La Glow Boutique (Website)
Like this project
Posted May 15, 2024
Website design and development for a medical spa company that incorporates mindful beauty. Get a glimpse of the website design process here.
Likes
0
Views
3

👉 The Exploration
We brainstormed different concepts to inspire the direction for the logo and branding. During the discovery call, we went over website concepts for inspiration along with keywords and phrases that the client wanted her brand to represent.
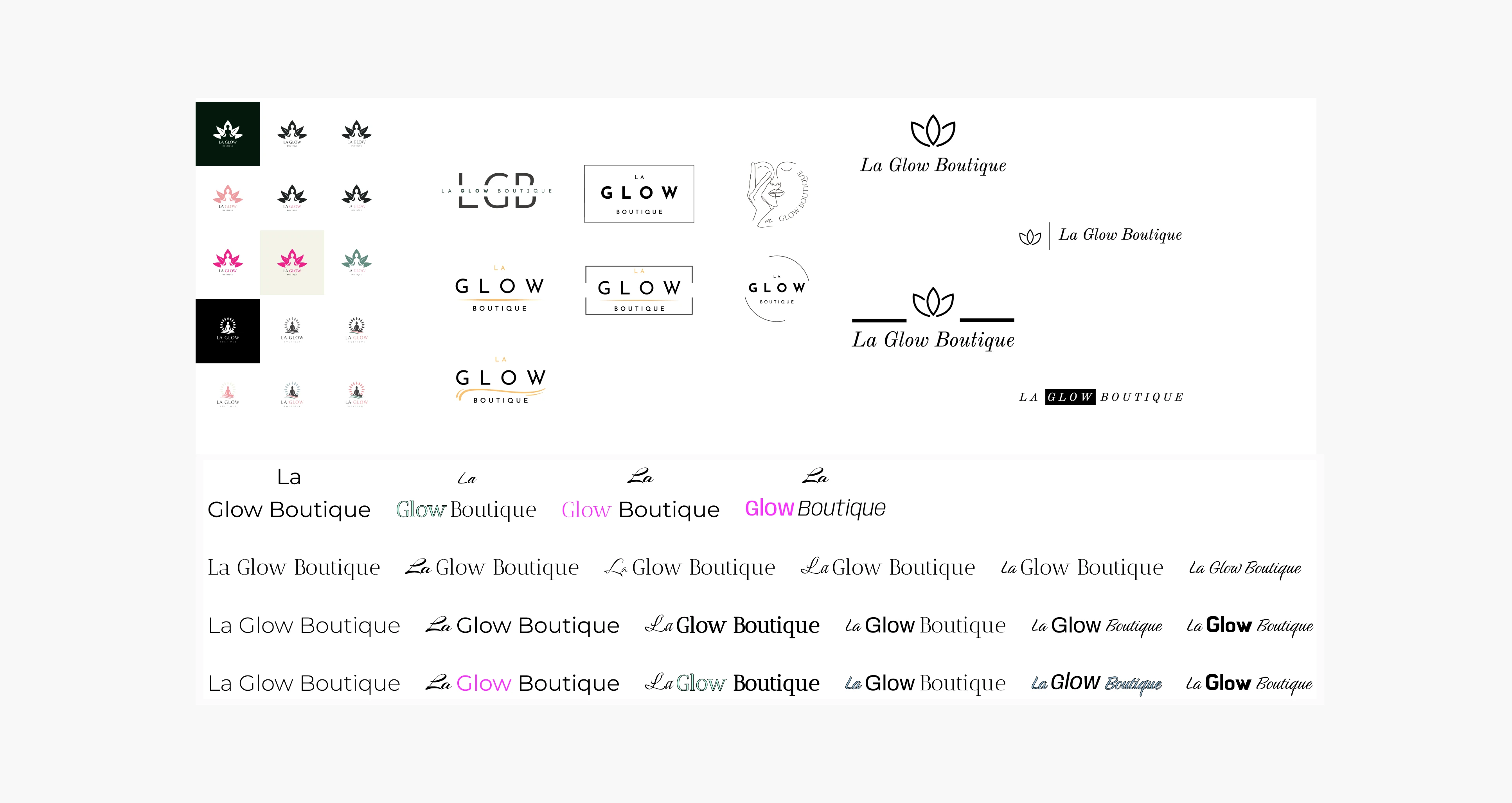
Logo
Keywords that resonated with the client's vision:
-> modern
-> boutique
-> elegant
-> professional
-> tranquil

an example of iterating to explore the final logo design
The client wanted to incorporate a mindful healing concept into the brand. She really liked the lotus and wanted that to be a part of the brand. Additional keywords such as calmness, relaxation, mindful, and non-invasive were mentioned, so we added in a meditation pose. Would have loved to see the full lotus pose complement the lotus flower, but the burmese position isn't all that bad 😃
Further iterations to narrow down color + font type, annnnd voila 🤌🏼

final iterations on the left and the final logo design on the right
Color & vibe check
We explored quite a few colors and vibes. This was done through mood boards and color palettes to get an idea of the overall feel of the brand. At this point in the project, we discussed images and colors that were intentional (syringes vs no syringes, all white vs incorporate pink).

examples of early stage mood boards and color palettes
Typography
Exploring elegant and modern fonts to match the requested branding. Premium font pairings were not explored.

examples of font pairings suggested
👉 The Website
Now that we've identified the logo and vibes, it's time to put it all together. This phase of the project is where magic happens, both in Figma and Webflow.
Figma Wireframe
I typically like to start with a sitemap, but the client and I came up with a strong content plan during one of our calls, so here we are.

approved low-fidelity wireframes for la glow boutique
Figma Designs
Once the low-fidelity wireframes were approved, we jumped in and started exploring a few design concepts.

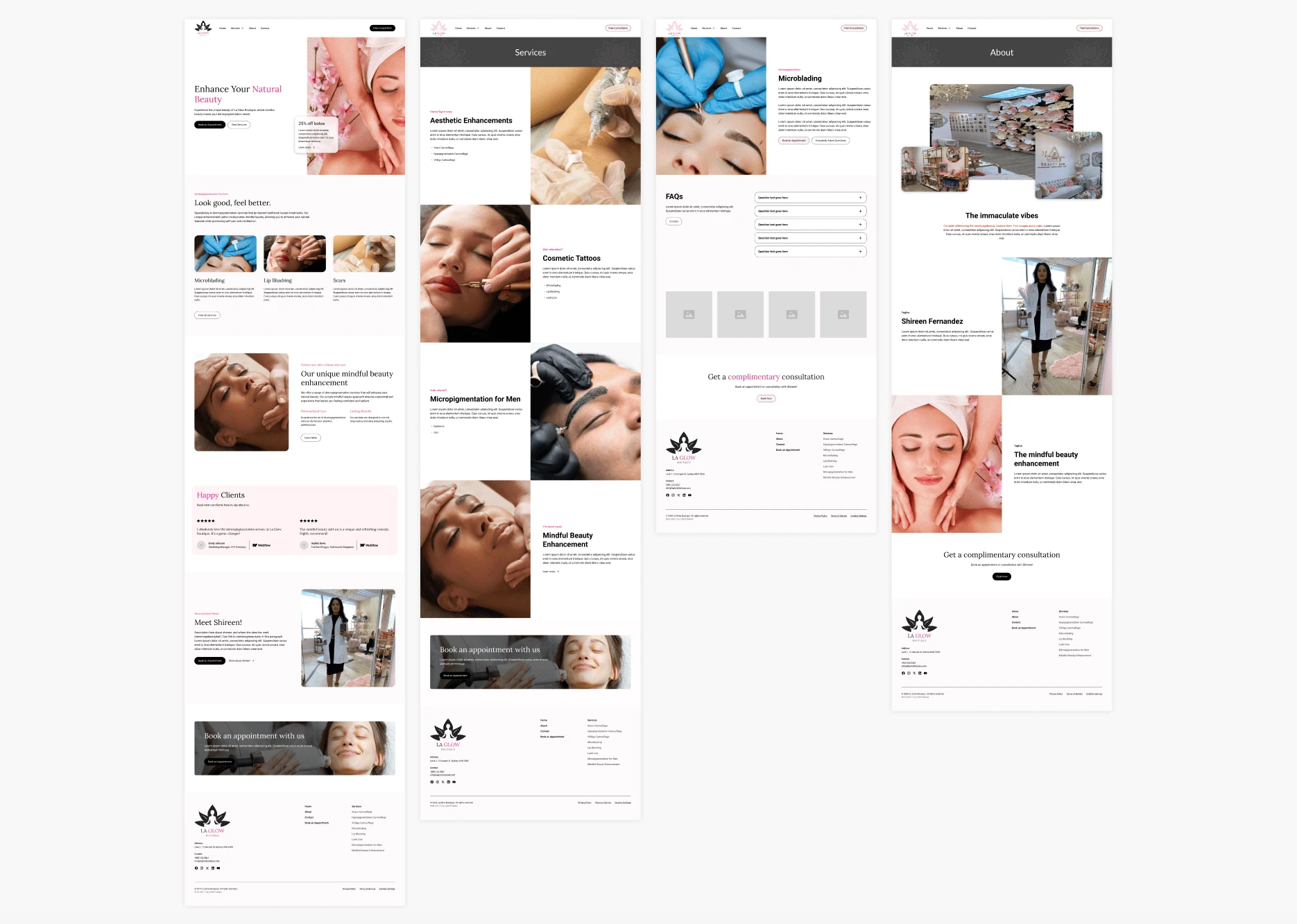
approved mid/high-fidelity wireframes for la glow boutique
Development & Launch
My favorite part of the process - developing in Webflow. This is where the approved wireframes are transformed into living, breathing pixels. Once developed, we did some testing (QA) before publishing.

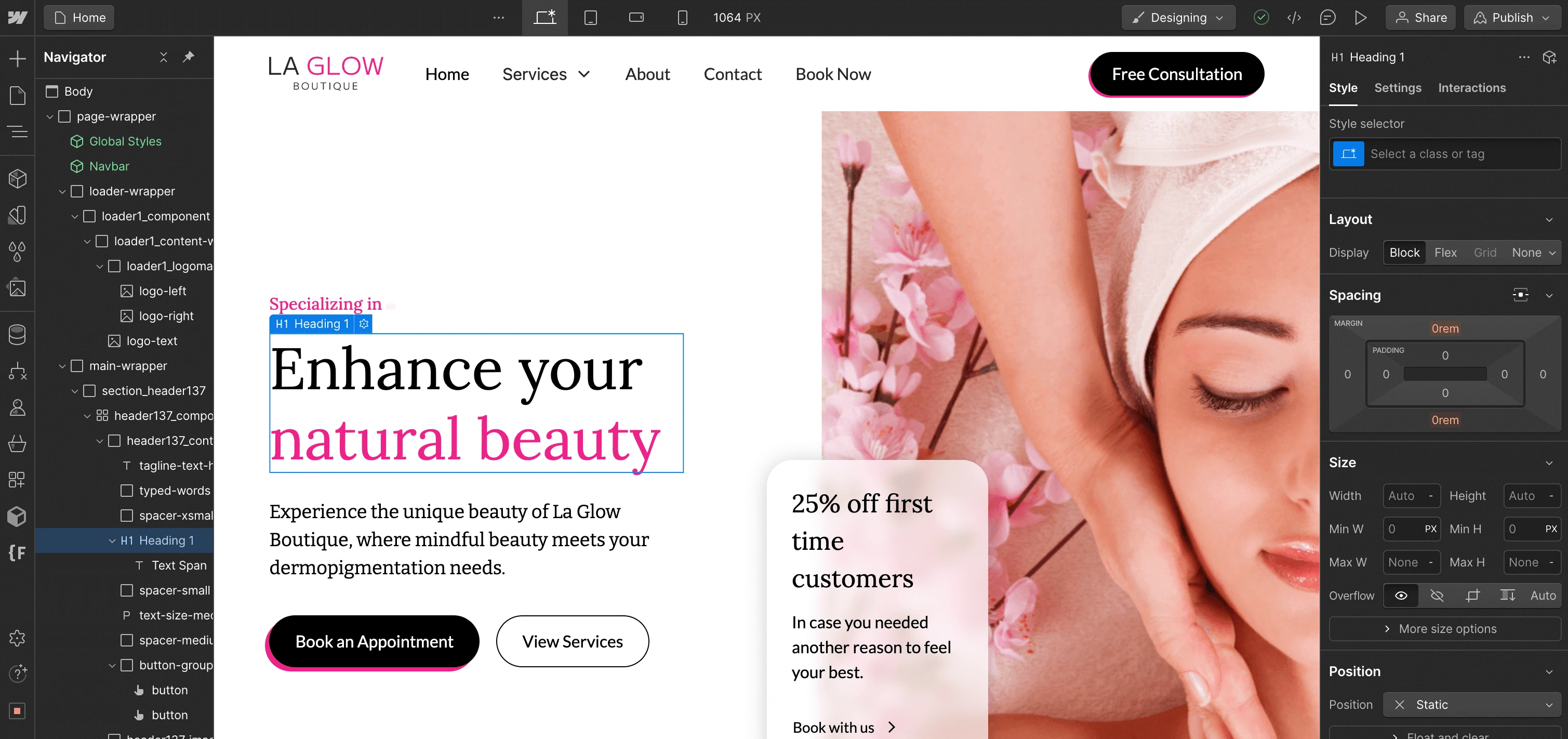
inside the webflow designer making magic happen
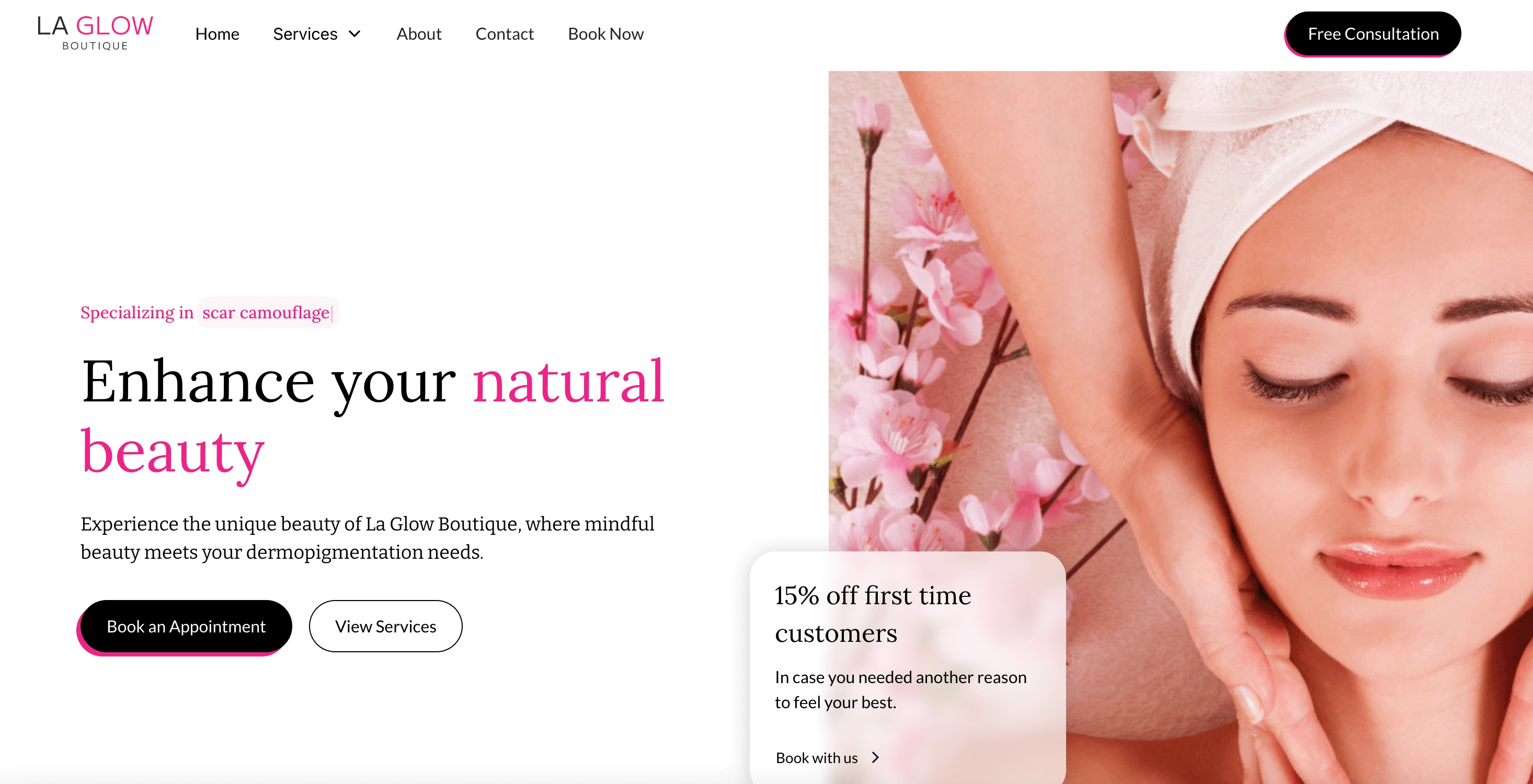
Check it out!
You can visit the live site here laglowboutique.com

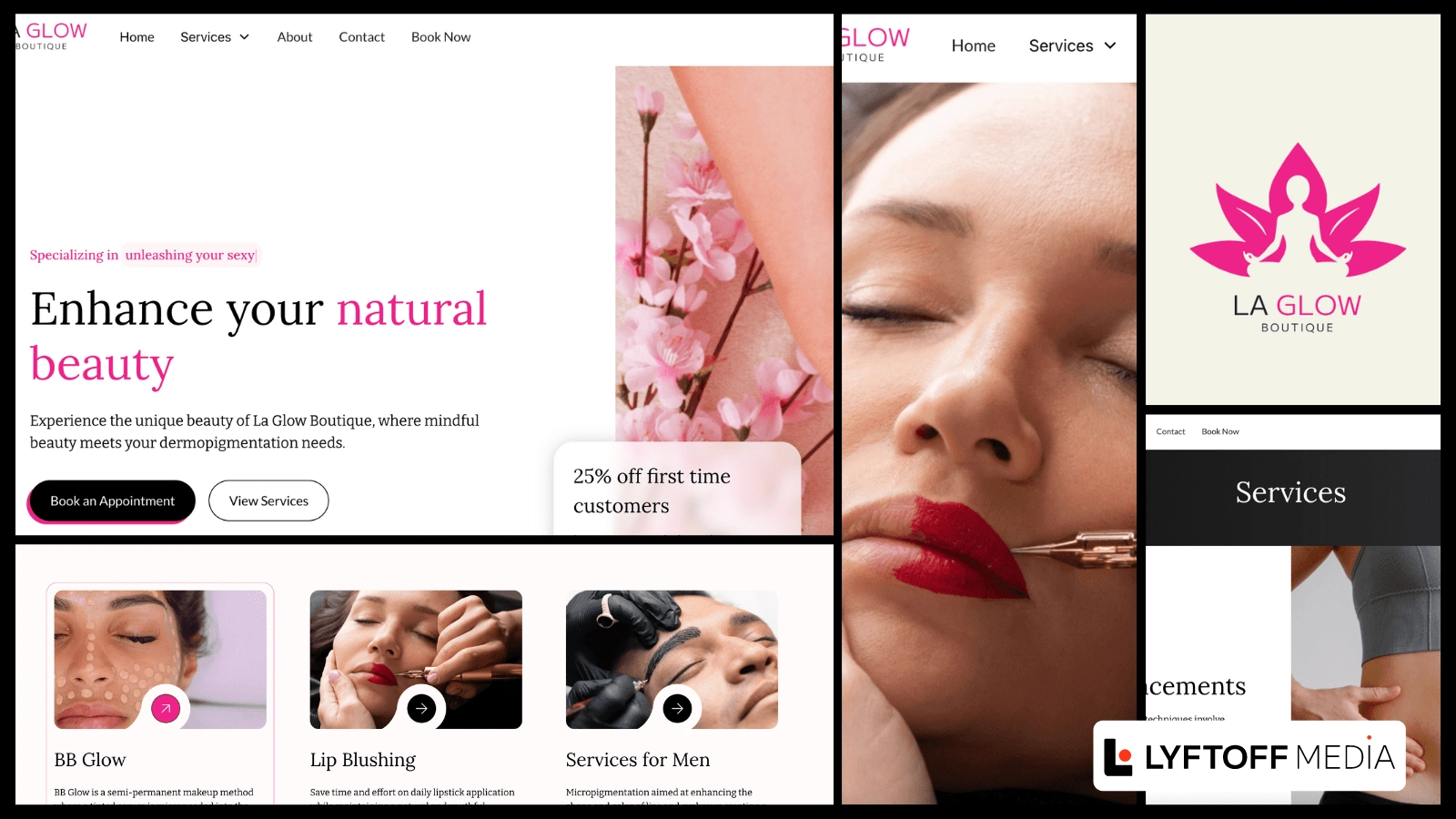
collection of the final pages published