IDJ Digital
IDJ Digital is a music distribution company that aims to help young and up and coming digital creators providing a user friendly platform that helps them organize their content and puts them on digital map, making it accessible and understandable to everyone. My task was to design the company website and set their new digital art direction.
Homepage
The homepage's primary interface presents a rich array of essential information for potential clients, enabling swift access to various tools and seamless registration calls-to-action (CTAs). My design approach has meticulously balanced the need for a dense information display with ensuring intuitive simplicity for all users.

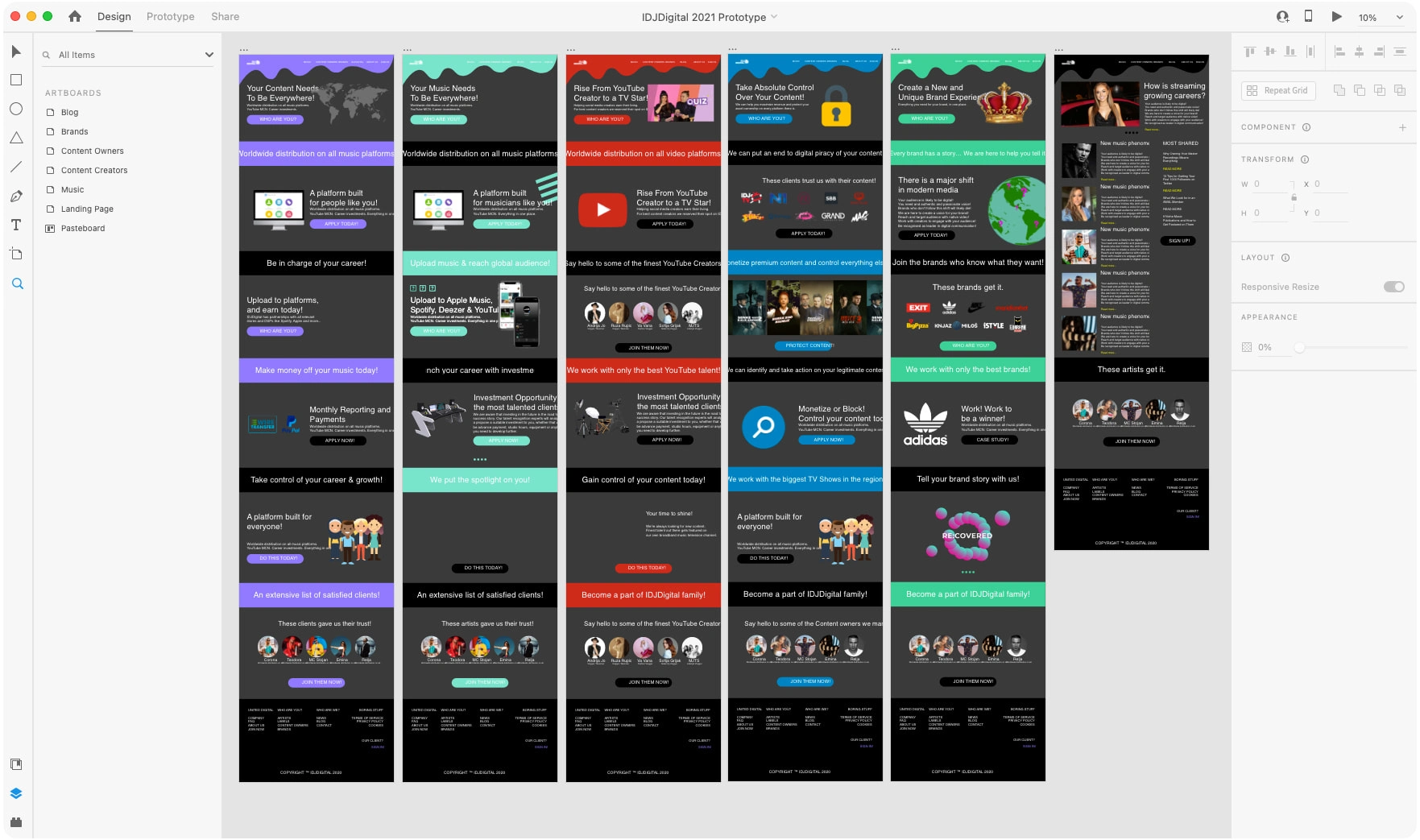
IDJ Digital - Home Screen
By carefully crafting the design, I've made sure that navigating and interacting with the information is a breeze. You can see the culmination of this work in the detailed Desktop and Mobile screens. I've used a pixel-perfect technique to ensure everything looks just right. The end result? A website that's both modern and user-friendly, seamlessly blending sleek aesthetics with easy-to-follow paths for a smooth and delightful browsing experience for everyone.

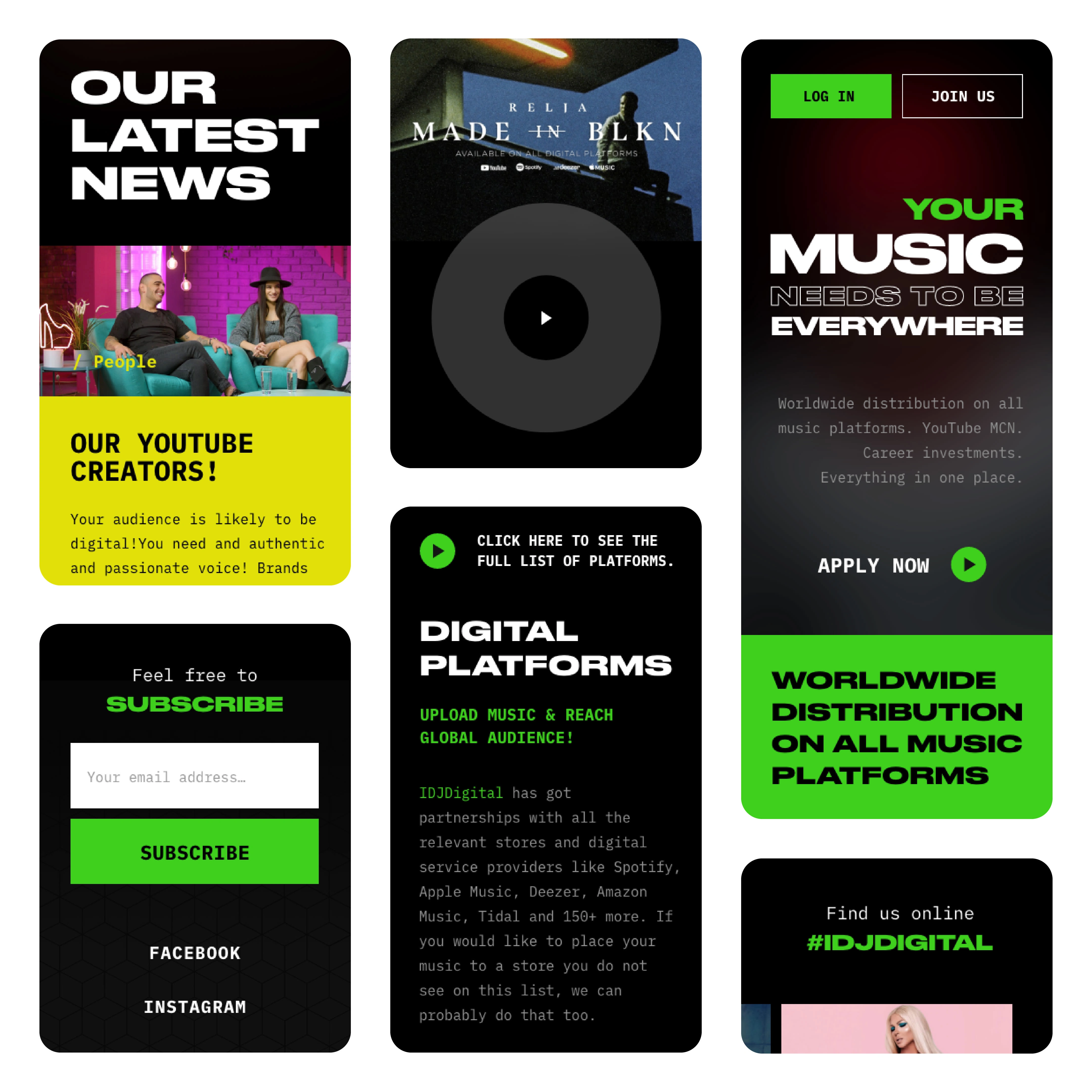
IDJ Digital - Mobile Screens
But...Let's stop here to talk about how i have approached this amazing project.
To initiate a project, I draw upon foundational principles derived from Design Thinking. This entails creating well-defined guidelines, setting timeframes, delineating roles and responsibilities, outlining what actions to take and what to avoid, incorporating testing phases, and adapting as needed throughout the process. These interconnected components establish a cohesive roadmap, allowing for seamless navigation to any project stage, while maintaining clarity, unity, and alignment.

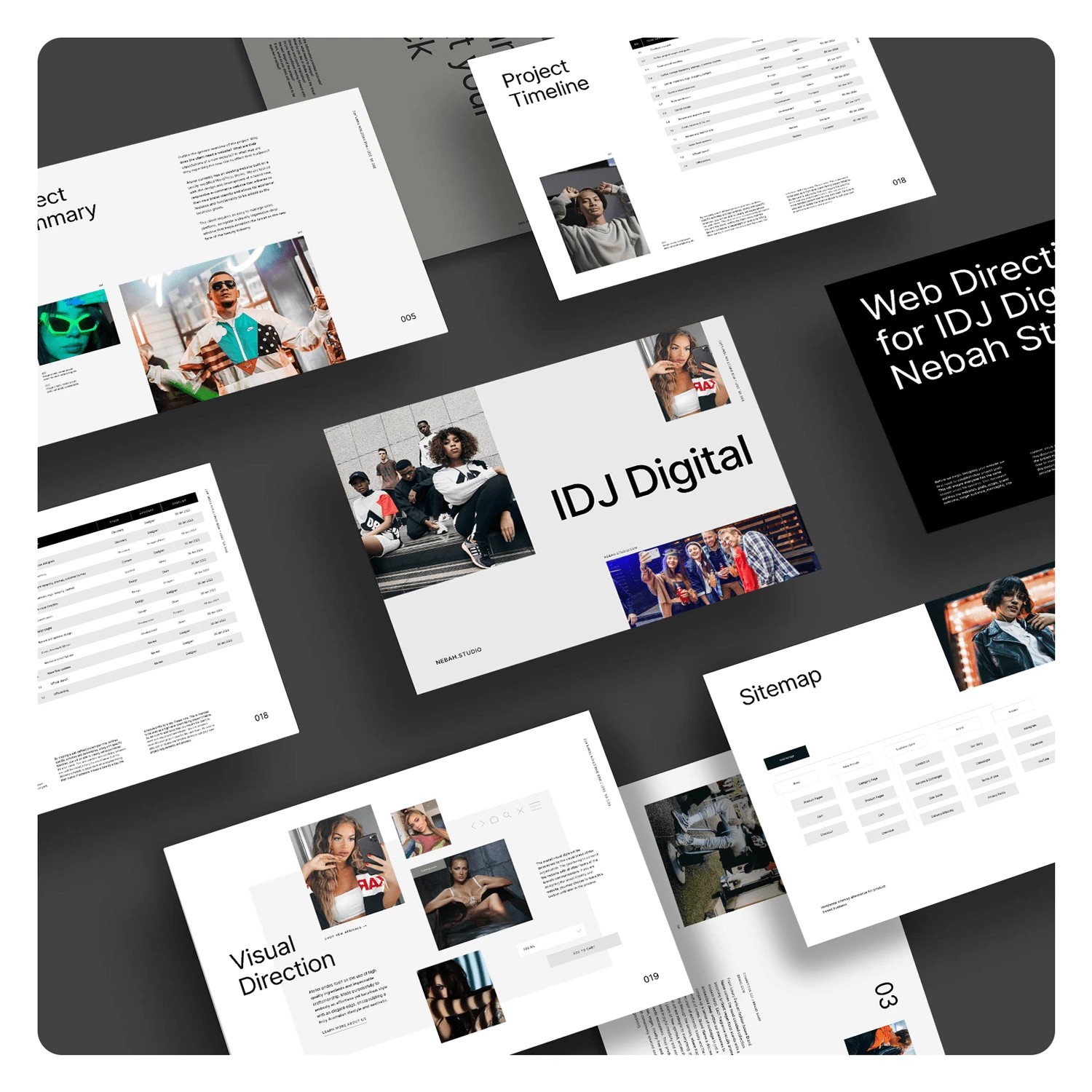
IDJ Digital - Web Design Direction Document
01/ Web Design Direction Document
To ensure effective project management, I develop a 'Web Design Direction' (WDD) document right after the initial Discovery meeting. This document serves as a roadmap, outlining deadlines, responsibilities, and expectations. By aligning everyone involved, it establishes a common understanding before proceeding to the wireframing, mockup, and development phases of the project. This proactive approach streamlines collaboration and paves the way for a successful project execution.
02/ Wireframes
Ran through the wireframes phase very quickly since the client already had some rough sketches that we used as a wireframes just to make sure everything is right where it should be on the page.

IDJ Digital - Wireframe provided by the client.
03/ Design
Crafting the design for this project posed an intriguing challenge due to the diverse array of ideas about the look and feel. Amidst the various perspectives, the unanimous consensus was to create a captivating "Wow!" effect.
I embraced this directive by delving into a unique design approach, diverging from the traditional grid system and venturing into the realm of the Golden Canon Grid by Bont. This unconventional path granted me precise control and flexibility. The culmination was nothing short of magical.
The client's immediate enthusiasm for the concept propelled us to embrace this off-grid approach throughout the design journey. The results are evident in the captivating pages below, where this innovation breathes life into the project, creating an engaging and visually stunning user experience.






Like this project
Posted Aug 4, 2023
Created beautiful website for IDJ Digital a leading platform for digital nomads and musicians in South-Eastern Europe.
Likes
0
Views
29
Clients

IDJDigital





