Forecast360°
Like this project
Posted Oct 28, 2024
Explore real-time weather updates. Sleek UI, interactive display. Built with HTML, CSS, JavaScript. Join us in creating a responsive weather experience. Contrib
Likes
0
Views
7
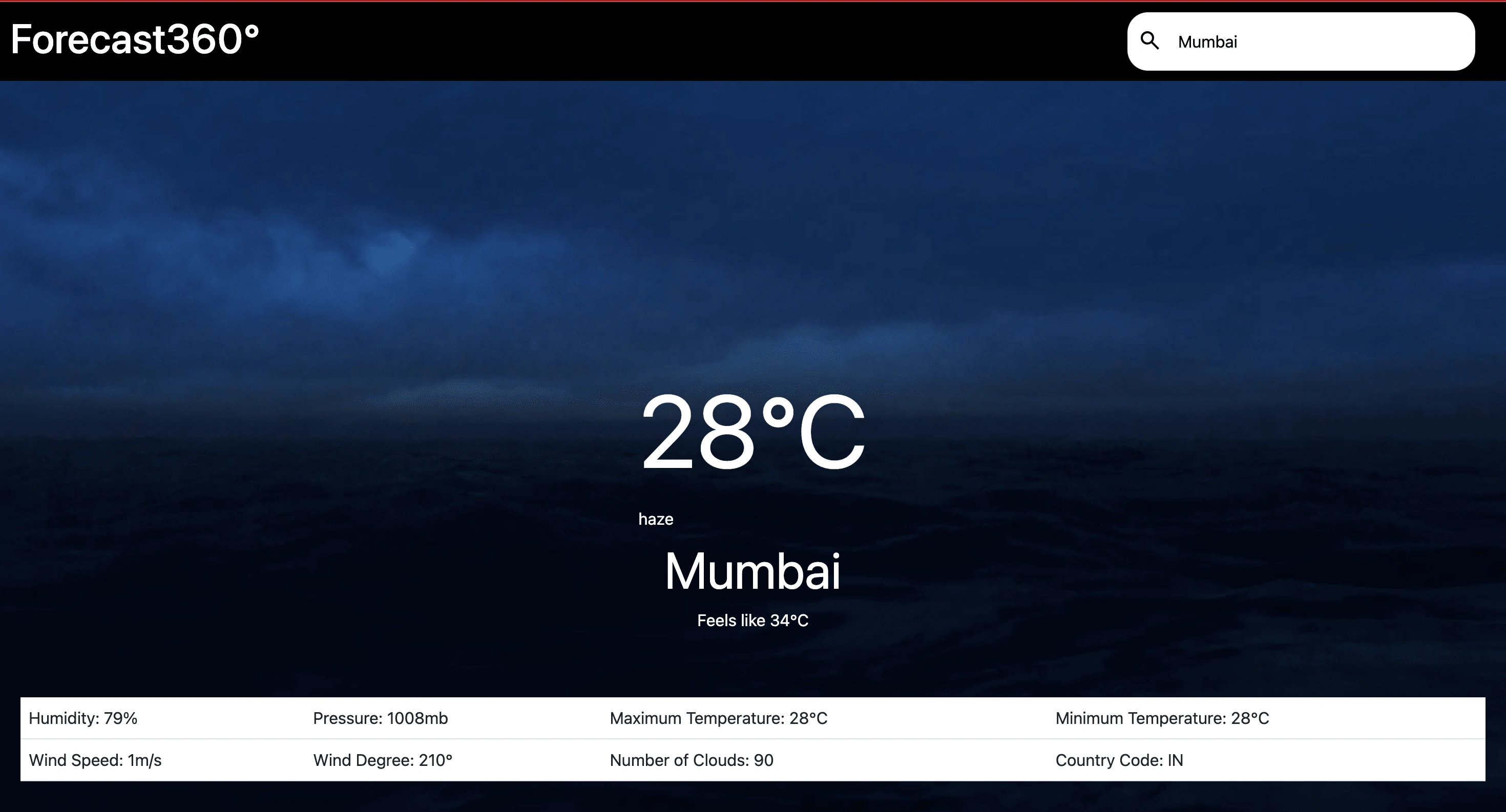
Explore the Weather Forecast Web App here: Weather Forecast Web App
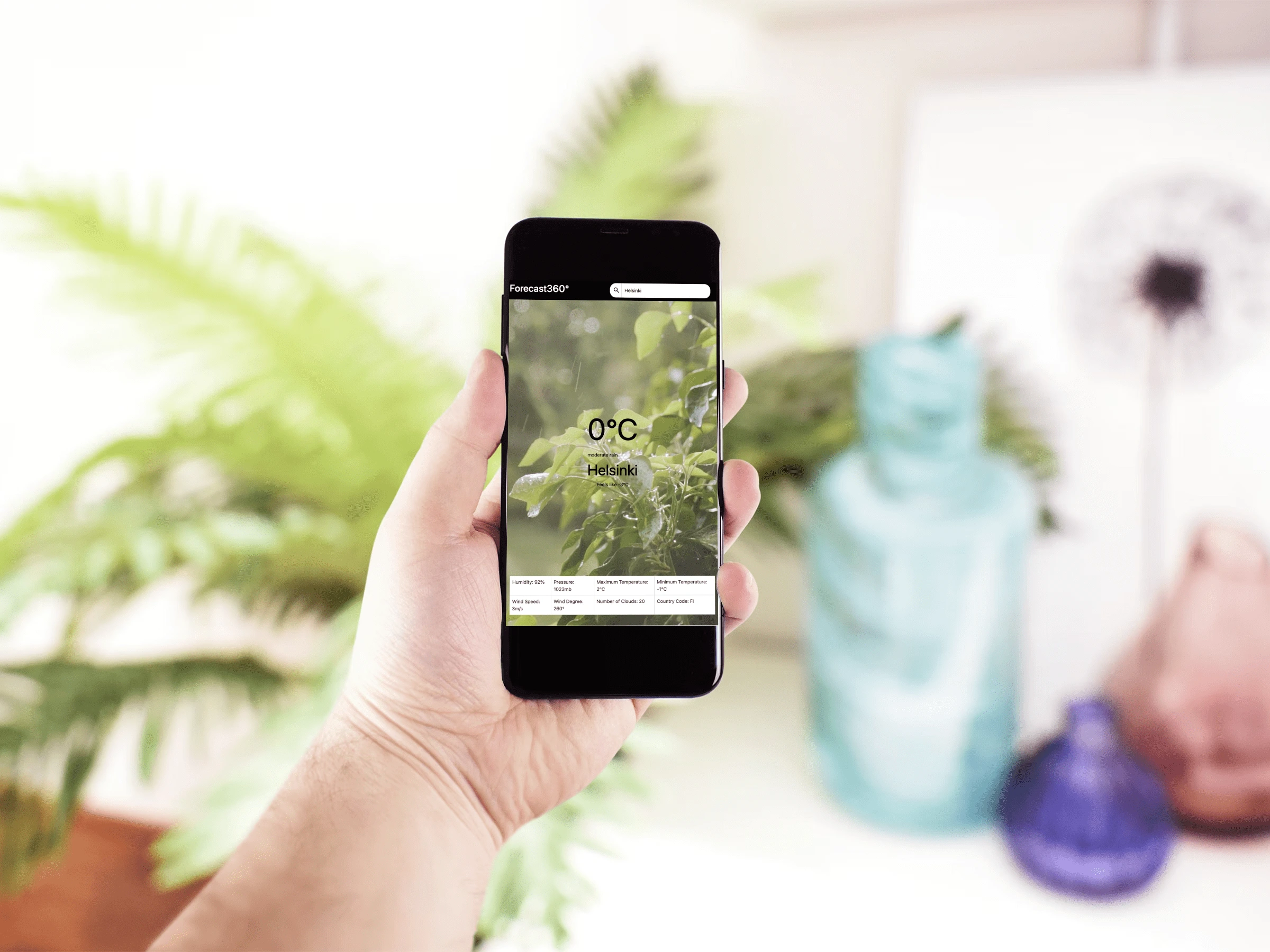
This web app brings real-time weather updates to users with a clean, visually engaging interface. Built with HTML, CSS, Bootstrap, and JavaScript, this app integrates external APIs to deliver accurate weather data on demand. Key features include dynamic backgrounds that reflect the current weather conditions and a user-friendly interface that makes accessing information seamless and intuitive.
Goal of the Project
Showcase my ability to integrate third-party APIs for real-time data fetching
Provide users with accurate, up-to-date weather information in a visually appealing way
Create a simple yet engaging user interface for easy navigation and accessibility


Development Process
Planning and Design: Defined key features, such as real-time weather data, dynamic backgrounds, and an intuitive interface
Frontend Development: Built with HTML, CSS, and Bootstrap to ensure responsiveness and a modern look
API Integration: Integrated OpenWeatherMap API (or another weather API) to fetch real-time weather data
Dynamic Backgrounds: Developed JavaScript functionality to change the background based on current weather conditions
Responsive Design: Optimized the app for both mobile and desktop screens, ensuring smooth user interaction
User Experience: Focused on providing an intuitive and visually engaging interface with easy navigation
End Result
Real-Time Weather Updates: Provides users with current weather conditions, forecasts, and other essential information
Dynamic Visuals: Backgrounds that change according to the weather, enhancing the user's visual experience
User-Friendly Interface: Simple, clean layout that makes it easy to access weather data with minimal effort
Practical and Engaging: Combines front-end development with real-time data to deliver a functional yet visually appealing app