2Talk - App for Real Conversations
Like this project
Posted May 13, 2025
Developed 2Talk app for real conversations using Flutter and Laravel.
Likes
1
Views
20
Timeline
Aug 15, 2022 - Jun 1, 2024
🎙️ 2Talk – A Safe Space for Real Conversations (Backed by East Ventures)
Role: Co-founder & Frontend Developer – Flutter (Mobile)
Team: 5 people – I led mobile development; Felix handled backend services (Laravel); Victor served as Product Manager; Mario led early UX/UI design; Randy helped shape the early system architecture
Tech Stack: Flutter, Laravel, Firebase, ZegoCloud (VoIP), Xendit & Midtrans (Payment)
🧠 The Problem We Wanted to Solve
In a digital world full of surface-level interactions, ghosting, and endless scrolling, finding someone who genuinely listens can be tough. We set out to fix that by creating 2Talk: a privacy-first platform where people could have real, meaningful conversations — anonymously and without judgment.
🔍 Core Features
Google & Apple SSO — Seamless login without friction
Topic-Based Onboarding — Users choose what they want to talk about (e.g., anxiety, career, heartbreak)
Real-Time Chat (Custom WebSocket) — Typing indicators, read receipts, and reliable syncing
In-App Voice Calls (ZegoCloud SDK) — VoIP calling using SDK integration for stable, in-app audio sessions
Coin-Based Monetization — Users top up with Xendit or Midtrans, then book talents per hour
Verified Talent System — Every talent is ID-verified before they go live
🛠️ Team Contributions
As a small but focused team, we built 2Talk end-to-end — covering mobile, web, backend, payments, real-time messaging, and voice integration.
👨💻 My Role (Frontend):
📱 Built the Flutter-based mobile app, including onboarding, coin system, and chat/call interfaces
🧩 Integrated Google & Apple SSO for seamless user authentication
💬 Connected WebSocket chat frontend for real-time communication
📞 Implemented VoIP call UI for scheduled sessions with talents
💳 Developed payment UI flows for top-up via Xendit and Midtrans
🔐 Created talent ID verification screens
🖥️ Co-built the admin dashboard UI in React (with backend teammate)
🤝 Teammate’s Role (Backend - Felix):
🛠️ Architected and built Laravel backend
🔐 Managed OTP logic, Google & Apple SSO, and identity verification backend
💬 Developed the custom WebSocket server
📞 Integrated VoIP backend services
💳 Handled all payment logic and webhook flows
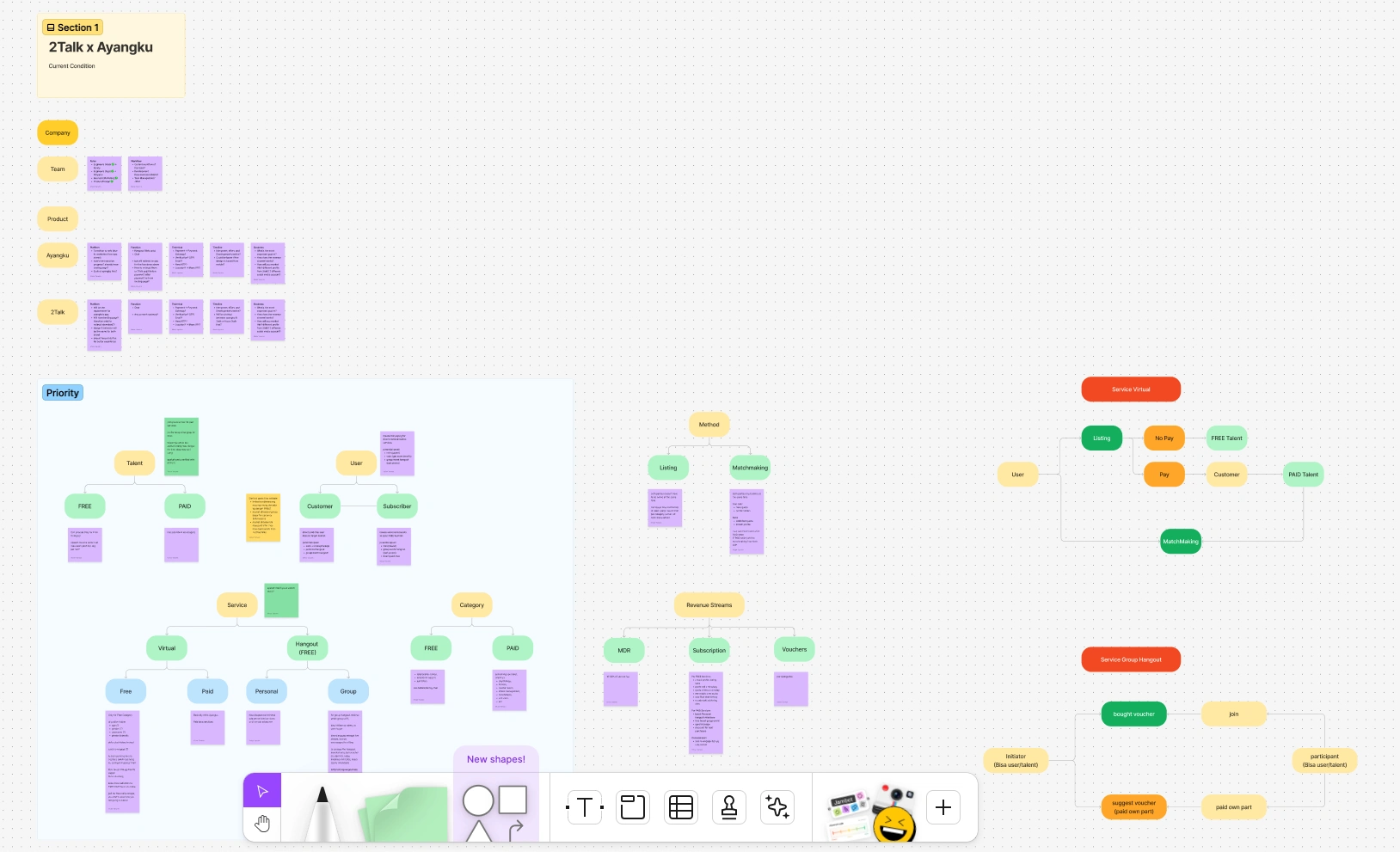
🧠 Product Mapping & Role Structure (FigJam)

Where the chaos turned into clarity — our early whiteboard mapping for 2Talk's product direction.
We used collaborative tools to align the full product structure:
User roles: Customer, Talent (Free & Paid), Subscriber
Monetization models: Coins, Subscription, Voucher system
Matchmaking logic and service flows (chat, voice, group hangout)
Revenue model structure and decision logic
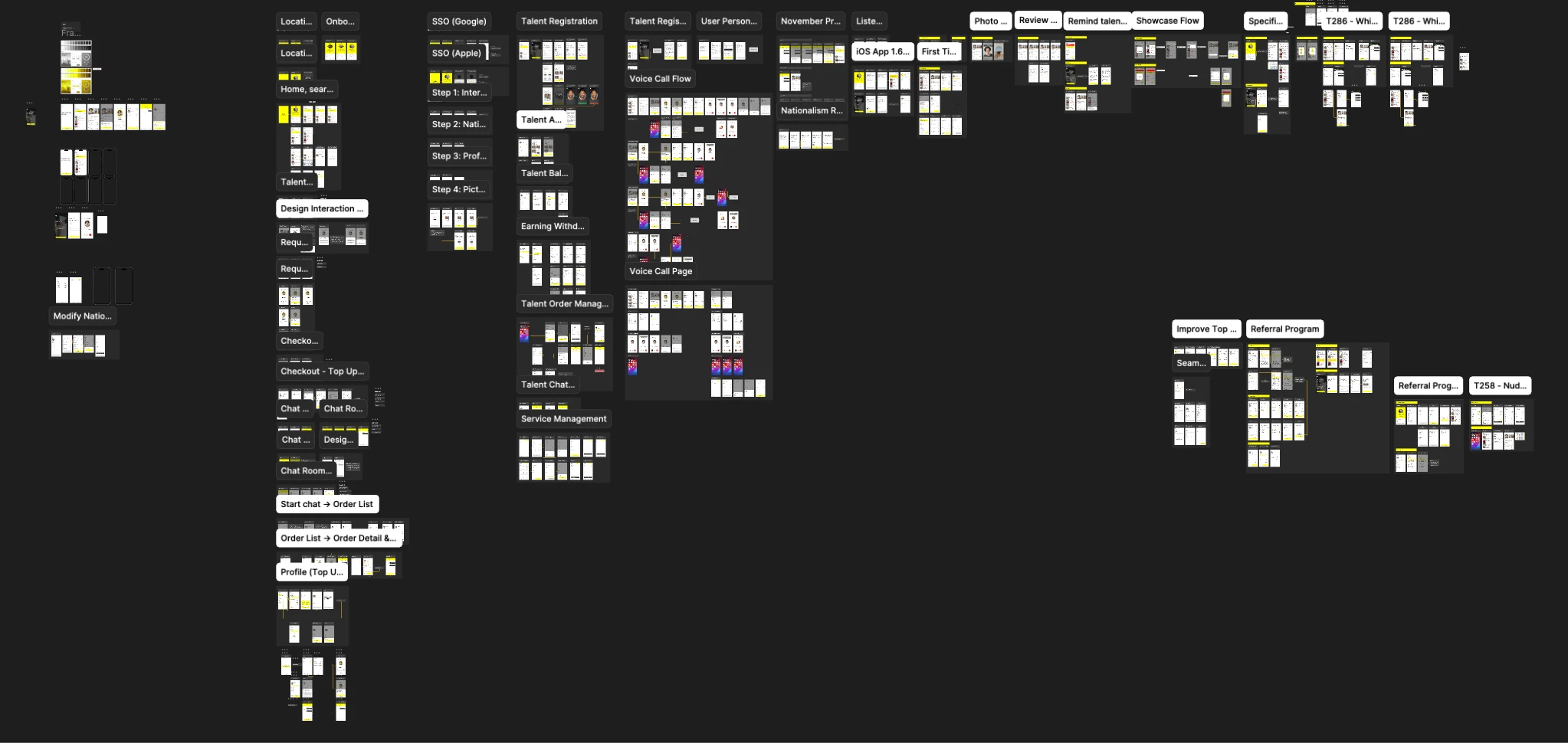
🎭 UX/UI Design in Figma

Yes, we really mapped it all in Figma — every screen, every flow, from sign-in to session wrap-up.
Mario led the early interface work with focus on:
Minimalist, calming design language
Role-specific onboarding and user paths
Clean, mobile-first layouts for real-time communication
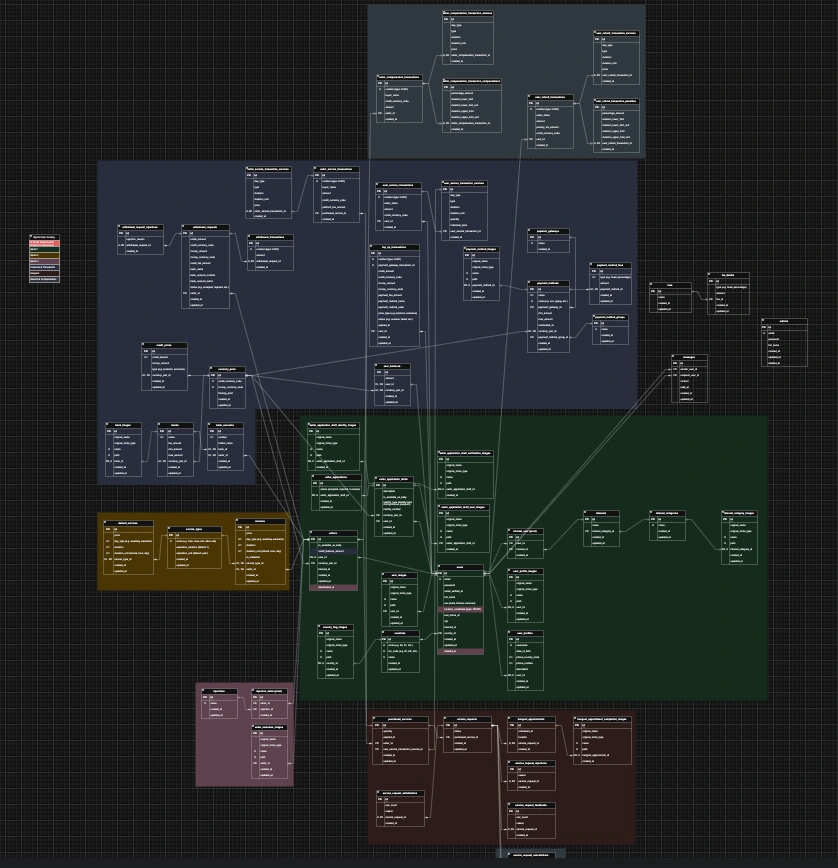
🛠️ Database & System Design

Our database blueprint — the backbone that held chat, voice, payments, and matchmaking together.
With input from Randy and execution by Felix, we:
Mapped out a normalized ERD for users, sessions, payments, services
Designed the full flow for ZegoCloud token handling & room lifecycle
Defined logic for reconnections, auto-termination, and status sync
Integrated backend architecture for WebSocket chat and event handling
This made our chat & voice call experiences smooth, secure, and scalable.
⏳ A Bit of History
2Talk was originally called Ayangku, and in 2022 we received pre-seed funding from East Ventures. That early support helped us go from concept to working MVP.
We eventually pivoted the name and scope to 2Talk to better reflect our mission: real, safe emotional support through technology
🙏 Closing Thoughts
While 2Talk sunset in 2024, I’m proud of everything we shipped and learned along the way. From design systems and databases to real-time infrastructure and onboarding UX — we built something that truly mattered.
I’m currently available for freelance work — whether you're looking for a full-stack team or just someone to help you ship a product end-to-end.
Let’s build something meaningful! 🚀