EverSale - Shopping app
Like this project
Posted Feb 6, 2024
Eversale, a rising clothing brand, faces the challenge of optimizing its customer experience and operational efficiency without a dedicated mobile application.
Likes
0
Views
5
The idea
Eversale is a fictional brand that I created in order to be able to build a shopping application. Therefore the logo and the branding are part of this project as well.
The problem
⚠️ Eversale, a rising clothing brand, faces the challenge of optimizing its customer experience and operational efficiency without a dedicated mobile application. The absence of such a platform hinders Eversale's ability to engage customers effectively and capitalize on the growing trend of mobile shopping. The company aims to develop an intuitive application that simplifies browsing and purchasing processes while also enhancing inventory management. By addressing these needs, Eversale aims to strengthen its brand presence and foster deeper connections with its clientele in the competitive retail landscape.
The solution
👉🏼 In response to the challenges faced by Eversale, I have developed a cutting-edge mobile application that specifically caters to the modern consumer's preferences and elevates the overall shopping experience. With a sleek design and easy-to-use interface, the app boasts a stylish color scheme that is not only visually appealing but also optimized for prolonged usage, ensuring maximum user comfort. One of the highlights of this innovative solution is its seamless browsing capabilities, empowering users to effortlessly explore Eversale's diverse catalog. Along with this, the prominently displayed "Add to Cart" functionality on the main page makes it effortless for customers to add their desired items to their carts. Moreover, the application places high importance on efficient cart management, making it convenient for users to review, edit, and finalize their selections.
The process
Research
Market Analysis of Similar Apps: In reviewing popular mobile applications within the clothing retail sector, such as Zara, H&M, and ASOS, several trends and features emerge. These apps prioritize sleek user interfaces with intuitive navigation, enabling users to browse through extensive product catalogs effortlessly. The incorporation of dark-themed interfaces is noticeable across many platforms, enhancing visual appeal and reducing eye strain during prolonged usage. Key functionalities include prominent "Add to Cart" buttons on product pages, simplified checkout processes, and real-time inventory updates for enhanced transparency.
User Persona Development: Based on research findings, user personas representing Eversale's target audience are developed. These personas encompass a diverse range of demographics, including tech-savvy millennials, fashion enthusiasts, and busy professionals seeking convenient shopping solutions. Each persona reflects distinct preferences, shopping habits, and pain points, guiding app design and feature prioritization to meet the unique needs of Eversale's clientele.
Client Needs and Business Objectives: Eversale reveals a strong emphasis on enhancing customer engagement, driving sales, and optimizing operational efficiency. The mobile app serves as a strategic tool to strengthen brand loyalty, expand market reach, and differentiate Eversale from competitors. Key objectives include providing a seamless shopping journey, maximizing user satisfaction, and leveraging data insights to refine marketing strategies and product offerings.
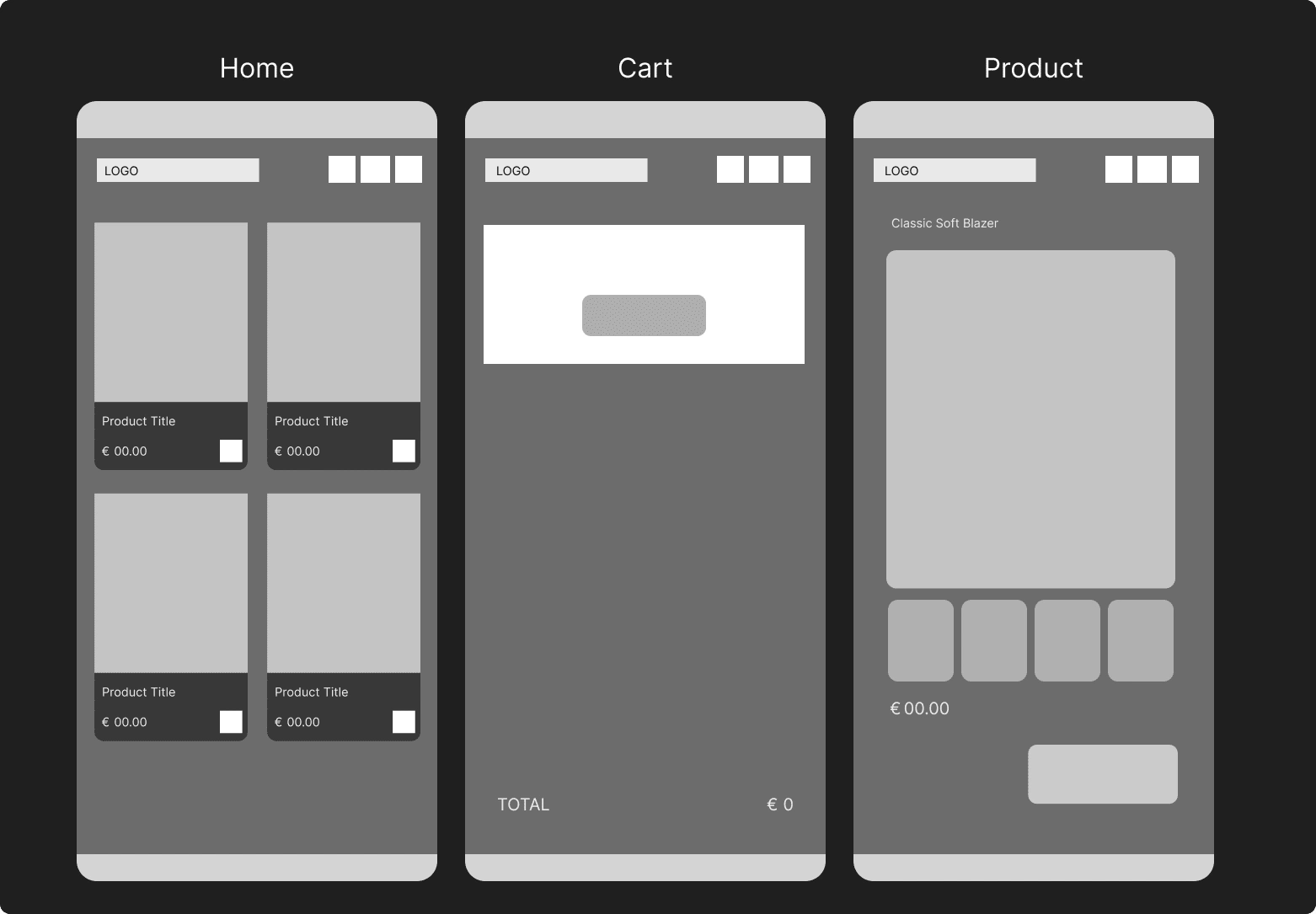
2. Wireframes

The design consists of 3 main pages; the home-page, the cart, and the product page. The main page features some of the most popular products, which can be viewed in more details on the ‘products’ page. The cart contains all the products that are added.
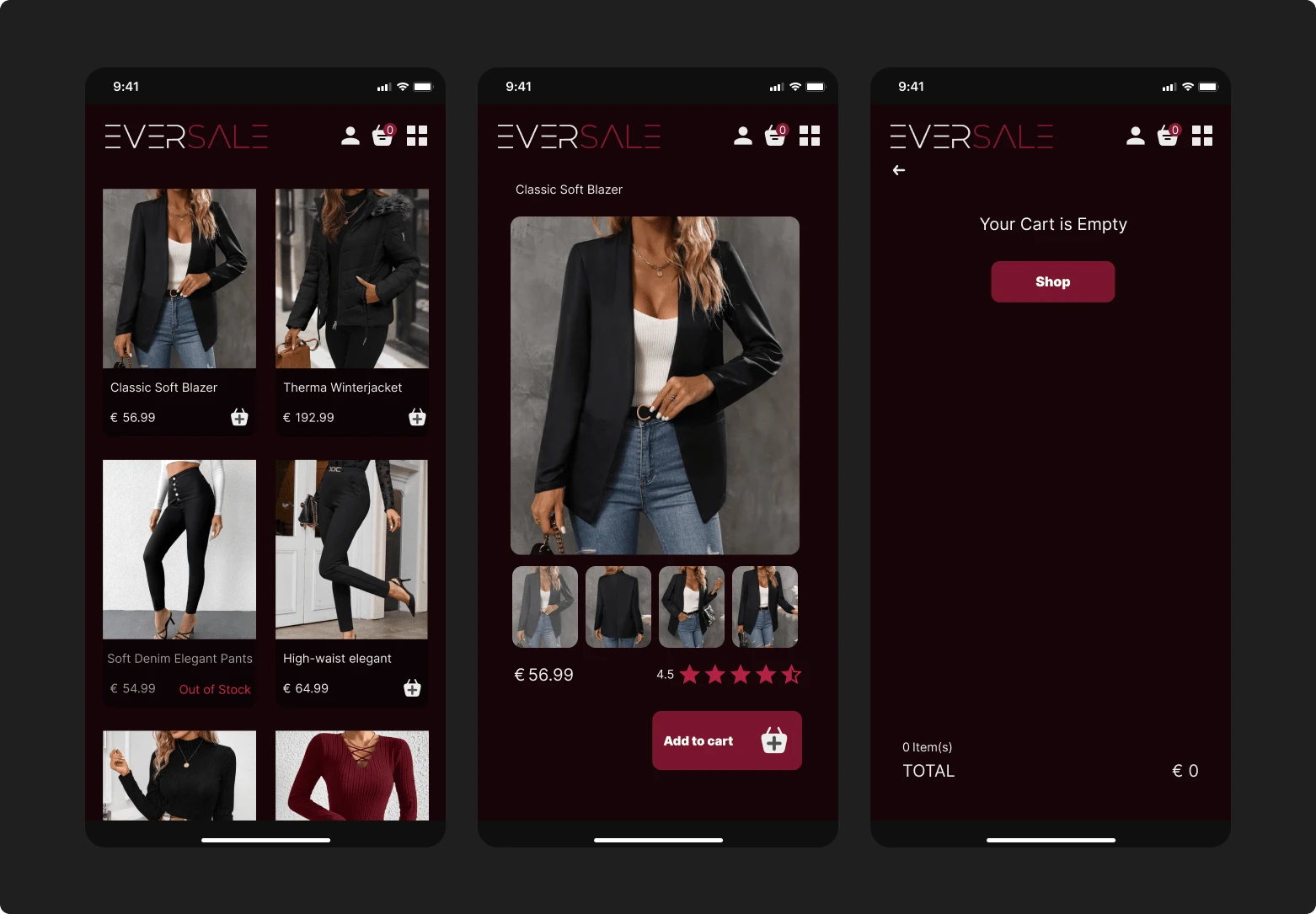
3. Design

The first step of the design process was to choose the colors. The color palette was inspired by the logo colors, which I created prior to the app design. Based on this, the colors of the design were selected.
Following the color selection, I have brought the wireframes to life using some product pictures, and buttons.
After the basic design was done, it was time to create the components for each element necessary. These were the elements that are either used multiple times, or the ones with multiple variants.
Prototyping - the challenge
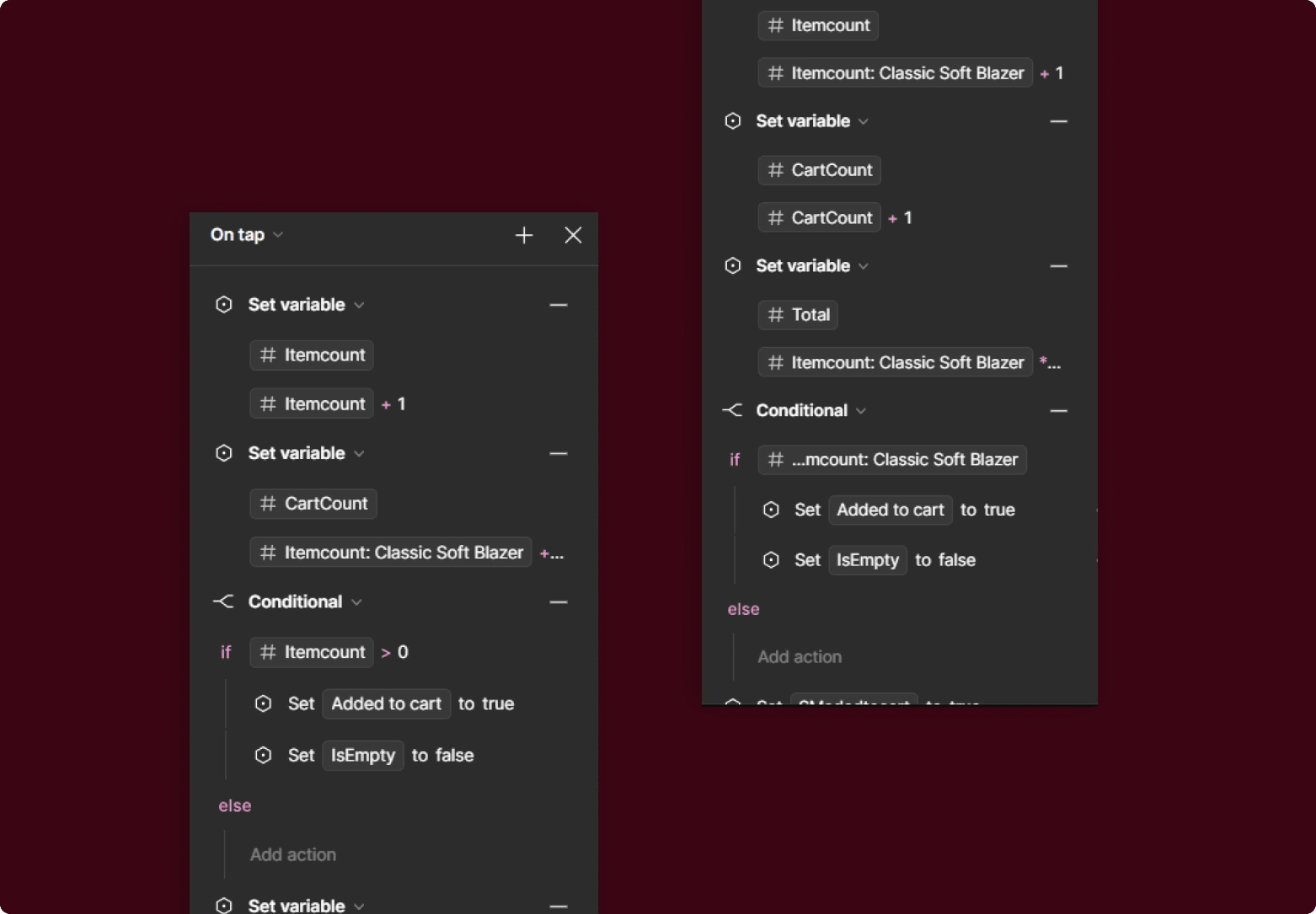
The main challenge of this project is the prototyping. In order to achieve a functioning and realistic add-to-cart function, variables and conditionals are needed. This is a skill that I was able to master during this project. As simple as an application like this looks, prototyping a design like this takes quite some time and multiple levels of interactions.
The goal was to be able to add different buttons that add the selected product to the cart. However, when the button is clicked, the item counter shows, while the original button disappears. In addition, the item count on the cart icon will be updated, and the item will appear in the cart as well. When we select the cart, the items previously added will appear, while the ‘empty cart’ indicator is hidden. We can also change the number of items within the cart itself as well.
Another setting is the total value counter, which adds up the total price within the cart based on the items and their numbers in the cart.