PlayCharge.io - Android & iOS mobile apps
Like this project
Posted Oct 25, 2024
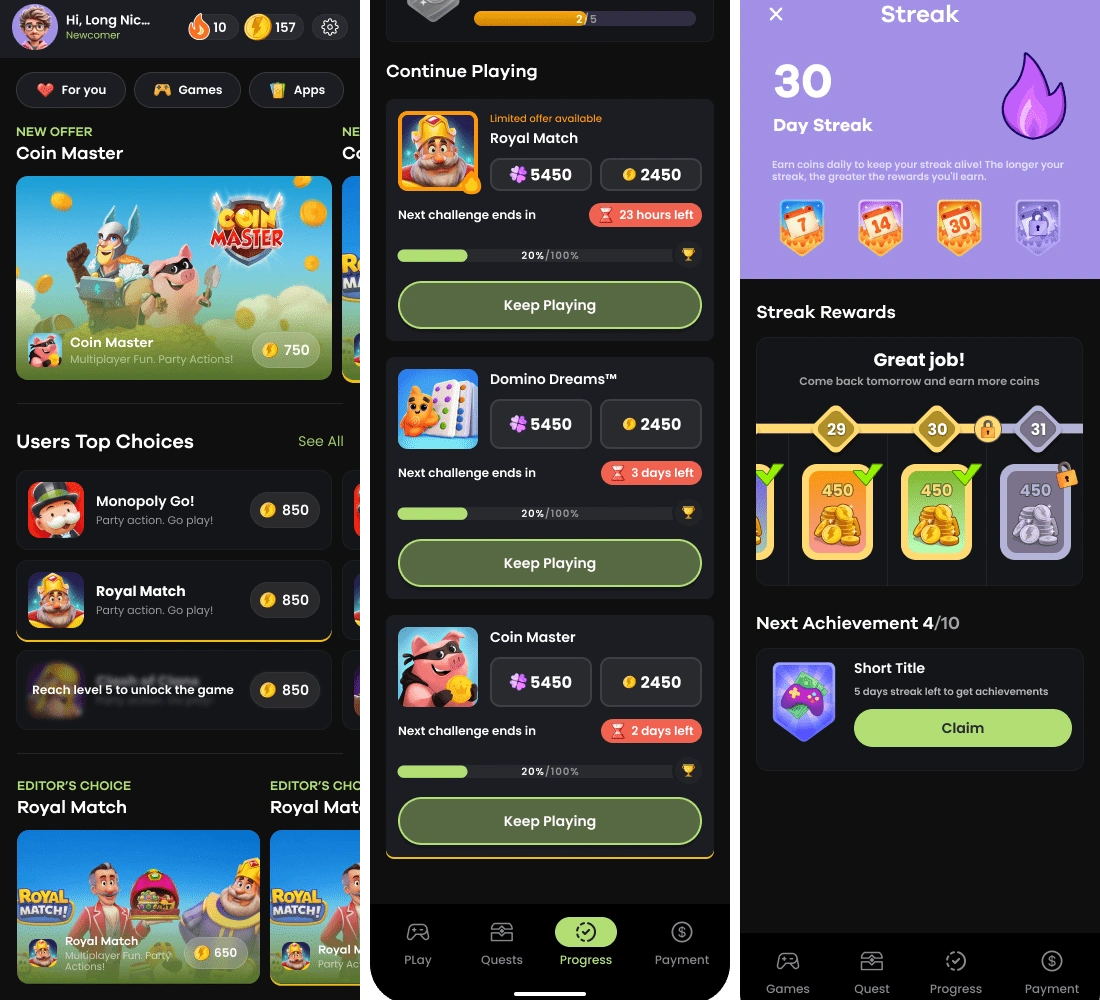
Developed Android and iOS mobile apps using Expo and React Native, delivering cross-platform solutions with a focus on performance and seamless user experiences
Likes
1
Views
16
From a technical perspective, the project is about displaying and managing various user data backed by a multiple REST API endpoints, with a focus on UI & UX.
Although being a relatively small mobile app, PlayCharge leverages my best practices in development.
Layered MVVM architecture allows to separate views rendering and Expo implementations specifics from core logic and backend interaction. Such approach makes huge sense for faster iterations, easier re-using of components and great modularity overall; not mentioning portability and cheaper future development of the same app but with a different design (aka "skin").
Observing & state managing via MobX makes all views stateless in most cases, not doing any explicit logic and data fetching. Controllers not only encapsulate backend with promisified action methods, but also provide instant observable states for all data models, being smartly fetched and cached inside.
REST API is covered by a declarative endpoints definitions, with a type-safe easy-to-use interfaces, while encapsulating a transport layer, so every API call is just a call of a function that returns a Promise with known in/out types.
Tailwind CSS in React Native? Yes, it's Nativewind. Improved DX and development speed were the key goal benefits for making such an experiment, and it actually worked! So it makes the idea to share the code for RN mobile & web even more real.

examples of UI