Built with Framer
Framer Shaders – Interactive Shader Gallery
Like this project
Posted Jul 8, 2024
Framer Shaders is a curated library of interactive WebGL shaders that enhances Framer projects and simplifies designers' workflows.
Likes
1
Views
178
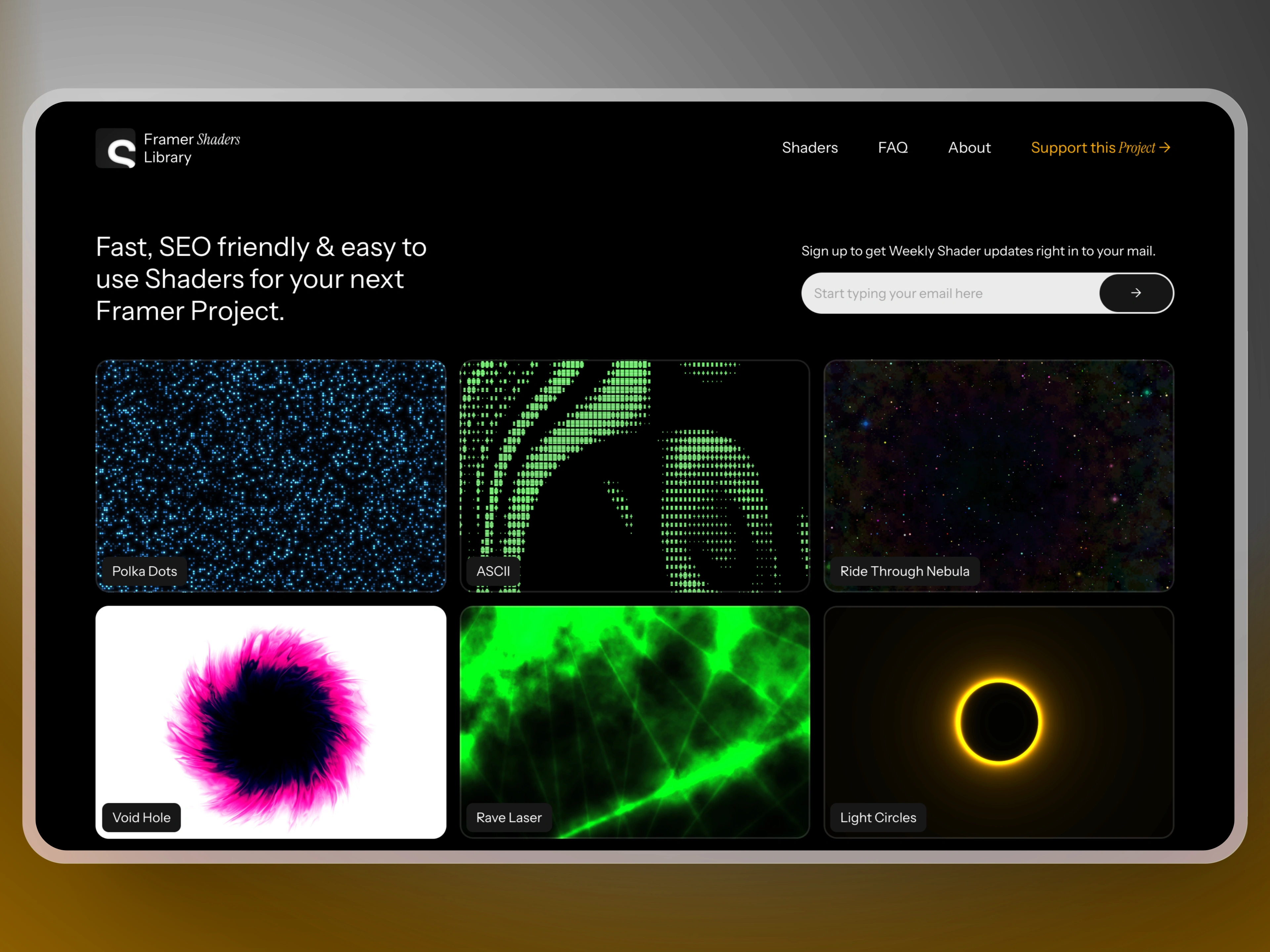
Framer Shaders Library
Framer Shaders is a curated gallery of mesmerizing, interactive WebGL shaders designed for seamless integration into Framer projects. As the creator, I developed this platform to empower designers and developers by providing high-quality shaders that can elevate their web designs to the next level.
Why did I create this library?
In my quest to enhance my Framer Projects, I faced the challenge of finding the perfect shader for a unique visual effect. This experience ignited a desire to share my journey with others. By making this library public, I aim to inspire fellow designers and developers to unlock their potential and explore new creative horizons with ease and confidence.
Check it out live:
https://framershaders.xyz/

Hero section.
Key Highlights:
Technologies Used: Framer, WebGL, Three.js, TSX.
Features: Interactive shader previews, customizable settings, and seamless Framer compatibility.
Outcome: Empowered designers with ready-to-use, professional-grade shaders, enhancing their creative workflows.
Users can easily copy and paste shaders into their Framer Project and use them as they wish. They can also view the source code of the shader by clicking the "Source of this Shader" button.
Walkthrough of website.
Project Link:
https://framershaders.xyz/
Let's work together:
https://cal.com/maharram