Vasitum: Recruitment Automation
Like this project
Posted Aug 10, 2024
An End to End recruitment automation platform powered by artificial intelligence and machine learning that automates entire recruitment cycle to help businesses
PROJECT BACKGROUND
I started working at Vasitum in January where I was the sole Product designer part of the product and tech team. The rest of the team comprised of product managers, frontend, backend and AI engineers. This project was done as part of my first PRD at Vasitum that aimed to add an interview flow for recruiter's side of the dashboard.
Challenge
Scheduling interviews for a job can be a tough task for recruiters. They face several challenges such as coordinating with multiple stakeholders with varying availability, managing time zone differences, navigating last-minute changes and other technicalities concerning the interview. This becomes much more complex with the increase in the number of job applicants and their individual requirements. On the other side, interviewers have their own struggle with managing the scheduled interview, conducting it efficiently and scoring the candidates without any bias.

Solution
We decided to add features that will to help mitigate these challenges. The new journey consists of two primary user flows - recruiter's side and interviewer's side. We focused on streamlining the tasks of scheduling multiple interview rounds for job applicants and viewing their final interview result to help the recruiter. For interviewer's side, we created an interview kit to help them stay informed, conduct the interview and score the candidate easily. We have used AI to create questions on demand relevant to the type of the assessment for the interviewer to ask the candidate.
limitations
Our resources were limited with just one designer in the team and tech members with limited bandwidth. We also struggled with time as the new clients wished to have new features launched in the product before they bought the membership. The sales team tried but couldn’t get access to our old client to try and test the beta product, so there were no real users or metrics to work from.
the final Design and a bit insider process
Recruiter's flow
This consists of two secondary flows: 1. Creating interview rounds for a particular job posting and saving them as a template to be used for future. 2. Scheduling an interview for a candidate by choosing a round from on of the premade template for that job posting.
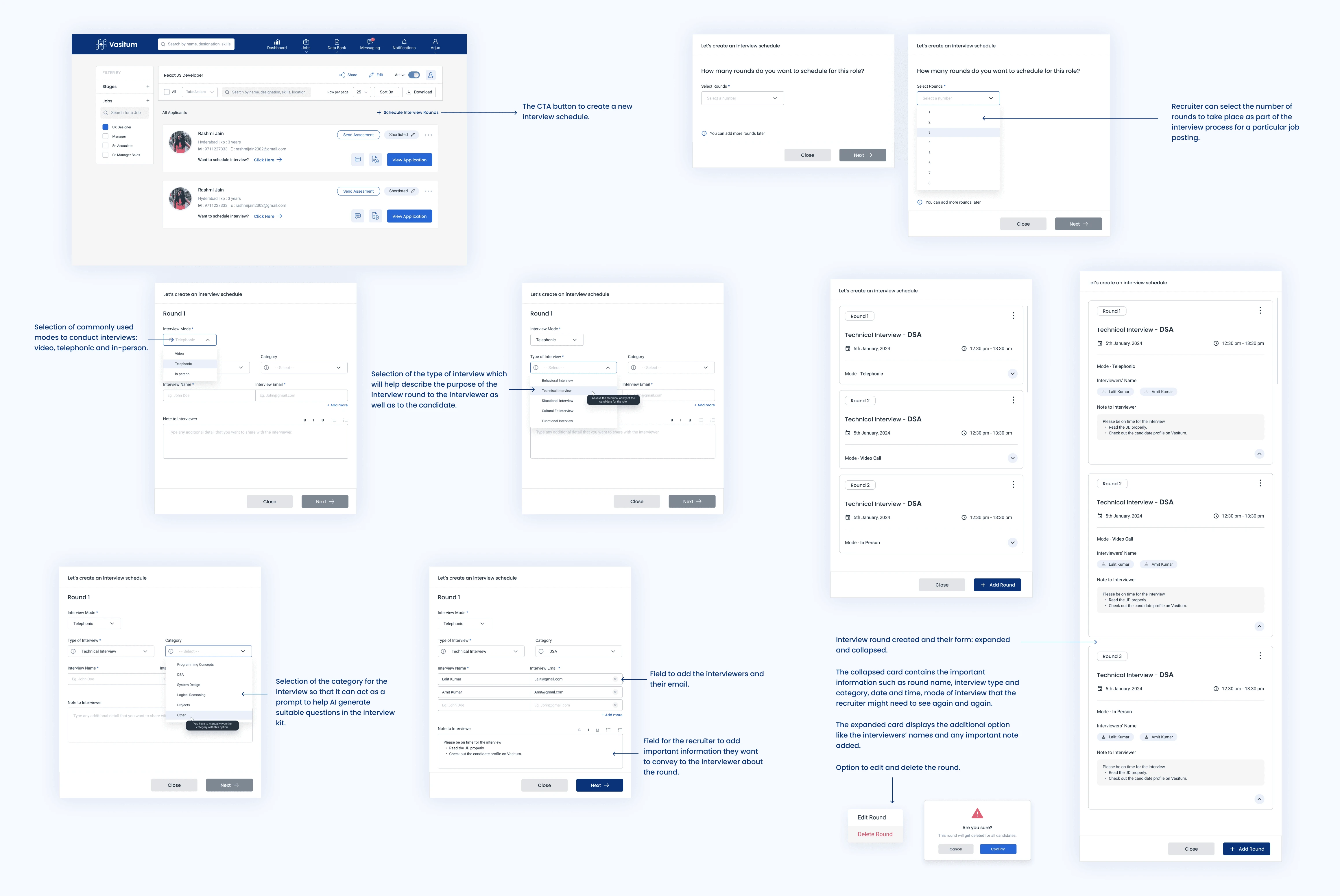
Creating Interview Rounds for a job
The flow starts with the CTA button to create a new interview schedule. Recruiter then selects the number of rounds to take place as part of the interview process for a particular job posting. Empty rounds get created with important fields to be filled.

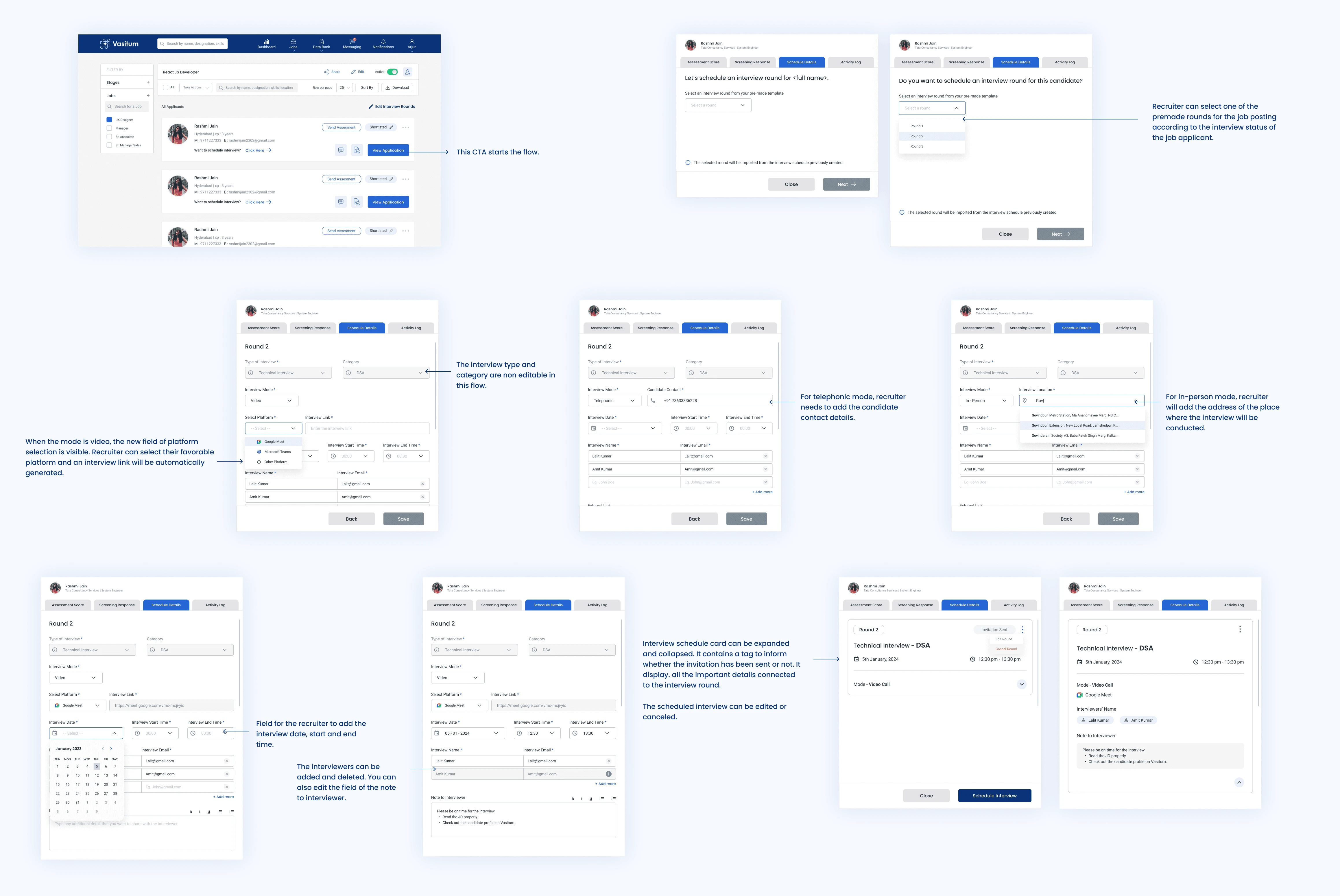
Scheduling an interview for the job applicant
The flow starts with the CTA button that displays the application window of the candidate. Recruiter then selects one of the premade rounds for the job posting according to the interview status of the job applicant. Flow then opens the pre-filled template window.

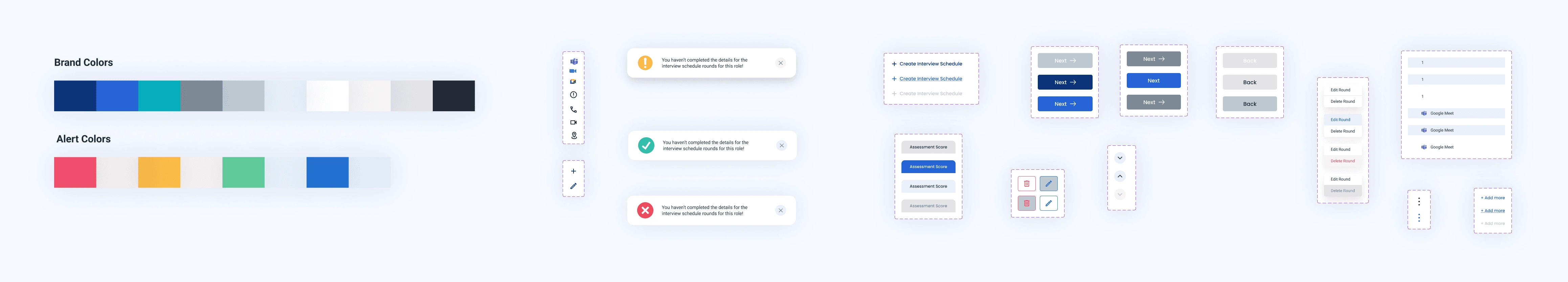
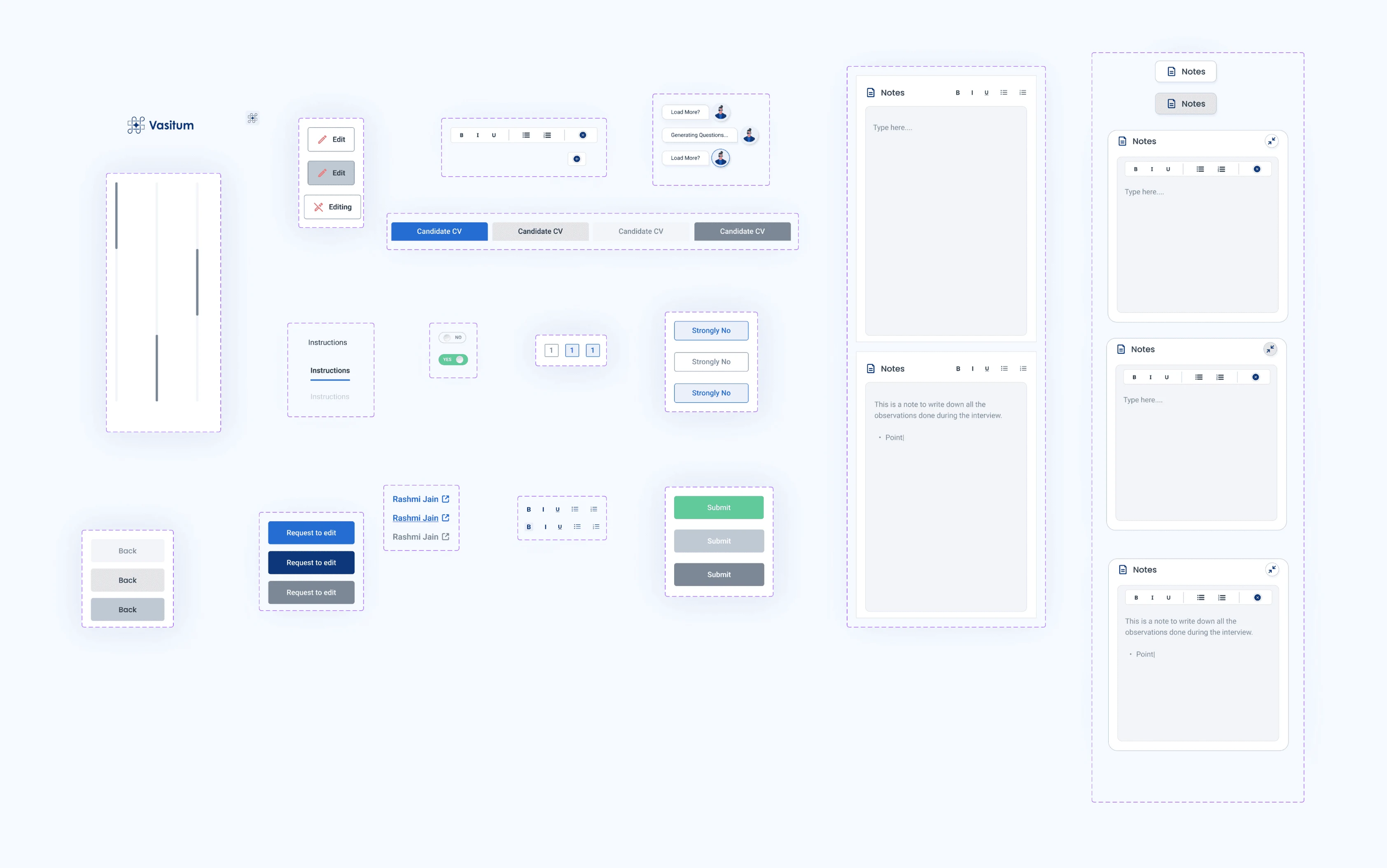
Color Palette and Components

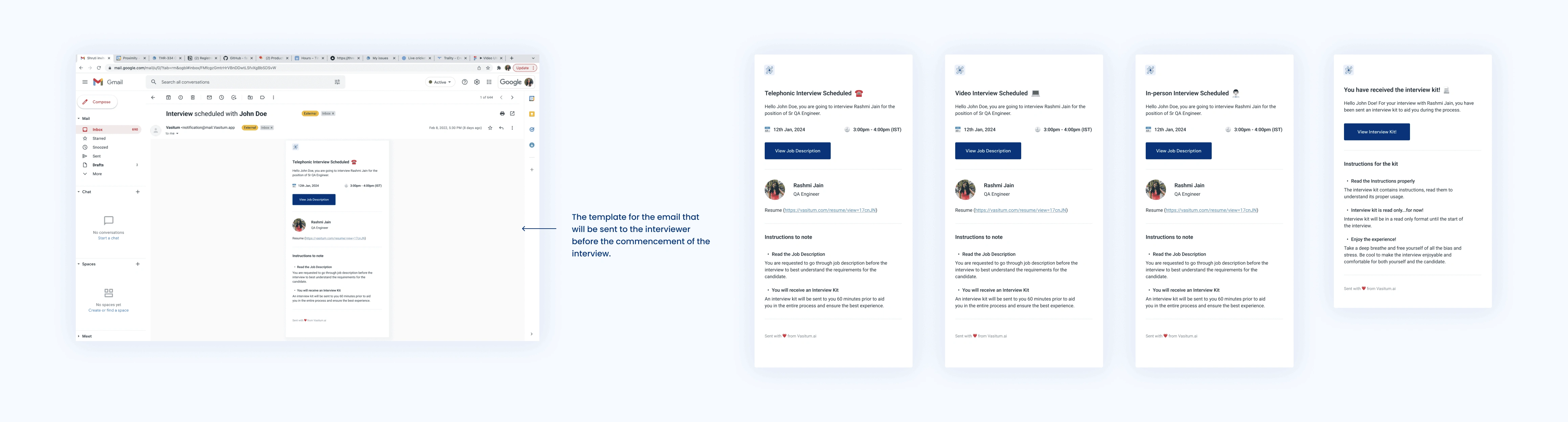
Interview Kit
This kit will be sent to the interviewer before the commencement of the interview to aid them in their work. It contains the important information about the candidate needed for the interview, questionnaire guide to aid the interviewer and a scoring card to mark the candidate's performance.
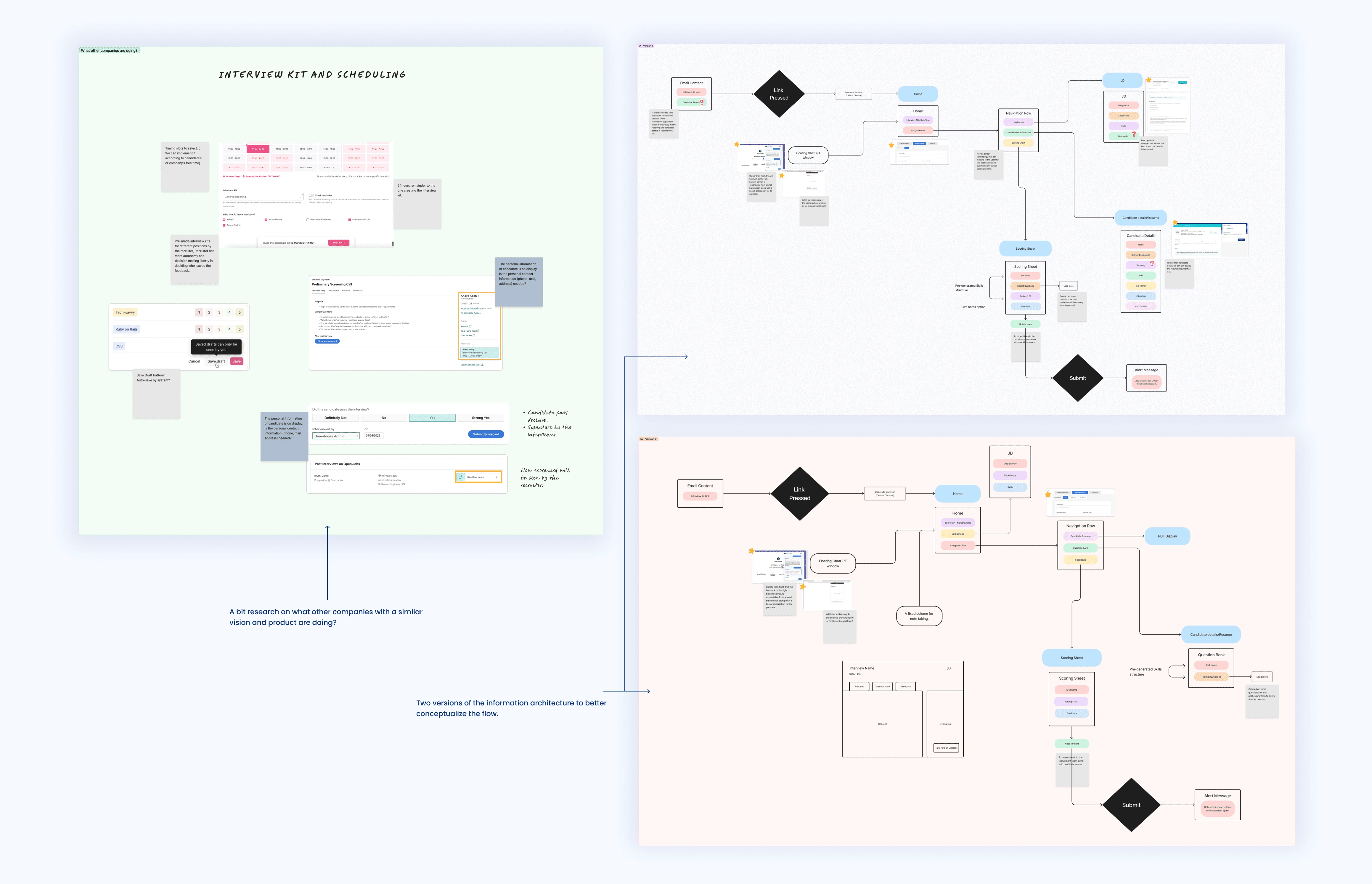
User Flows
I started with some competitive research to get an idea of how similar solutions in the market are addressing the problem. After ideation, I created two versions of the information architecture to better conceptualize the flow for the team.

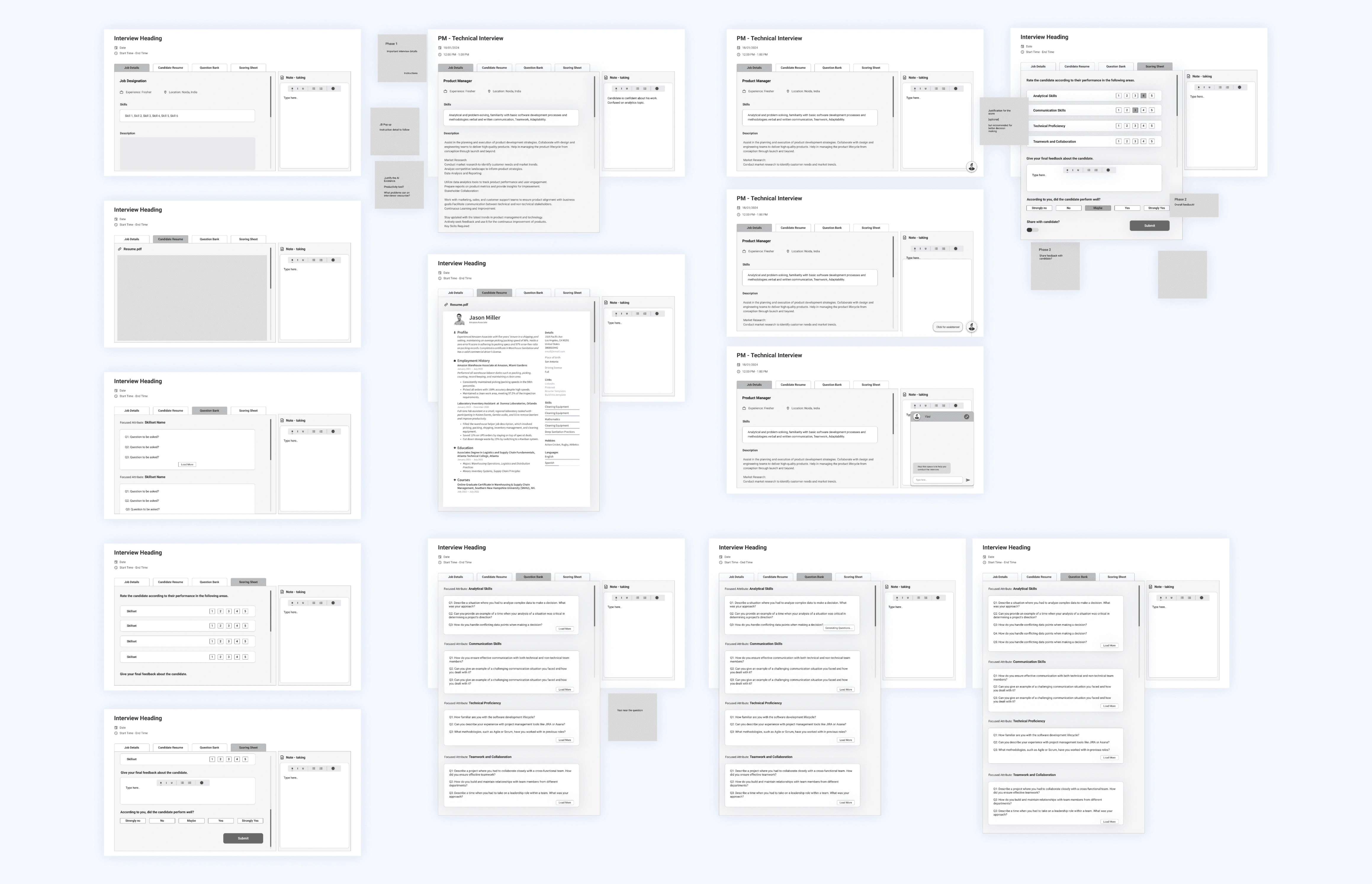
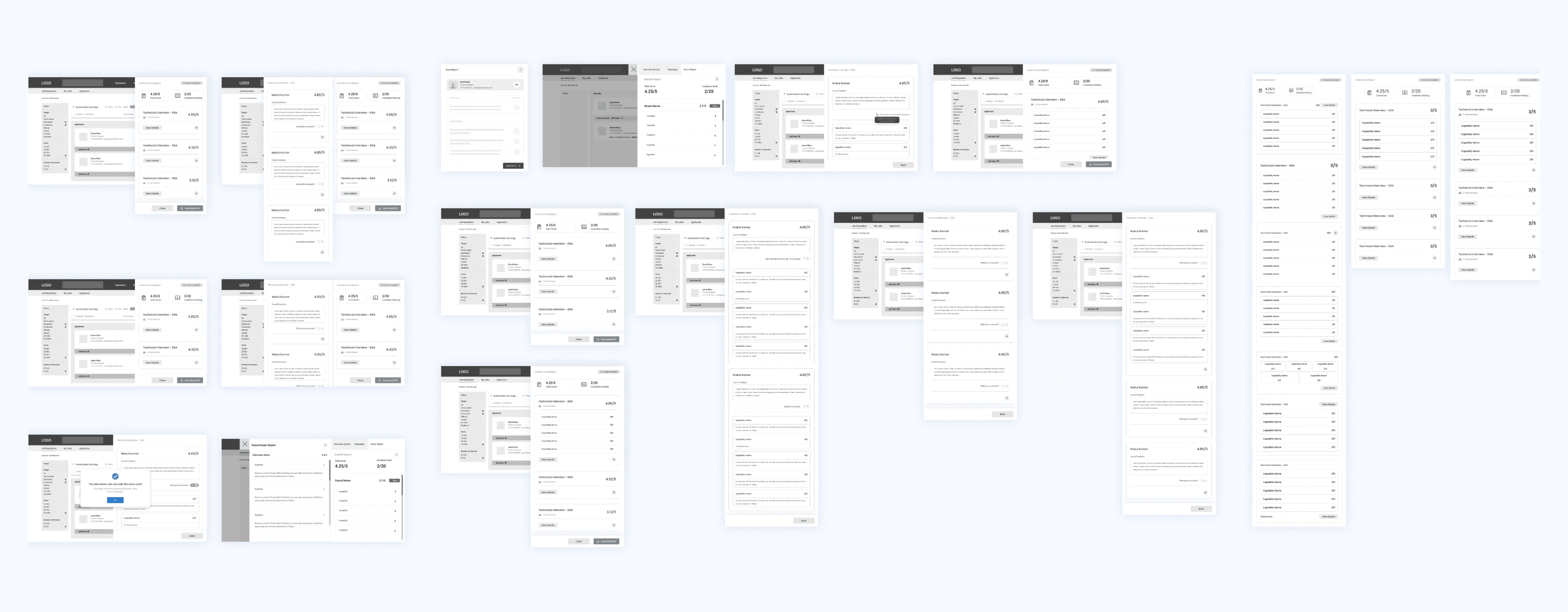
Wireframes

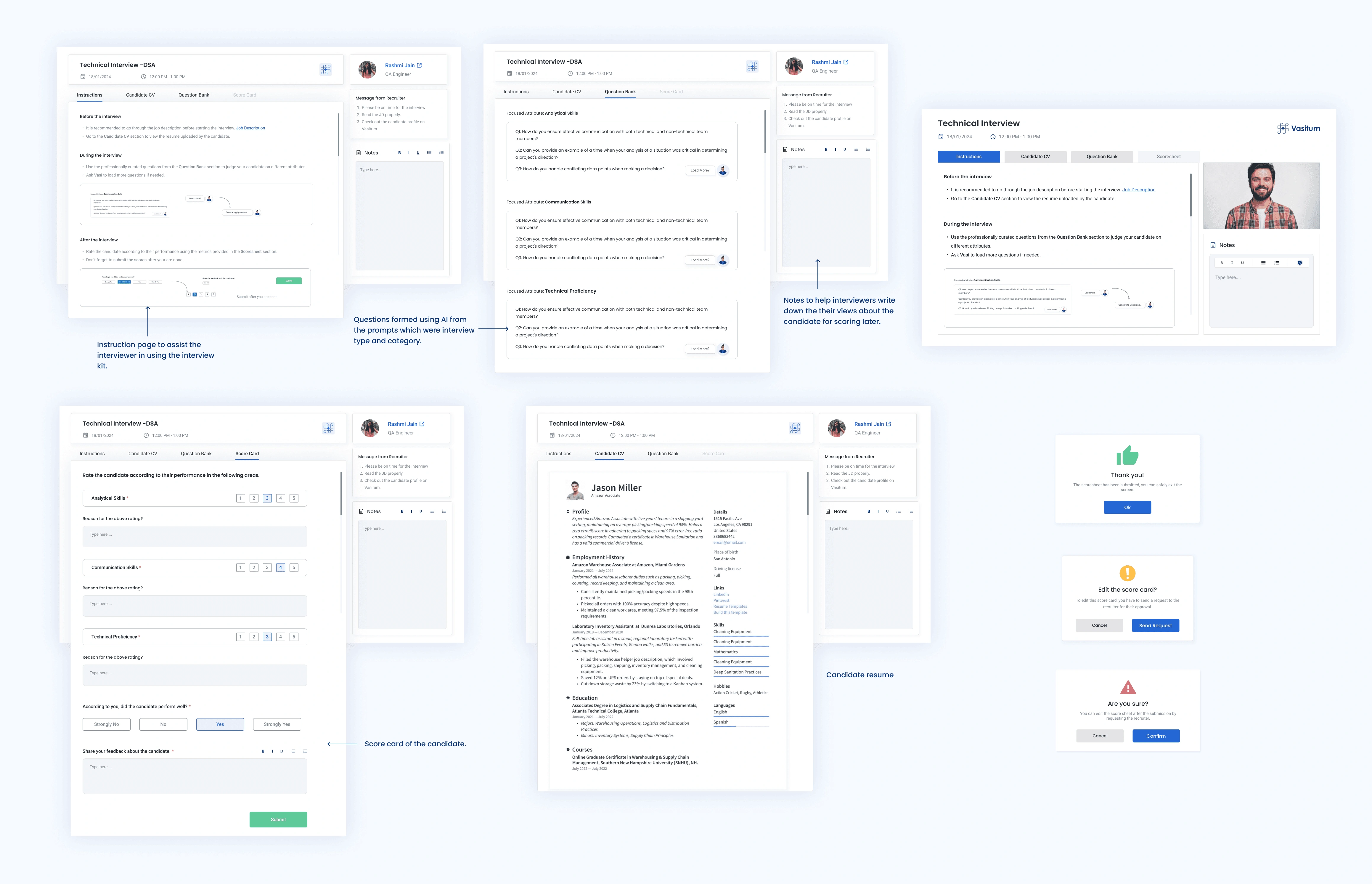
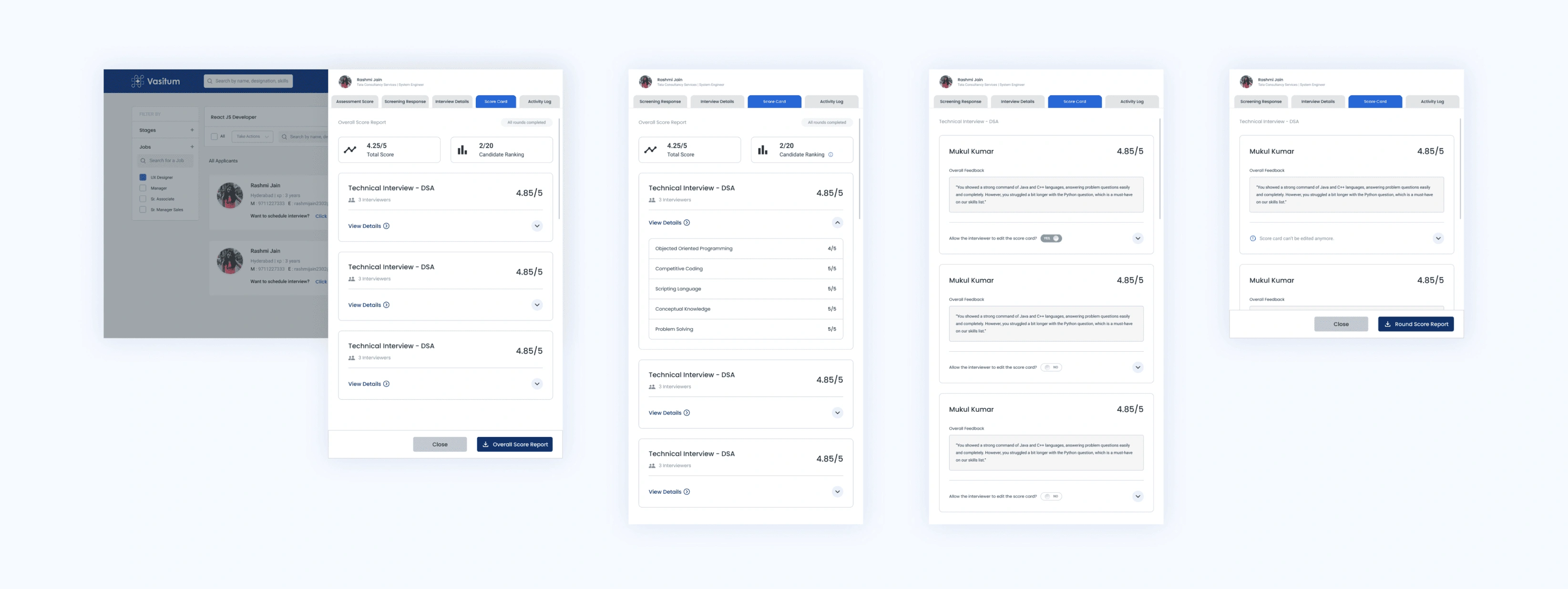
Hi-Fi Design


Components

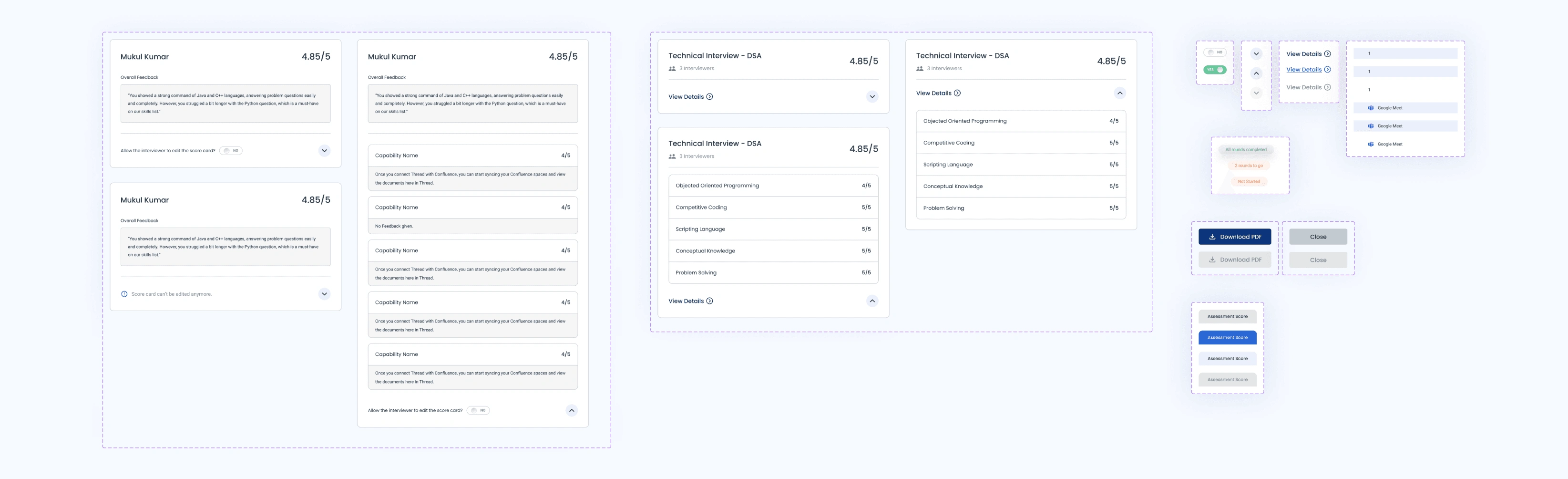
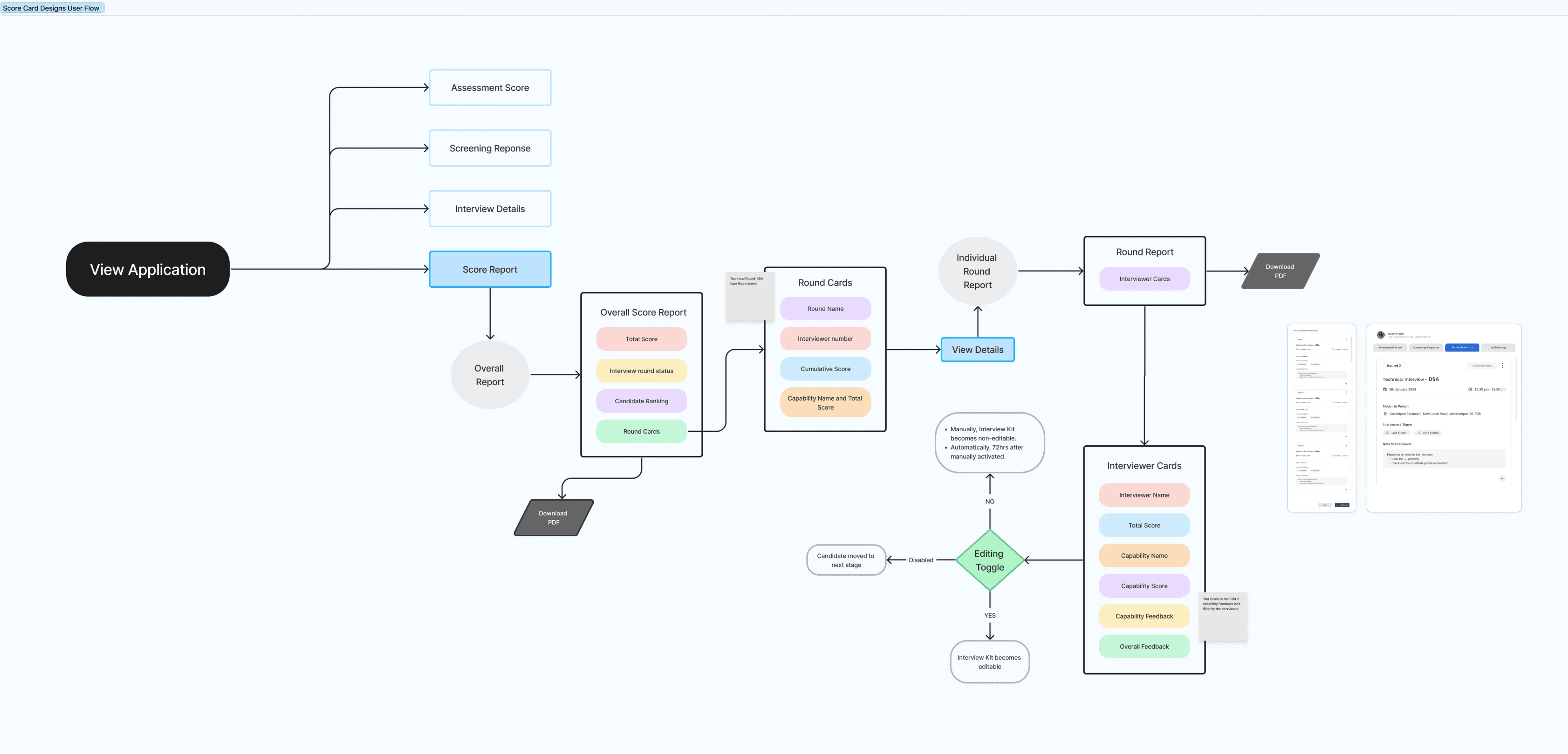
Score Card Design
This kit will be sent to the interviewer before the commencement of the interview to aid them in their work. It contains the important information about the candidate needed for the interview, questionnaire guide to aid the interviewer and a scoring card to mark the candidate's performance.
User Flows

Wireframes

Hi-Fi Design

Components