🛠️ Behind the Scenes: Case Management App for PI Lawyers
Like this project
Posted Oct 17, 2023
I helped two non-technical founders from a concept to a live product for personal injury lawyers in 11 weeks, building a specialized offshore team along the way
Likes
0
Views
56
1. Background
Two experienced professionals aimed to create a Case Management tool for Personal Injury lawyers with a twist. Rather than just catering to the lawyers, they chose to center it around the clients' needs. I came onboard when the app was still in its conceptual phase, with design and development details being ironed out.
2. Goal
The goal of the project was to maximize the value of each case by encouraging clients to journal their daily pain and doctors' visits. The strategy was to gather extensive evidence to build a strong case demonstrating the impact of the accident on their life.
3. Action Plan:
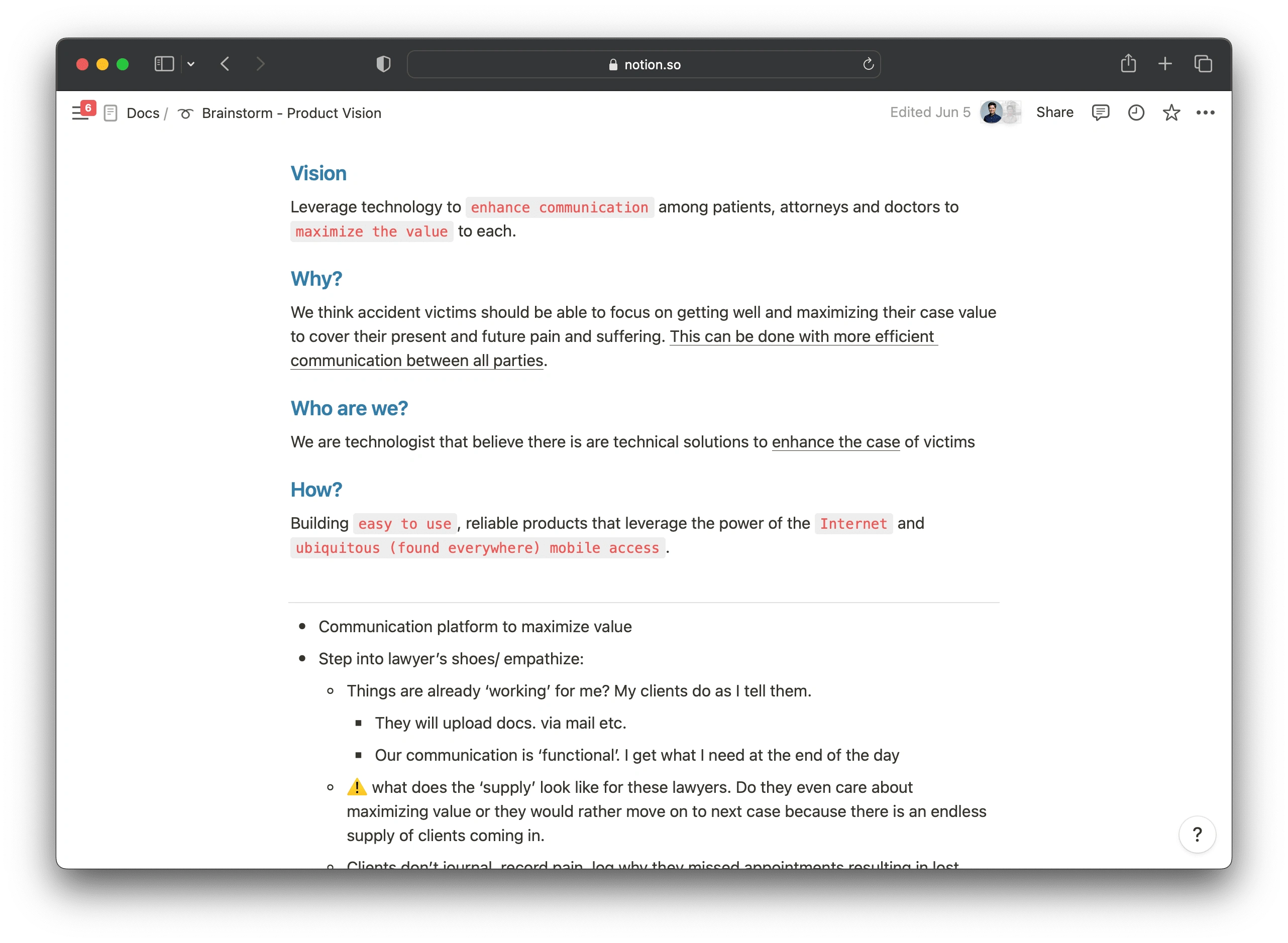
Step 1: Crafting the Product Vision
I facilitated discussions to formalize the product vision. Our vision was to empower personal injury clients through a seamless, client-centric ecosystem that enhances their voice and the value of their case.

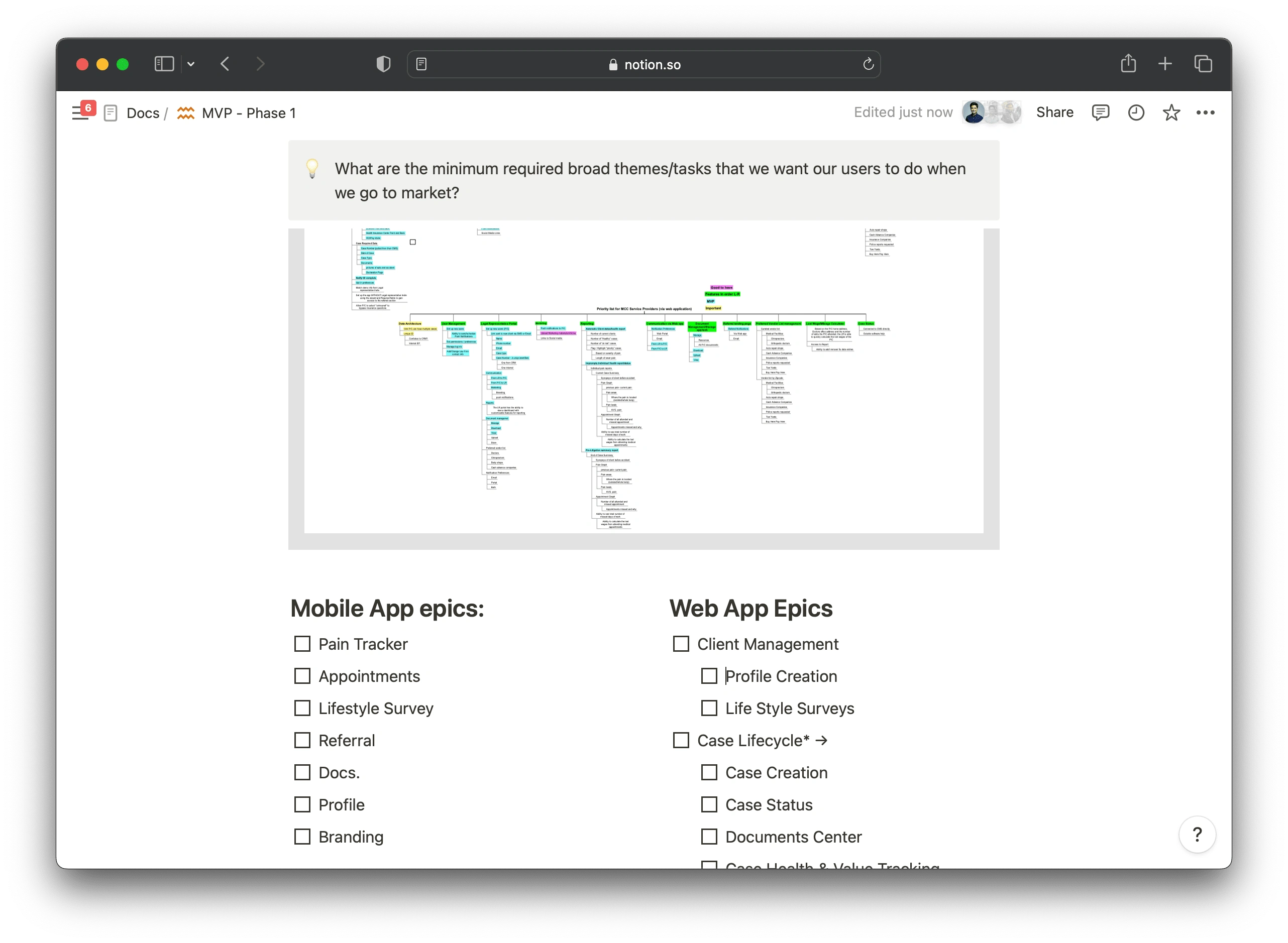
Step 2: Defining the Minimum Viable Product (MVP)
From my past startup experience, I've learned the value of being efficient and doing a lot with a little. Sometimes, new founders think they need to make everything perfect to get customers. However, reality is often different. Using this knowledge, I led talks to decide on the most important features for our first version of the app. This way, we made a simple yet useful app that encouraged people to sign up and start using it.

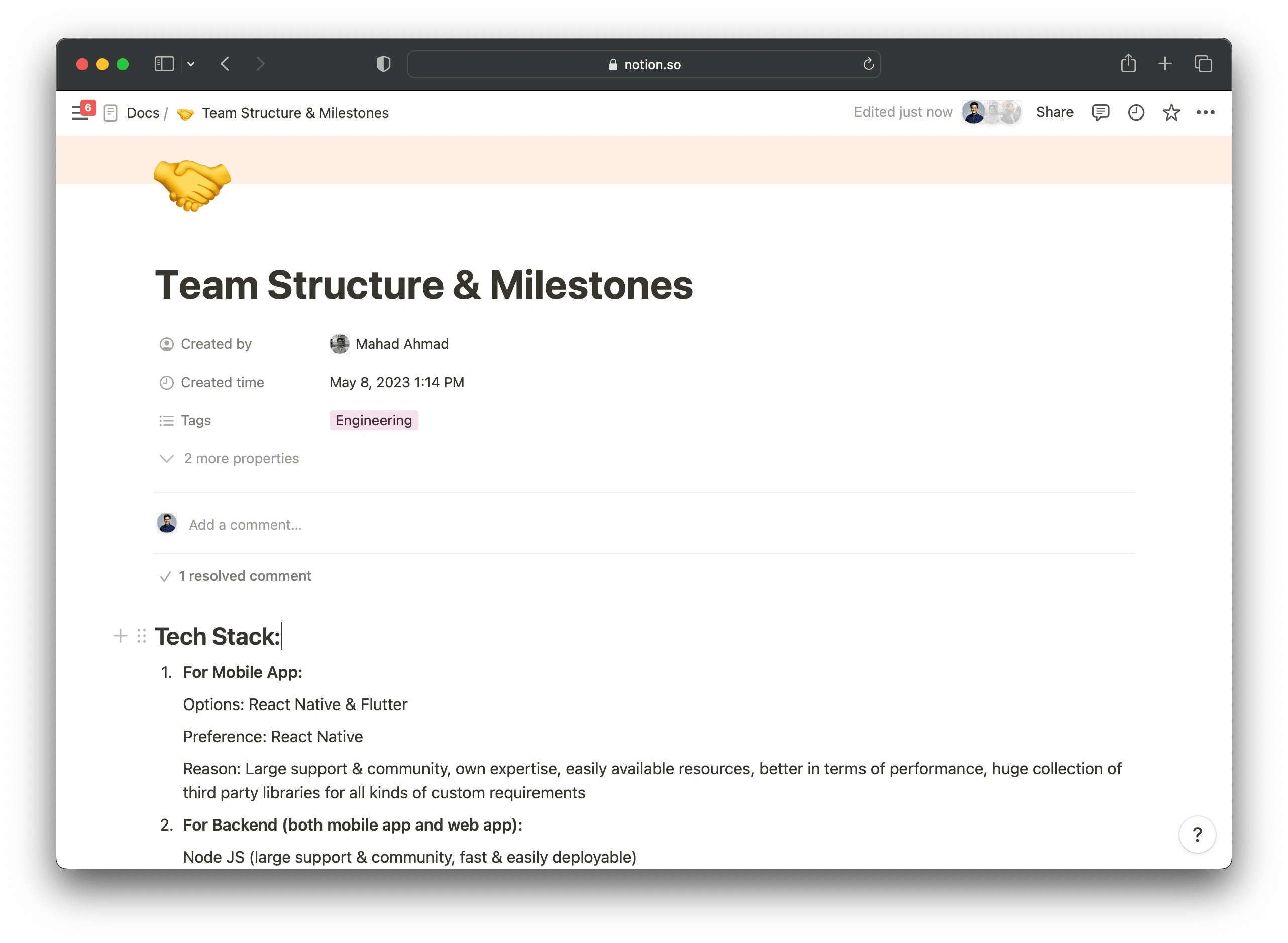
Step 3: Finalizing Tech Stack & Assembling the Offshore Team
I collaborated with the founders to determine the optimal tech stack, ensuring top-notch performance, minimal maintenance costs, and availability of skilled talent. Subsequently, I worked hand-in-hand with an Indian third-party recruiter to assemble an offshore team proficient in the MERN Stack, with React engineers and a Product Designer on board.

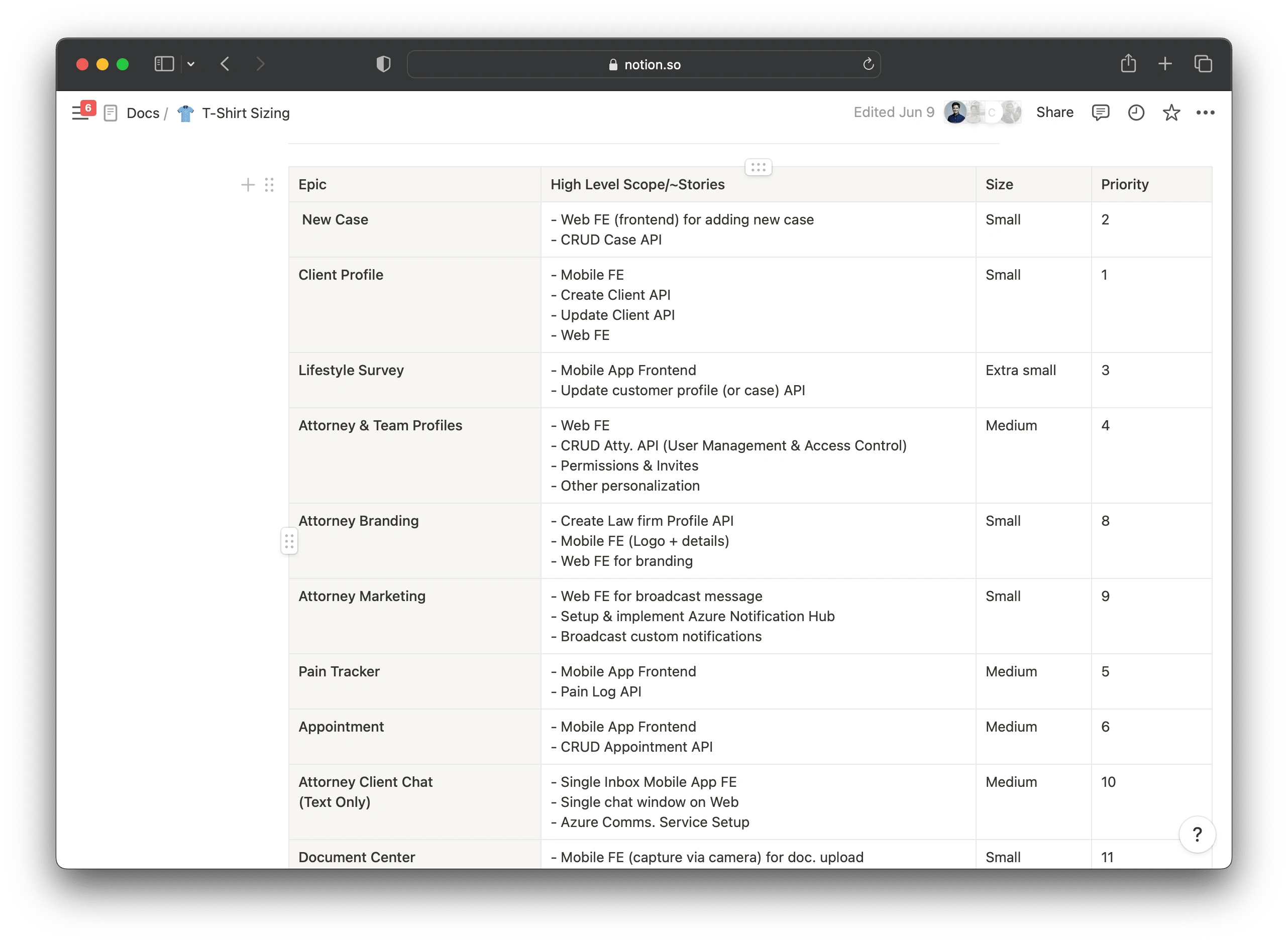
Step 4: Estimation with T-Shirt Sizing & Roadmap Creation
I converted the feature set and requirements for the web and mobile into epics. Then, I conducted a T-Shirt Sizing exercise with my team to estimate the relative size of each epic.

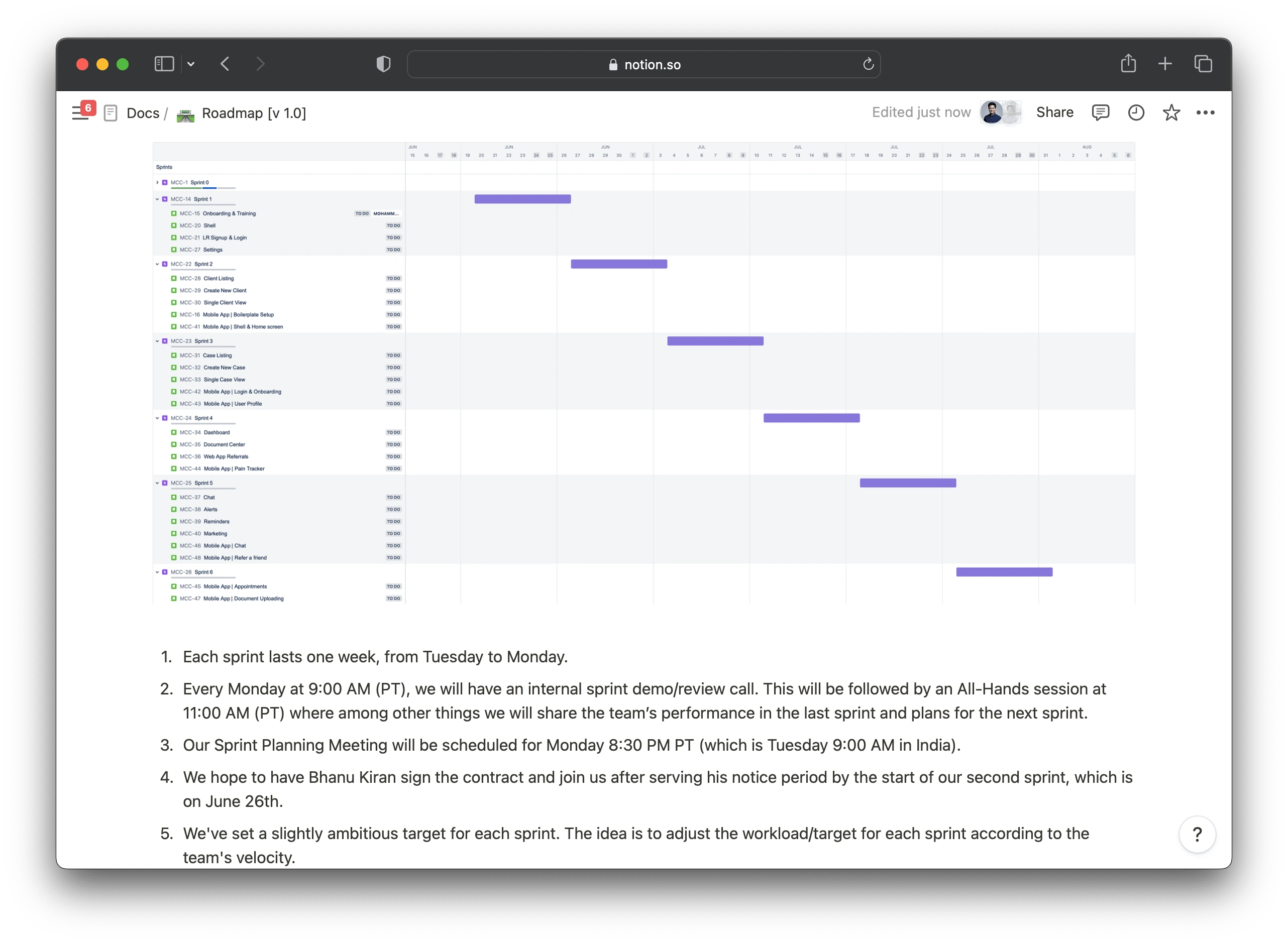
After determining the relative sizes and priorities of each epic, I constructed a roadmap that took into account technical interdependencies and utilized the RICE (Reach x Impact x Confidence/ Effort) scoring method.

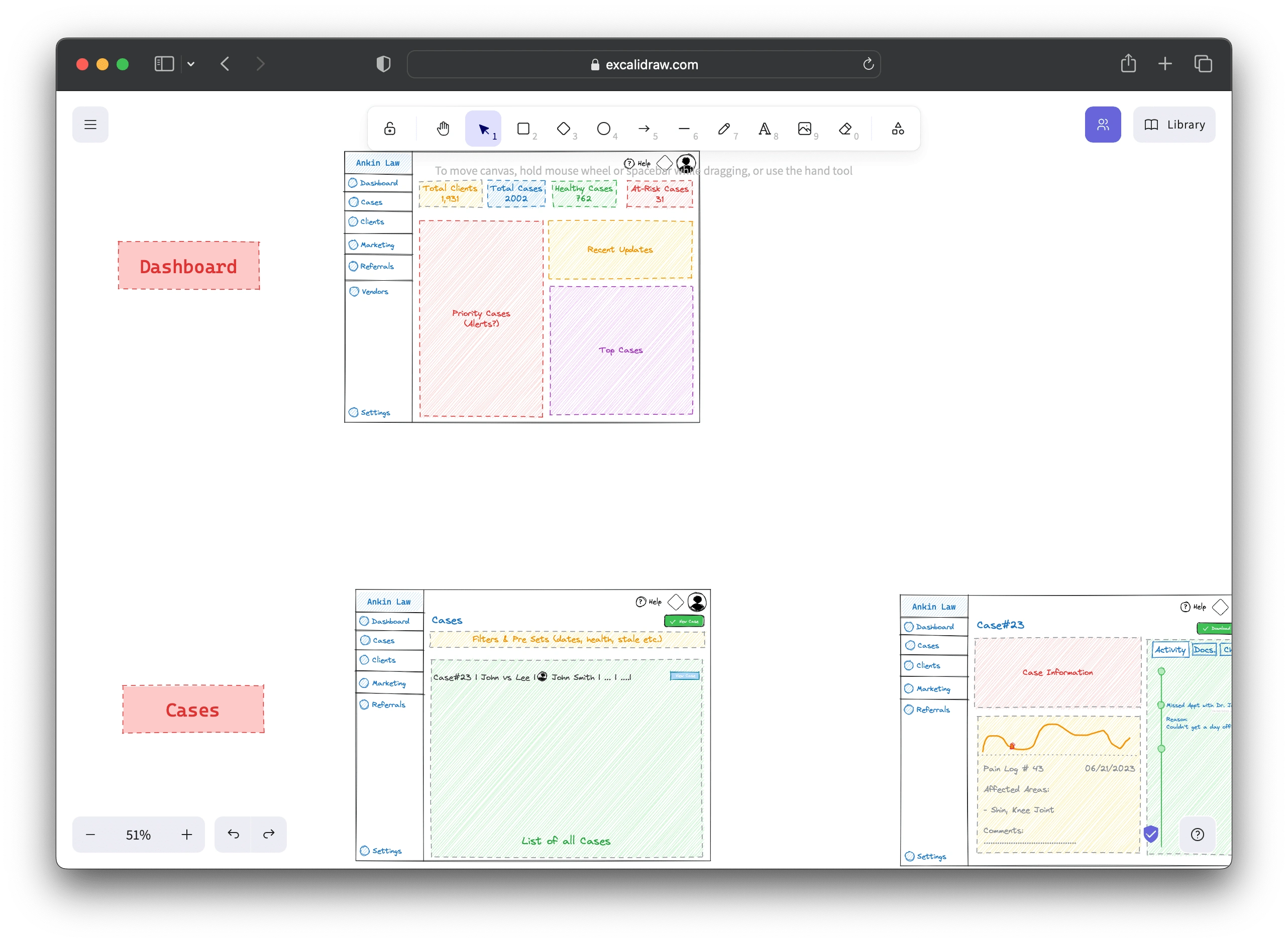
Step 5: Mapping the User Journey with Wireframes
I developed high-level wireframes to provide a clear visual guide for stakeholders. With a streamlined information architecture, I aimed for easy navigation and content organization. By laying out user journeys, I ensured a logical and user-friendly flow, aligning with both user needs and our project goals.

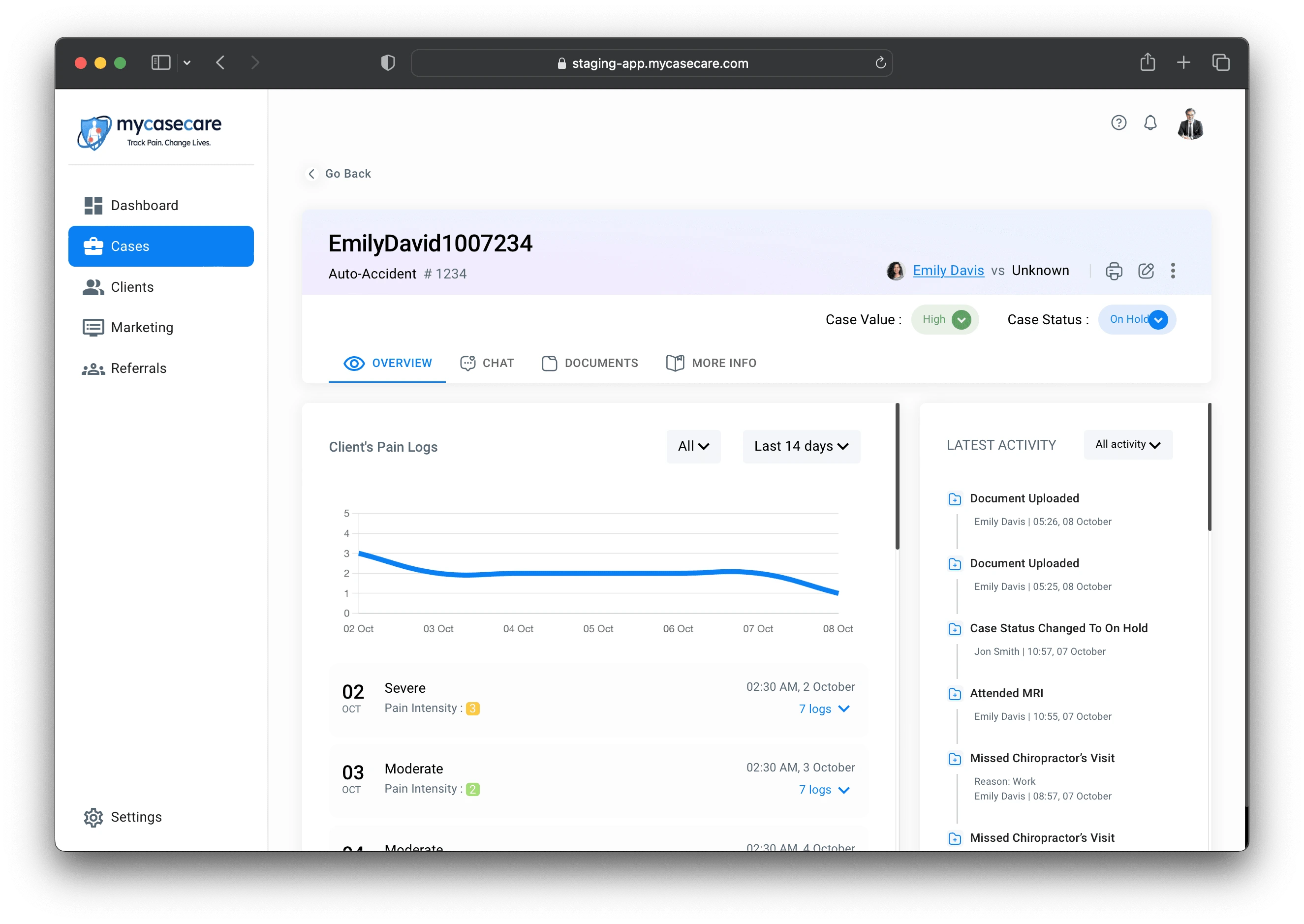
Step 6: Design & Development
In just 11 sprints, we delivered a stable MVP that helped Personal Injury lawyers and their clients effectively manage their cases, improve communication, and maximize the value of their cases.

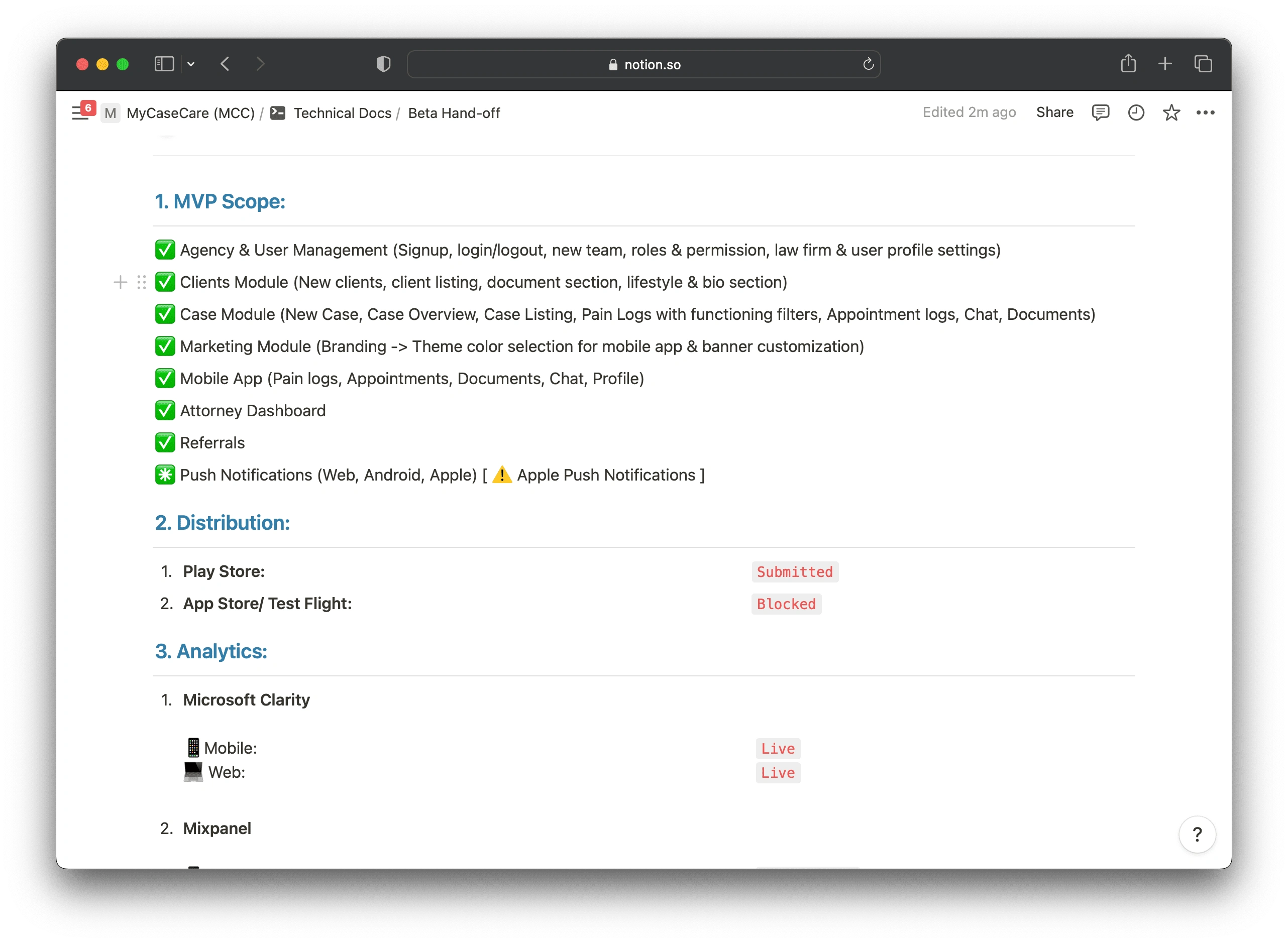
Step 7: MVP Hand-off
After completing our Minimum Viable Product (MVP), I focused on distributing it on the Play Store and App Store. Additionally, I implemented analytics tools such as Microsoft Clarity and Mixpanel to gain insights into customer usage.

4. Product Maintenance & Next Steps
As the founding team continues to onboard and learn from Beta users, I am assisting them with ongoing product support and sprint planning. We are actively monitoring usage statistics to plan the next steps on our roadmap.






![Future of Work: Innovations in Remote Collaborations [b2b SaaS]](https://media.contra.com/image/upload/w_400,q_auto:good,c_fill/qzsusmxd7msbna6xe980.avif)