Built with Framer
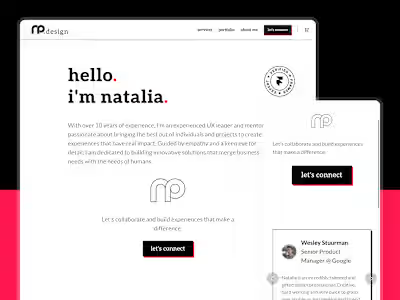
Ocumeda Website Relaunch
Like this project
Posted Mar 19, 2025
Website re-launch, including motion design, visual design, and web design. Fully responsive and localised in three languages. Built with Framer.
Project Overview
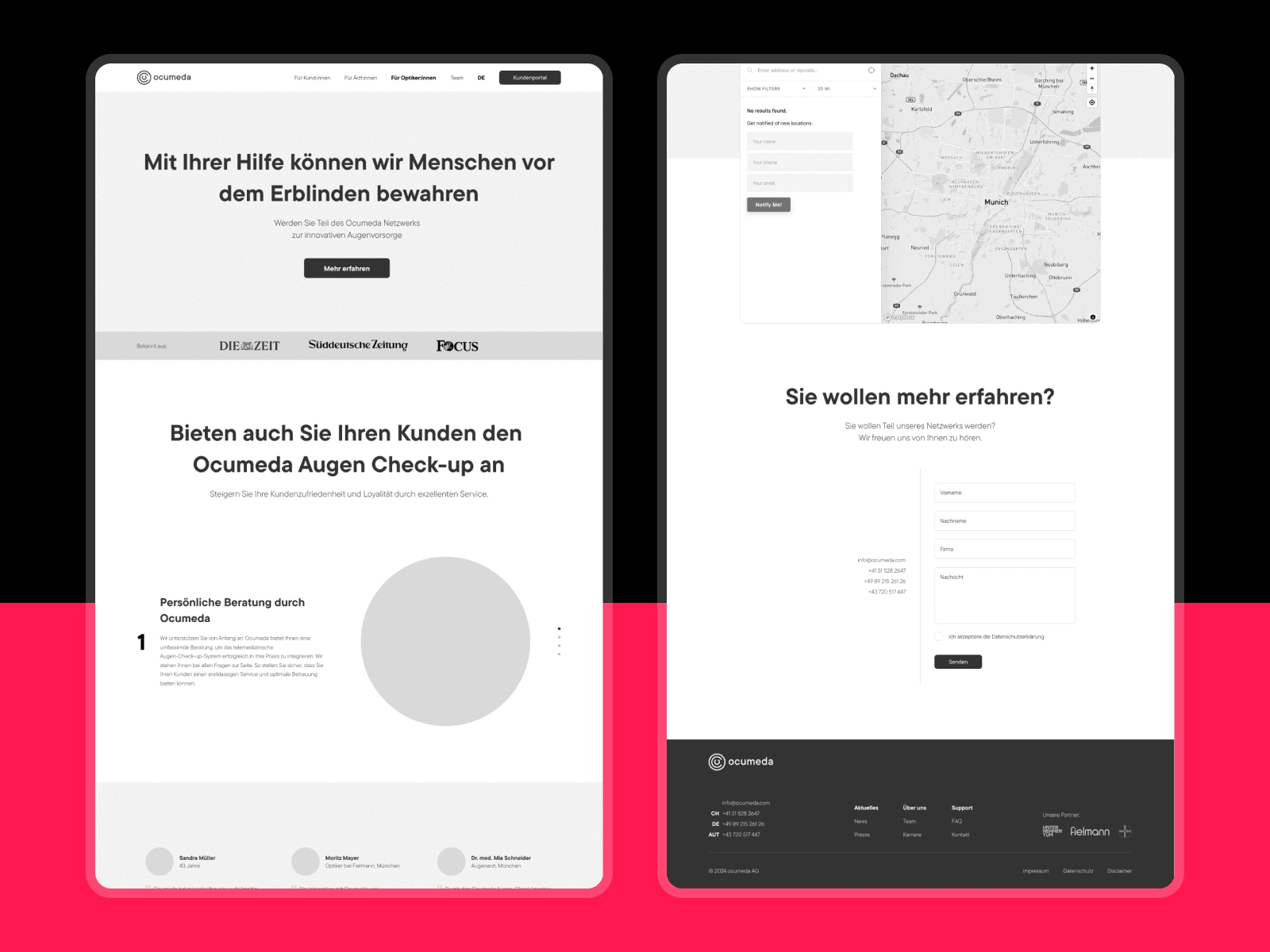
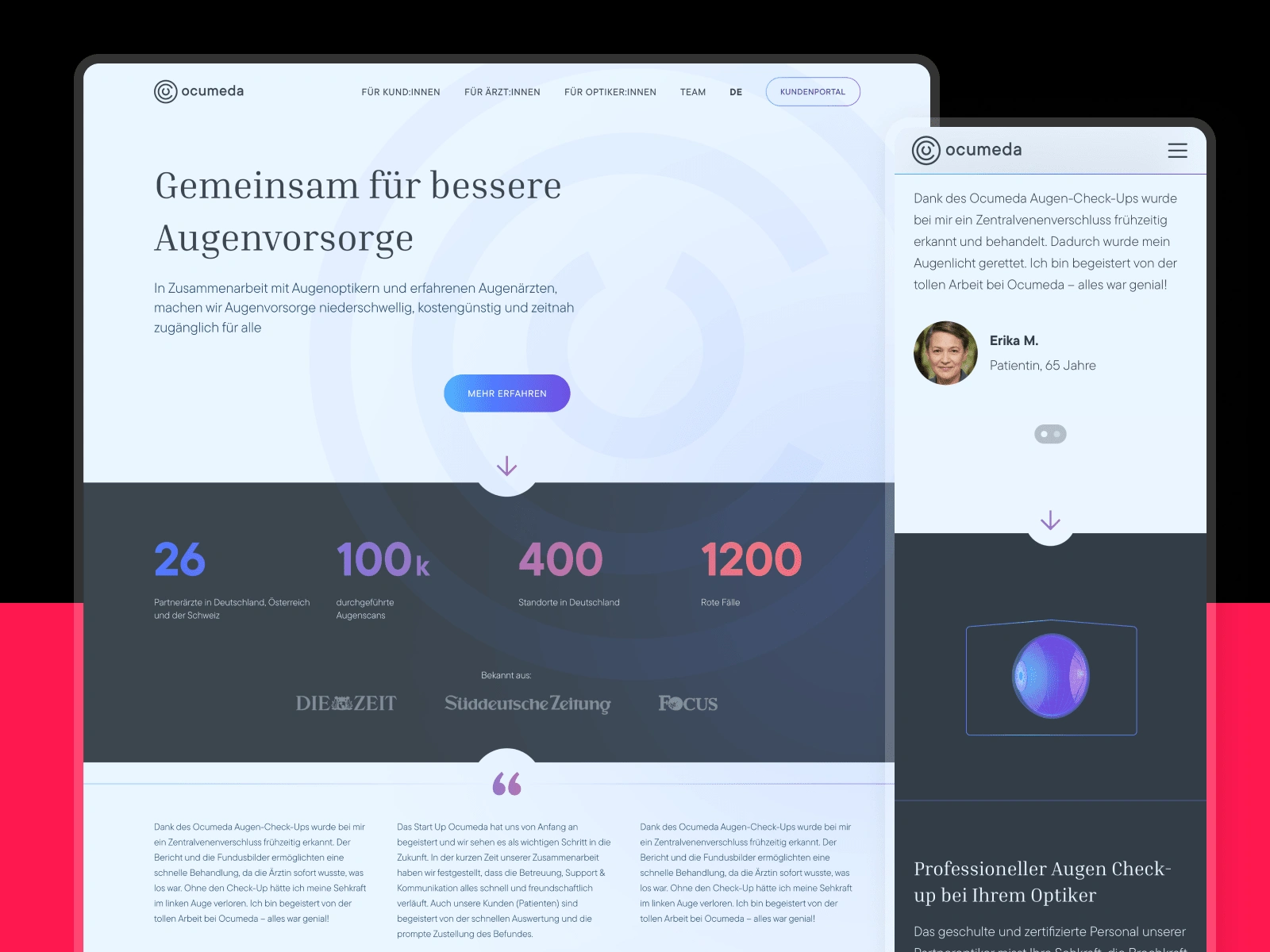
The Ocumeda website relaunch was a complete visual and structural overhaul aimed at modernizing the brand's digital presence. The new website needed to feel innovative, polished, and trustworthy - while clearly communicating Ocumeda’s innovative technology in eye care diagnostics.
I owned the full website redesign process - from UX and UI design to motion design and Framer implementation. The final result is a fully responsive, multi-language site that blends high-end visual storytelling with intuitive navigation.
Process
1. UX & Content Restructure
I started by mapping out a new content hierarchy that simplifies technical messaging and guides users through the product story. The new structure supports both quick scanning and deeper engagement, depending on user intent.

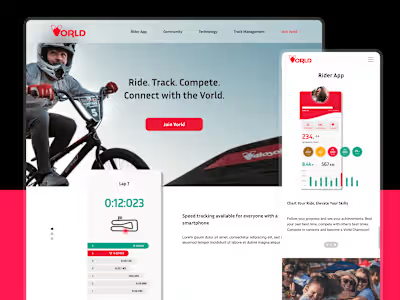
2. Visual & UI Design
The UI is built around clean layouts, sharp typography, and subtle gradients that reflect Ocumeda’s high-tech yet human-centered approach. I crafted design systems in Figma to support consistency and flexibility across pages.

3. Motion & Microinteractions
To convey innovation and precision, I integrated custom Lottie animations and scroll-based motion effects. These dynamic elements enhance engagement without overwhelming the experience.
4. Multilingual Architecture
Using Framer’s CMS and localization features, I implemented three fully translated versions of the website - making it easy for Ocumeda to manage content across languages.
5. Framer Development
I built and launched the site in Framer, ensuring smooth animations, responsive behavior, and maintainability. The CMS is set up for client-side updates and scalability.
Scroll-controlled Animations built in Framer