Multilingual Next.js Platform for Data-Driven Social Change
Like this project
Posted Nov 20, 2024
A multilingual, interactive platform to empower students worldwide in using data for social change built with Webflow DevLink and Next.js
Likes
0
Views
0

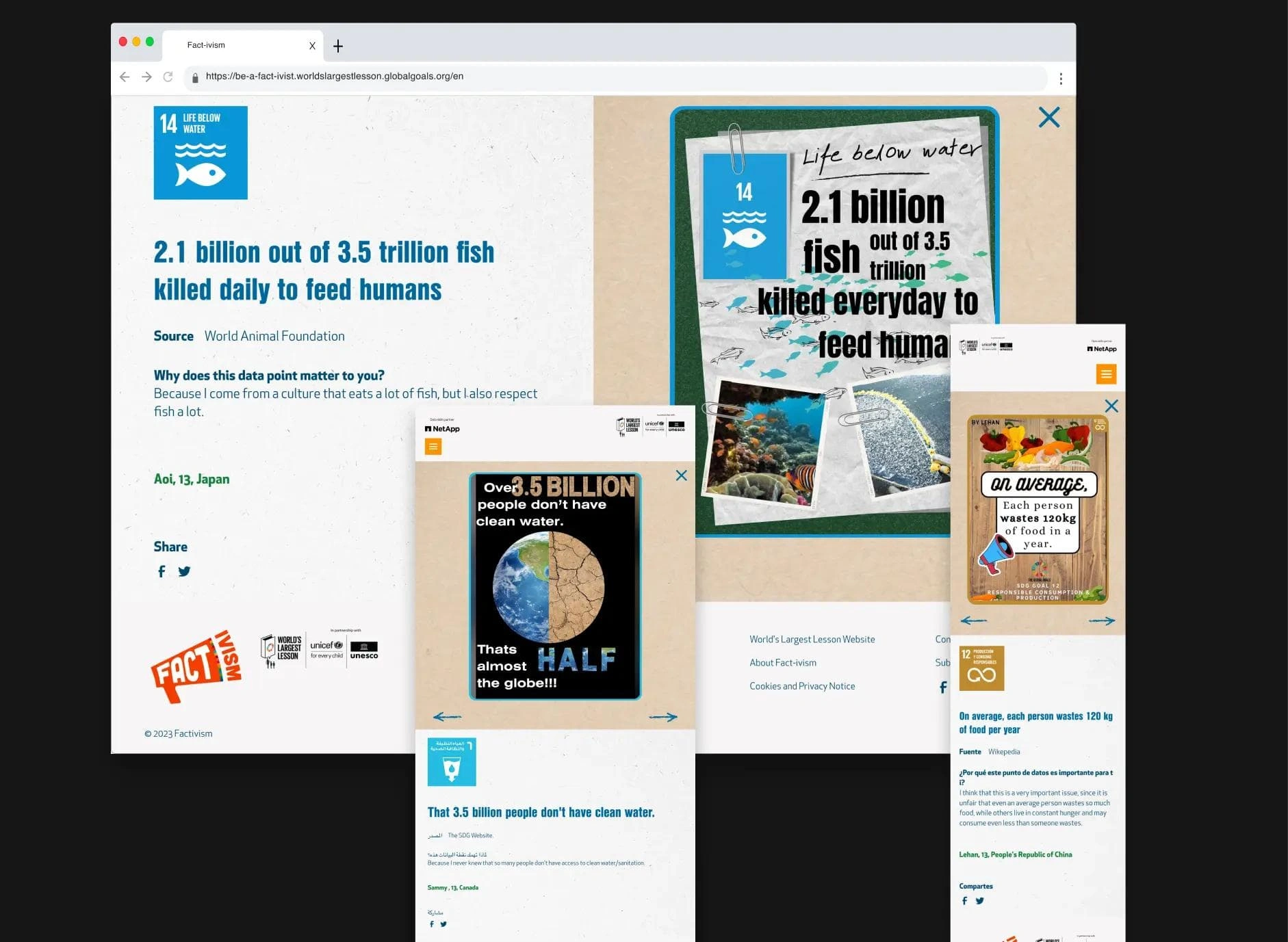
Fact-ivism website on mobile
Project background
WLL encourages the integration of the UN's Sustainable Development Goals into education, empowering children to play a role in creating a more sustainable future. Through initiatives focusing on equality and climate change, students worldwide are invited to illustrate their selected data point for a goal and share it on the Fact-ivist gallery.
Teaming up with MakerChange, our goal was to create a multilingual, interactive platform that motivates students to participate, offers educators valuable resources, and fosters meaningful interaction with statistical data.

Each card, a creative endeavour submitted by a student, illustrates a data point for a chosen Global Goal. The ‘card flip’ animation on hover reveals the data point and allows user to open a popup window, offering a close-up view of the art and further description.
Challenge
The main technical challenge with this project was choosing a CMS that could seamlessly manage thousands of submissions, facilitate easy review and publishing workflows for non-technical editors, and support robust multi-language capabilities.
After evaluating various headless CMS options, I proposed using DatoCMS with Next.js which provided the scalability and flexibility required to manage our substantial volume of submissions effectively, while ensuring fast and efficient content retrieval and filtering capabilities within the web application. To speed up the development process, I used Webflow DevLink to visually create production-ready React components directly within the Webflow environment. This allowed me to develop a high-performance, multilingual Next.js web application in a remarkably short timeframe of under a month.

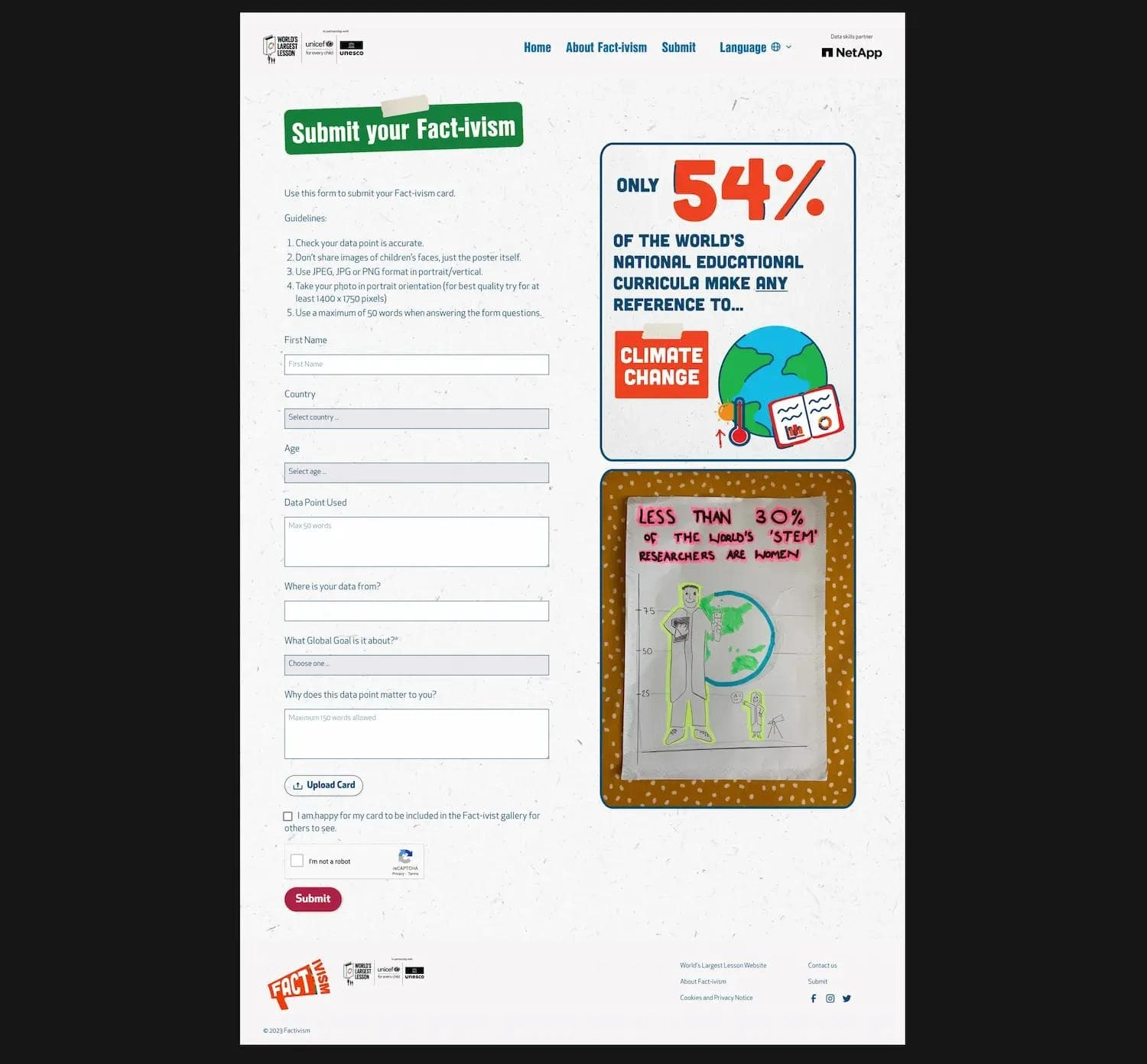
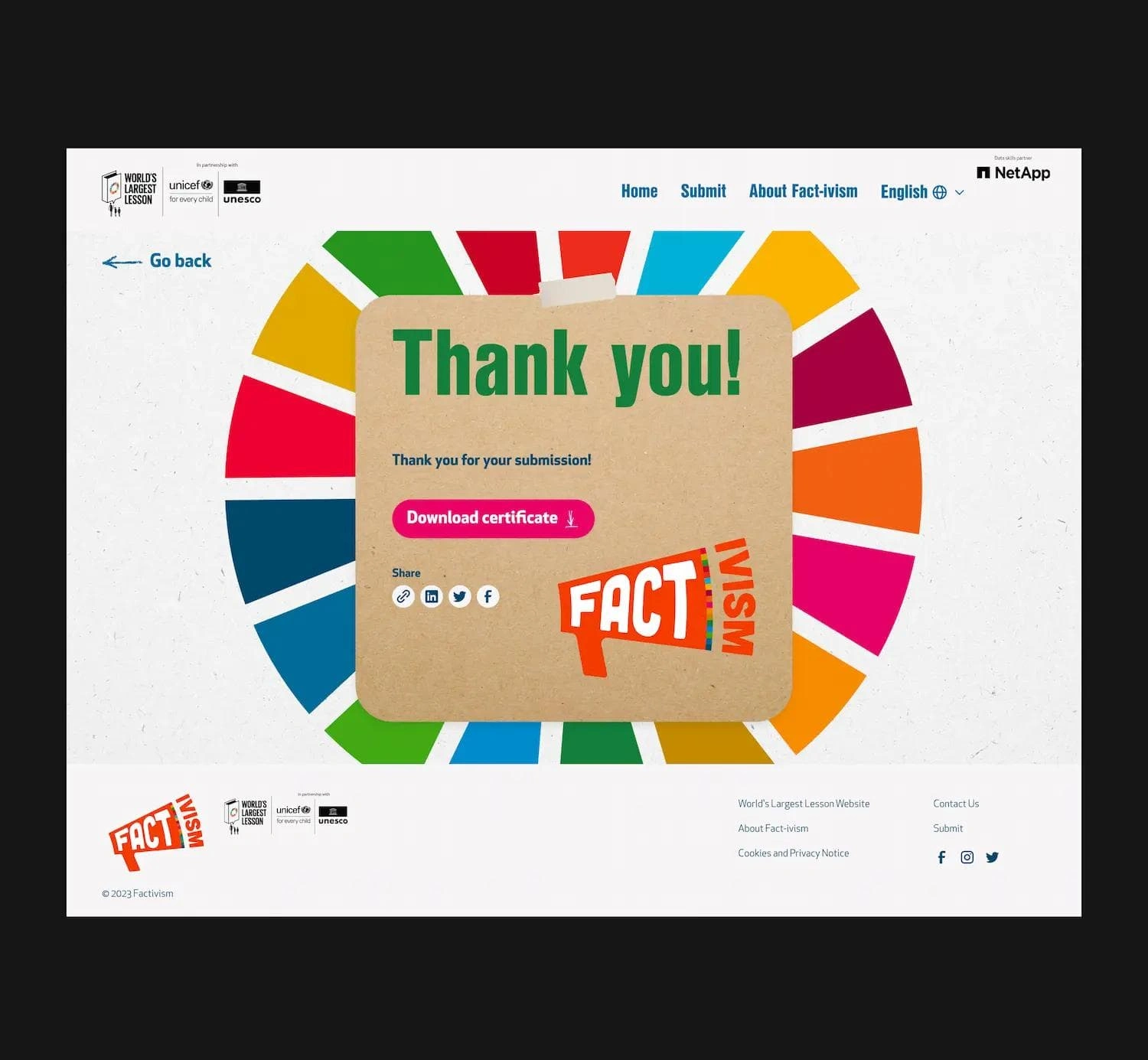
Card submission page and a downloadable thank you certificate which shows up after submission

Thank you certificate

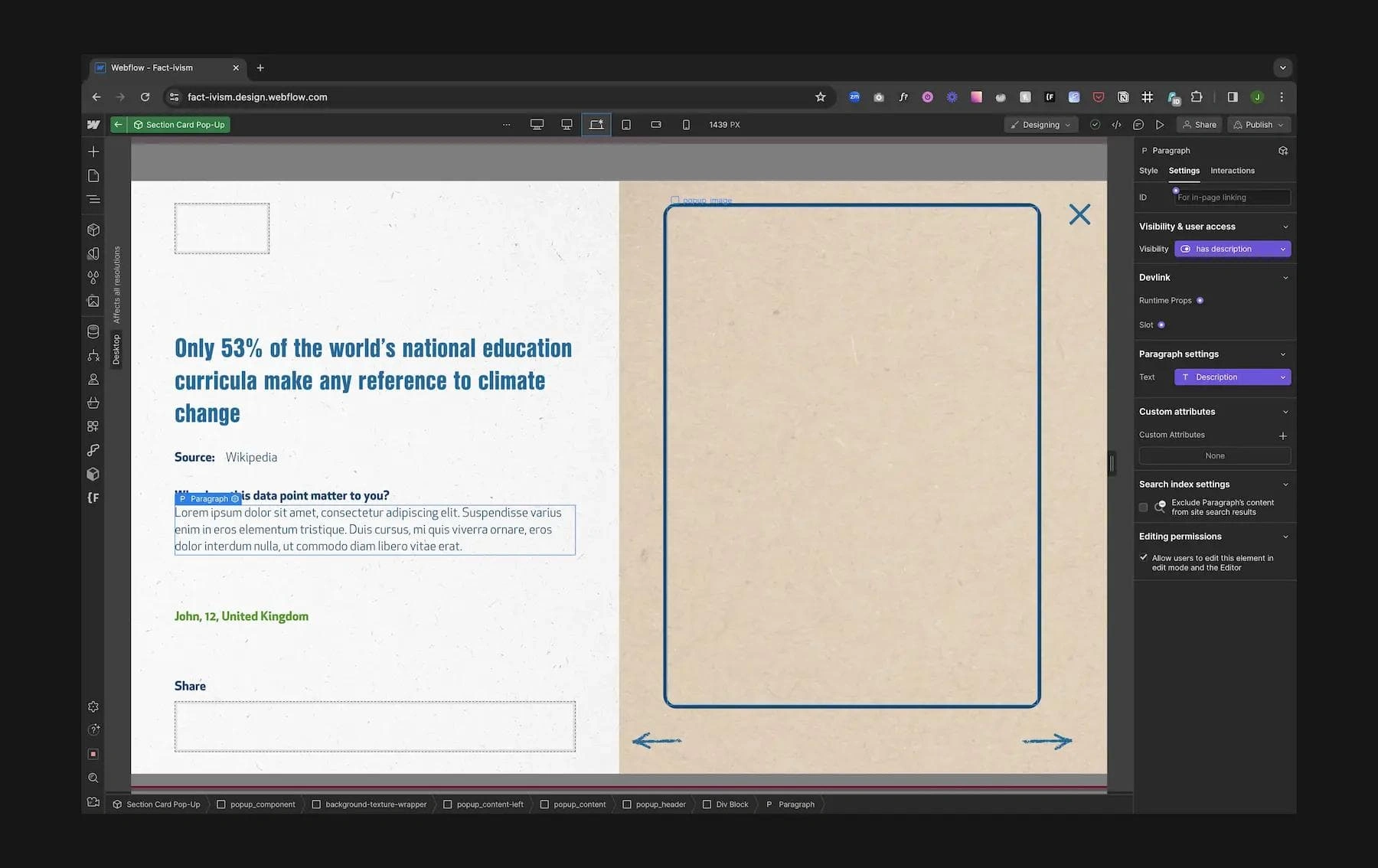
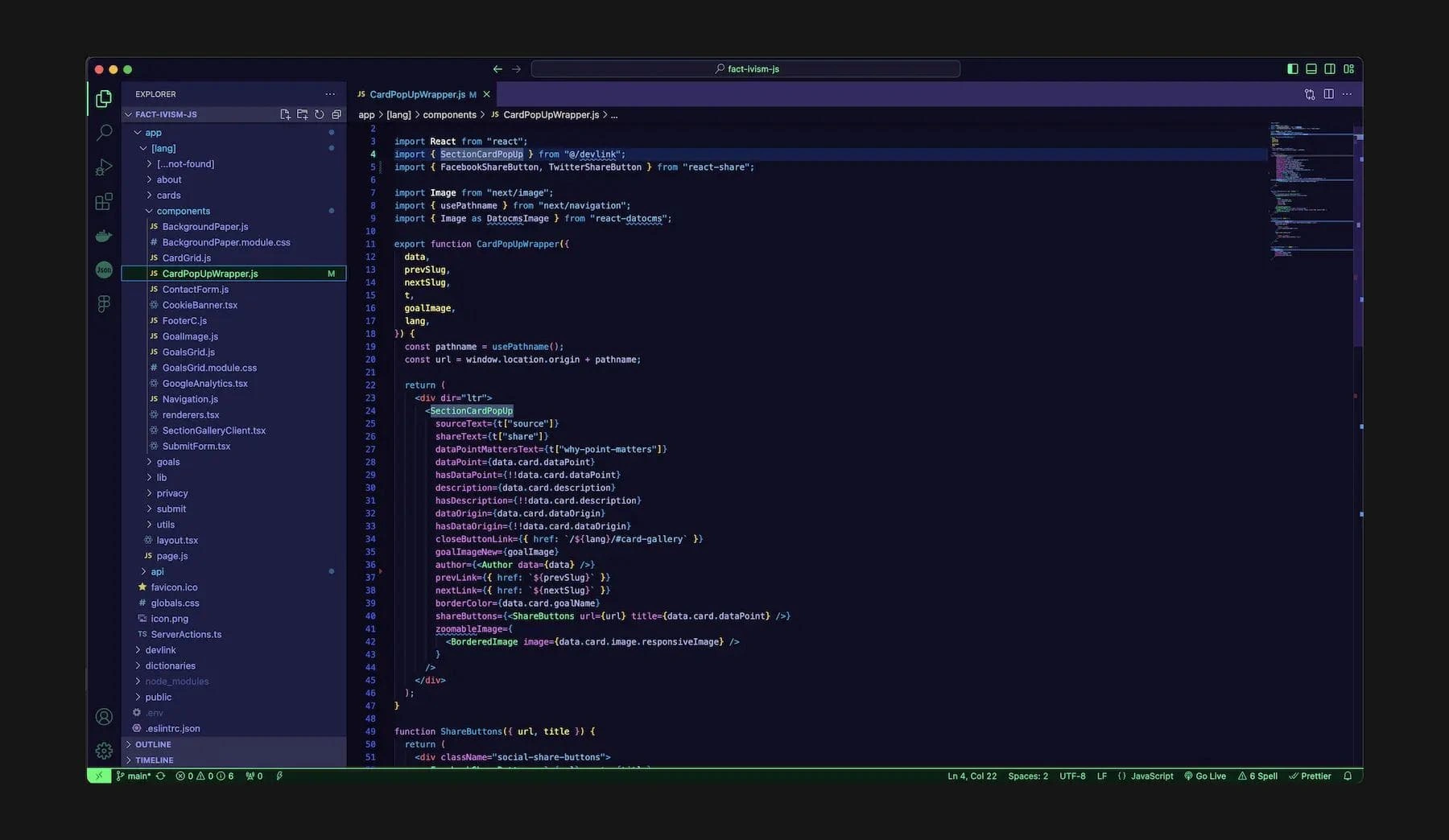
Webflow DevLink was used to speed up the development by visually creating components in Webflow and exporting them into code.

code in Visual Studio showing components exported into React using Devlink tool

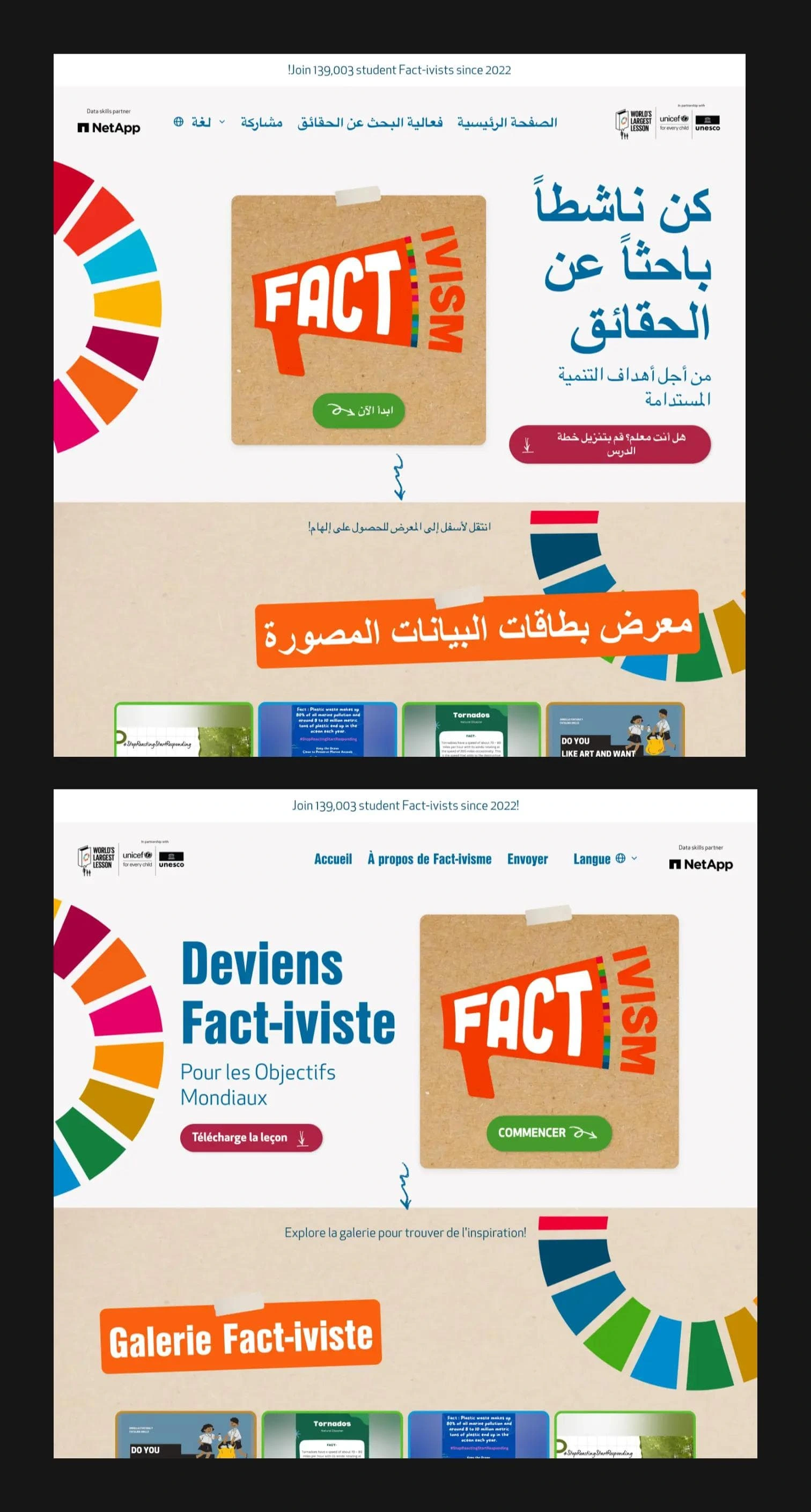
The website is available in English, Arabic, French and Spanish.






