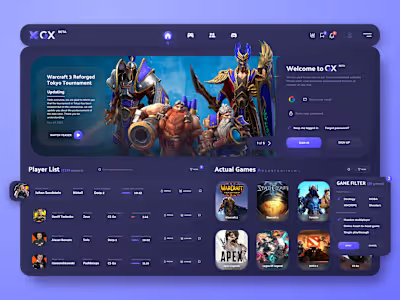
Virtual Doctor Web Application
Like this project
Posted Jul 12, 2023
Virtual Doctor is a smart web-based application for hiring doctors online. I have used react.js, node.js, and MongoDB to create this web App.
Getting Started with Create React App
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
npm start
npm startRuns the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
npm test
npm testLaunches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
npm run buildBuilds the app for production to the
build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
npm run eject
npm run ejectNote: this is a one-way operation. Once you
eject, you can't go back!If you aren't satisfied with the build tool and configuration choices, you can
eject at any time. This command will remove the single build dependency from your project.Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except
eject will still work, but they will point to the copied scripts so you can tweak them. At this point you're on your own.You don't have to ever use
eject. The curated feature set is suitable for small and middle deployments, and you shouldn't feel obligated to use this feature. However we understand that this tool wouldn't be useful if you couldn't customize it when you are ready for it.