Crypto Wallet App & Extension UX Design

Dual Studio
UX Designer
Product Designer
Figma
Miro
Principle
EMURGO
Industry: Crypto, fintech
Timeline: 2 years (2019-2021)
Team: Tech-oriented team, close collaboration with CTO
Role: Lead Product Designer
✺ About
Yoroi is a digital crypto wallet for Cardano that offers more than just send/receive money, for example delegating crypto and receiving back extra fees over time.
Focus users are people who have previous blockchain experience. Wallet's prime core is a decentralized proof-of-stake (PoS) technology. It's designed to reduce energy expenditure to a minimum.
My role was leading product redesign from the ground up, from defining visual identity cross-platform to developing and iterating UX design solutions.

✺ Process outline
Research
Learned to work with crypto like purchasing it here and there, and got many wallets with a few $ on each. Getting into blockchain space took me time and extra unplanned investments :D
Collaborated with the support team. It helped to learn about users' struggles, complaints, and the features they await.
Learned main pain points. Users struggled to navigate through the basic functionality like sending/receiving money, changing some settings, and logging in with a 15-phase sort of password.
Identifying problems
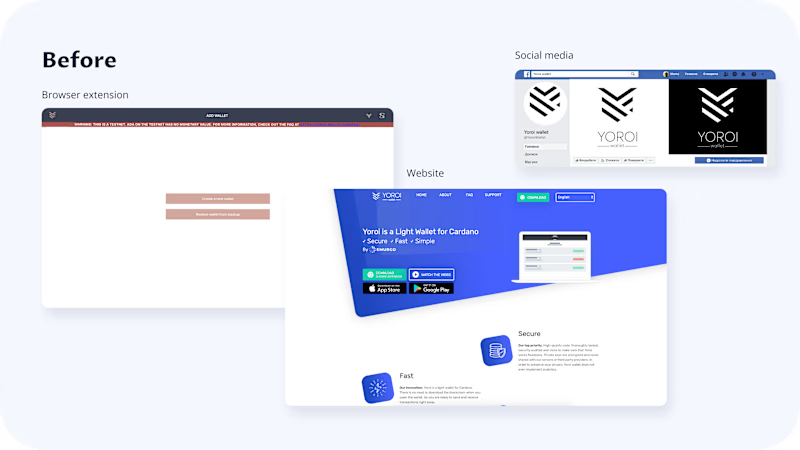
Poor UI/UX. Yoroi was quickly designed by engineers with basic functionality (send/receive funds). Reached 10k downloads.
Highly sensitive information. Our users deal with a large amount of money, like $ millions. There is no third party that regulates the wallet like with banks. And we don't store any user's data, which means users are fully responsible for their movement in the wallet.
Not available detailed metrics. No track or record of any user's movements. This was defined as a core value and attracted many users because of security. All we could see was a general acquisition, behavior, and user info but couldn't measure the success of e.g. CTA.
Identifying key solutions

✺ Design
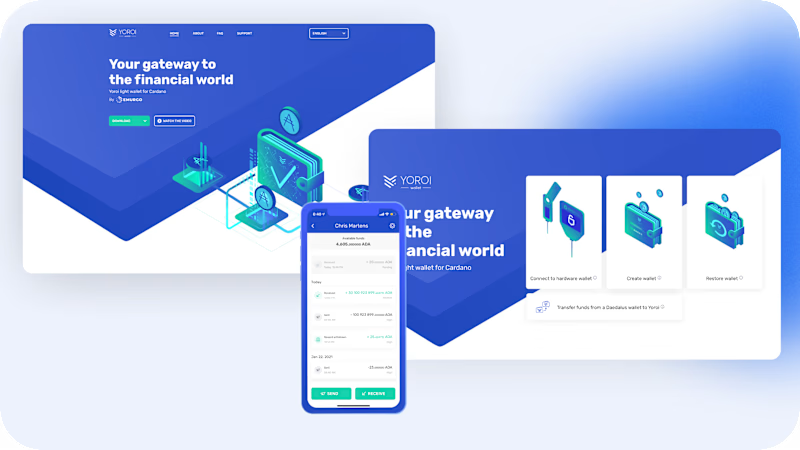
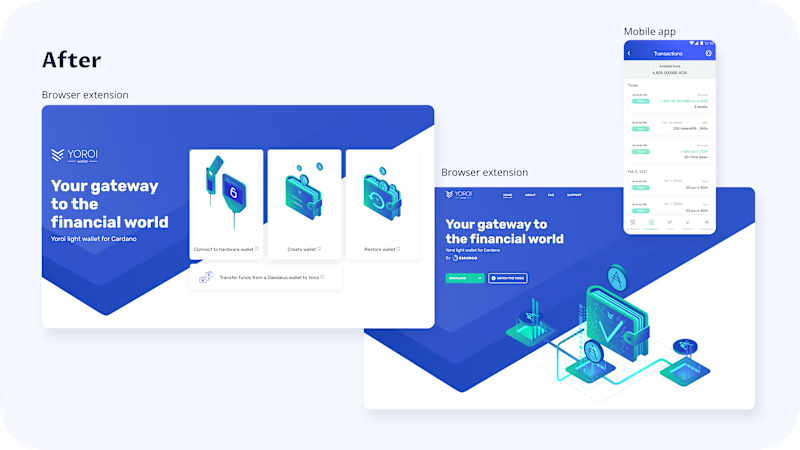
Solution 1. Make consistent UI and UX cross-platform
The first step was to create a consistent visual style. For this, I took as a base the Yoroi website which already had some style as there were no brand guidelines and no access to original assets. After applying a new style to the overall UI, I created a set of isometric illustrations and icons.


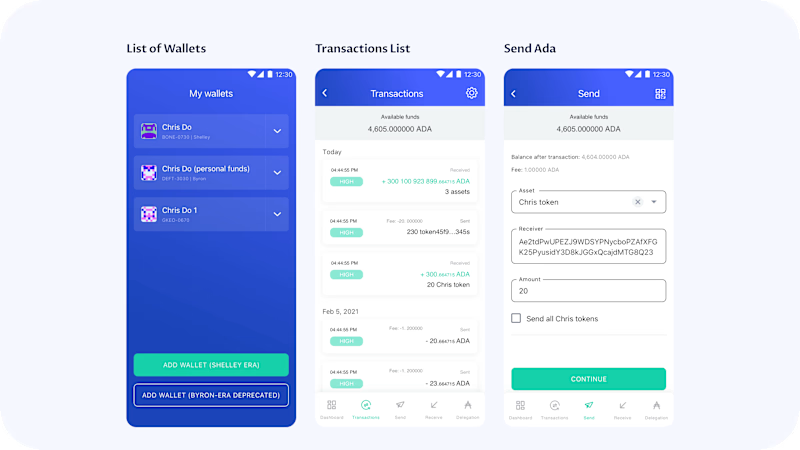
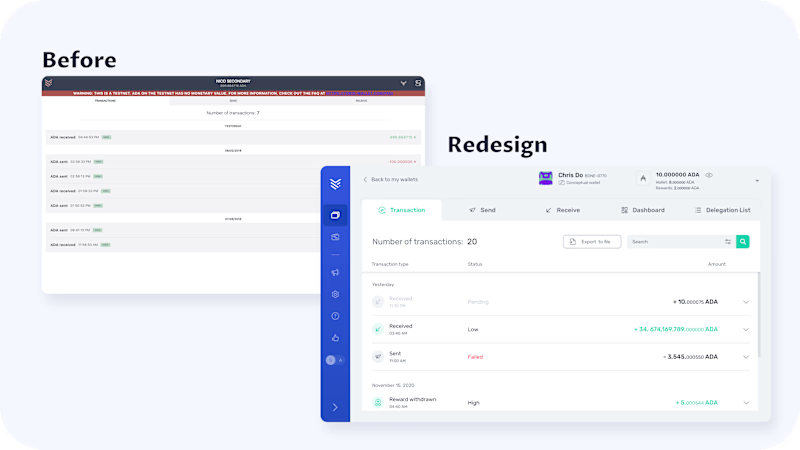
Solution 2. Improve transactions page
With the support team, we gathered information about elements that were not clear to users. I analyzed competitors and current experience, run usability testing of the existing page and gathered a lot of feedback. Some of the findings:
Most wallets show the value converted to USD, though we have not implement it yet due to technical constraints
Users need to see the transaction type icon to identify it fast out of five different transactions
Wallet lacked the search for transactions by ID, amount, and date.
Users need to export transactions into a file for tax reports.

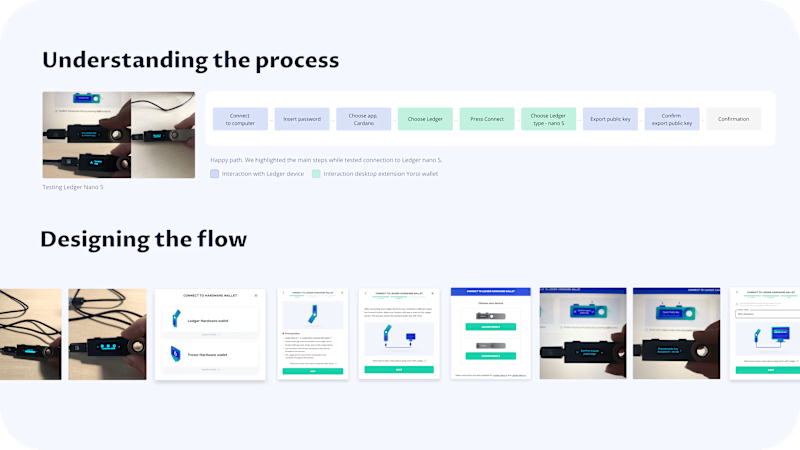
Solution 3. Design for for Ledger (hardware wallet)
We integrated support for three types of Ledger hardware wallets (nano S and X) and Trezor.
Each device works differently and requires specific journeys and experiences. I designed three experiences for each device. From each device (hardware wallet) user can: connect to our Yoroi wallet; send transactions; and delegate money to the stake pool. Below is the example of the flow design for Ledger Nano S.

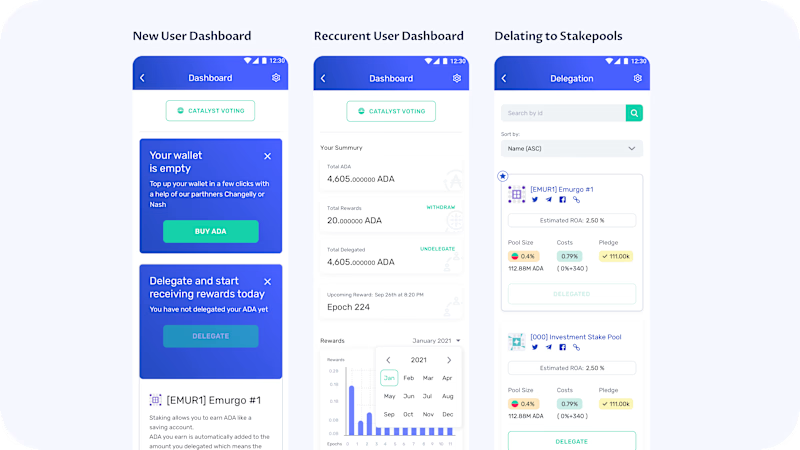
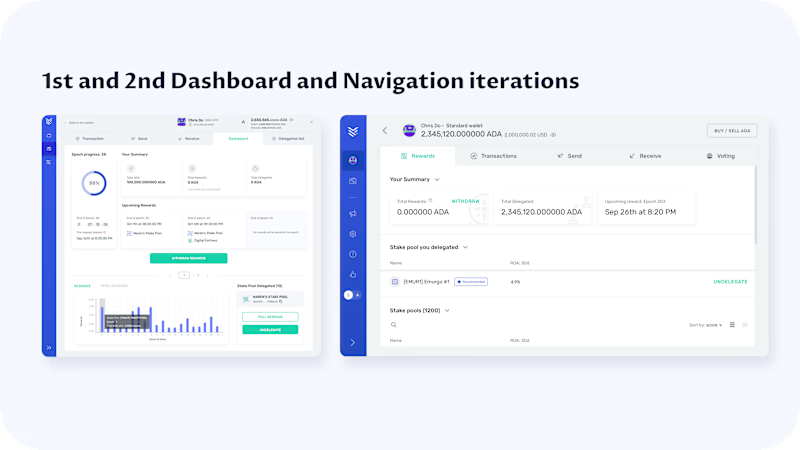
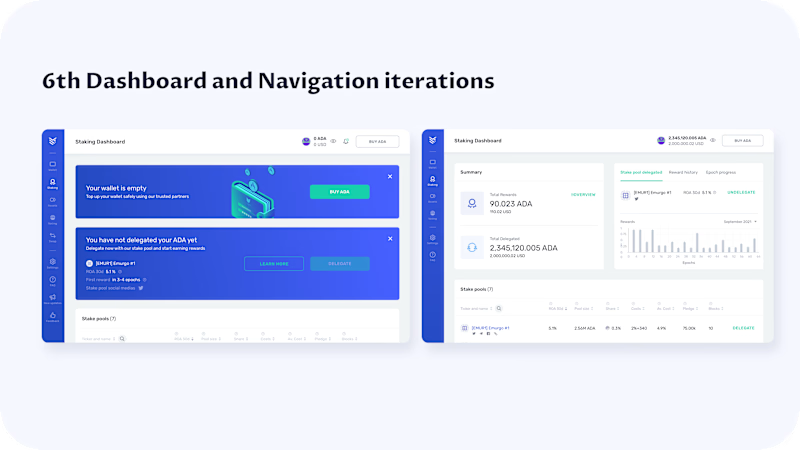
Solution 4. Design dashboard and redesign wallet navigation
This was one of the most challenging screens and with the team, we built and tested many iterations. The dashboard is the first and main screen the user lands after logging in.
On this page, user do:
check the balance
track rewarding from delegating
track the status of rewards and stake pool
for new users: buy first crypto (Ada) and delegate funds into stake pools

In the following iterations, we introduced onboarding for new users so they have where to start when their balance is 0. Also, the main stake pool from the company that brings business revenue was not clearly promoted so we emphasized it for starters.

Key mobile screens