Stunning, high-impact Framer sites that drive results 🚀
Like this project
Posted Dec 8, 2024
Collection of web design and development built in Framer. Worked with both enterprise and small business clients
Likes
0
Views
30
My process and previous work! 📈✨
La Promenade Penthouse
🏗️ My Process
1. Discovery & Strategy 🔎
Every great website starts with a clear purpose and strategy. I kick off the process by understanding your brand, audience, and goals. We’ll dive into your unique value proposition, competitors, and the specific outcomes you’re looking to achieve. This stage sets the foundation for a website that truly works for you.
2. Wireframing & Conceptialisation
Using Framer, I start with wireframes to outline the website’s structure and flow. These wireframes focus on functionality and user experience, ensuring every page serves a purpose and guides visitors toward your goals. This is where creativity meets strategy.
3. Design & Prototyping 👨🏼🎨
Next comes the fun part! I craft high-fidelity designs directly in Framer, leveraging its powerful design and animation tools to create a site that looks and feels dynamic. With Framer’s live preview capabilities, you’ll see exactly how your site will perform in real-time.
4. Feedback & Iteration
Collaboration is key 🔑. I work closely with you to refine the design, ensuring it aligns with your vision and meets your audience’s needs. This iterative process guarantees a website that not only looks great but also functions flawlessly.
Previous Work
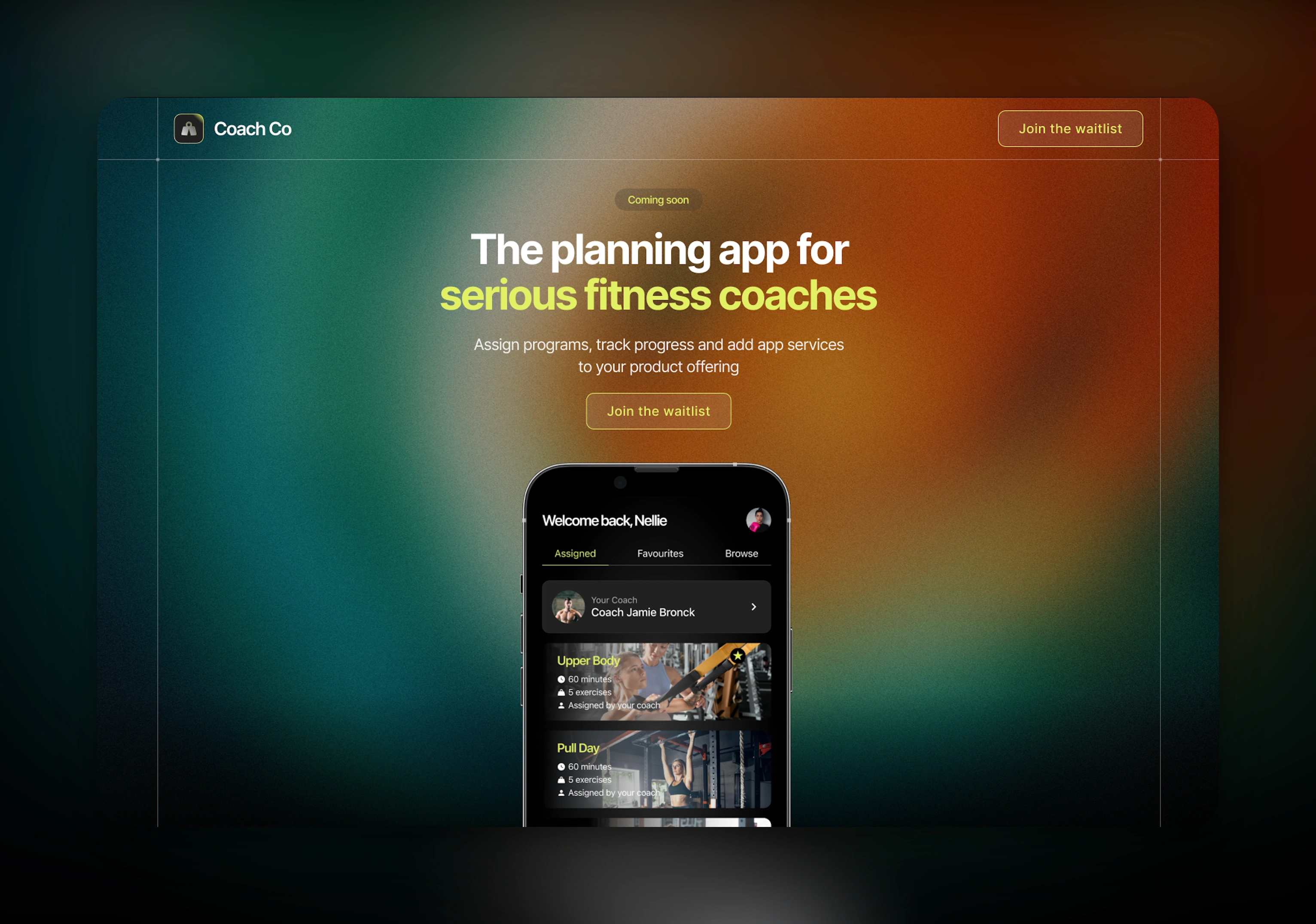
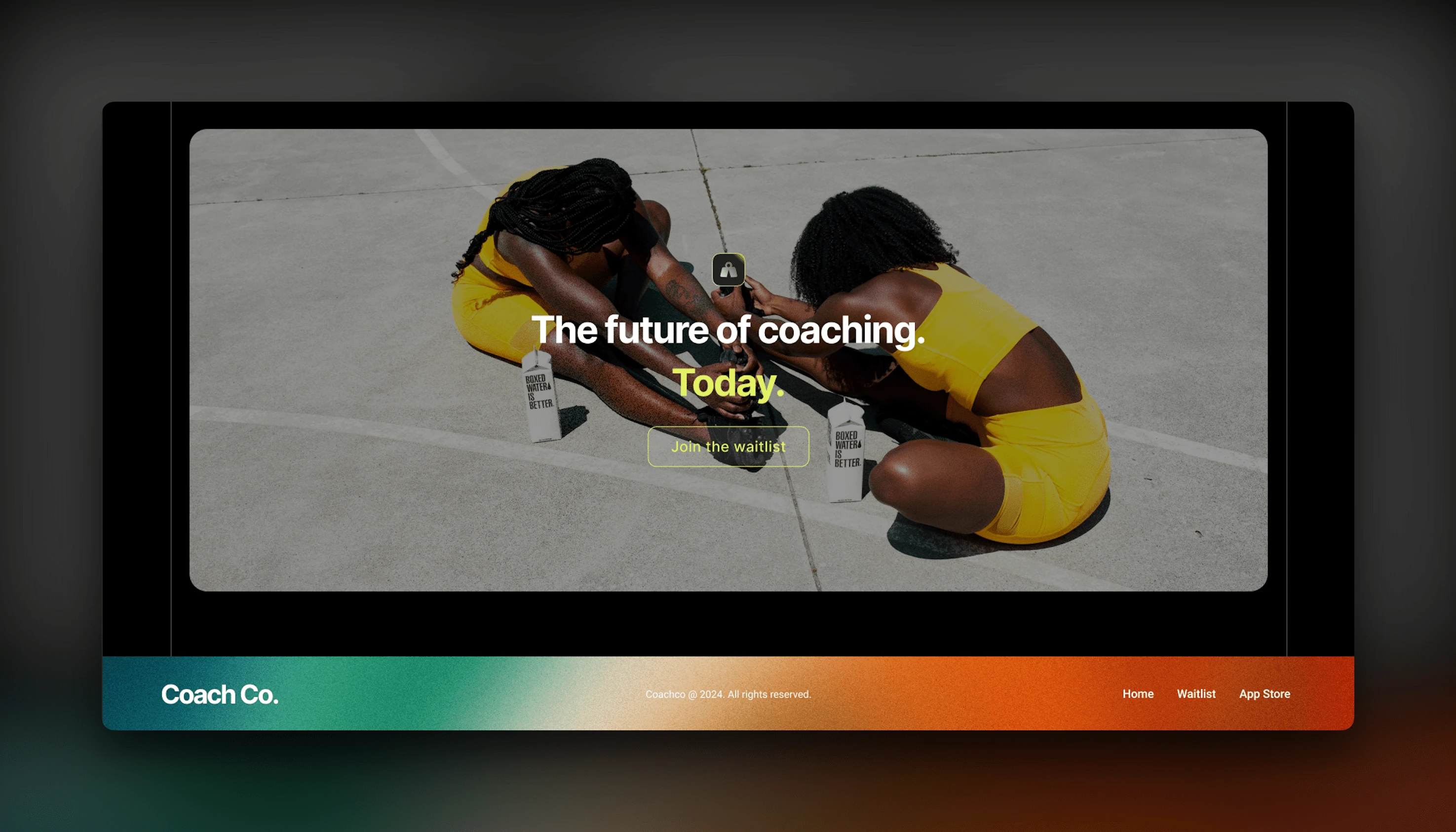
Coach Co. - iOS waitlist landing page



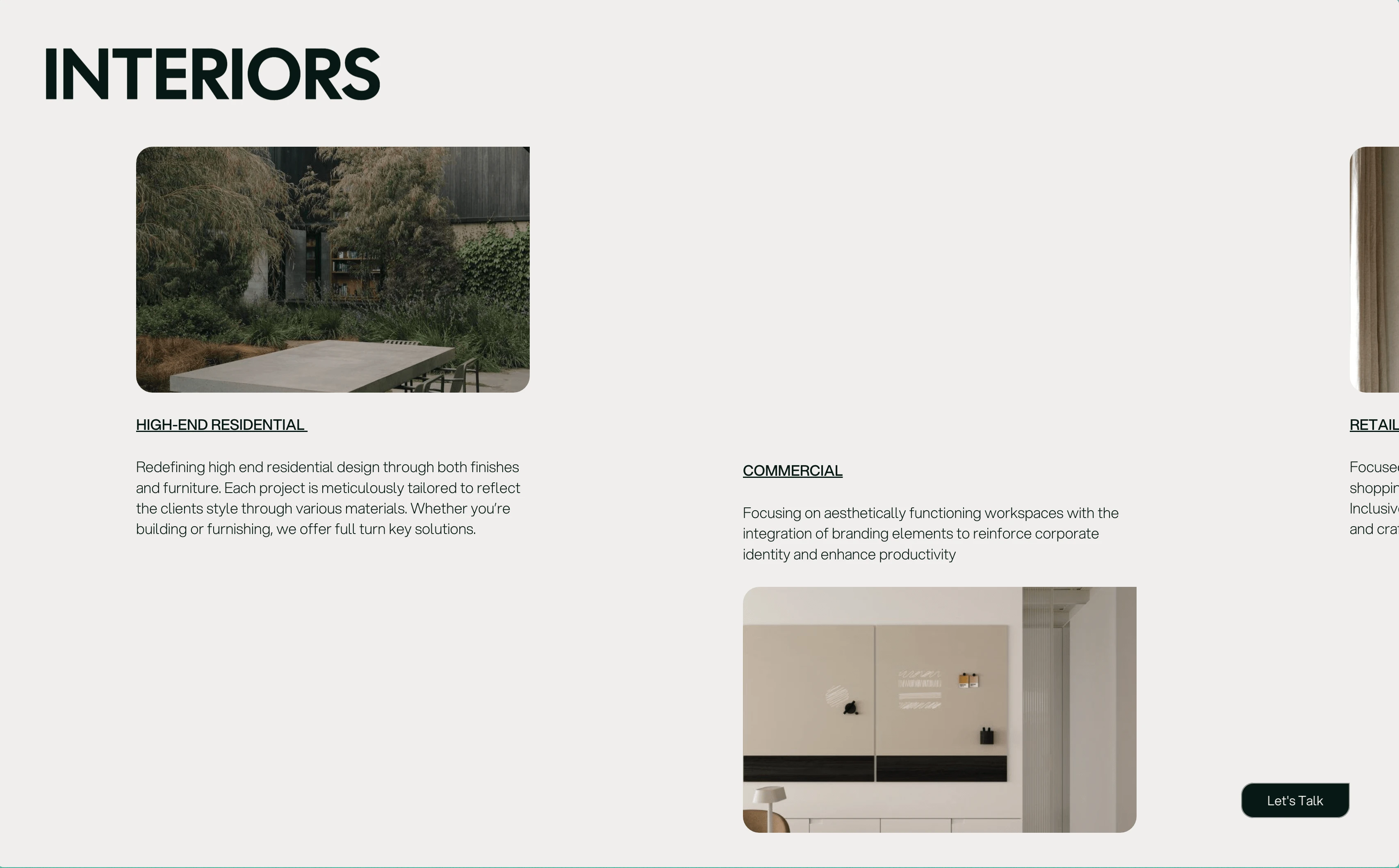
Beyond the brand - Branding and interior agency


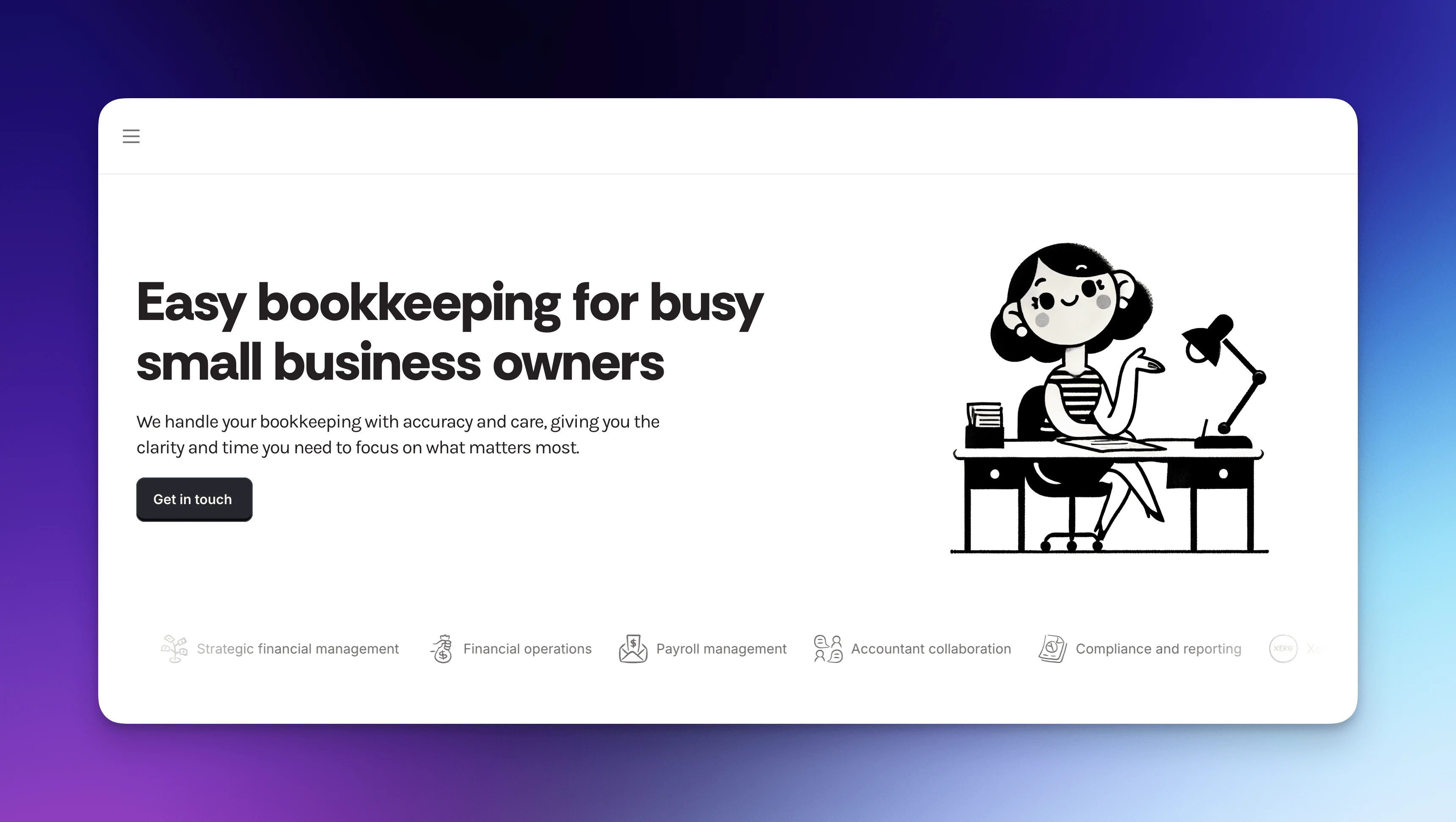
Accounting and bookkeeping services landing page