Built with Webflow
JoinSlash - Figma to Webflow Development
Description:
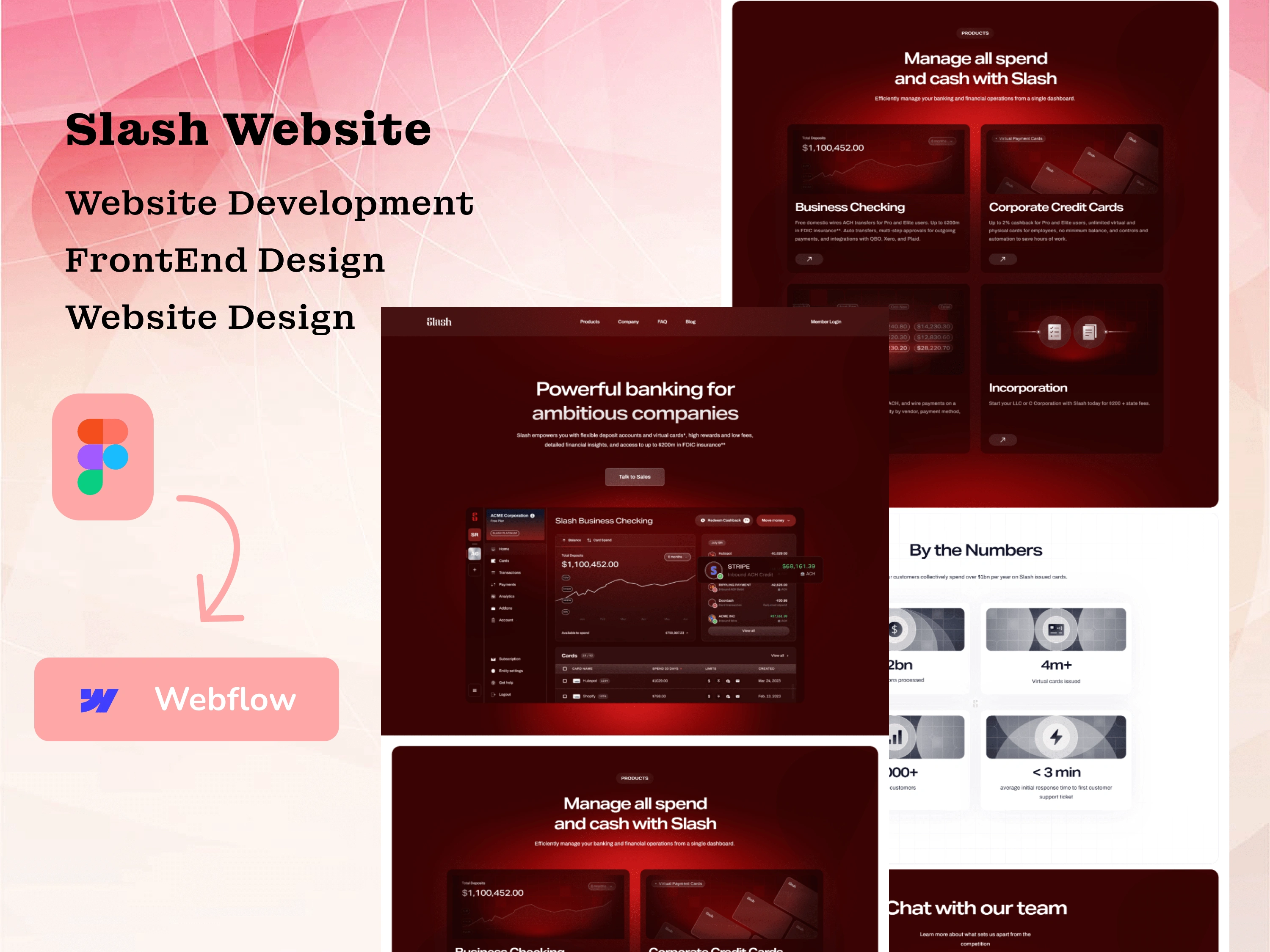
Developed a responsive and dynamic website for JoinSlash, transforming their Figma designs into a live Webflow site that enhanced user experience and engagement.
Role and Responsibilities:
My role involved converting the provided Figma designs into a fully functional Webflow website. This included creating interactions, animations, and ensuring cross-browser compatibility.
Process and Tools Used:
Tools: Figma for design modeling; Webflow for development and hosting.
Process: Conducted thorough analysis of the Figma designs, structured the layout in Webflow, implemented custom animations, and ensured mobile responsiveness.
Challenges and Solutions:
Challenge: Ensuring the design fidelity from Figma to Webflow while maintaining performance efficiency.
Solution: Leveraged Webflow's native tools and custom code to address design constraints without compromising on site speed.
Visuals and Screenshots:
(Here, you would include images such as screenshots of the original Figma design next to the final Webflow implementation, highlighting any animations or interactions.)
Client Feedback or Results:
Feedback from JoinSlash's team praised the site's seamless transition and improved interaction, resulting in a 20% increase in user engagement post-launch.

Like this project
Posted Mar 7, 2024
I transformed Figma designs into a responsive Webflow site, ensuring design accuracy and client satisfaction.
Likes
0
Views
9