Grow Students Educational Platform Design
Like this project
Posted Apr 14, 2025
Designed an educational platform for Grow Students with a focus on UX/UI.
Likes
0
Views
0

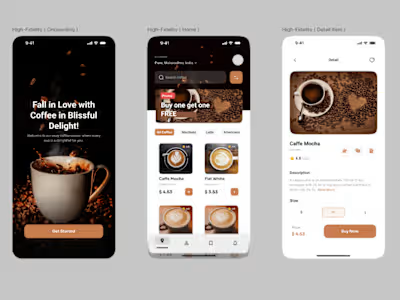
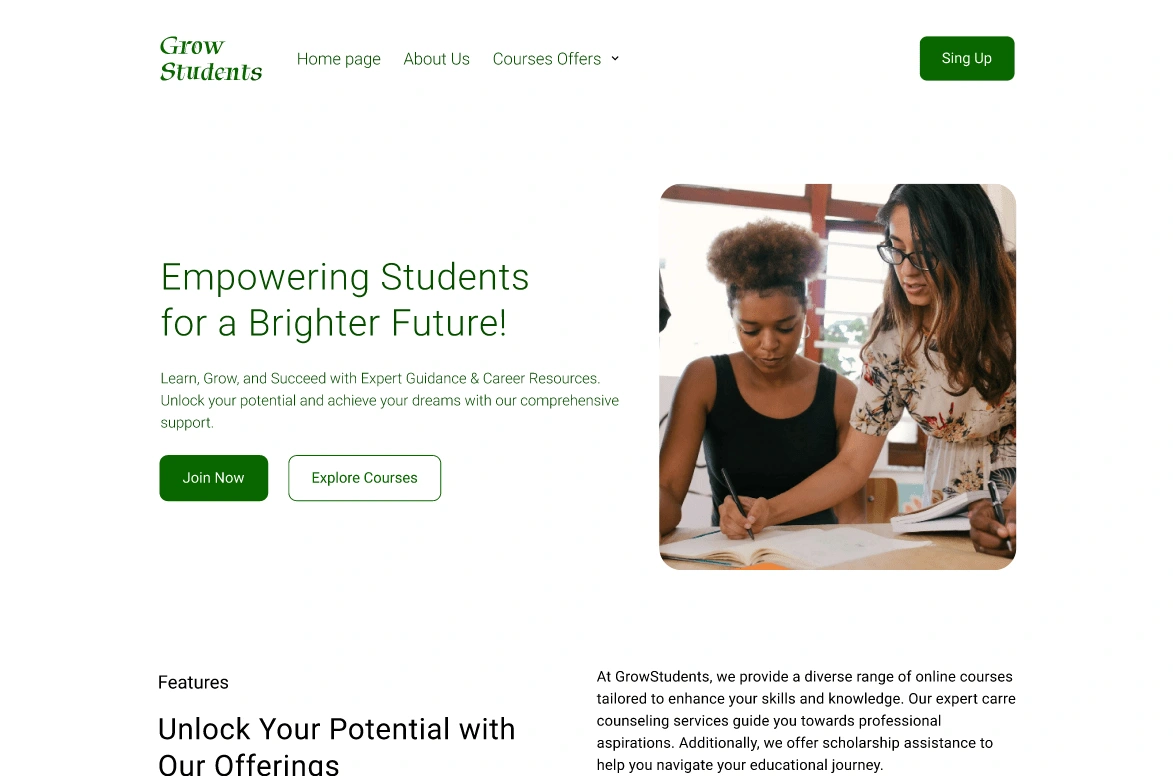
🎓Grow Students - Website Design
Role: UI/UX Designer
Tools Used: Figma, Adobe XD (or any others you used)
Project Type: Educational Website – UX/UI Design
Timeline: [Month & Year – Month & Year]
Link: [Add prototype or Behance/Dribbble link if available]
🌱 Overview:
Grow Students is an educational platform designed to empower students with access to online courses, resources, and mentorship. The goal was to create a clean, intuitive, and engaging user experience for students from different backgrounds.
💡 My Role:
Conducted research to understand student needs and pain points
Created wireframes and high-fidelity UI screens
Designed a responsive website layout for desktop and mobile
Focused on user-friendly navigation, engaging visuals, and clear CTAs
✨ Key Features:
Dashboard for students to track progress
Course library with filter/search functionality
Instructor and mentor profiles
Blog & announcement section
Responsive mobile design