Web development for renewable energy company
Like this project
Posted Sep 25, 2024
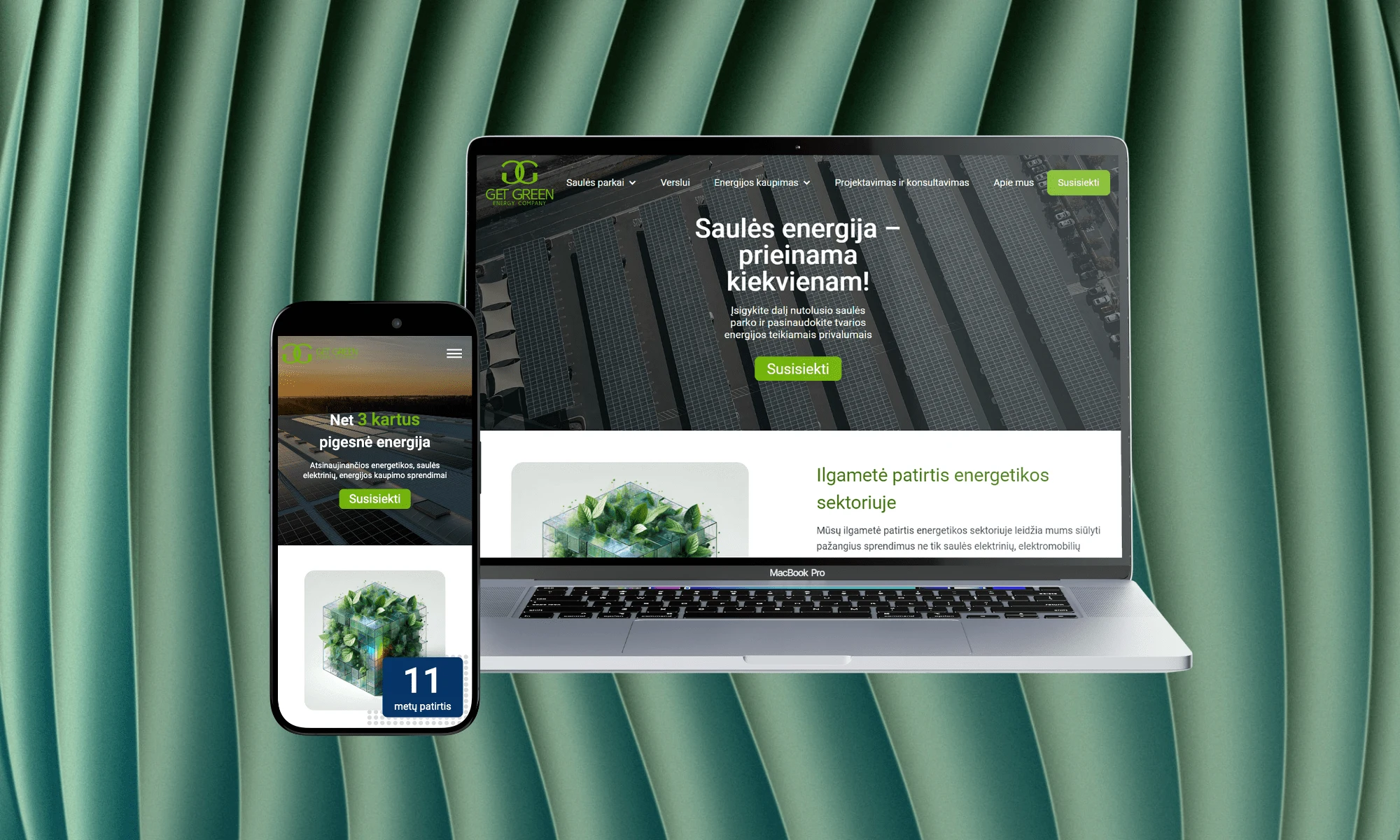
The Get Green website is designed to provide an engaging and intuitive user experience, showcasing top renewable energy services like solar parks.
Likes
0
Views
5

Our designed website is intended to make it easy to discover the renewable energy solutions offered by “Get Green.” It has an intuitive layout. It boosts user interaction and ensures smooth navigation. Users can easily switch between sections, such as solar parks, energy storage, and consulting services.
Interactive and Informative
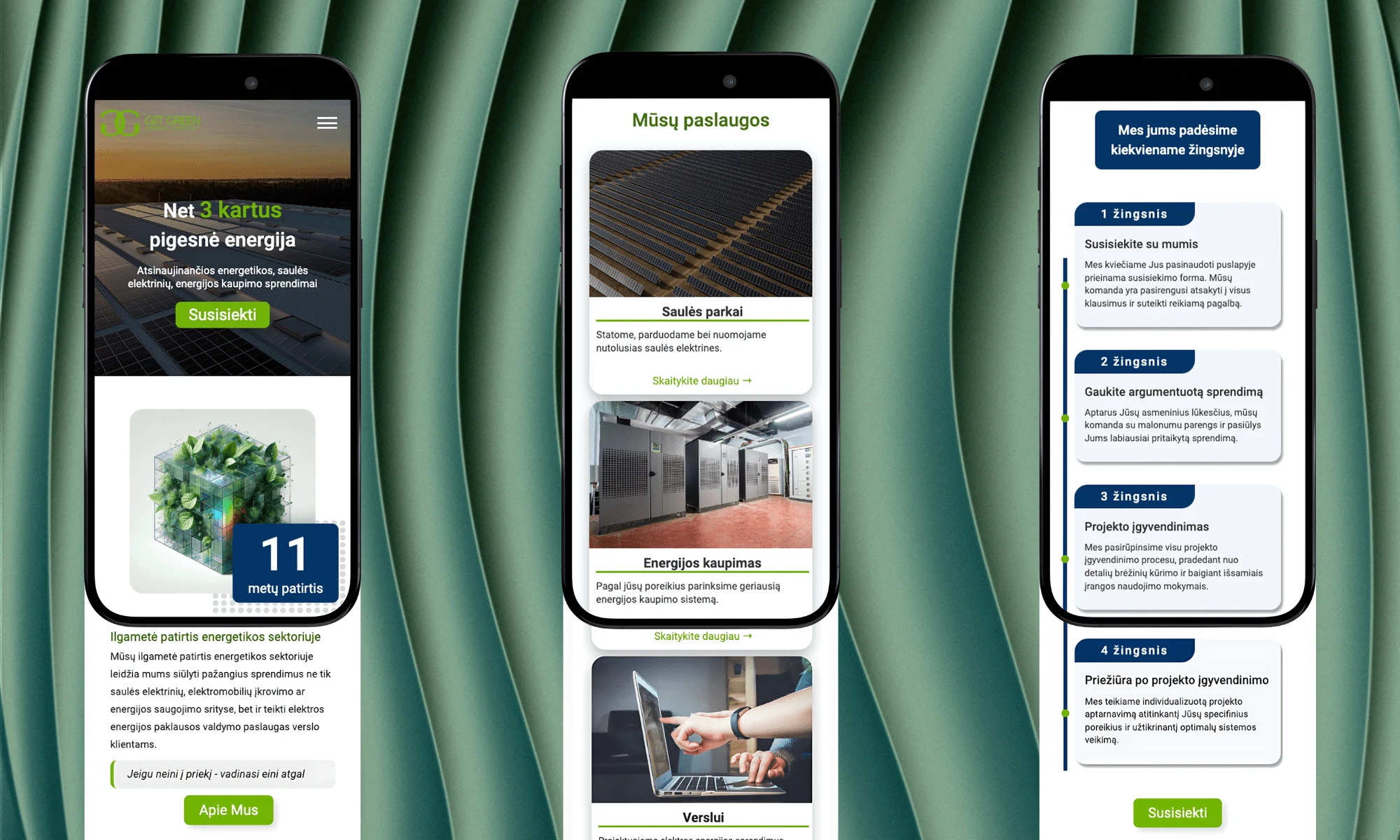
The website is rich in content. It details "Get Green" services, project work, and renewable energy advances. Interactive elements, such as a step-by-step service guide, engage users. They help them understand "Get Green's" capabilities better.

Optimized for User Engagement
Fully adaptable to various devices and screen sizes, the website ensures a seamless experience that promotes exploration of “Get Green.” The design highlights “Get Green’s” high level of expertise.
Dynamic Project Updates
The website features a function that dynamically displays the availability of each project. This system updates in real-time. It informs clients and partners about chances to invest in sustainable energy projects. This interactive tool fosters transparency and aids decision-making by providing the latest information directly on project pages.
Tools used:
- Webflow
- Figma