WordPress Website Design, using Elementor Pro Builder
Like this project
Posted Sep 20, 2024
I developed a WordPress site from Figma using Elementor Pro, ensuring responsive layouts, optimized performance, and consistent design across all pages.
How I Developed a Website from Figma to WordPress using Elementor Pro Builder
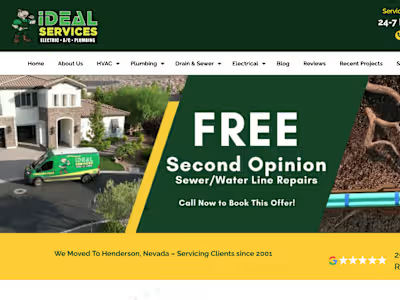
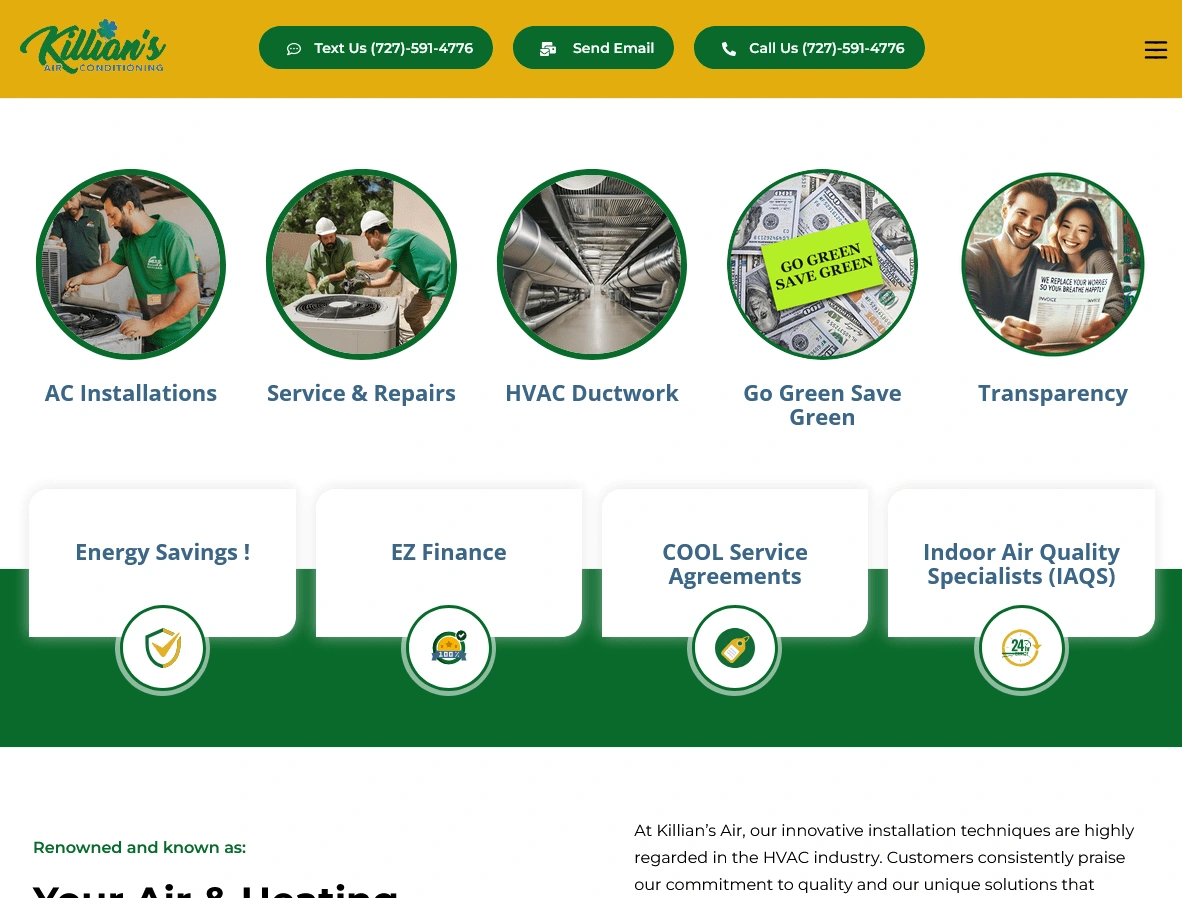
I recently took on the task of converting a Figma design into a fully functional WordPress website using Elementor Pro Builder.
Website URL: https://killianshvac.com

Here’s a breakdown of how I went about it:
1. Reviewing the Figma Design
The first thing I did was carefully analyze the Figma design. I made sure I had a clear understanding of all the design elements, including fonts, colors, layout spacing, and interaction details. Since Figma allows me to inspect CSS properties, it was easy to gather the exact dimensions and spacing for each element, which later made the WordPress build more precise.
2. Setting Up WordPress
Once I had a solid grasp of the design, I set up WordPress on my local development environment. For this project, I chose the “Hello Elementor” theme because it’s a minimal theme, allowing me to fully customize the site with Elementor without unnecessary bloat. After installing WordPress, I installed and activated the Elementor Pro plugin, which I knew would be the main tool for building the pages.
3. Creating Global Styles
To ensure consistency across the site, I set up global styles within Elementor. I defined the colors, fonts, and typography (based on the Figma design) using Elementor’s site settings. This made it easier to maintain uniformity throughout the website without manually adjusting styles for each section.
4. Building the Layouts with Elementor Pro
I began by creating the homepage first:
Sections & Containers: Using Elementor’s drag-and-drop functionality, I replicated the Figma design’s structure by creating sections and columns. This allowed me to mirror the exact layout.
Widgets & Dynamic Content: I used Elementor’s widgets (like headings, text blocks, image galleries, and buttons) to build out each section of the page. For more complex elements like testimonials or forms, Elementor Pro’s dynamic widgets were a huge help.
Custom Margins and Padding: One of the most critical parts was adjusting margins and padding to match the Figma design exactly. I frequently used the responsive mode in Elementor to tweak the layout for desktop, tablet, and mobile views.
5. Implementing Responsive Design
Responsive design is crucial, so I made sure to test every page thoroughly across different devices. Figma provided me with designs for multiple breakpoints, so I used Elementor's responsive mode to adjust the layout for tablet and mobile screens. This included tweaking font sizes, adjusting spacing, and even hiding certain elements for smaller screens.
6. Creating Additional Pages
Once the homepage was complete, I moved on to other pages like the About Us, Services, and Contact pages. Each page followed a similar process, but I leveraged Elementor’s global widgets for elements like the header, footer, and call-to-action sections, ensuring consistency across the site.
7. Final Touches & Optimization
After building all the pages, I focused on optimization:
Optimizing Images: I ensured all the images used in the design were optimized for web using tools like TinyPNG. This helped reduce load times without compromising image quality.
Caching and Performance: To improve the site’s speed, I installed a caching plugin and enabled browser caching and minification for CSS and JavaScript.
SEO Setup: Using an SEO plugin like Yoast, I added meta descriptions, optimized page titles, and ensured the site had a clean URL structure for better search engine visibility.
8. Final Testing and Launch
Before launching, I thoroughly tested the site on different browsers (Chrome, Firefox, Safari) and devices. I double-checked all interactive elements like buttons, forms, and links to ensure they worked flawlessly.
Once everything was in place, I migrated the site from my local environment to the live server using a migration plugin like All-in-One WP Migration.