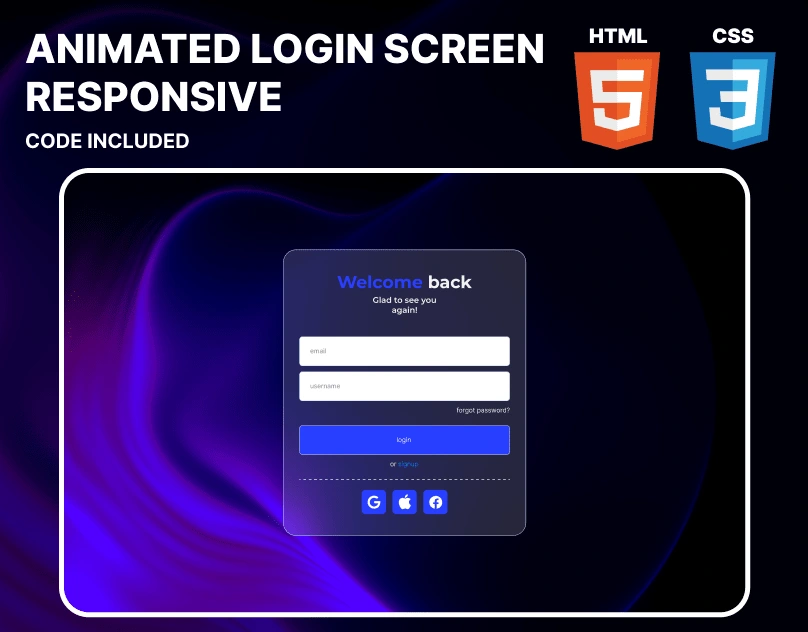
ANIMATED LOGIN SCREEN RESPONSIVE | CODE INCLUDED

HTML
<!DOCTYPE html>
<HTMl>
<head>
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@100..900&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap" rel="stylesheet">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
</head>
<body>
<div class="sec-1">
<div style="position: absolute; height: 100vh; width: 100vw; overflow: hidden;">
<video autoplay loop muted src="Aura.mp4"></video>
</div>
<div class="login-card">
<div class="text">
<h1>
<em>Welcome</em> back
</h1>
<p>
Glad to see you <br>
again!
</p>
</div>
<div class="user-ipt">
<input type="text" name="usename" id="username" placeholder="Username">
<input type="password" name="password" id="password" placeholder="password">
<p>Forgot password?</p>
</div>
<div class="login-btn">
<button>login</button>
<p>or <a href="#">sign up</a></p>
</div>
<div class="login-links">
<div>
<img src="Googlegoogle .png" alt="google">
</div>
<div>
<img src="Apple Logoapple.png" alt="google">
</div>
<div>
<img src="Facebookfacebook.png" alt="google">
</div>
</div>
</div>
<div>
</body>
</HTMl>
CSS
.sec-1{
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
body{
overflow: hidden;
display: block;
height: 100vh;
width: 100vw;
margin: 0;
}
video{
width: 100%;
min-width: 1000px;
}
h1{
font-family: "Montserrat";
font-size: 32px;
font-style: normal;
margin: 0px;
color: #FFFFFF;
}
h1 em {
font-family: "Montserrat";
font-size: 32px;
font-style: normal;
color: #283EFF;
}
.text p{
font-family: "Montserrat";
font-size: 15px;
margin: 0px;
color: #FFFFFF;
}
.login-card{
position: relative;
display: flex;
flex-direction: column;
height: 530px;
width: 450px;
padding-left: 10px;
padding-right: 10px;
padding-top: 20px;
padding-bottom: 20px;
justify-content: space-between;
background-color: rgba(230, 230, 250, 0.06);
border: solid 1px #B2BCDF;
border-radius: 24px;
backdrop-filter: blur(100px)
}
.text{
margin: 20px;
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
}
.user-ipt{
margin: 20px;
display: flex;
flex-direction: column;
text-align: right;
margin-bottom: 0px;
}
.login-btn{
margin: 20px;
display: flex;
flex-direction: column;
align-items: center;
}
.user-ipt input {
padding: 20px;
border-radius: 6px;
margin-bottom: 10px;
font-family: "Inter" ;
border: solid #C6D0EF 1px;
color: #202020;
font-size: 12px;
}
.user-ipt p {
font-family: "Inter" ;
font-size: 12px;
margin: 0px;
color: #FFFFFF;
}
.login-btn button {
color: #F8F8F8;
background-color: #283EFF;
padding: 20px;
border-radius: 6px;
margin-bottom: 10px;
font-family: "Inter" ;
border: solid #C6D0EF 1px;
color: #F8F8F8;
font-size: 12px;
height: 100%;
width: 100%;
}
.login-btn p {
font-family: "Inter" ;
font-size: 12px;
margin: 0px;
color: #FFFFFF;
}
.login-btn a{
font-family: "Inter" ;
font-size: 12px;
margin: 0px;
color: #0075FF;
text-decoration: none;
}
.login-links{
display: flex;
align-items: center;
justify-content: center;
}
.login-links div{
background-color: #283EFF;
display: block;
padding: 7.5px;
border-radius: 6px;
margin: 12PX;
}
.login-btn button:hover {
background-color: #0026ff;
border-color: #283EFF;
transition: all ease-in-out .5s;
cursor: pointer;
}
.user-ipt p:hover {
color: #0075FF;
cursor: pointer;
}
.login-links div:hover {
cursor: pointer;
}
.user-ipt input:focus {
outline-style: none;
}
Like this project
Posted May 18, 2024
UI/UX,Web Design,Figma
Likes
0
Views
12