Stash Tea
The Brand

A few of Stash Tea's flavors
Stash Tea Company was brought to life in Portland, Oregon in 1972 with an unhindered initiative of seeking a "tea euphoria" and reinterpreting how people experience tea by combining flavors in the most unique ways.
✔ Selection of Stash Tea
This project was created with the intention of having a complete eCommerce online platform that replicates the already existing website of Stash Tea.
With a penchant for drinking at least 3 cups of tea a day and Stash Tea being such a colorful and vibrant brand, I couldn't resist creating this eCommerce store from scratch and having completed such a large scale project within less than a month.
💭 Thought Process
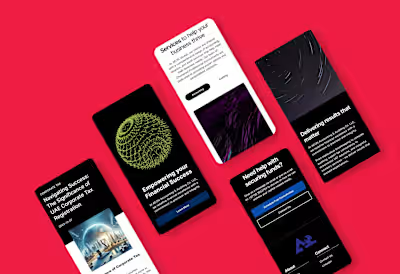
Prior to beginning the project, I began a thorough research of Stash Tea's existing Shopify based website, their presence on social platforms such as Instagram and their common design language.
From what I had noticed, their Instagram profile had plenty of vibrant images that could be used in comparison to those being used on their actual website. And so, I decided to pull in some of their Instagram images into my project and use them in the Homepage and the Single Products page.
⚙ Technical Details
The client-side for the eCommerce platform was developed using Next.js, the React-based front-end web development framework. SASS and Radix UI were used to create the UI elements. And, the global state management was achieved with the help of Zustand; a small, fast and scalable bearbones global state-management solution. And of course, the website is mobile and desktop responsive.
The server was created using Node.js and the Express framework. All orders are created and stored in MongoDB, a No-SQL database. Payments are performed through interaction with the Stripe API. User authentication and authorization are achieved with the help of Clerk, an easy to implement user-authentication solution.
Finally, the front-end was deployed to the Vercel cloud platform whereas the back-end was deployed to Cyclic.
End Result
Please click the below link to view a live demonstration of the website:
Like this project
Posted Sep 20, 2023
Stash Tea Company was brought to life in Portland, Oregon in 1972 with an unhindered initiative of seeking a "tea euphoria".
Likes
0
Views
4