Case study on Improving communication between deaf and abled peo
Project Overview
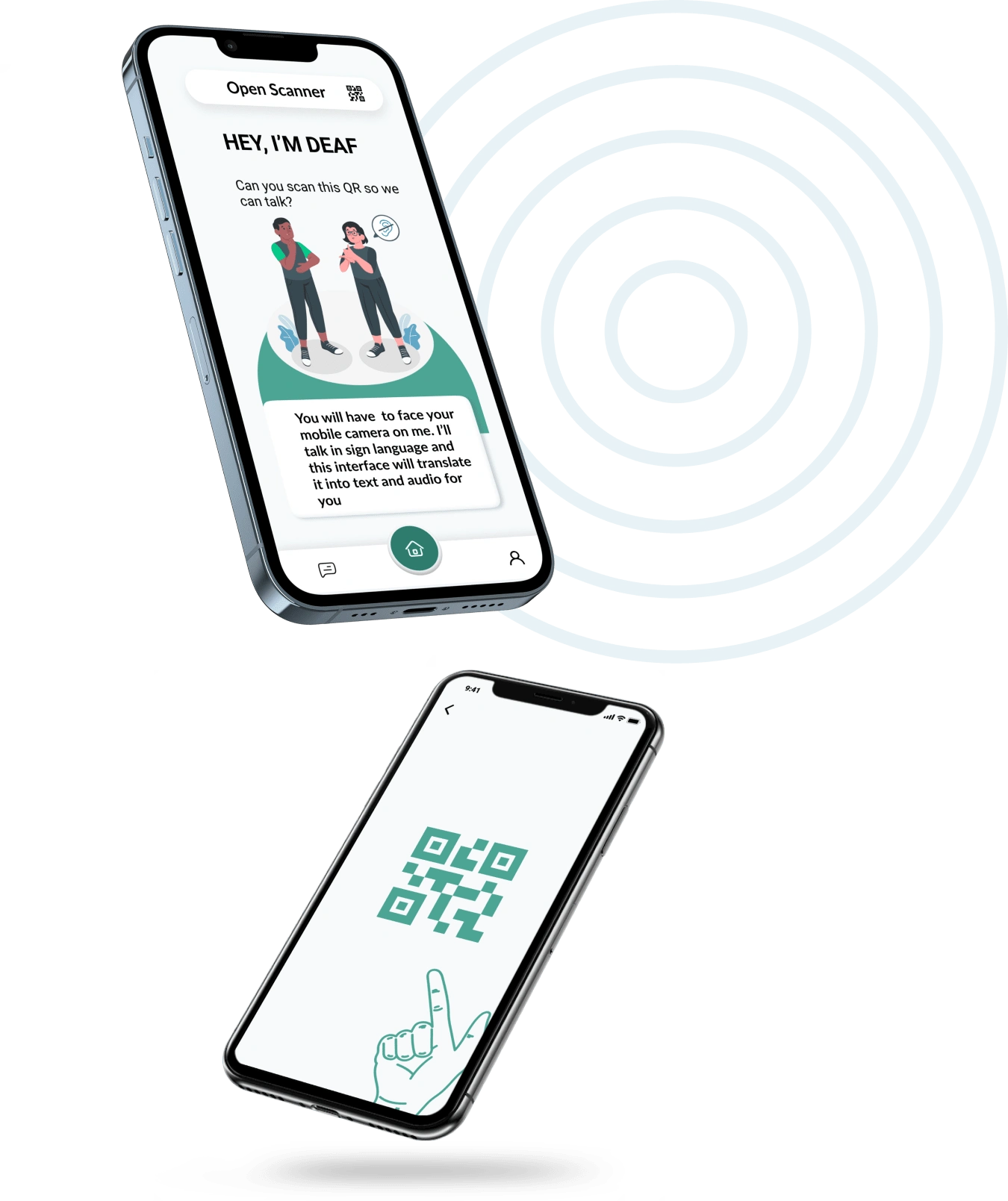
Hear it is an app designed in such a way that sign language used by a deaf user will get translated into a text form for an abled user or voice and text will get translated into sign language making it easy to communicate easily.

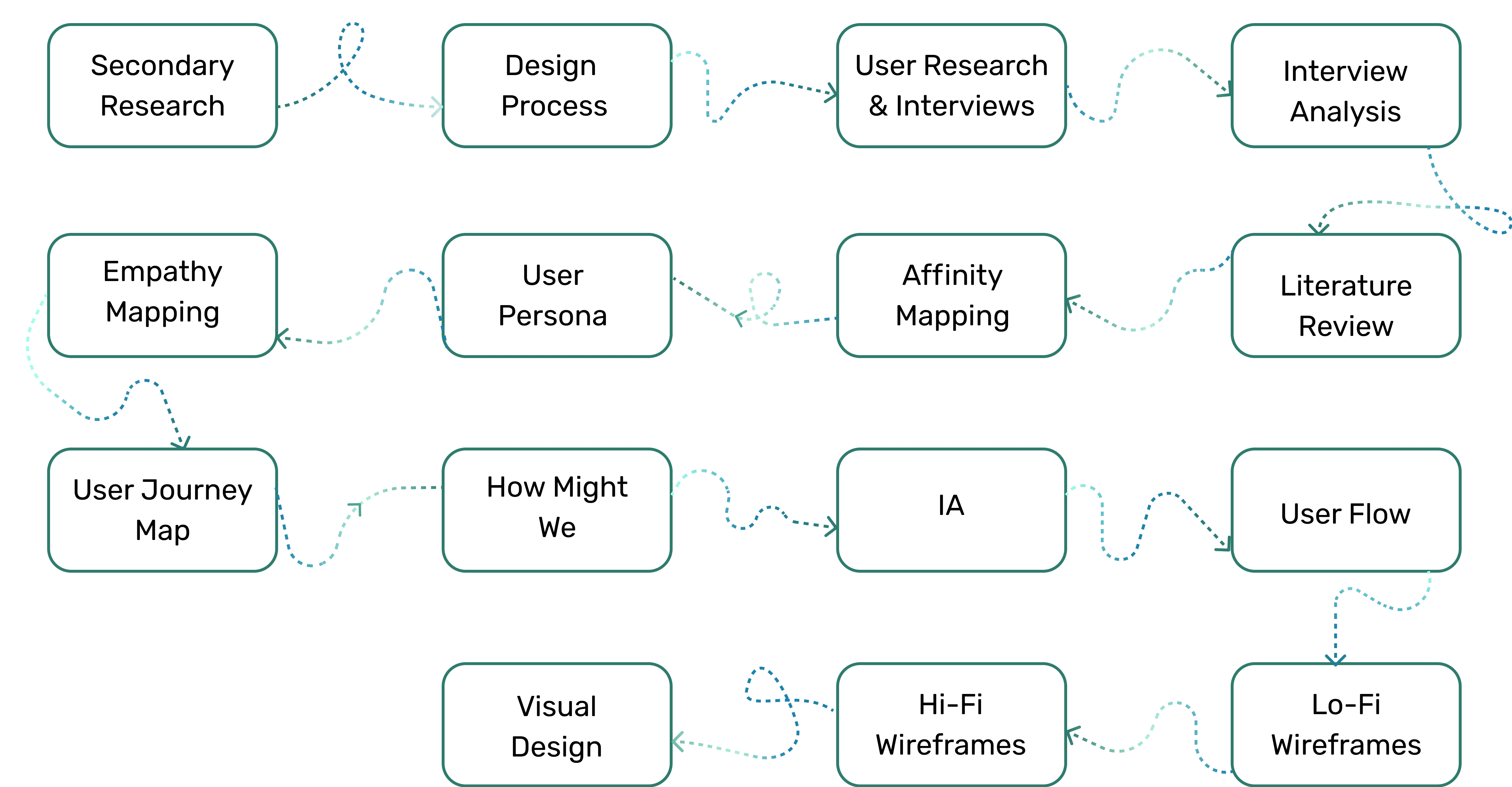
Defining our objectives
To design a minimal & user-friendly system that bridges the communication gap between deaf and abled people.

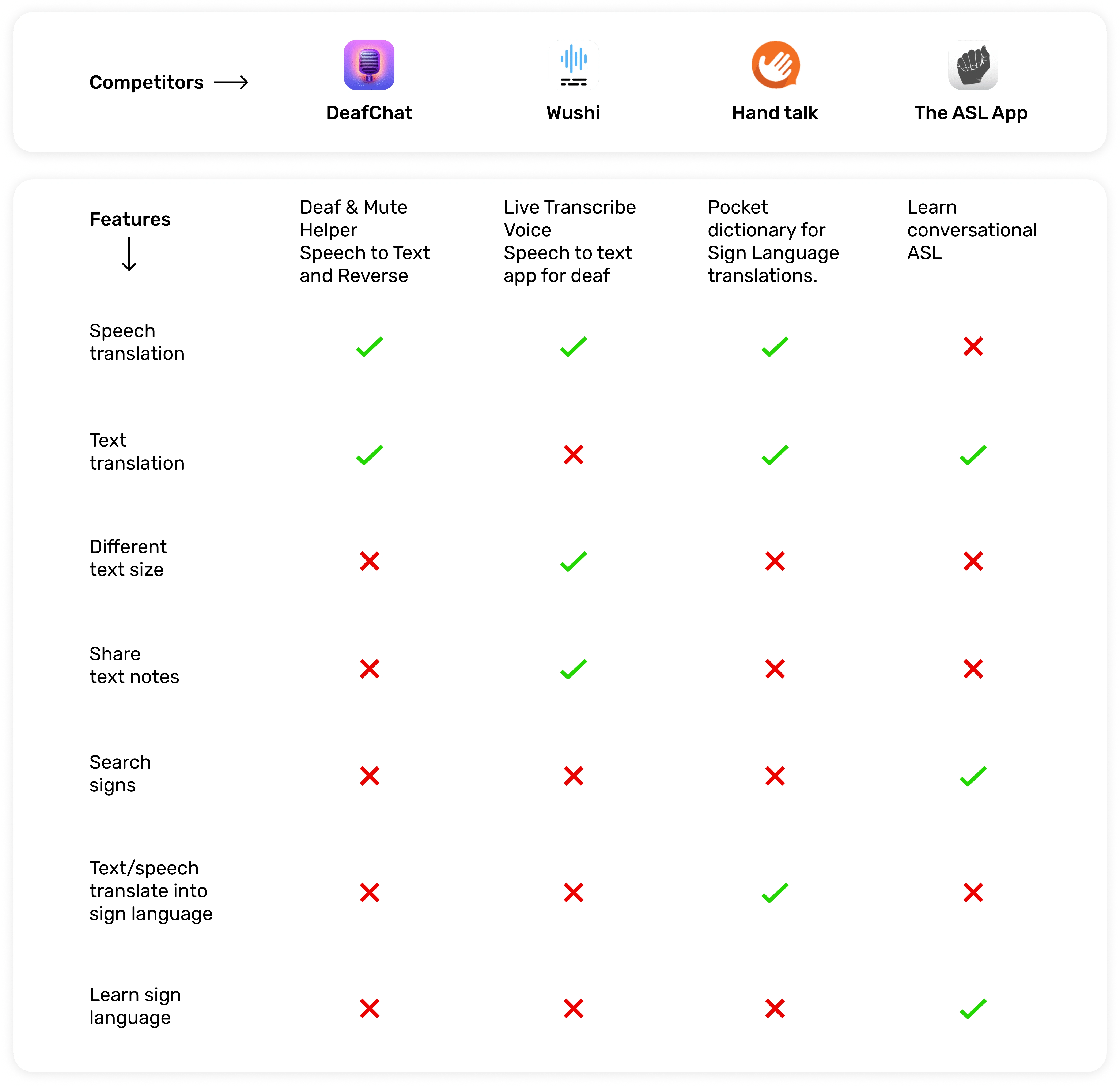
COMPETITIVE ANALYSIS
The purpose of a competitor analysis is to understand the competitor’s strengths and weaknesses in comparison to our own product and to find a gap in the market. A competitor analysis is important because: It will help to understand how to enhance our own product.

Secondary Research
We’ve gone through information about the people with hearing impaired. We could gather information about the situation worldwide and try to analyze based on the same
Statistical data
As per WHO estimates in India, there are approximately 63 million people, who are suffering from Significant Auditory Impairment; this places the estimated prevalence at 6.3% in the Indian population.
In India, Iran, and Russia, the lack of sign language interpreters and information in accessible formats hampers access to public services and courts. In these and other countries, communication barriers also impede access to health care for deaf people.
About 1 %percentage of deaf people use sign language.
Behavioral
Communication barriers
Lack of access to audio information
Employment discrimination
Social isolation
Educational challenges
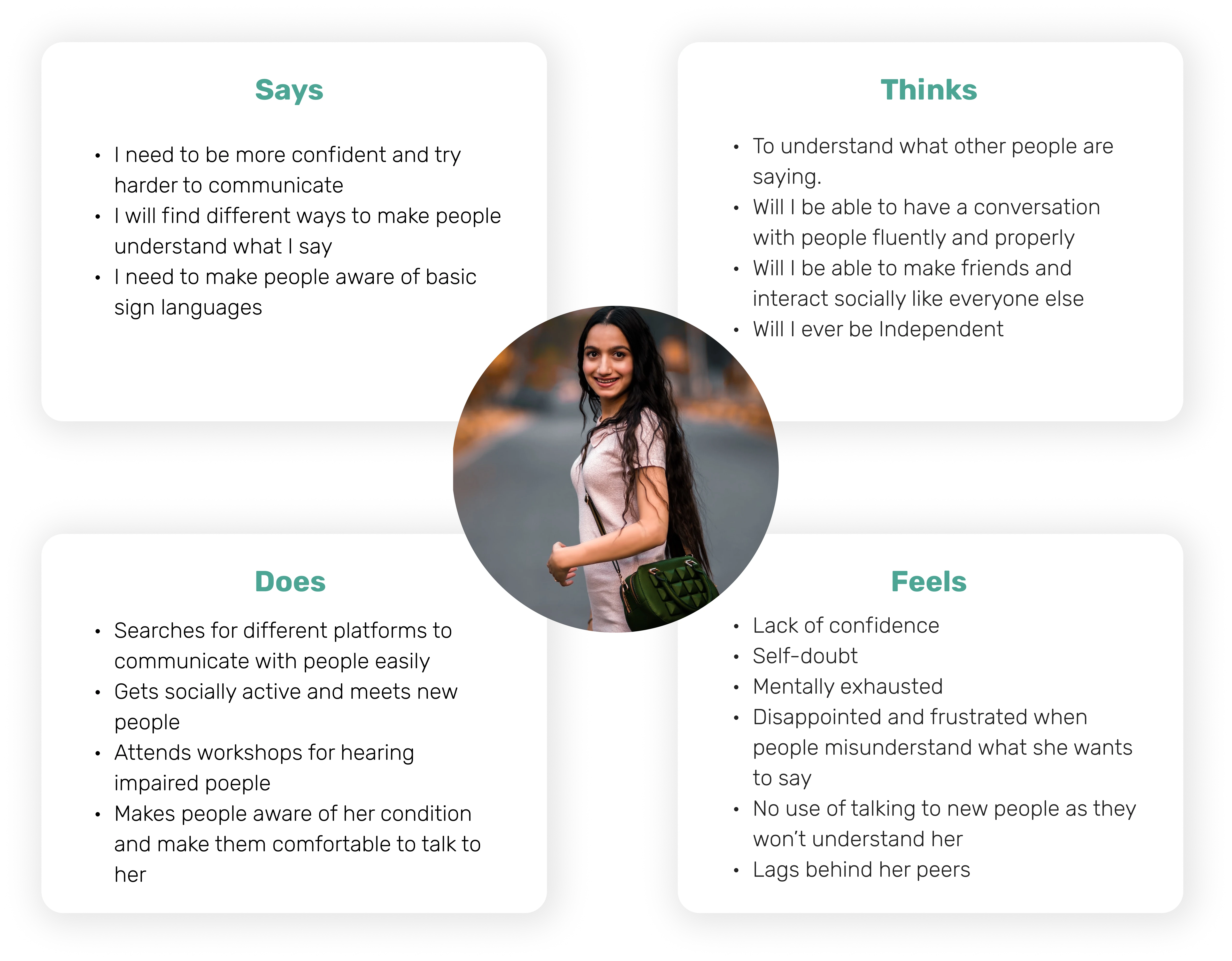
Persona


Ideation and Brainstorming
HMW improves communication access for deaf individuals in daily life?
HMW increases the accessibility of public spaces and events for deaf individuals?
HMW enhance the employment opportunities and career advancement for deaf individuals?
HMW improves the accessibility of technology and information for deaf individuals?
HMW increases the awareness and understanding of the challenges faced by deaf individuals?
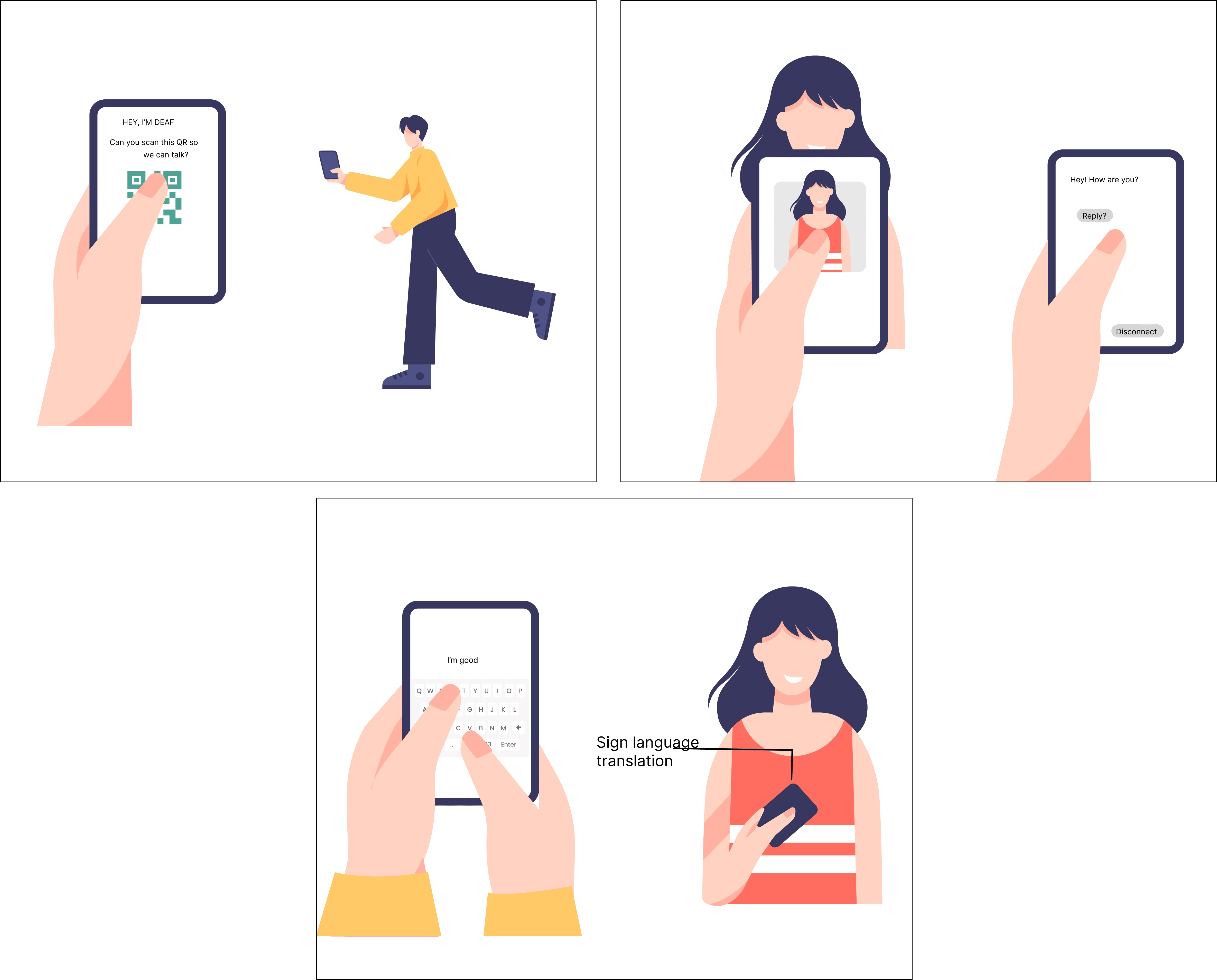
Storyboard

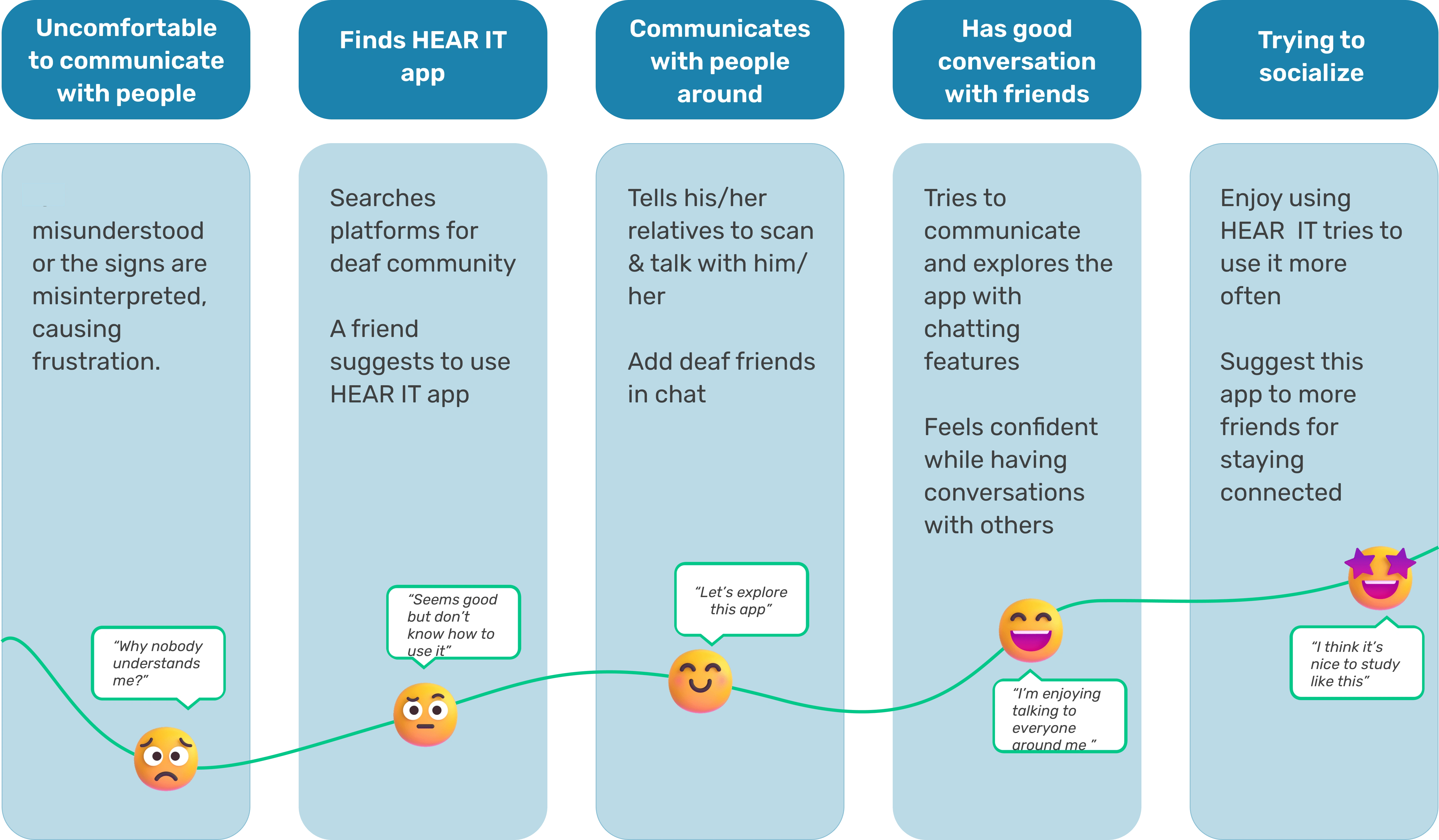
User journey map

Information Architecture

User Flow
As our app has primary and secondary users, we planned to create different flow charts for different users
Primary users: deaf-abled users
Secondary users: abled users


Design
Low fidelity wireframes

High fidelity wireframes
Note: The character and animation used here are taken from the handtalk app
Interface for hearing impaired person
Sign-up/Login screens

Chat section
For deaf person
If the deaf person wants to chat they can chat with sign language and the abled person will get it as a translated text form. To reply the deaf person will use the camera to record and send.
For abled person
The abled person will text and the deaf person will receive into sign language.This is because if a deaf person wants to read previous message he/she can see it easily.

Profile section for deaf

Abled who connected with the scanner
The abled person will have to open scanner through their mobile so the interface will connect with their screens and after finishing conversation click on disconnect.

Abled person who installed the app
An abled person who installed the app can talk through a scanner as well as chat with a deaf person when he/she is not around or at home. The deaf user will use sign language to reply which will get translated into text.

Key Learnings
We realized the significance of visual communication as deaf individuals heavily rely on visual cues
Incorporating clear visual elements such as icons, animations, and color contrast enhances the user experience and facilitates effective information transmission.
Involving deaf users throughout the design and testing process, continuously seeking feedback, and staying updated on technological advancements ensured iterative improvement of the app’s UX.

Like this project
Posted Jan 1, 2024
An app seamlessly translates sign language to text for abled users and converts voice/text to sign language, enhancing communication for the deaf