Built with Framer
Framer website build — 2-Day Sprint
Like this project
What the client had to say
Loved the collaboration with Alex! He's easy going, adaptable and communicative. He took the time to understand my business and my clients. Impressed by the use of clouds to make "intimidating accounting services" approachable and friendly.


Viorel Nicolai, Fairway Solutions
May 20, 2025, Client
Posted Feb 14, 2025
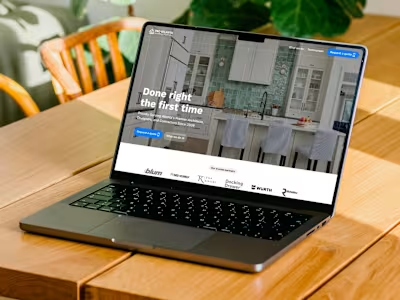
I was hired to design, develop and launch an landing page in 2 days with Framer for a client's accounting business.
Likes
31
Views
325
Earned
$1.1K+
Timeline
May 13, 2025 - May 20, 2025
Clients

Fairway Solutions
I was hired to design and build a website in a couple of days. Client only had a wordmark as their logo; no branding or content for the site. I decided on designing and building in Framer. I managed to deliver the site in 2 days; design, build and launch. Client was very happy with the end result given the time constraint.
Groundwork
I laid out a basic wireframe in Figma to test content placement and layout. I explored a few themes and visual directions. I landed on the open sky with clouds to communicate a sense of calmness, worry-free and openness. Accounting, taxes, money, balance sheets, forms — are cold, stressful and anxiety inducing. Contrasting that baggage with clouds in open skies and light blue color palette I was able to communicate a calming brand and visual language for the website.

Figma basic wireframes
Building in Framer
Framer was the best tool for the job. Built-in design tools next to publishing capabilities allowed me to quickly design, build and iterate in hours. For the main hero section, I wanted something that would capture attention. I thought about how the stack of forms someone has to complete in a line and sort of imagined each form lifting off the page as the mouse hovers. The effect translated pretty spot-on with Framer's effects features.

Hero section with floating documents
Client was happy with the results. A simple, fast website that performs well on desktop and mobile. Content focused and light touches of personality.

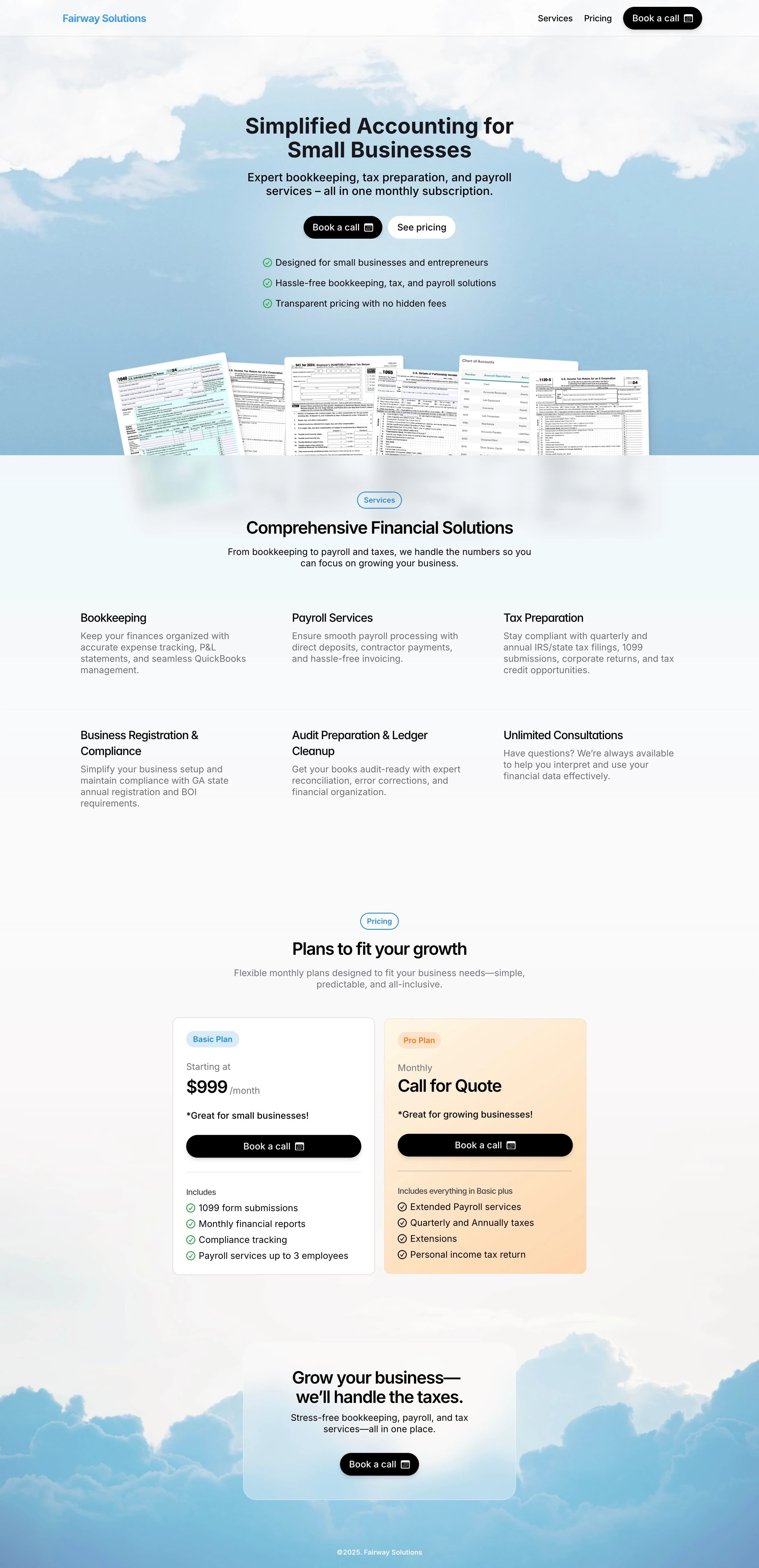
Landing page full page screenshot