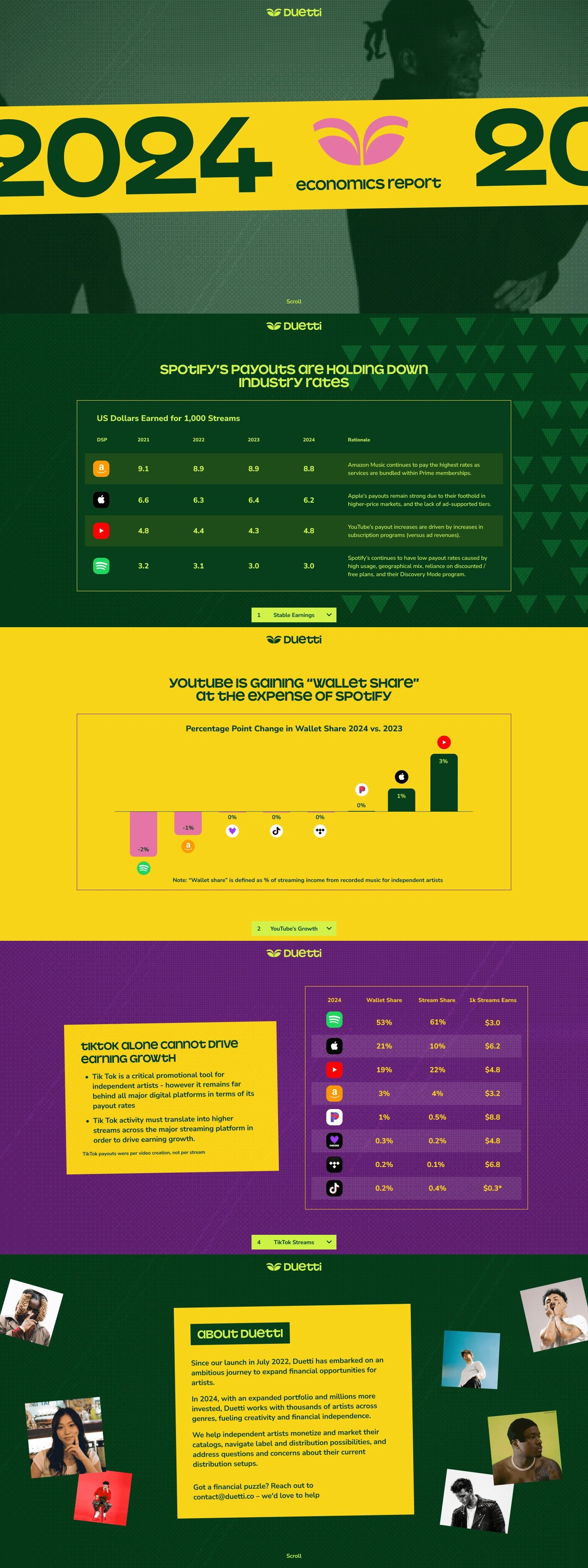
Duetti Economics Website
Like this project
Posted Jan 17, 2025
Seamlessly converted Figma to a responsive Webflow site using GSAP and Scrollify for smooth scrolling, dynamic text animations, and pixel-perfect interactivity.
Duetti Economics Website Conversion: Figma to Webflow
Client Requirement:
The client requested a seamless Figma-to-Webflow conversion for a single-page scrolling website. Key requirements included simple yet elegant animations, consistent interactivity, and user-friendly navigation. The goal was to create a visually appealing site while maintaining a straightforward design.
Our Approach:
Animations and Interactivity: Integrated GSAP for text animations, adding dynamic and smooth effects to enhance user engagement. Subtle animations, such as fade-in and scale-up effects, were implemented for other elements, triggered during scrolling.
Single-Page Design: Translated the Figma design into a streamlined single-page layout, ensuring all content was presented continuously for effortless navigation.
Responsive Design: Optimized the site for seamless performance across all devices, ensuring accessibility and user satisfaction.
Webflow Development: Leveraged Webflow's capabilities to build a pixel-perfect, functional, and visually captivating site that stayed true to the original design.
Outcome:
The project delivered a modern, interactive, and responsive website that met the client’s requirements. The use of GSAP animations added a dynamic touch, while the design remained precise, user-friendly, and visually striking.