UI/UX design using Figma
Like this project
Posted Dec 14, 2024
Here are some of my Figma designs, showcasing modern UI/UX concepts, clean layouts, and brand-focused visuals crafted for websites and digital products.
Likes
0
Views
29
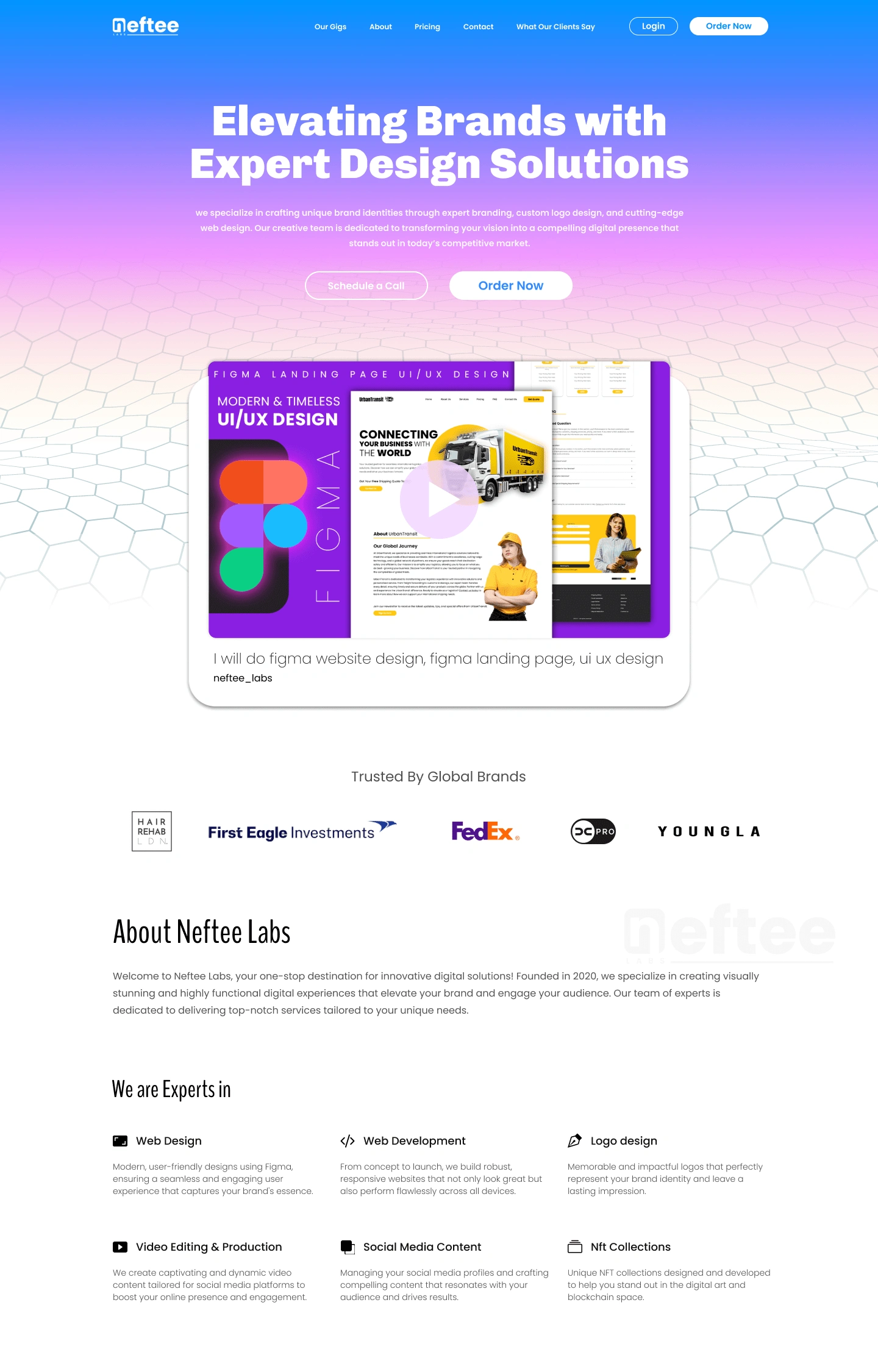
Neftee Labs Website UI/UX Design
This modern and engaging website design was crafted using Figma to reflect Neftee Labs' innovative digital solutions. The layout features a clean, user-friendly interface with a visually appealing gradient aesthetic, ensuring a seamless and immersive user experience. Key design elements include:
Bold Typography & Hierarchy: Enhancing readability while guiding users’ attention to key sections.
Vibrant Color Palette: A modern gradient scheme that aligns with the brand identity and elevates visual appeal.
Interactive Elements & Call-to-Actions: Strategically placed buttons like Order Now and Schedule a Call encourage user engagement.
Trust-Building Sections: Highlighting partnerships with global brands and presenting service offerings with clear, intuitive icons.
This design focuses on combining functionality with aesthetics, ensuring the user experience aligns with Neftee Labs' mission to help brands grow through expert digital solutions.

Neftee Labs sample website UI/UX design using figma
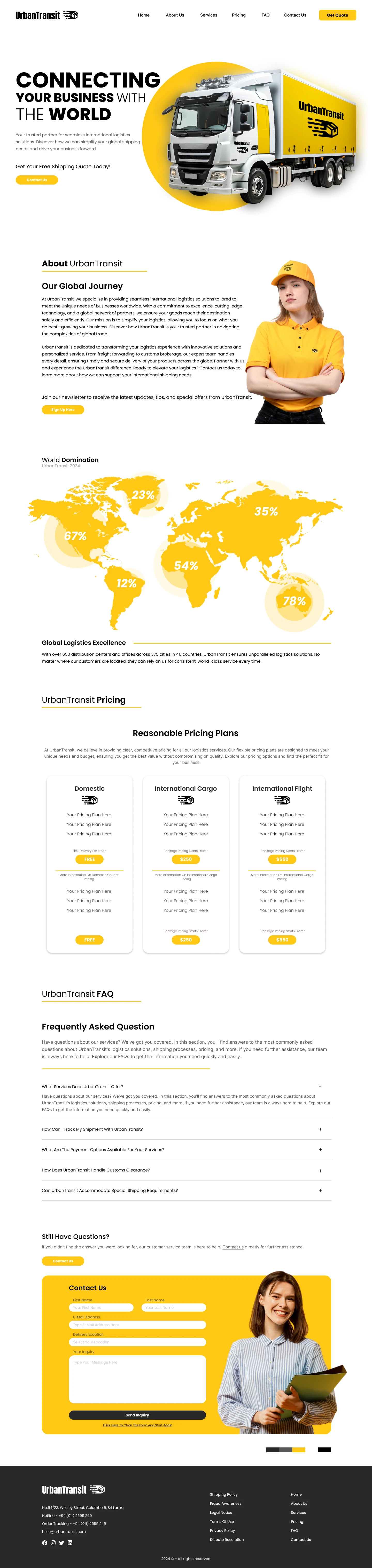
UrbanTransit Website UI/UX Design
This modern and intuitive website design for UrbanTransit was created using Figma to deliver a seamless and user-centric experience. The layout focuses on enhancing functionality while maintaining a clean, professional aesthetic tailored for urban mobility solutions. Key design highlights include:
Clean and Minimalist Layout: Ensures easy navigation with a focus on user accessibility and engagement.
Strategic Use of Typography: Bold headings and sleek font choices improve readability and guide users through the content effortlessly.
Modern Color Palette: A professional blend of neutral and vibrant tones that reflects innovation and trust.
Interactive Call-to-Actions: Carefully positioned buttons and forms to optimize user interaction and conversions.
Feature-Focused Sections: Highlighting key services, benefits, and client testimonials to build trust and credibility.
This design was thoughtfully crafted to elevate UrbanTransit’s digital presence, ensuring an engaging experience for users while aligning with the brand’s commitment to innovative urban mobility solutions.

Sample Web UI/UX design for UrbanTransit Logistics
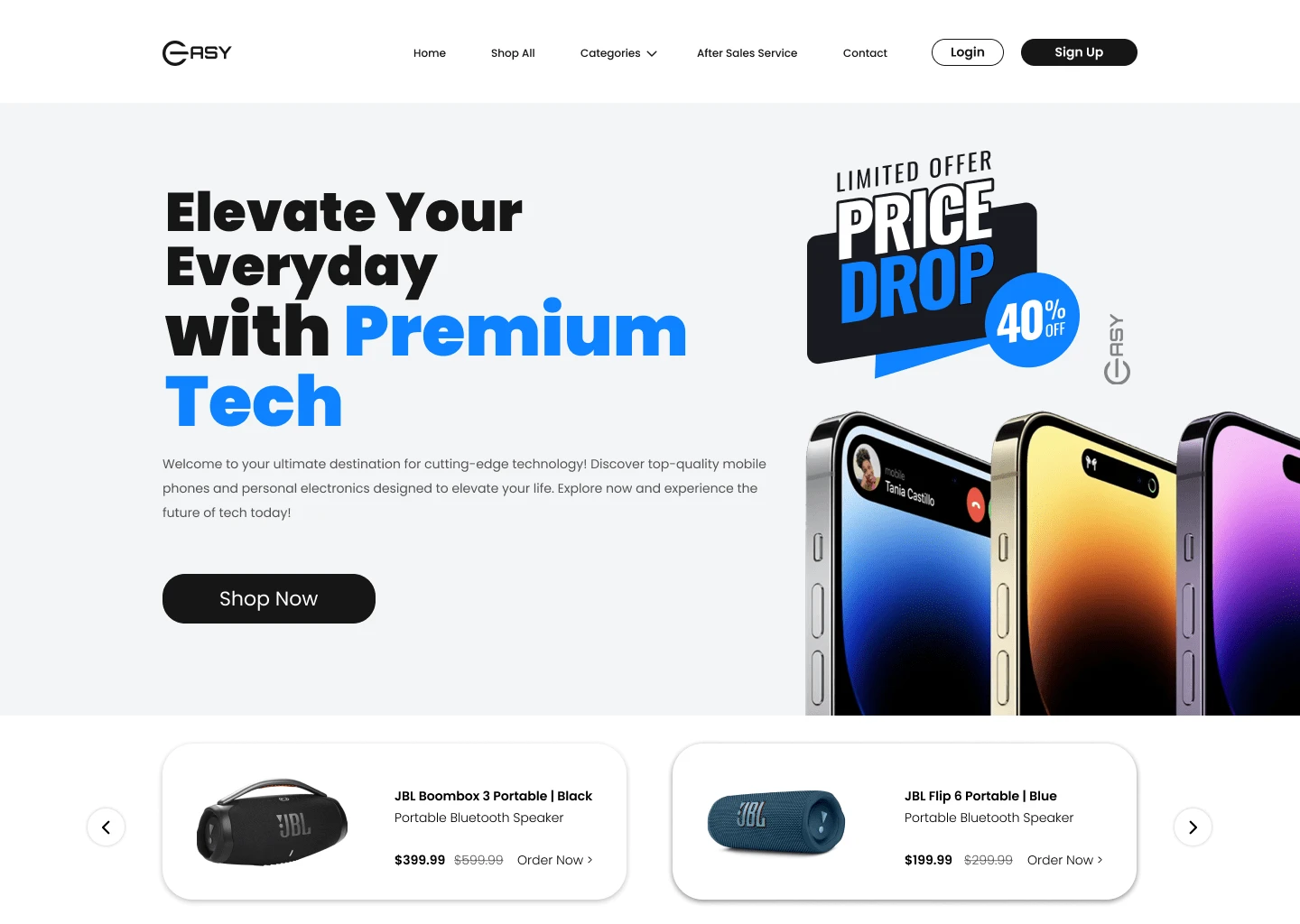
Easy Tech Electronics Web UI/UX Design
This sleek and modern website design for Easy Tech was crafted using Figma to provide a clean, engaging, and user-friendly shopping experience for electronics enthusiasts. The layout effectively highlights premium products and exclusive offers while ensuring seamless navigation. Key design features include:
Bold Typography & Visual Hierarchy: Eye-catching headlines and a clean font style to emphasize key messages like “Premium Tech” and special promotions.
Dynamic Banner Design: Prominent callouts for limited-time offers, including price drops and discounts, to drive user engagement and conversions.
Modern Product Showcase: Strategically placed product cards with high-quality visuals, pricing, and call-to-action buttons to enhance the shopping experience.
Balanced Color Palette: A combination of sleek black, white, and vibrant blue to convey a sense of sophistication and innovation.
Interactive Navigation: Clean and intuitive menu options, including categories, after-sales service, and quick sign-in/sign-up features for enhanced usability.
This design successfully elevates Easy Tech’s online presence, creating a polished and visually compelling platform for showcasing cutting-edge electronics and driving customer satisfaction.

Easy Tech Website UI design
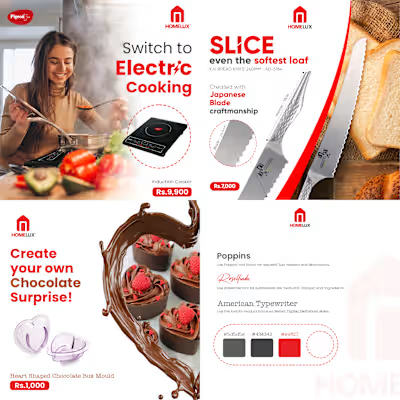
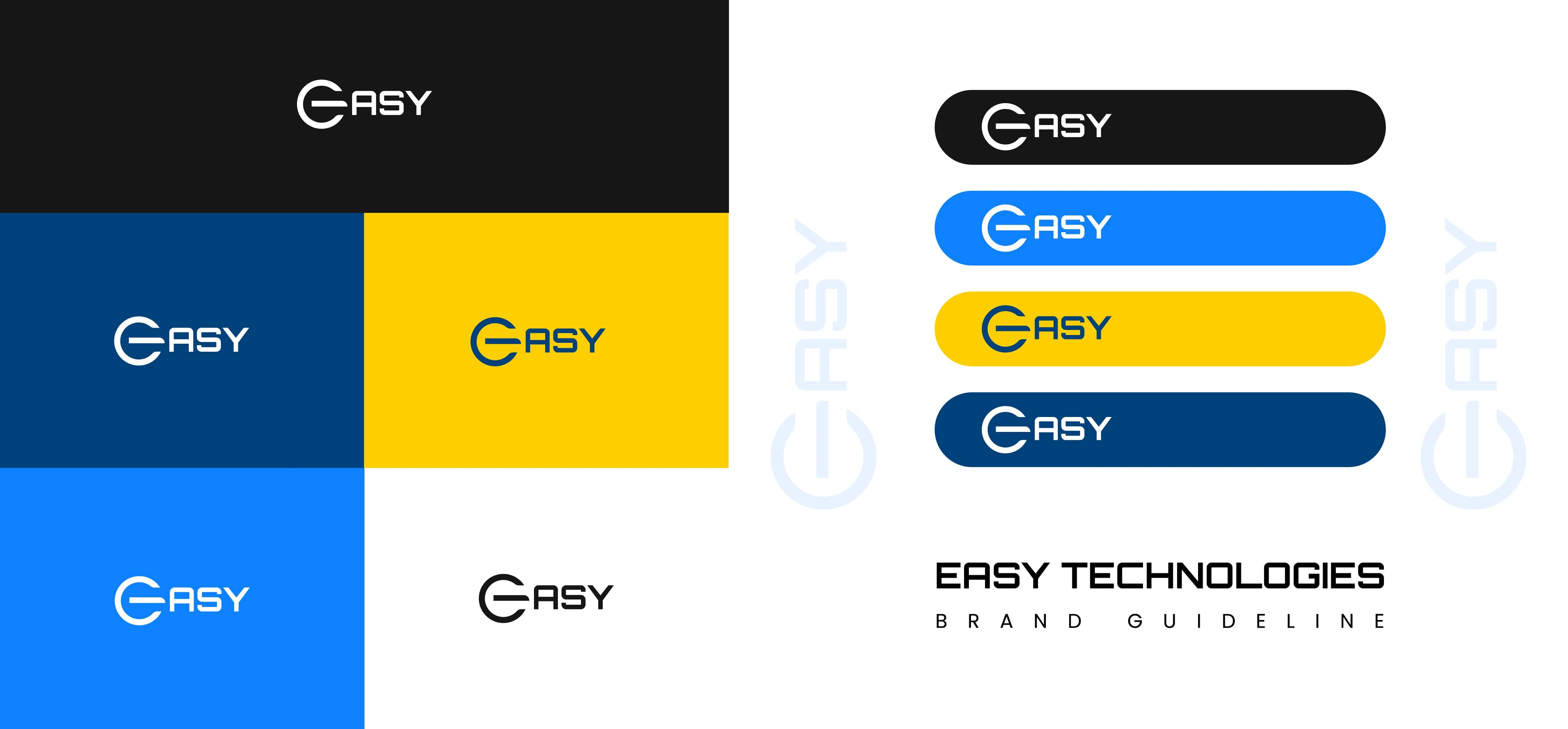
Easy Tech Brand Guideline & Logo Design
As part of crafting the visual identity for Easy Tech, I designed a modern and versatile brand logo alongside a comprehensive brand guideline. This project focuses on maintaining consistency, recognizability, and professionalism across all touchpoints.

Easy Tech logo and brand guidelines/color palette
Key Features:
Logo Concept: A clean and futuristic wordmark featuring a bold "E" integrated seamlessly into the design for simplicity and memorability.
Color Palette: A strategic use of black, blue, and yellow to convey trust, energy, and innovation—perfect for a cutting-edge tech brand.
Versatility: The logo adapts seamlessly to dark and light backgrounds while maintaining clarity and impact.
Brand Elements: Well-defined typography, color schemes, and logo variations to ensure brand cohesion across digital and print media.
The result is a professional brand identity that elevates Easy Tech’s positioning as a reliable and forward-thinking electronics company.