CoreXponent Website Make-Over
Like this project
Posted Mar 11, 2024
Using Next.js, SASS, HTML, GraphQL, WordPress CMS, and Adobe XD, I was able to develop and design the website to make for an efficient makeover of the website.
In the CoreXponent Remake project, I've used multiple tools in its development and design ranging from GraphQL for database communication to Next.js and Adobe XD for Development and design. I've learned many different skills in doing this project and provided an efficient solution for it.

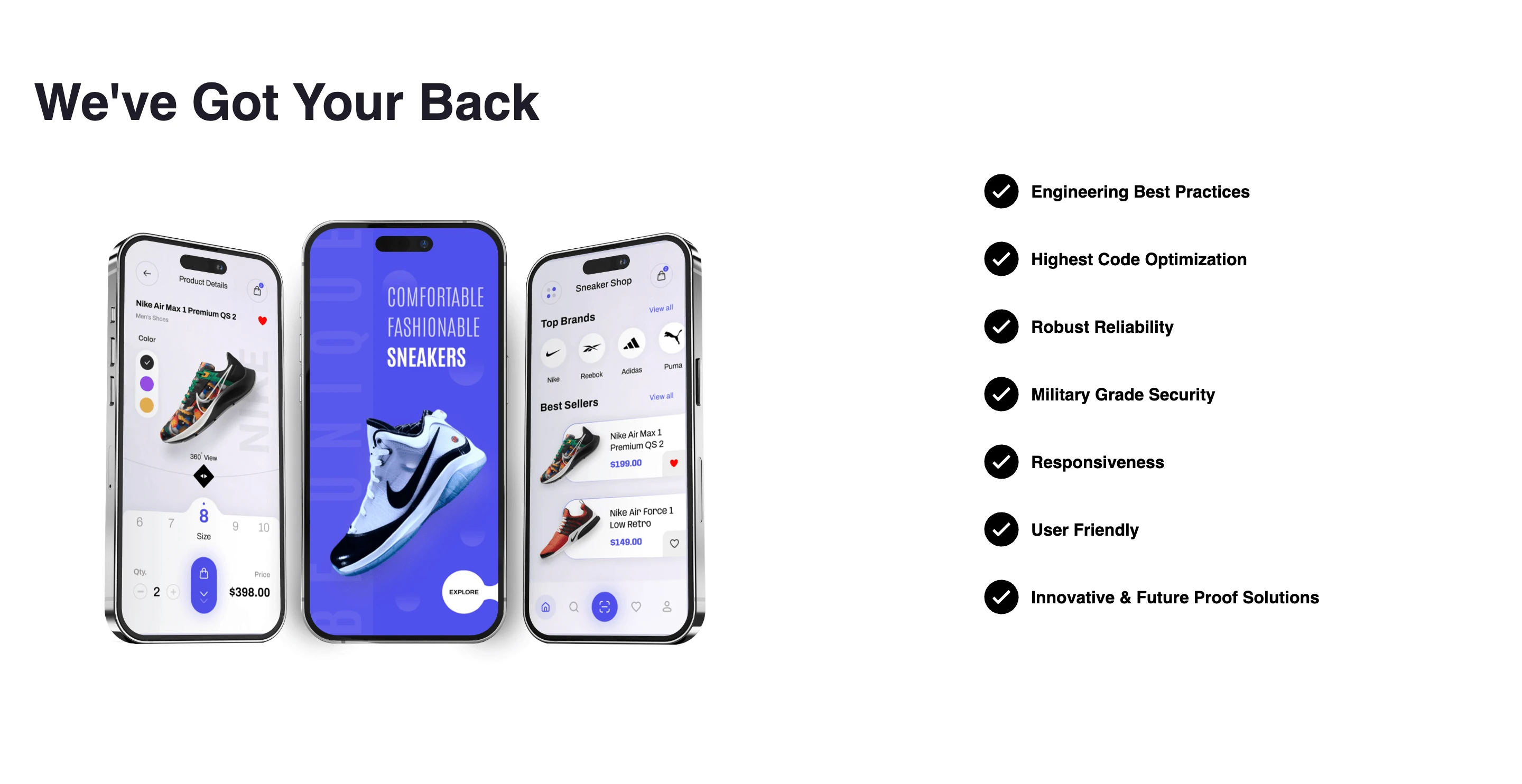
A Remade section of the website
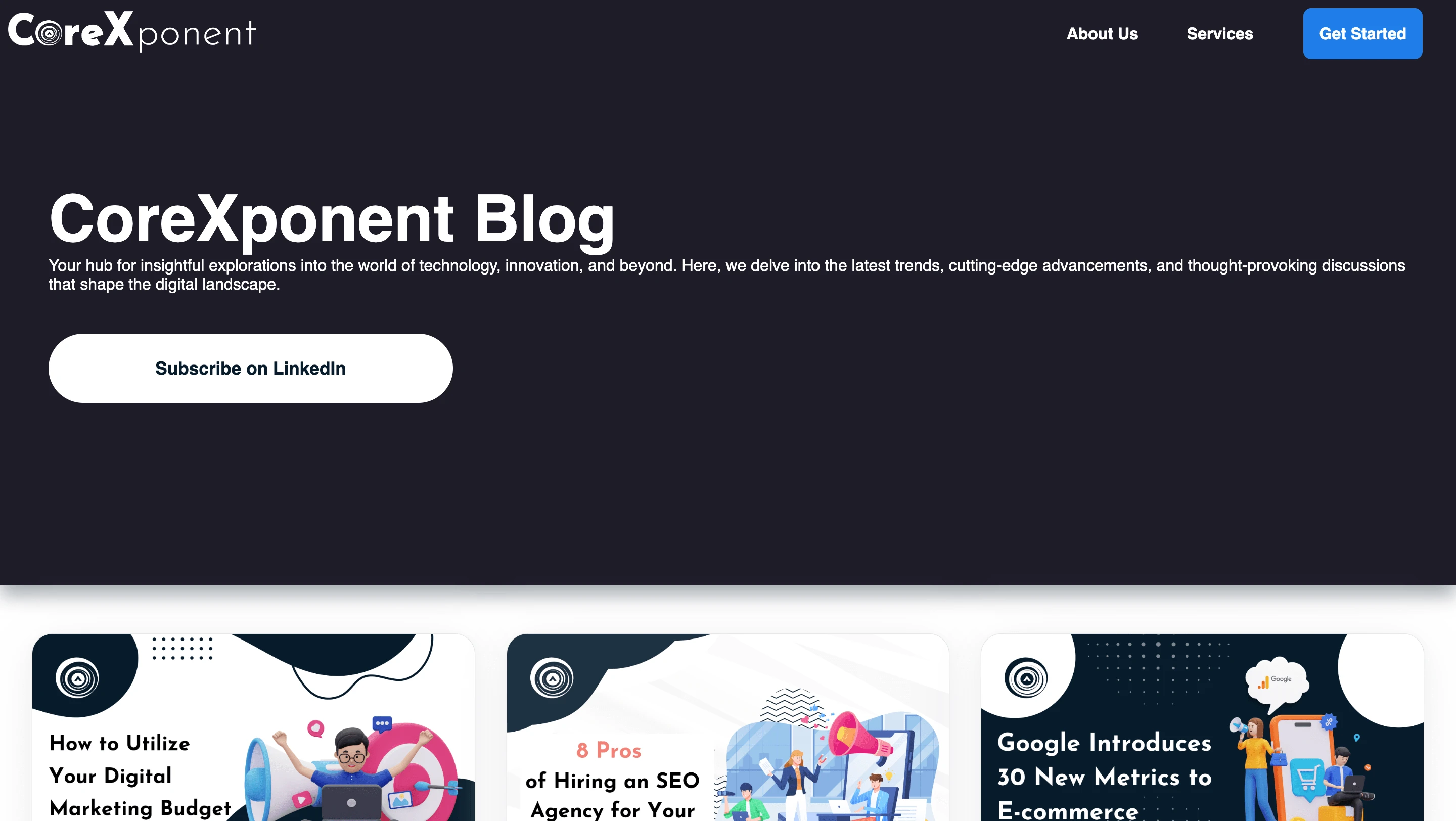
Pagination

In the blogs section of the website, I used graphQL to implement backend pagination to fetch content from WordPress Headless CMS to provide efficiency when loading the blog page.