Tiny Design Club: Framer Website Design and Development
Like this project
Posted Jul 23, 2023
Tiny Design Club sells design courses. I designed and developed their website and set up an autonomous purchase flow using Figma, Framer, Stripe, and Zapier.
Likes
0
Views
11
Overview
Tiny Design Club is an educational technology company that offers design courses in Indonesia. I collaborated with a team to revamp their website, creating new landing pages and improving the process for purchasing their products.
For this project, I utilized Figma for design, Framer for website development, integrated the system with Stripe for payments, and set up Zapier to automate the purchase process.
The Problem
Scalability
Their previous website was designed with only one course in mind. They did not anticipate rapid growth and needed to expand their course offerings. As a result, the website's scalability became a problem.
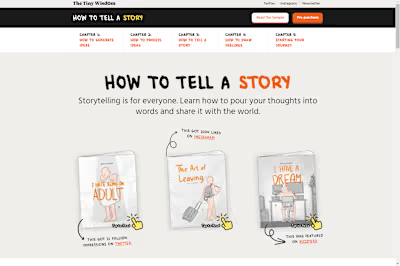
Course visibility: As shown in the screenshot below, only one course is visible even though there are actually three courses on the page. The presentation of the information makes it impossible for all three courses to be visible above the fold.

Previous Landing Page
Course details: Since the website was designed for a single course, there was no room to host the information for additional courses. Consequently, it was challenging to highlight the unique selling points of each course, which resulted in a high number of prospective students dropping out of the funnel.
Manual Processes
After the purchase process, often times the operations team needs to invite the student to the course content manually. This was because there were no connections between the website and Stripe, the payment gateway.
The Redesign
I designed the new website in Figma and then developed and launched it using Framer. In the process, I also integrated Stripe and automated the purchase flow using Zapier.
Making it scalable
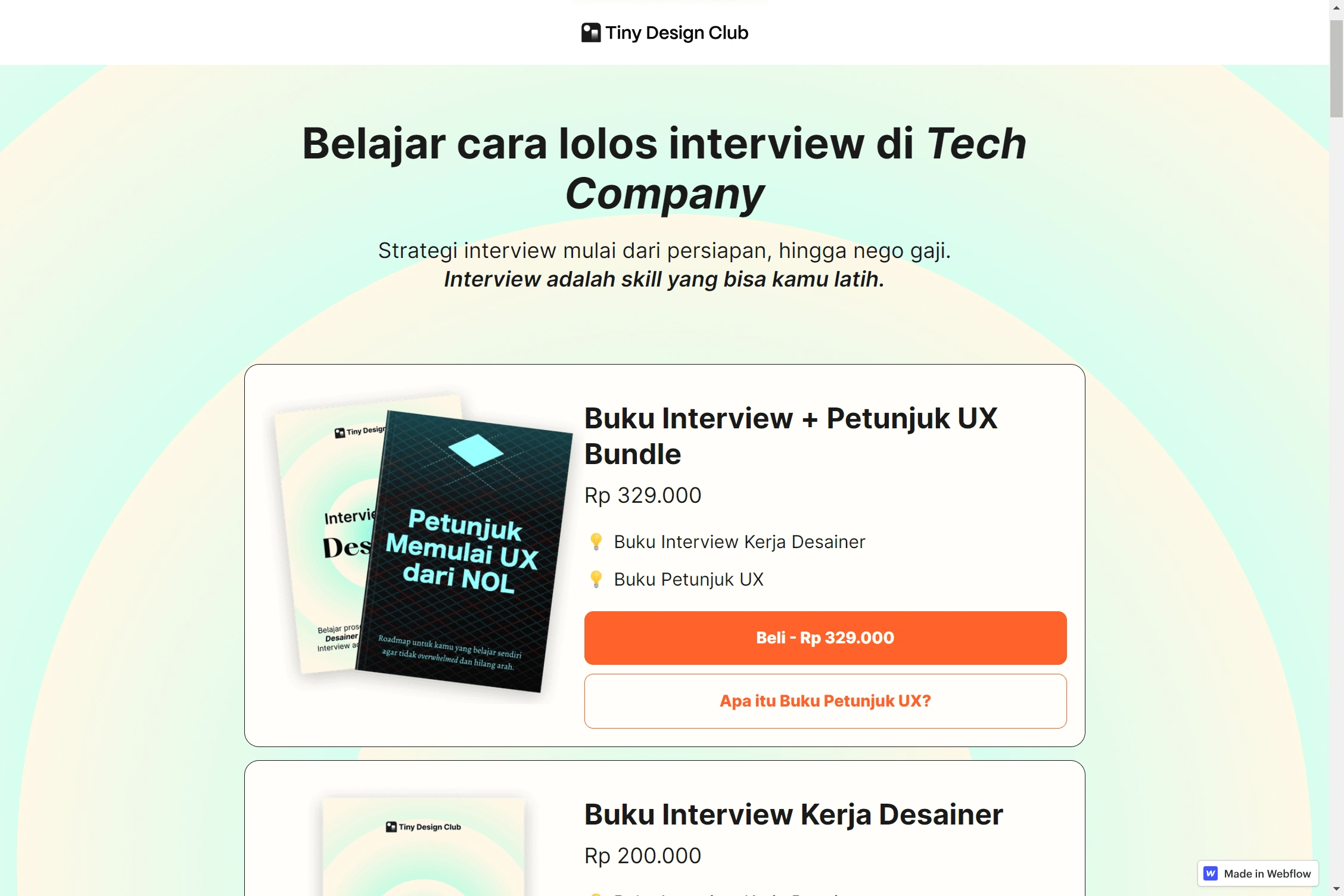
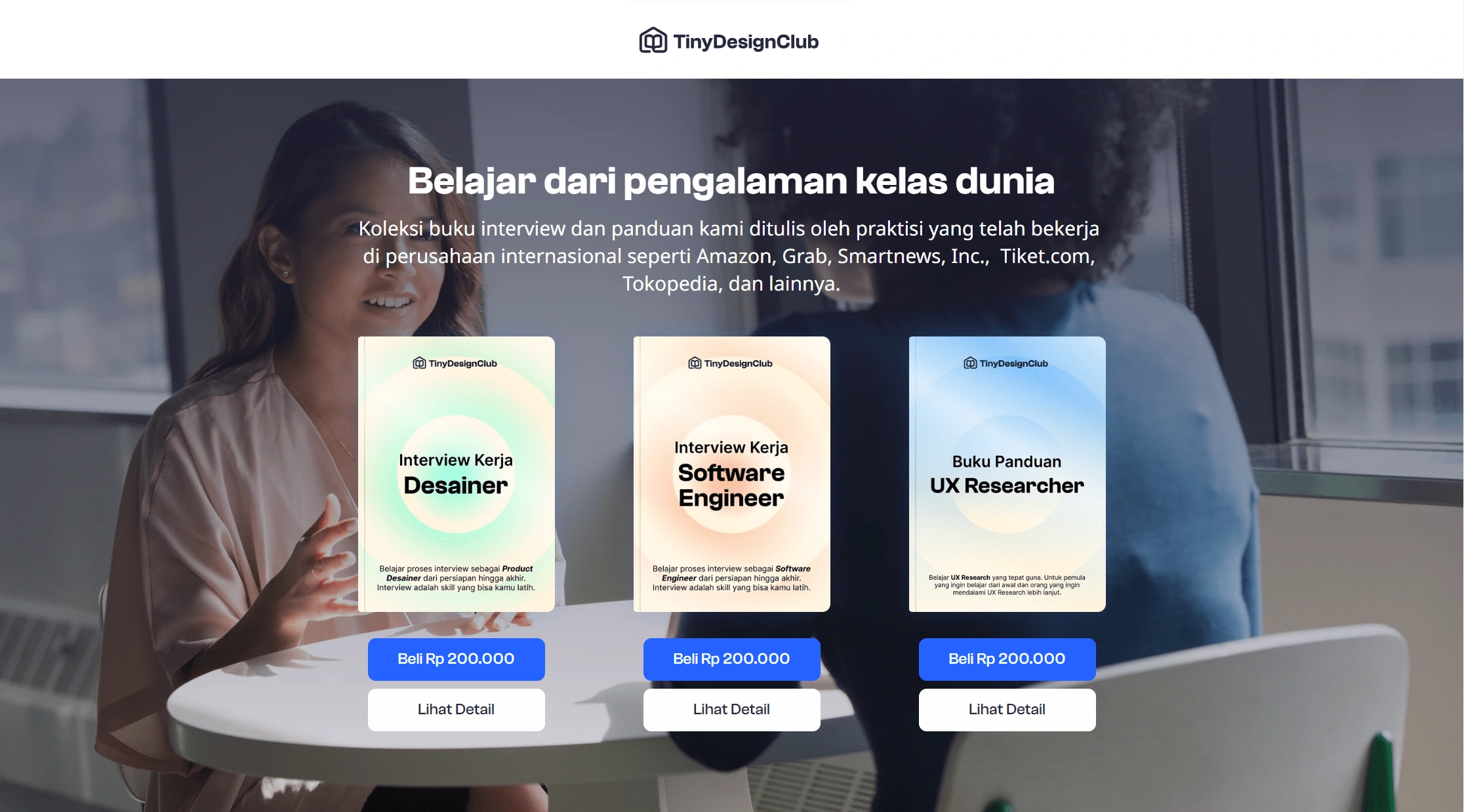
A new Landing Page that displays all available courses. It includes a call-to-action button and an extra button to view more information. With the new design, all the necessary information is shown on top of the fold, regardless of the size of the screen.

The landing page
Each course will now have its own Course Detail Page containing all the necessary information to assist prospective students in comprehending what they can expect from the course.

The course detail page
Autonomous Purchase Processes
To tackle the tedious operational work, I integrated Zapier into the workflow. The new process now helps reduce manual work and improves the overall user experience during the purchase process.

Zapier automation
Once the purchase is completed, the user will get two things:
Receives an email with the link to the course and discord server.
Redirected to a landing page with the link to the course and discord server.

Purchase success landing page
The Result
Since our website and purchase flow were redesigned, we have noticed a significant decrease in the number of drop-offs in the purchase funnel.
Additionally, the automated purchase flow has been beneficial for the operations team, resulting in a decrease in the number of complaint tickets they receive.
These positive changes have been observed within the first few weeks of implementation.