Product Design for complex Fintech web app
Like this project
Posted Nov 4, 2024
At Fintastic, I tackled the challenge of creating an effective and intuitive user experience for a demanding audience.
Project Overview
Fintastic is an AI-powered FP&A platform that helps businesses optimize financial planning, forecasting, and analysis. It enables real-time insights, scenario modeling, and seamless collaboration, empowering FP&A teams to make strategic decisions efficiently
At Fintastic, I tackled the challenge of creating an effective and intuitive user experience for a demanding audience. The platform handles complex financial processes and large datasets, making it crucial to design an interface that simplifies tasks for professionals in a data-heavy, fast-paced environment.
My story at Fintastic
A high-ranking product manager at Microsoft once remarked that they aim for Excel to be the second-best tool for everything. Fintastic’s goal, however, was to become the first-choice tool for FP&A, a space long dominated by Excel. I embraced this challenge head-on, knowing the immense amount of meticulous work required to achieve this vision.
The guiding principles that shaped my approach were:
Established Patterns Before Creativity – I prioritized using well-known UX/UI patterns to create a familiar and intuitive experience for users transitioning to Fintastic. By starting with established design norms, users could comfortably navigate the system and feel confident as they interacted with its more innovative features.
Efficiency Before Style —While aesthetics are important, I focused on designing workflows that maximize efficiency. Every microinteraction was crafted to reduce friction and streamline the financial planning process, ensuring faster and more accurate results, particularly for professionals dealing with large datasets.
Consistency is King — Consistency in design across the platform was key to building trust and predictability. Fintastic’s users could spend their entire workday in the tool, so every new feature (and there were many) needed to feel familiar. This ensured that no matter how many features were added, the user experience remained seamless and intuitive, helping users focus on their tasks without needing to relearn the interface.
Planning
Each feature implementation began with a deep understanding of the financial concepts we aimed to bring to life and how they fit into the existing Fintastic architecture. This careful alignment ensured that the new features integrated seamlessly with the platform’s overall structure, maintaining both functionality and user experience.

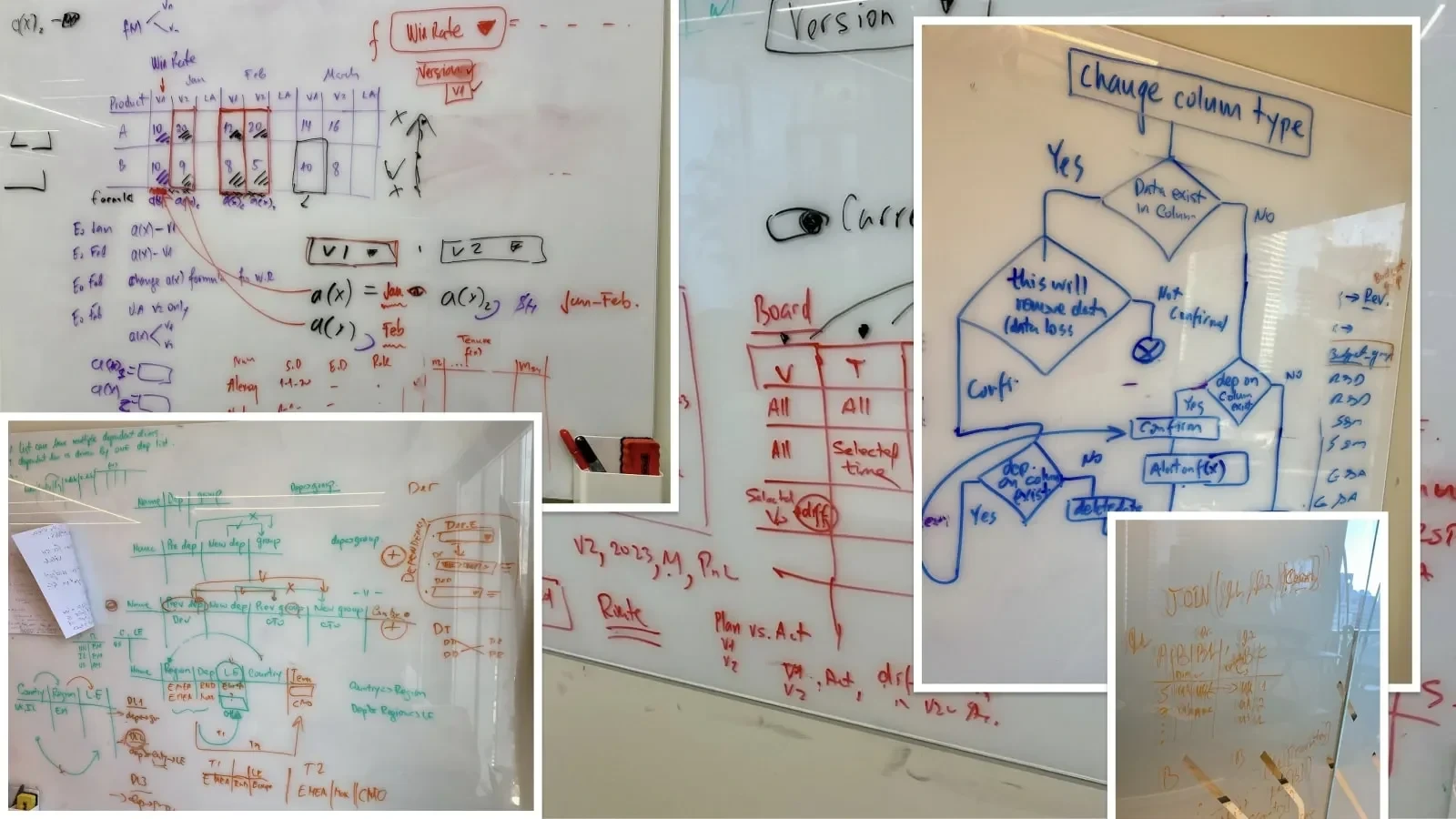
Concepts definition and brainstorms.
Once a coherent concept was ready, I engaged with FP&A specialists to understand how they currently work with these financial processes and which tools they use. These conversations provided crucial insights into the pain points of existing software and helped tailor Fintastic’s features to meet their specific needs.
Prototyping the solution
I don’t think I’ve ever pushed Figma’s prototyping capabilities as hard as I did with Fintastic. With tables and countless micro-interactions at the core of the system, the complexity was immense. However, I managed to bring these intricate designs to life and successfully test them with end users, ensuring the platform delivered a seamless and responsive experience.
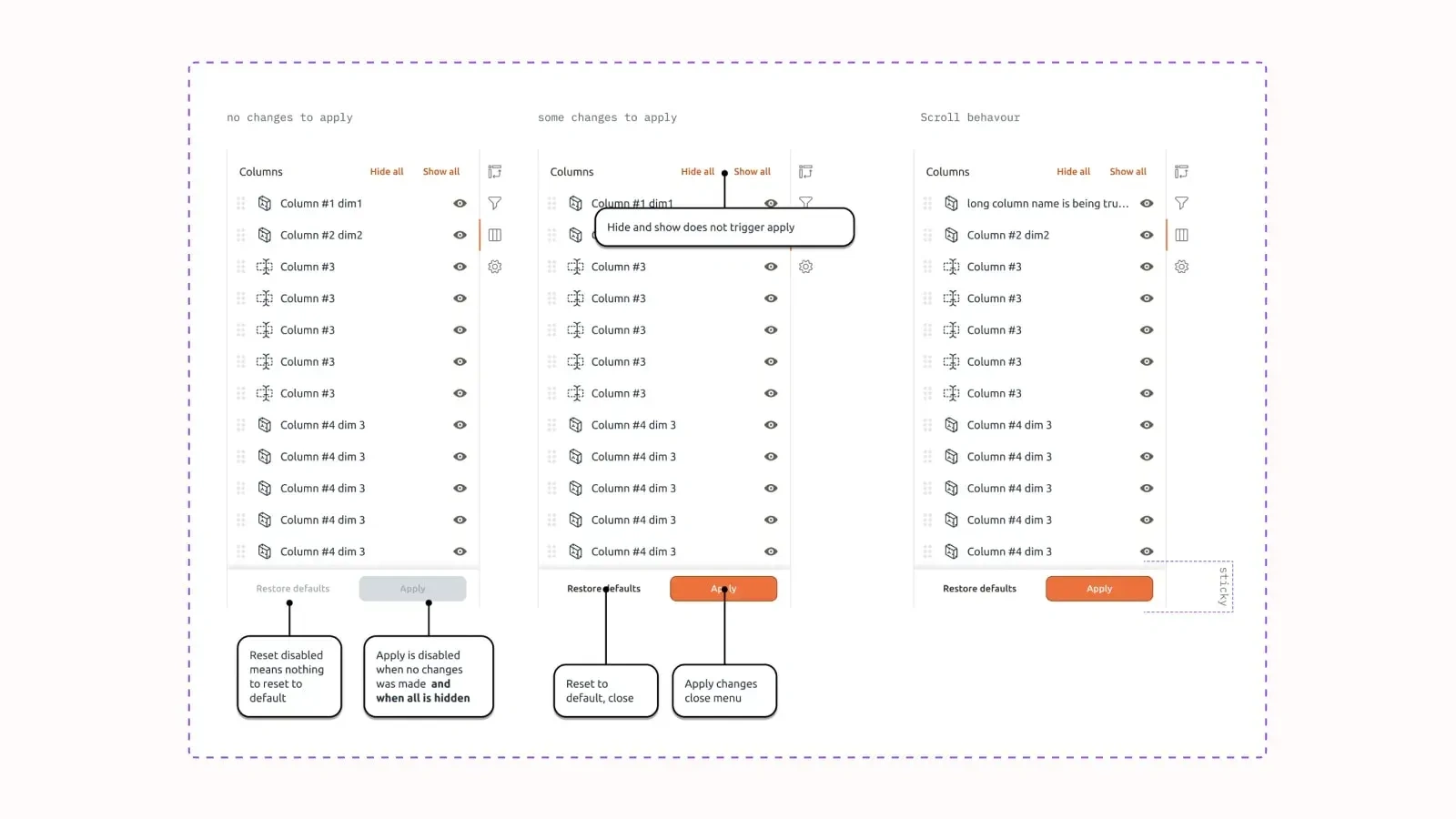
Prototype of table table toolpanel
Comments prototyping
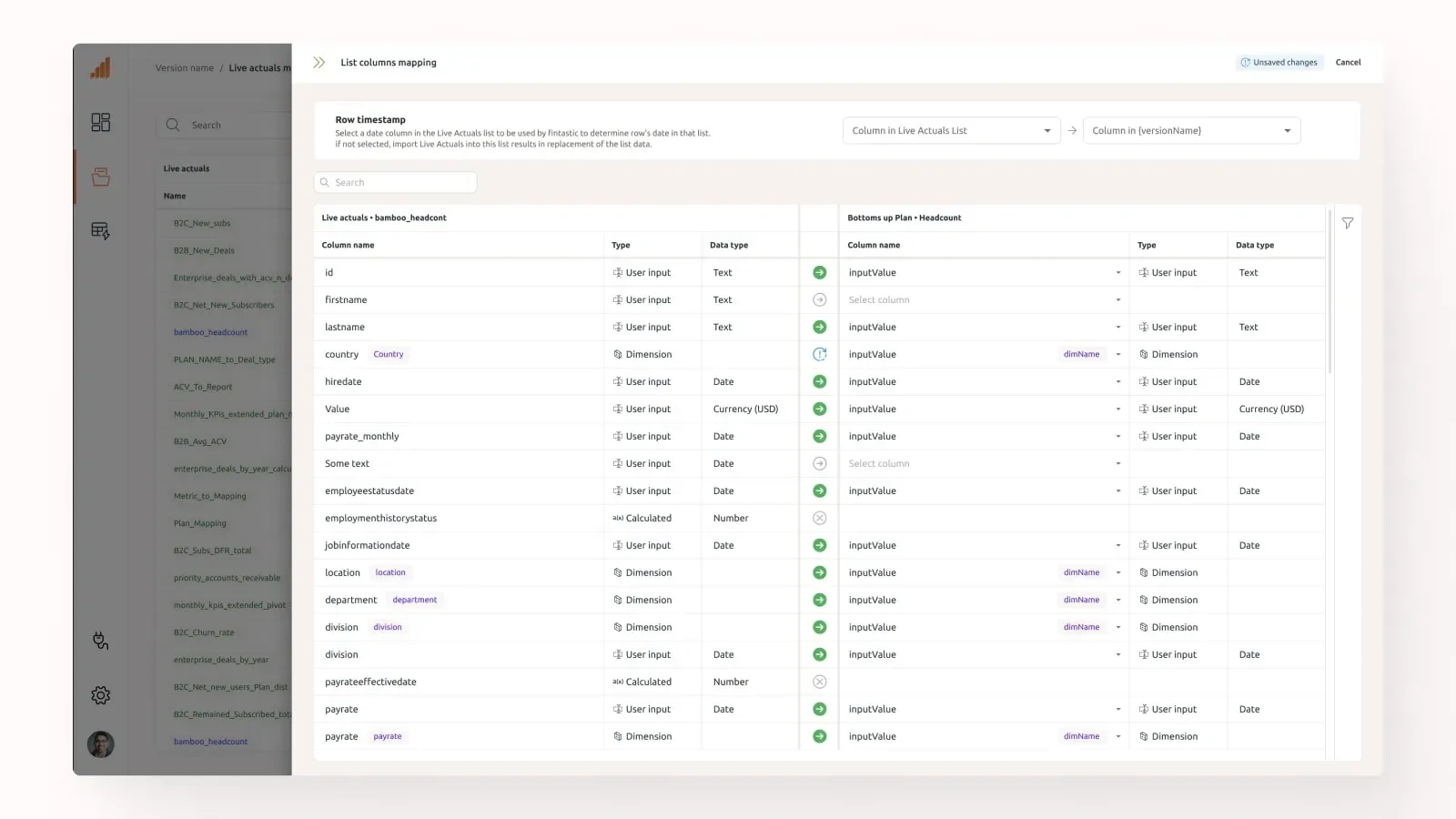
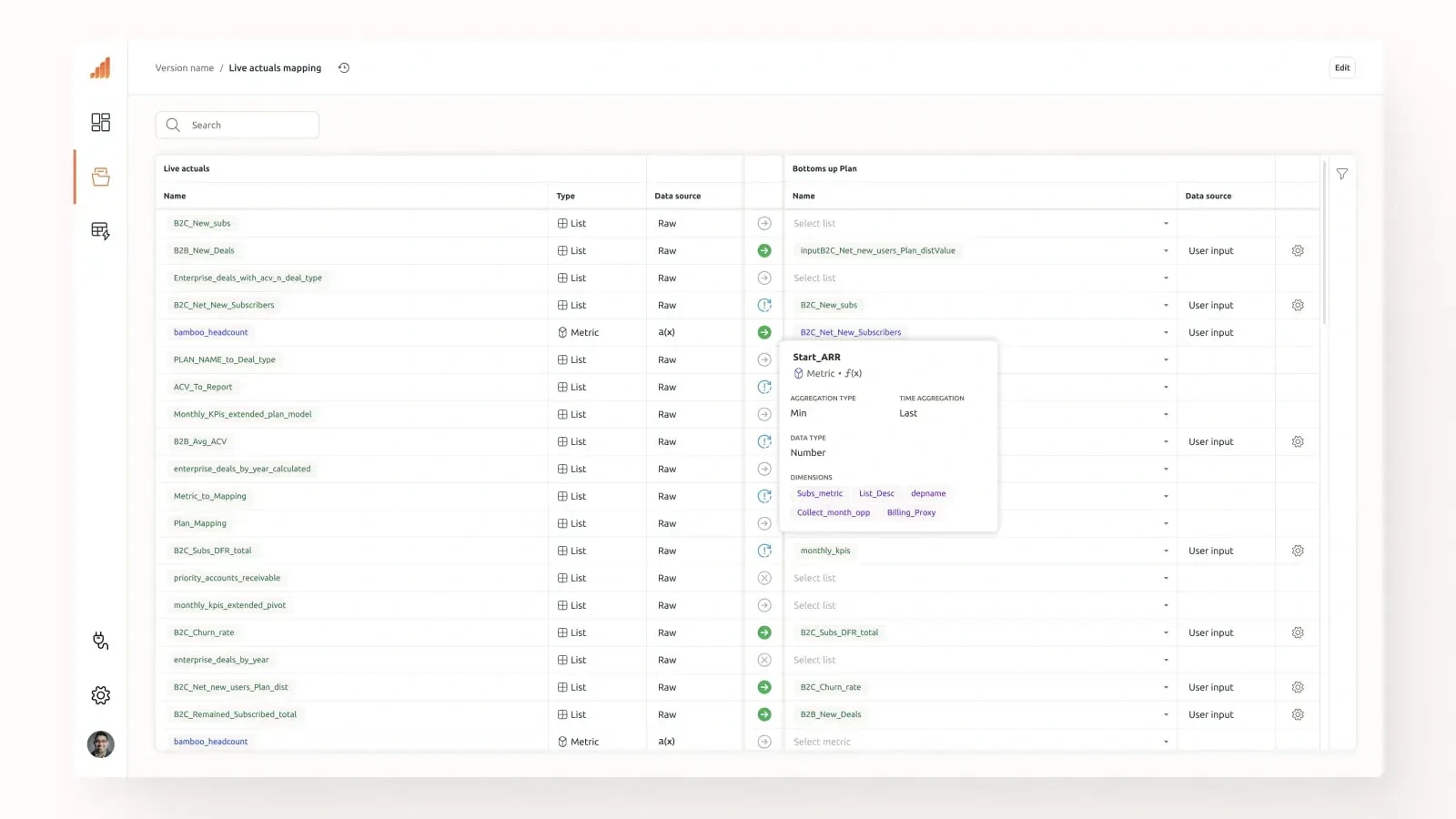
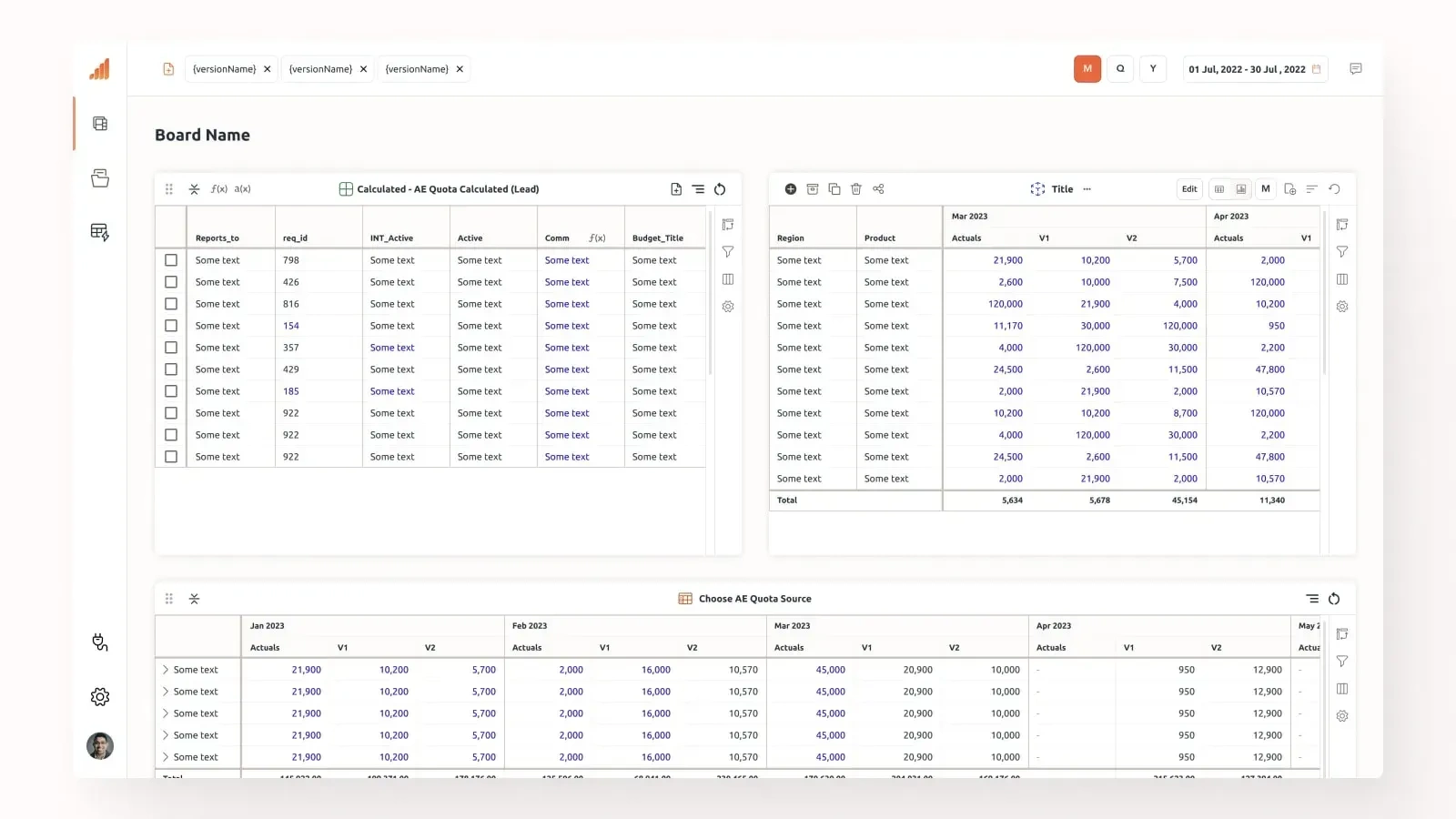
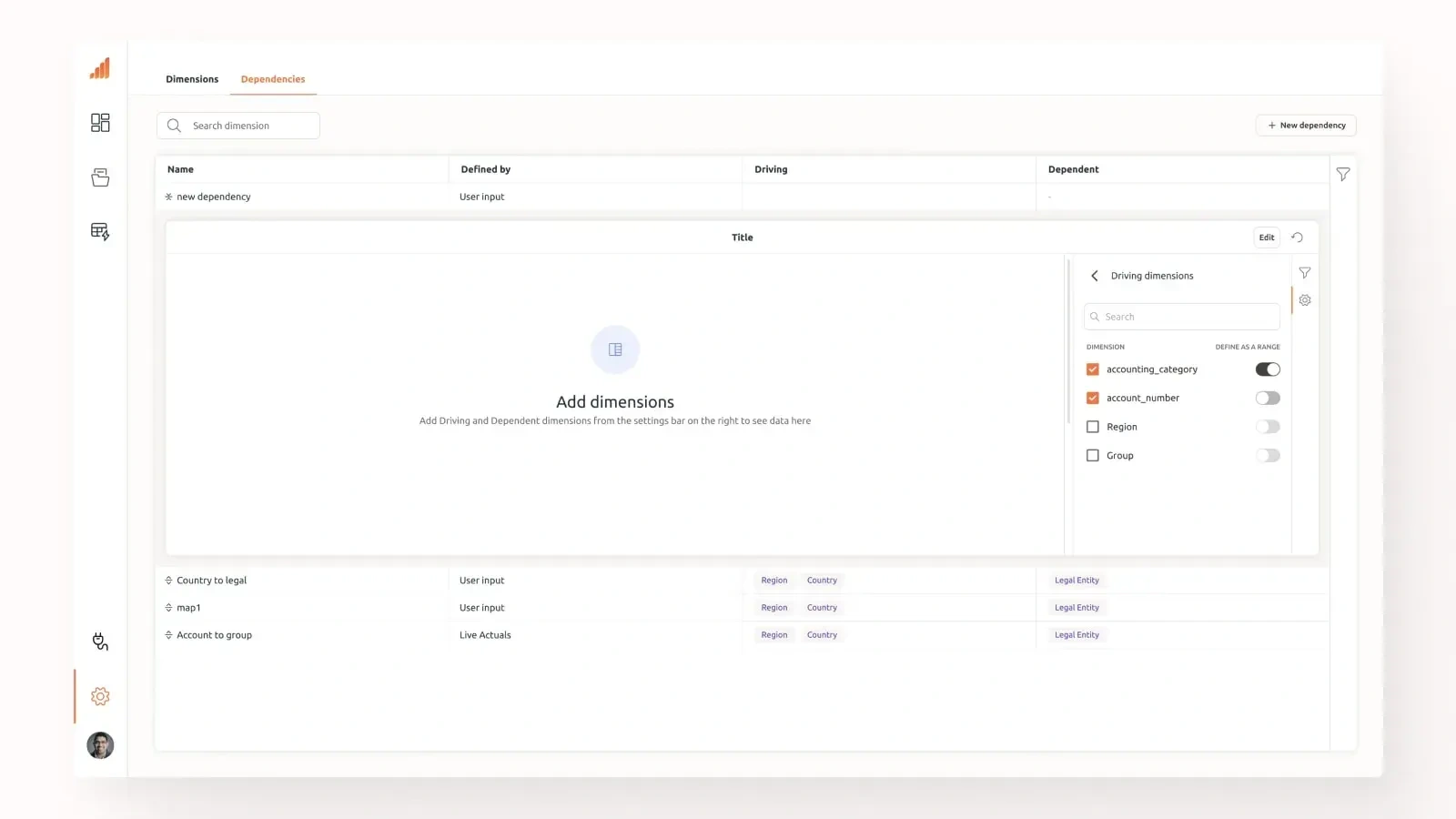
Design
Designing Fintastic required a dual focus: crafting complex system-wide pages and refining countless microinteractions. While the core functionality relied on handling large datasets and financial models, I had to ensure that even the smallest details—like transitions, hover states, and input feedback—were intuitive and responsive. Each interaction had to be seamless, enhancing user experience without adding friction. The challenge was balancing the large-scale structural design with the intricate, detailed behaviors users would encounter daily, ensuring that both worked together harmoniously.