Web app | AncestryPass

Portal pages
Overview
The problem
AncestryPass assists users in applying for citizenship based on their ancestry. Sounds simple enough, but the process can be incredibly complex and daunting. The main difficulty in this project lay in designing a simple, friendly portal for a wide variety of users.
My role
As the Lead UX/UI Designer, I managed the whole design of AncestryPass from concept to completion, translating the founder’s vision into a functional and welcoming platform.
Challenges
Each user’s situation was completely unique and the designs had to cater for this. For example, some people knew exactly who their ancestors were and what forms they needed to apply but others might not even know what country their ancestors came from and would need extensive support, such as connecting with genealogists or translating historical documents.
As a lot of sensitive, personal information was involved, building trust was essential. AncestryPass needed a straightforward, approachable way to guide users through every stage of the journey, from simple support to full-service genealogy assistance.
Starting from scratch, I faced the task of designing a platform that balanced simplicity with flexibility, making the experience approachable without sacrificing the depth needed to handle complex, highly personal tasks.
Discover
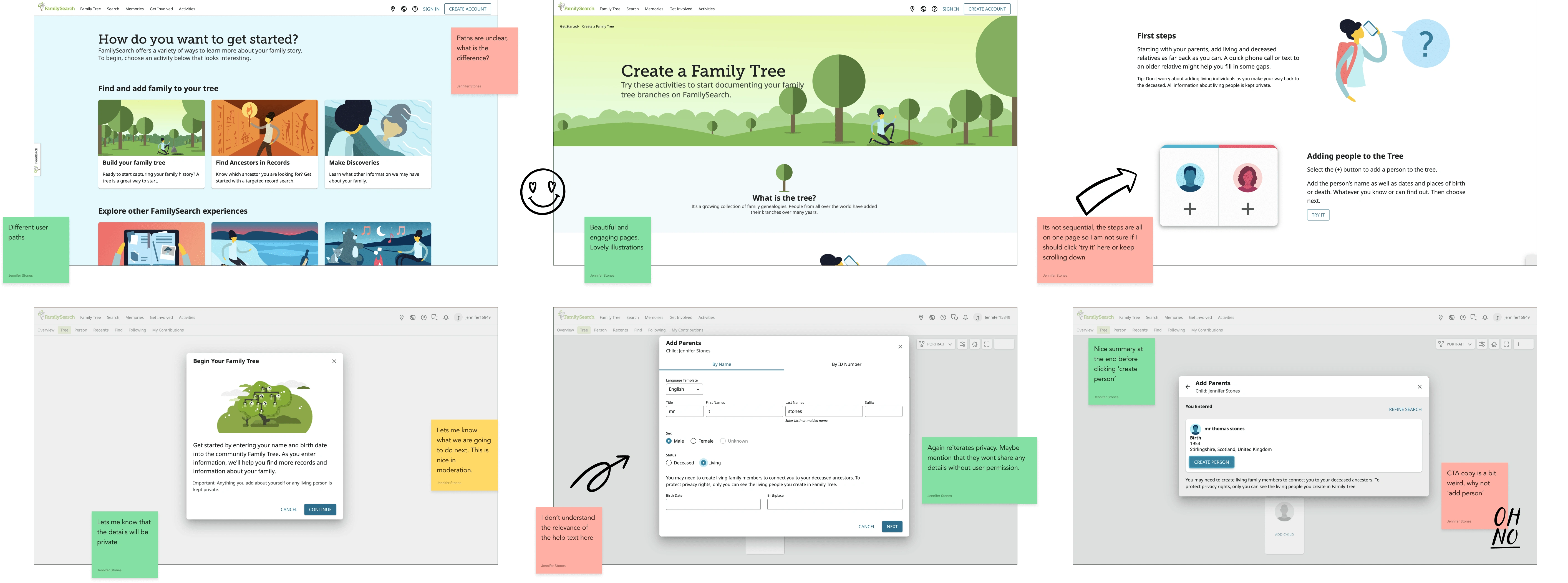
Competitor research
To establish a strong foundation, I researched other B2C web apps that handle sensitive data and guide users through complex tasks, eg FamilySearch, Compound, Linear, Toggle, ClickUp, ReclaimAI. This analysis gave me some great inspiration in balancing simplicity and security, and provided insights into trust-building elements, data handling, and user support features.

Competitor research
User personas
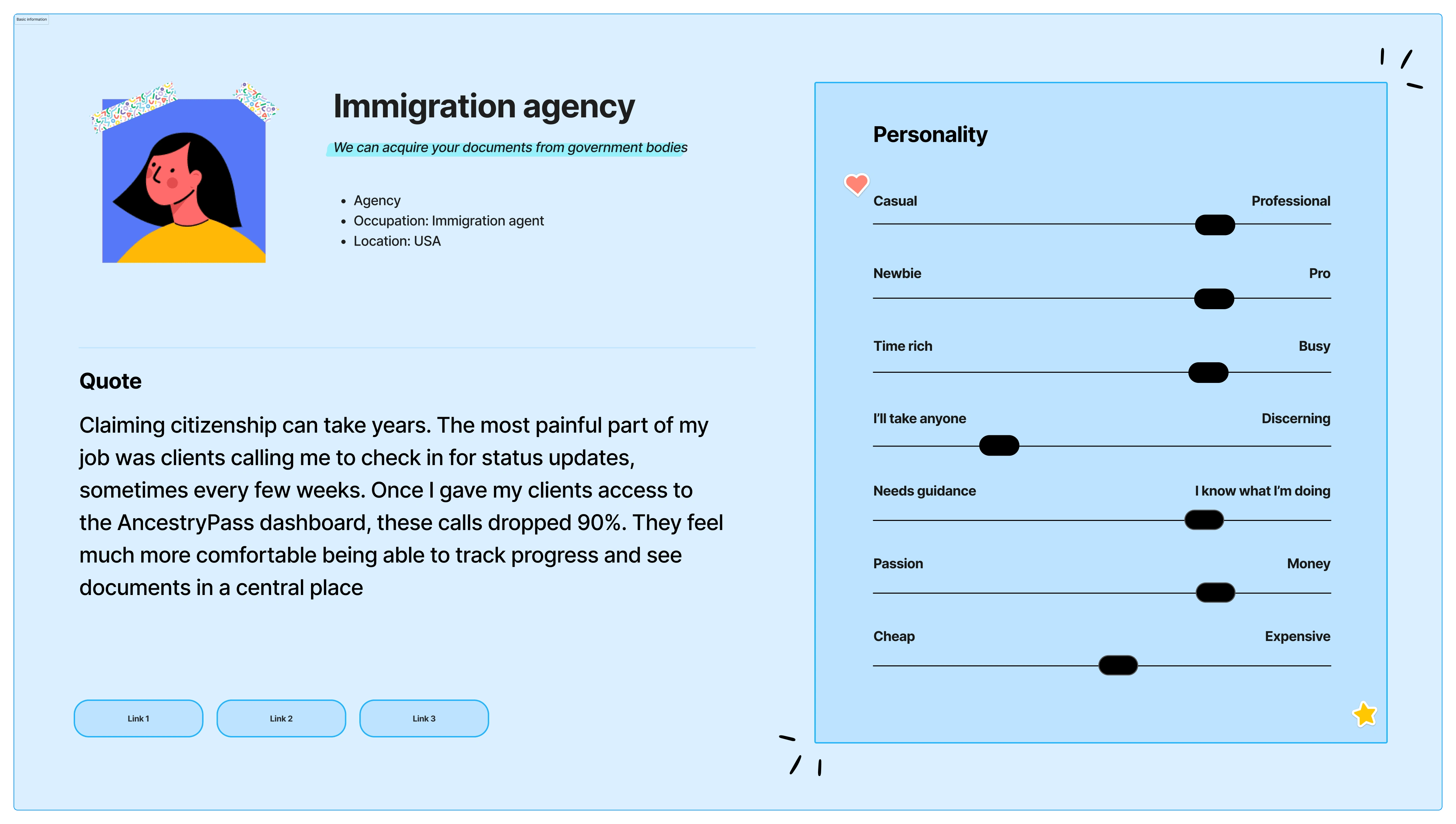
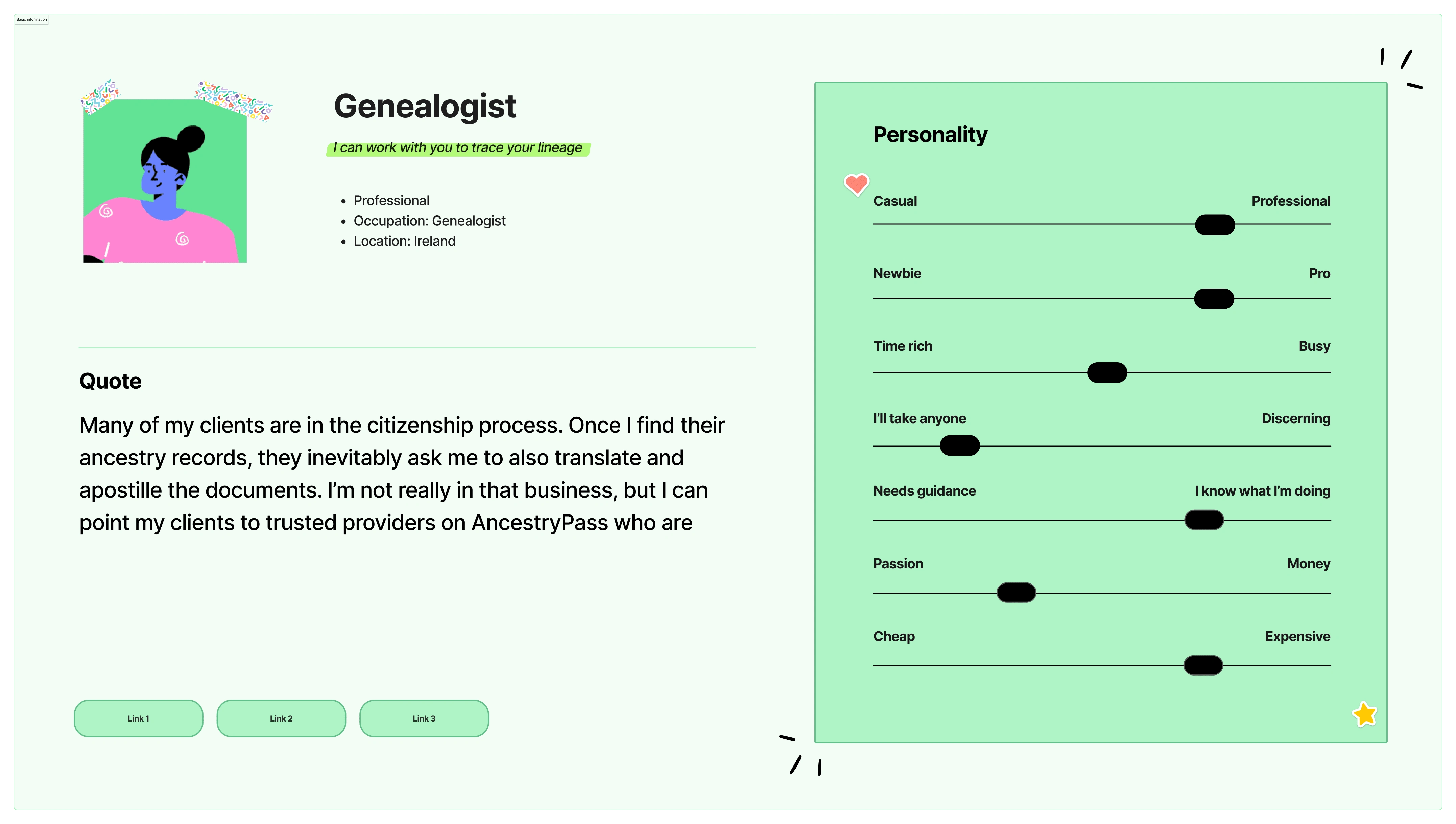
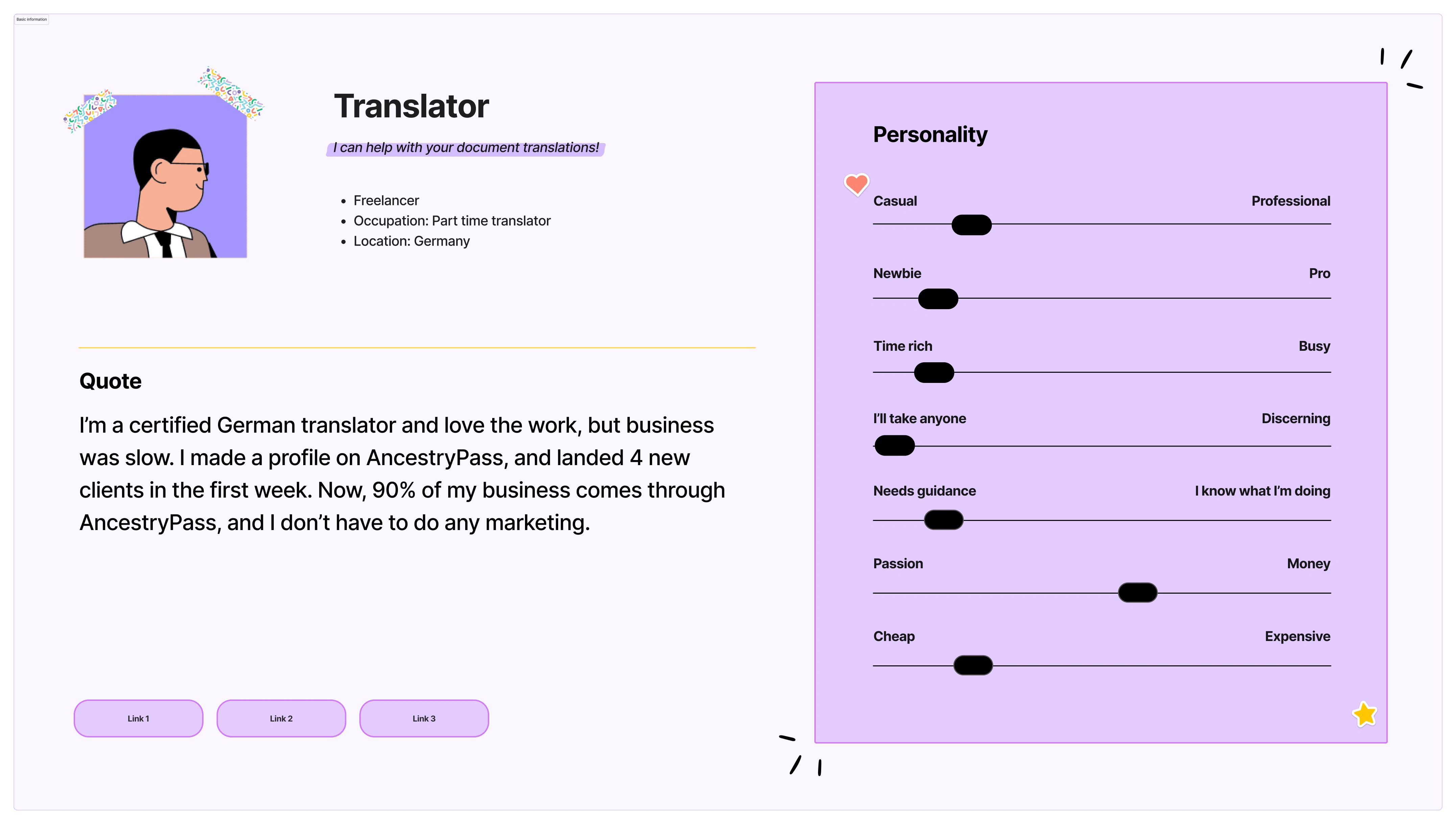
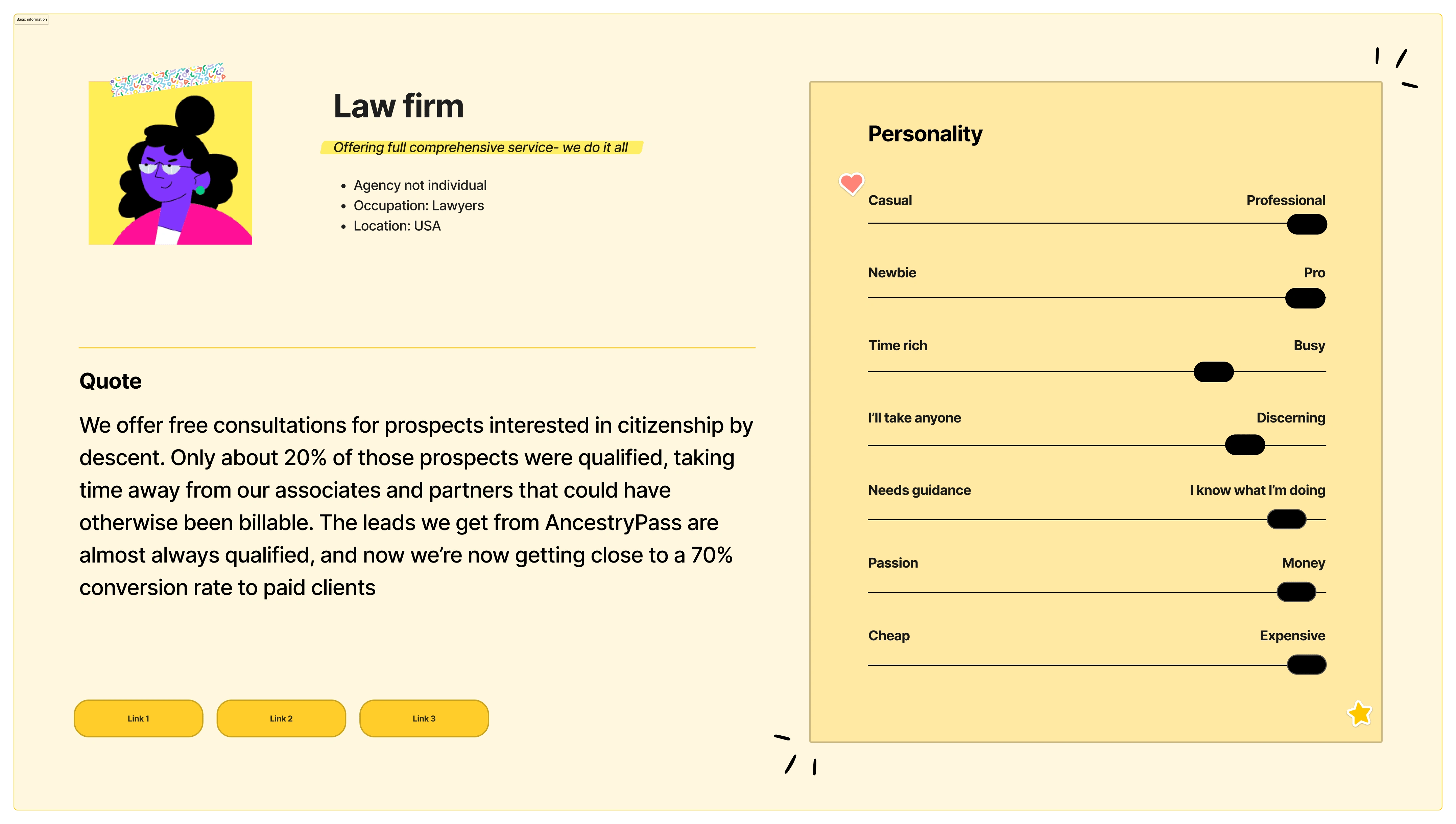
I developed four distinct personas to represent AncestryPass’s user base, ranging from those who are well-informed about their ancestry to those with limited knowledge, seeking substantial guidance. Each persona captured unique motivations, needs, and desired levels of support, guiding key design decisions.

Persona 1

Persona 2

Persona 3

Persona 4
User flows
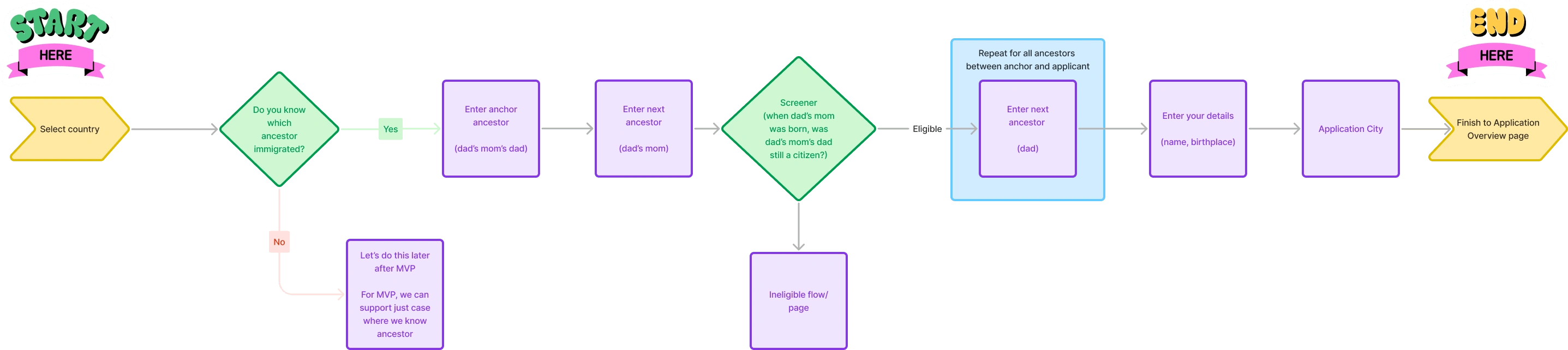
To ensure smooth navigation through complex tasks, I created detailed flowcharts outlining each step in the user journey, with particular attention to onboarding. These flows helped streamline processes, enabling users to progress easily from starting point to desired outcome. They also helped explain ideas to stakeholders and allowed for quick iterations where needed.

User flow example
Define project goal
Customer portal
Create a user-friendly platform that simplifies the complex citizenship application process while building trust. It must cater to diverse user needs by providing clear guidance, secure information handling, and intuitive tools.
Provider portal
Create a professional yet simple experience for genealogists, law firms and other service providers, enabling them to connect seamlessly with users. Allow providers to set up personalised profiles, outline their expertise, set rates, and manage client requests.
Design
Low-fi wireframes
I began the development phase by creating simple low-fidelity wireframes to outline the core structure and layout of the platform. These wireframes allowed for quick iterations on the design concepts, focusing on user flow and interaction without getting bogged down by visual details. This process helped clarify essential elements and provided a framework for the more detailed designs to come.

Low-fi wireframe

Low-fi wireframe

Low-fi wireframe

Low-fi wireframe
Component library
I developed a comprehensive component library that housed reusable design elements. This library streamlined the design process and further ensured visual consistency across the platform. It helped in collaboration, allowing dev team members to access and implement standardised components easily.
Tailwind UI
To speed up the process, I used Tailwind UI, a utility-first CSS framework. This choice enabled me to build out components rapidly while maintaining a consistent design language throughout the application.

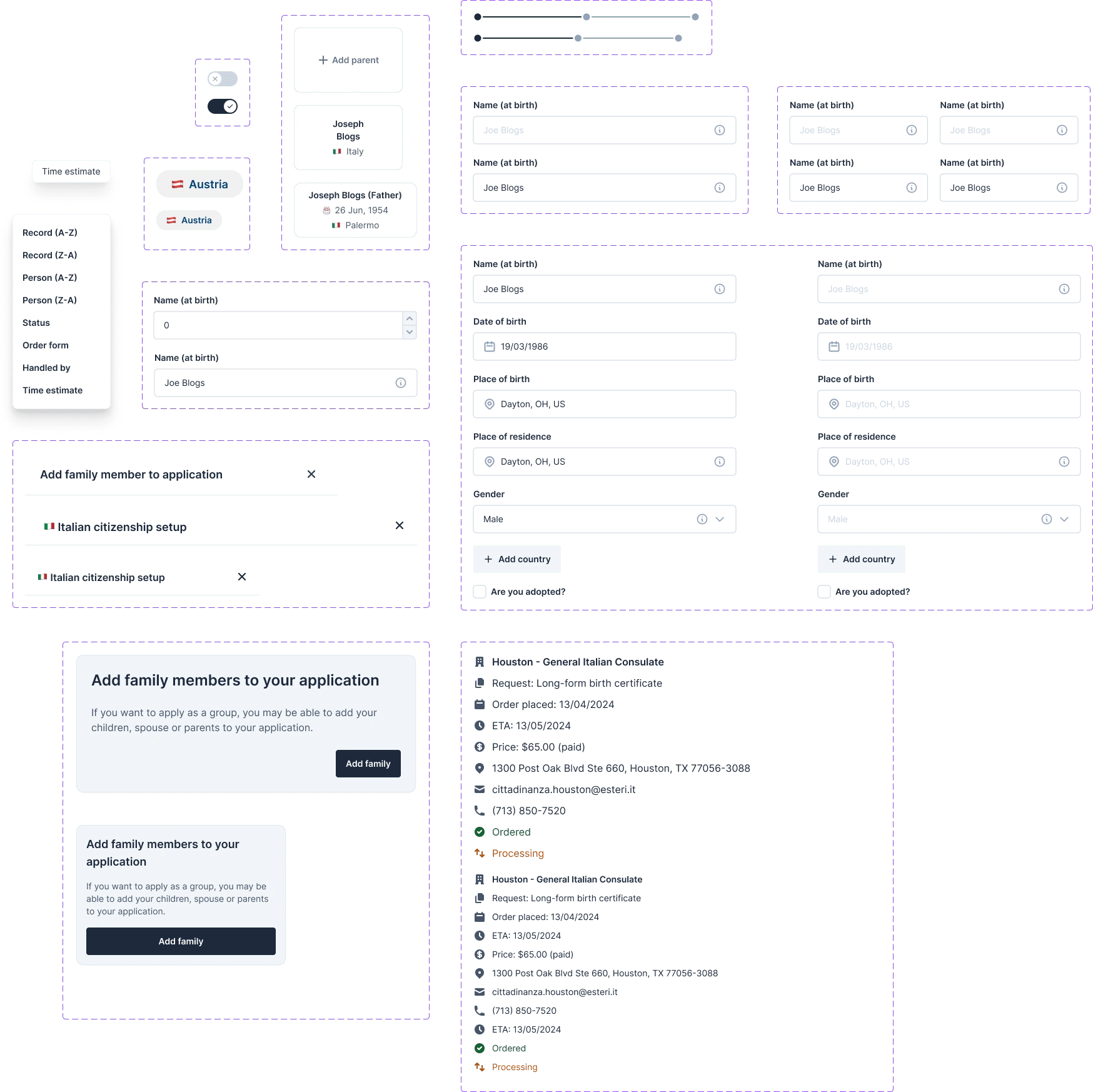
Component library
Accessibility
I implemented WCAG guidelines to ensure that all users could easily navigate and interact with the platform. This included using appropriate contrast ratios, alt text for images, and clear navigational cues.
Responsive design
By testing across different devices I created an experience that maintained functionality and aesthetics, whether users were accessing AncestryPass on a desktop, tablet, or smartphone.
High-fidelity mocks & prototypes
With the wireframes and component library in place, I moved on to creating high-fidelity mockups and interactive prototypes. These detailed designs showcased the final look and feel of the platform, allowing stakeholders to visualise the user experience. Prototyping enabled me to gather valuable feedback early, making it easier to refine the design based on user interactions and preferences.

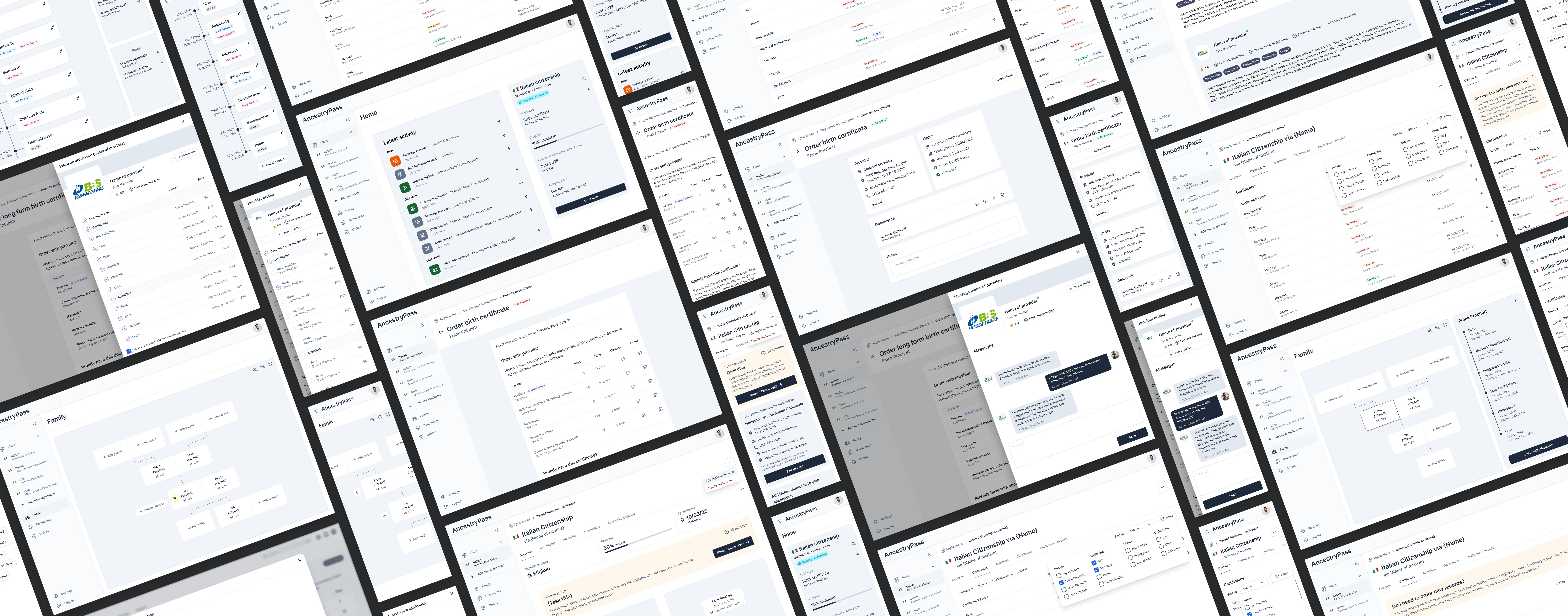
High-fi mocks
Deliver
Simplified onboarding
For the onboarding experience I wanted to focus on collecting only information that was absolutely essential to get users started. I designed it so it would be easy, friendly, and rewarding from the first interaction. By using encouraging prompts, clear instructions, and fun visuals that highlighted the personal significance of their application, the process made users feel invested and excited about using AncestryPass.
Onboarding
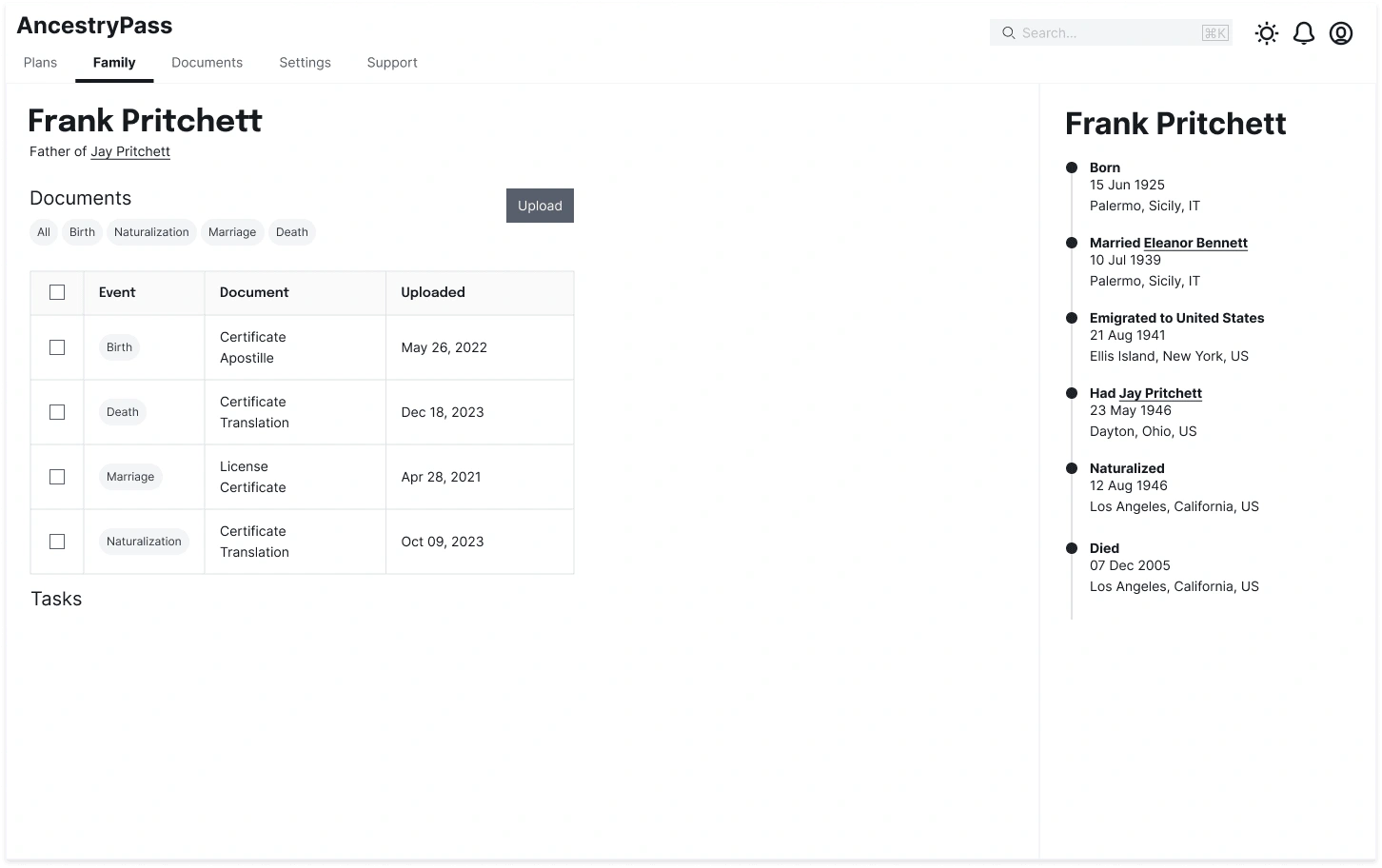
Family tree
I designed an interactive family tree page where users could edit and manage their family members and their life events. This feature allowed users to visualise their ancestry and input personal histories easily, fostering deeper engagement with their genealogy journey while making the process of building a family tree intuitive and enjoyable.

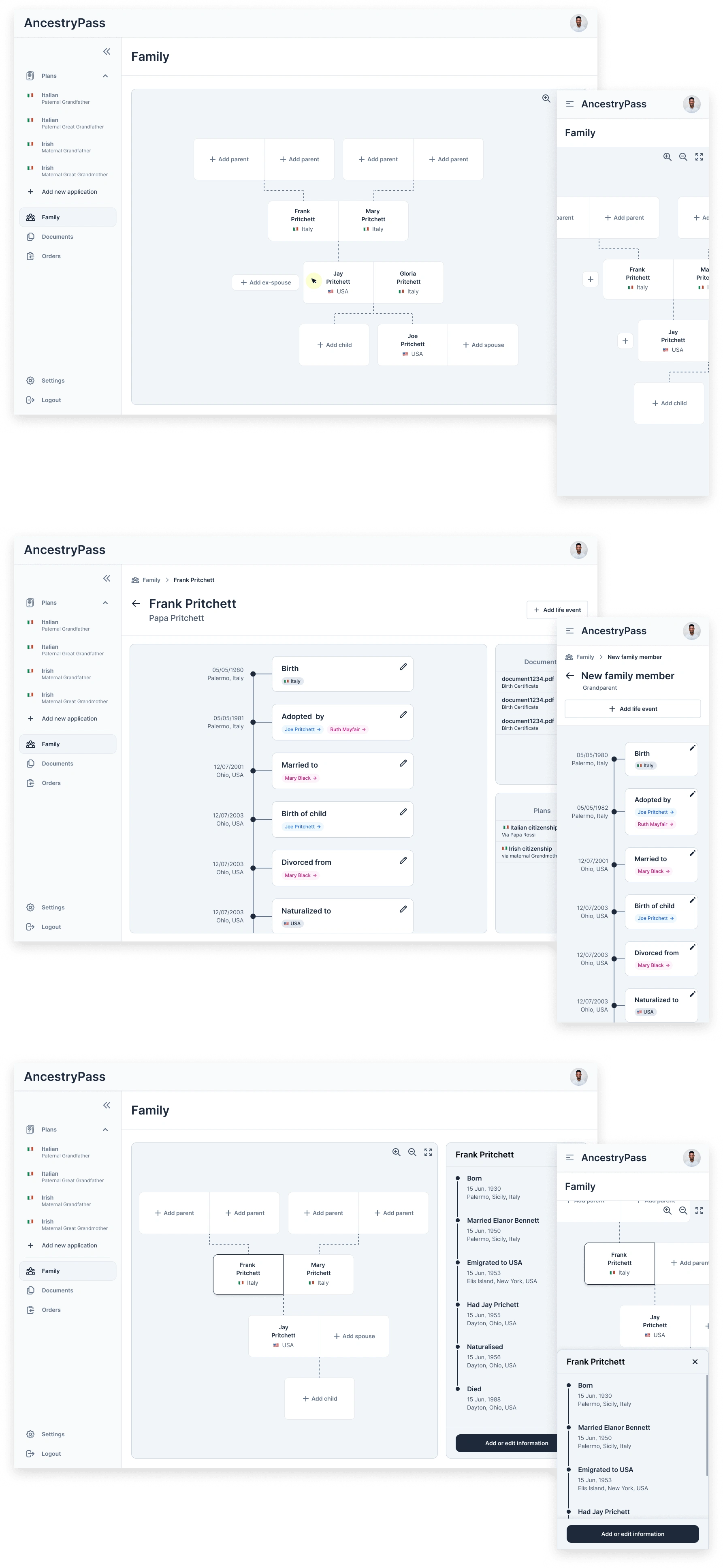
Family tree pages
Application process
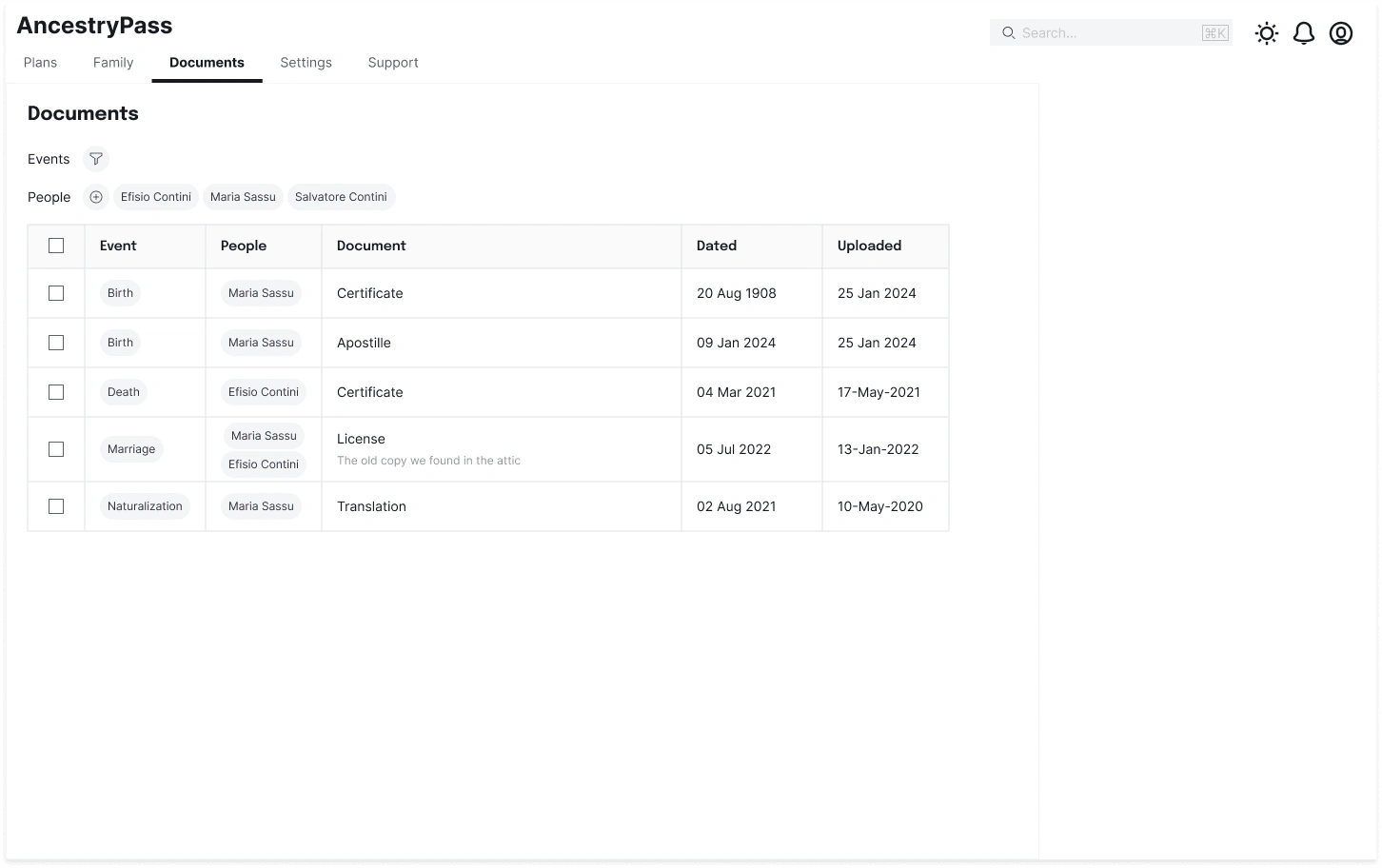
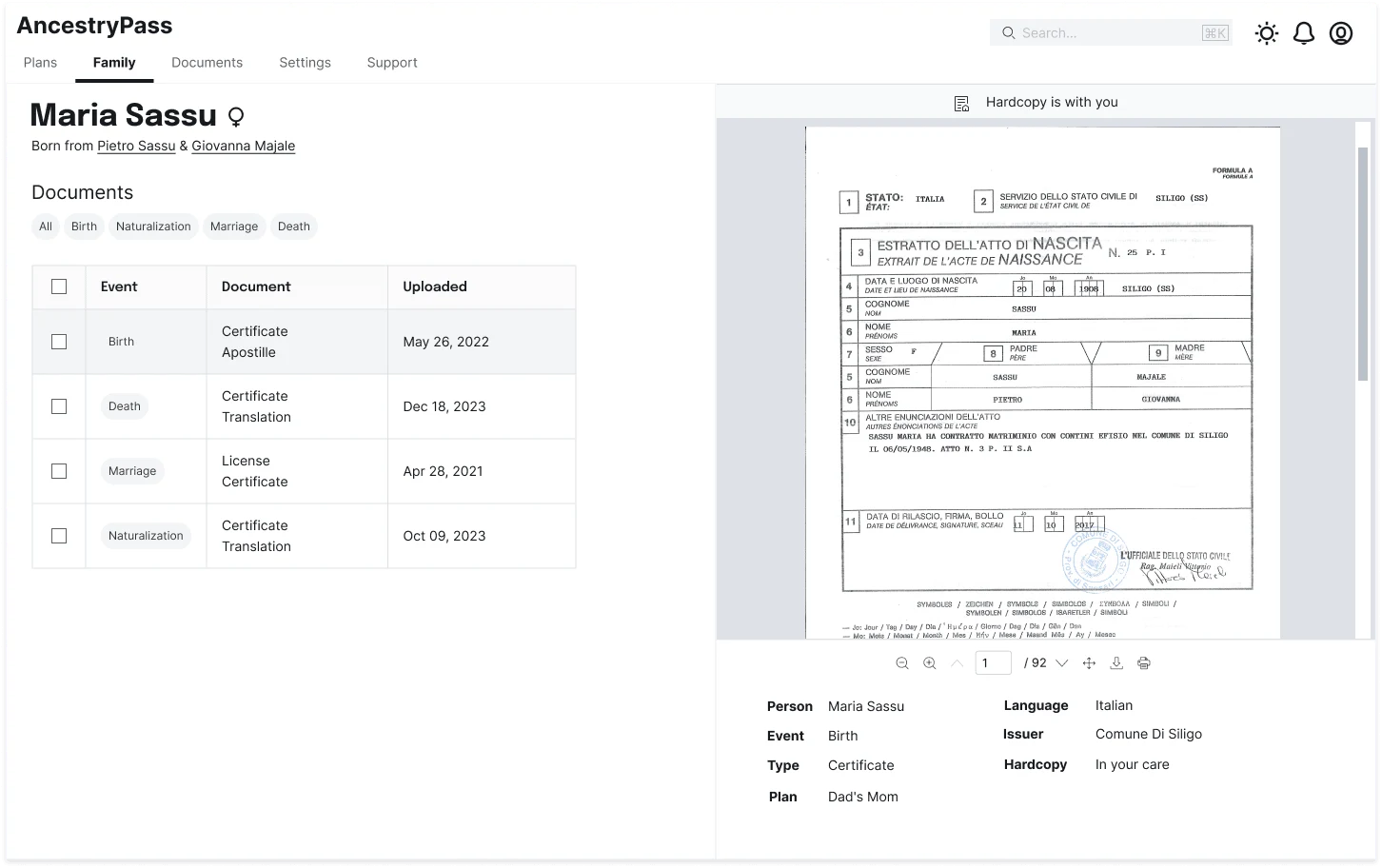
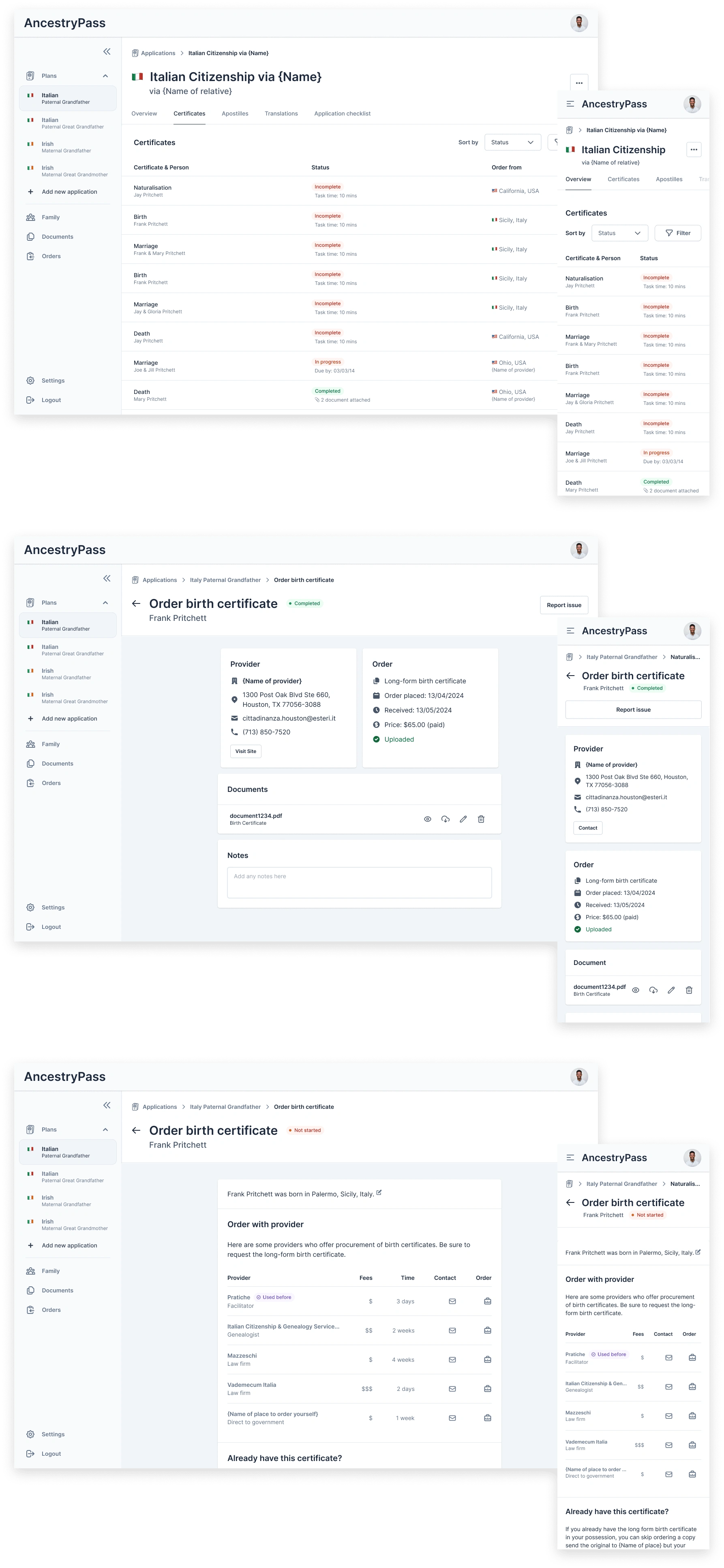
I designed a document search and application process that guided users through locating and submitting records for their citizenship application. This feature simplified complex steps by breaking them down into manageable parts, with clear instructions at each stage. I incorporated intuitive search functions and easy upload options, allowing users to store, manage, and track their documents within the platform. The process was built to be supportive, making an otherwise daunting task feel straightforward and achievable.

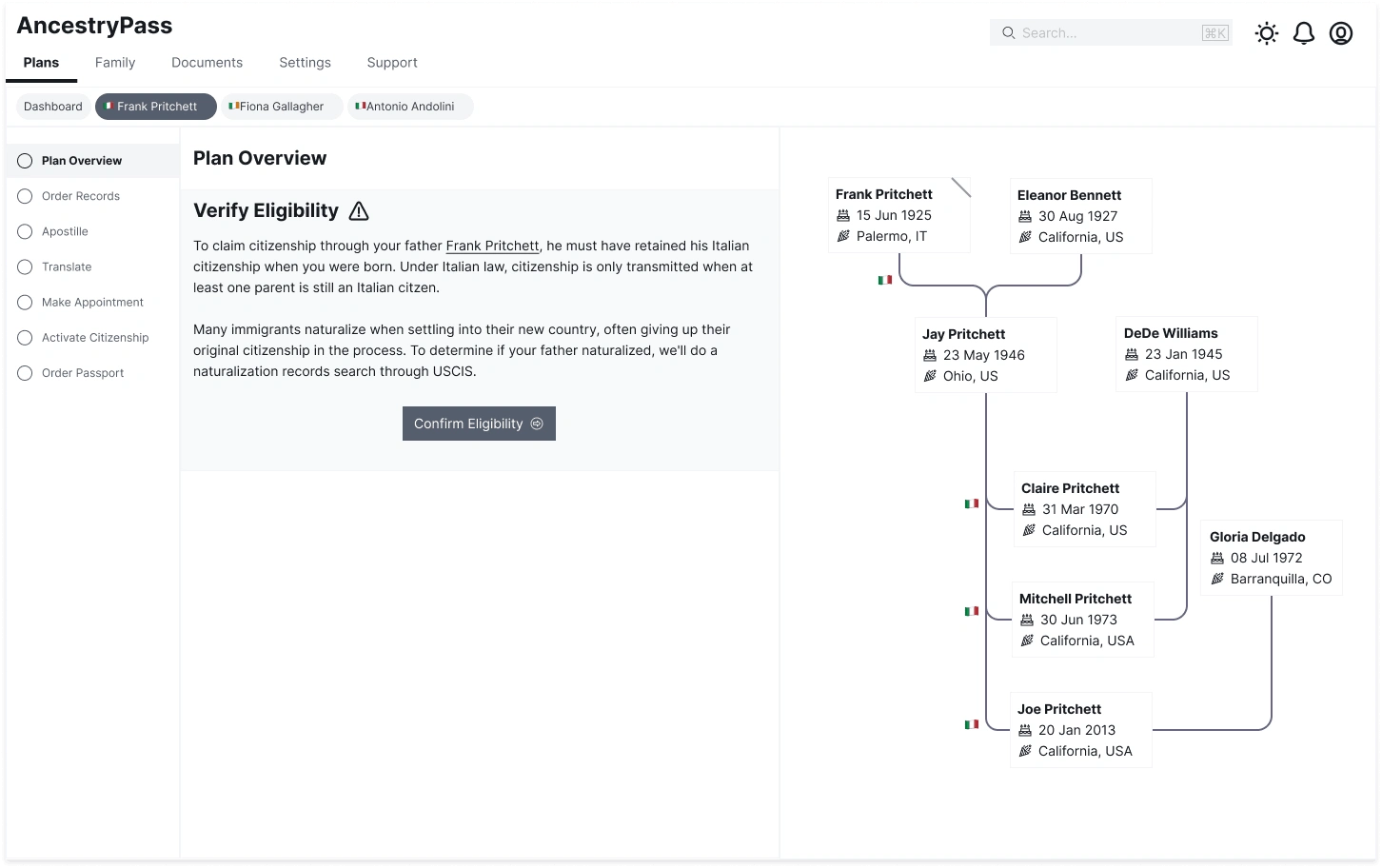
Application pages
Service providers
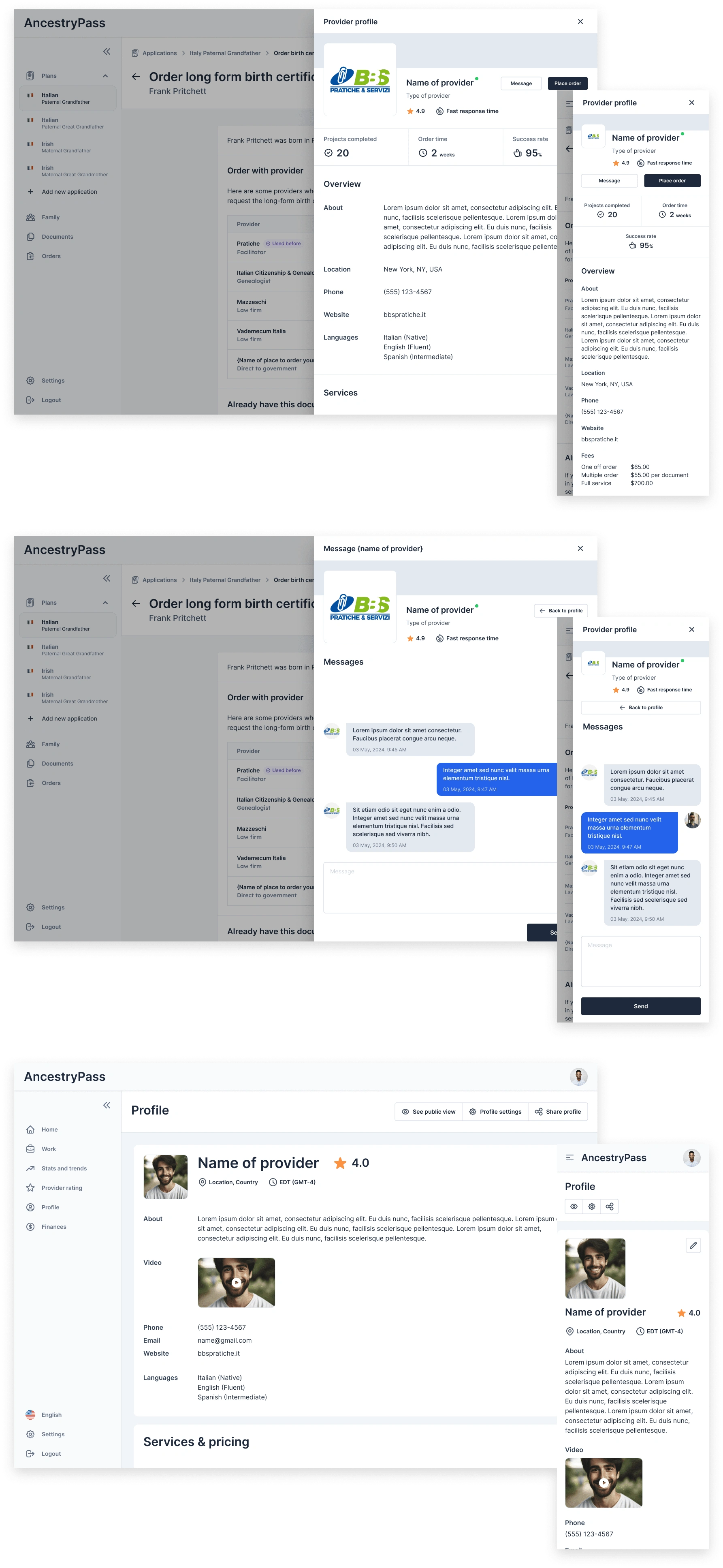
I designed a feature that allowed users to match with service providers, creating recommendations based on user’s specific needs. Users could view provider profiles, which included qualifications, specialisations and reviews. Providers could also access AncestryPass through a separate provider portal and adjust their profile from there.

Service provider pages
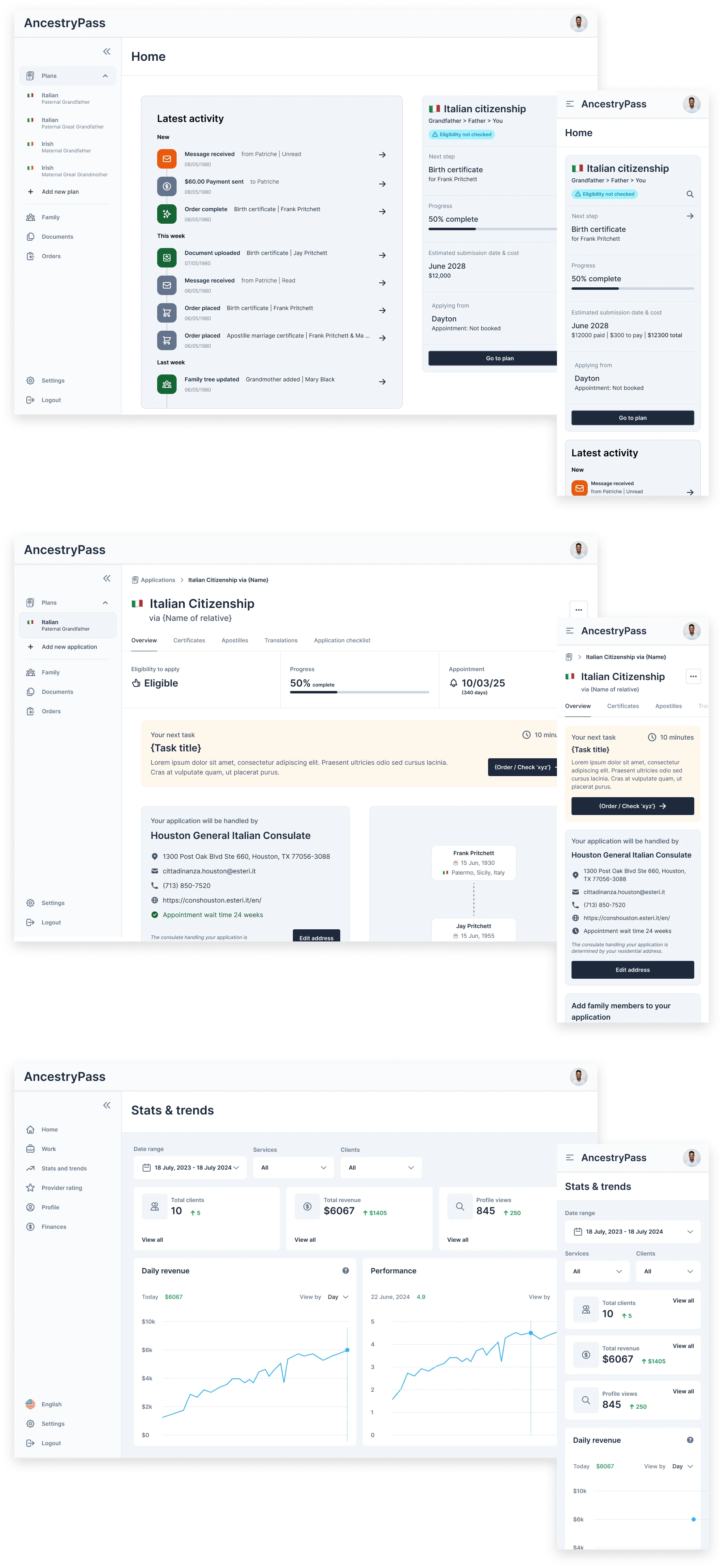
Dashboards
I designed dashboards as a clear, central hub for users to track their application. Key elements like upcoming tasks, important alerts, and an application progress overview kept users informed at a glance. Sections for critical dates and quick links to resources helped users stay organised and easily navigate the platform.

Dashboards
Secure information handling
Given the sensitive nature of the data involved, I wanted to make sure user’s felt a sense of security when using AncestryPass. To do this I included clear privacy policies and transparent communication about how user information would be handled. These measures were designed to foster trust and ensure users felt safe sharing their personal information.
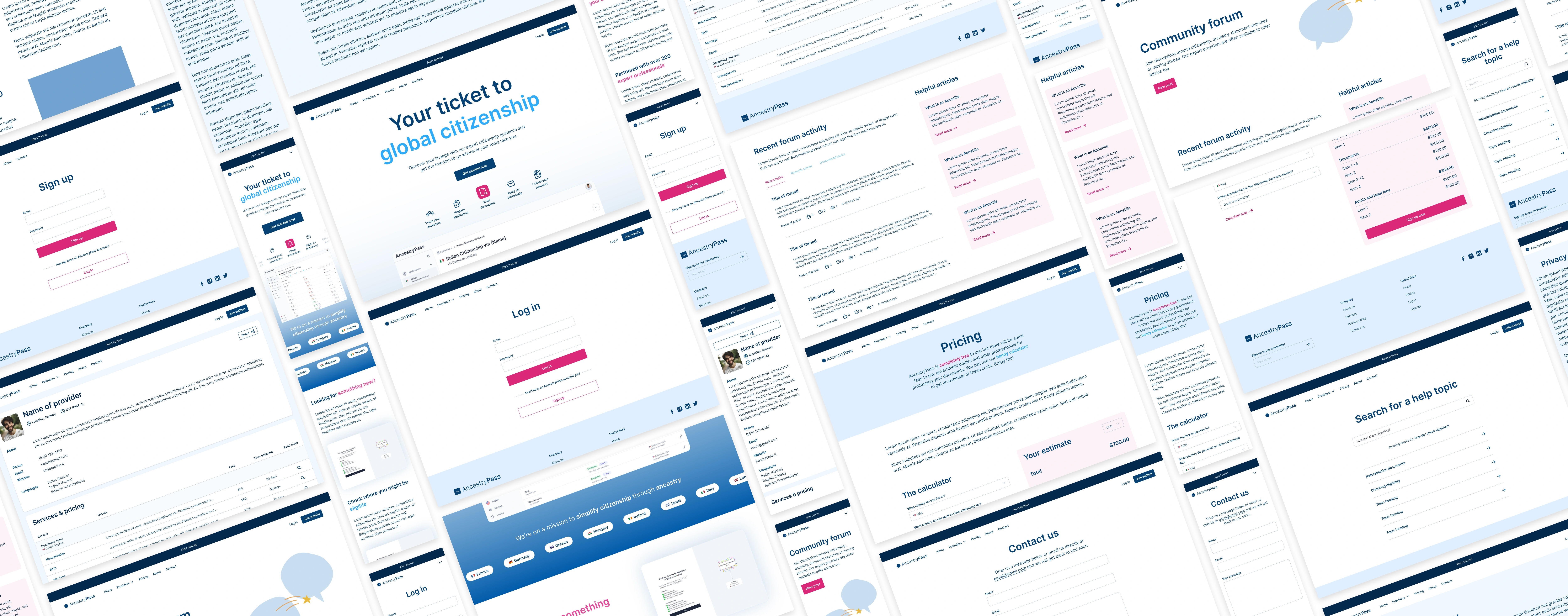
Marketing pages
To support user acquisition, I designed several marketing pages. These included both client and provider landing pages, pricing pages, contact forms and a community forum. These pages highlighted the value of AncestryPass, encouraged user sign-ups, and allowed interaction among users with the aim to create a community around the platform.

Marketing pages
Feedback
Jenni has been absolutely transformation for us. When we started this project, we had only ideas, and no real designs or direction. Jenni kindly and confidently guided us through the entire design process. She started by understanding our goals, where we drew inspiration from, and what our requirements were. Her communication is out standing, both sync and async. As we were 12 hours apart, I especially appreciated how she would record Loom videos to guide us through her design iterations. It's been an absolute joy working with Jenni and I plan to hire her for another project shortly.
- Joe Contini, CEO @AncestryPass
Jenni is incredible to work with. Communicative, friendly, and professional. She brought structure to our design challenges, using UX tools such as personas, workflows, and information architecture, which guided the big picture user experience. Her UI design skills are top notch. While I originally hired only for lo-fi wireframes, she noticed that we were using Tailwind and selected UI components to support dev handoff. I plan to work with Jenni again soon!
- Joe Contini, CEO @AncestryPass
Like this project
Posted Nov 19, 2024
User-centred design for AncestryPass, a platform to simplify citizenship applications. Focusing on customer and provider portals, as well as marketing pages.
Likes
0
Views
1