Atelier Marketplace Website (UI/UX, Product Design)
Like this project
Posted Feb 6, 2023
Designed an accessible marketplace for Portuguese registered artisans to sell online.
Likes
0
Views
59

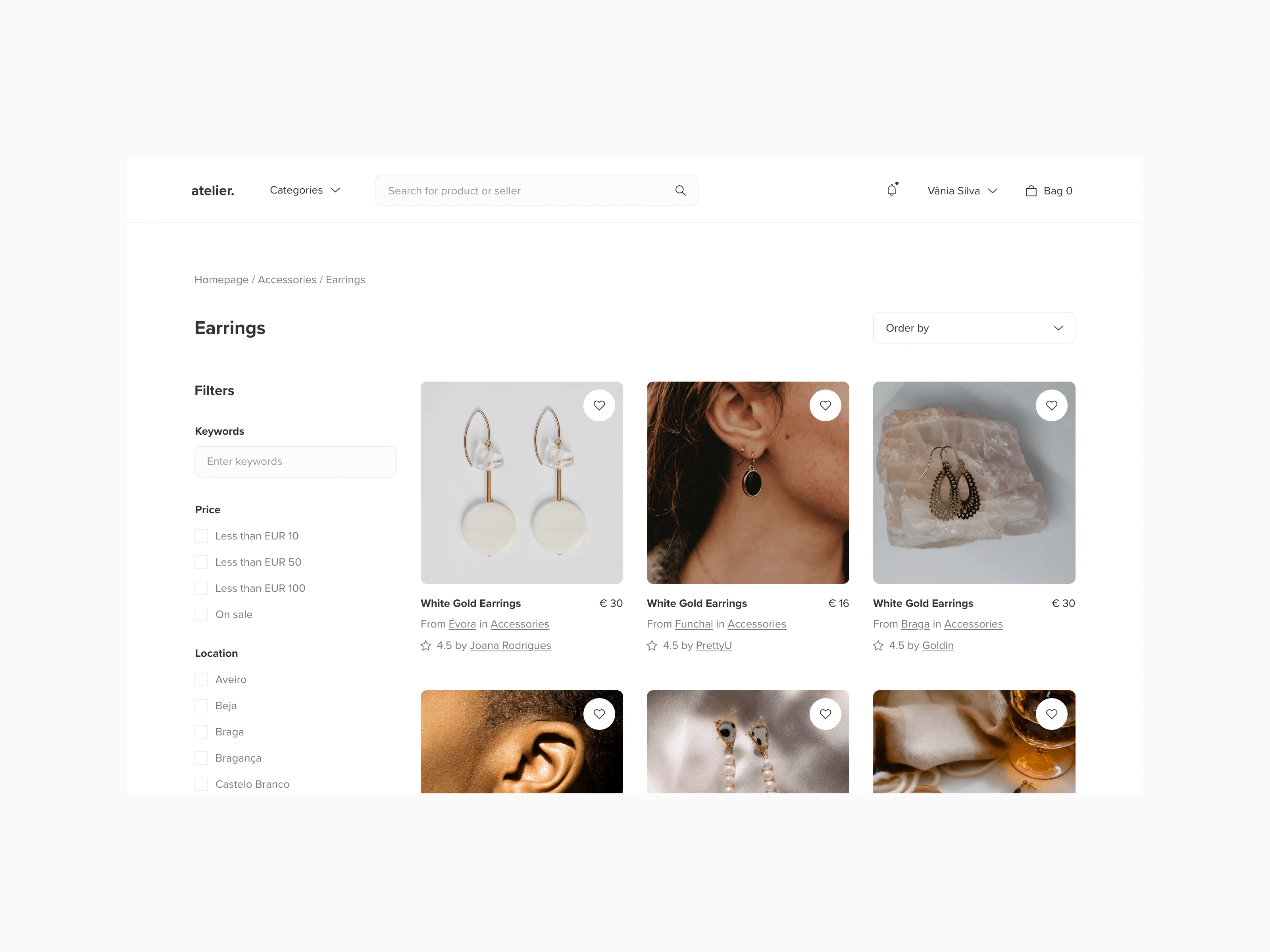
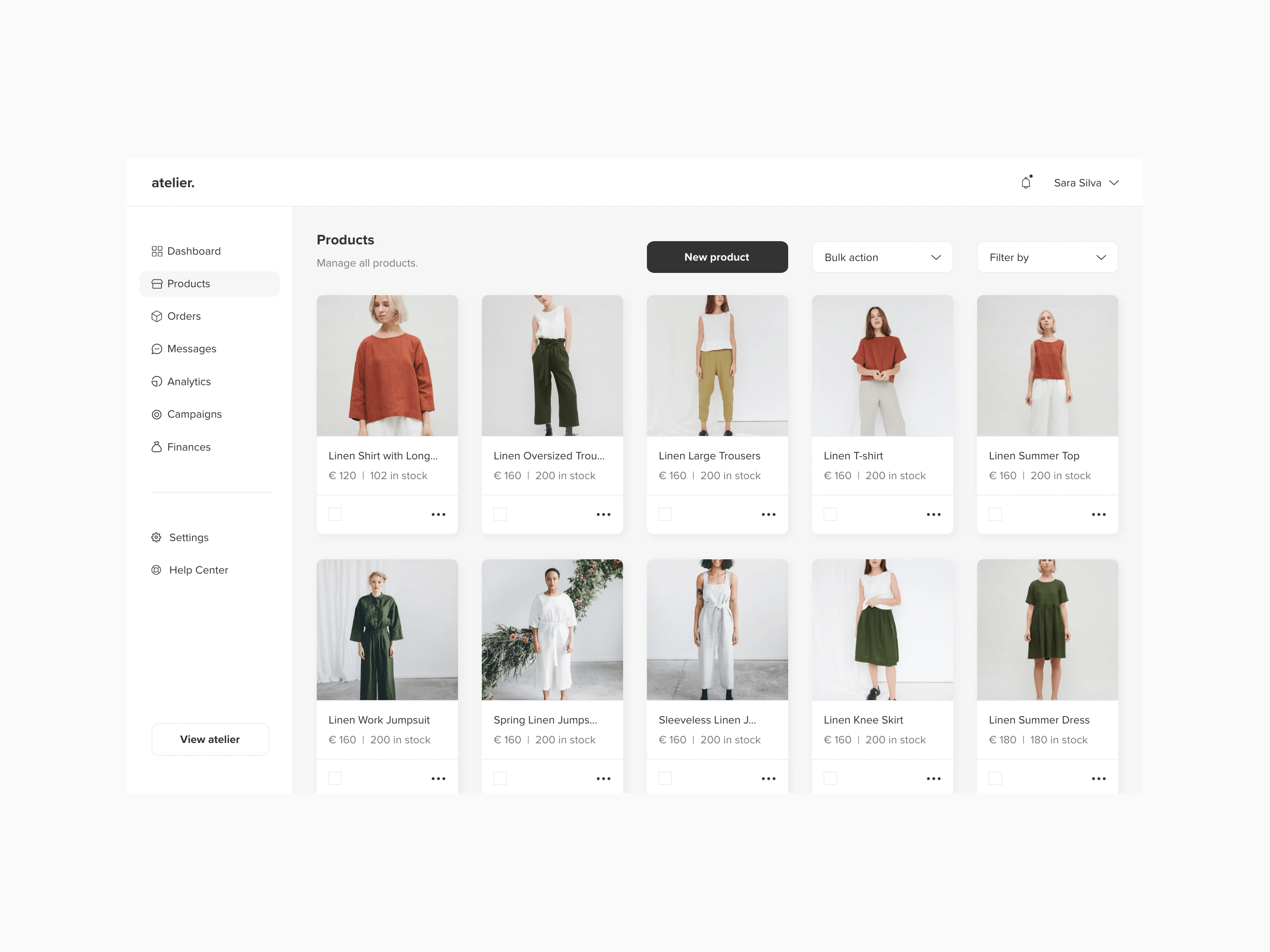
Product Listing Page with filters and product cards
Helping local artisans transition to digital easier
Creating an e-marketplace for Portuguese registered artisans and researchers.
For this portfolio, all the content in the screenshots has been translated into English.
Context
During a workshop held by weaving artisans in 2019 at my college, I learned about their efforts in attracting younger generations to purchase their products. However, they faced a lot of challenges moving into a digital space: lack of accessible tools, and in Portuguese.
Atelier was born from these conversations.

Artisan explaining to the class how weaving patterns work
User Research
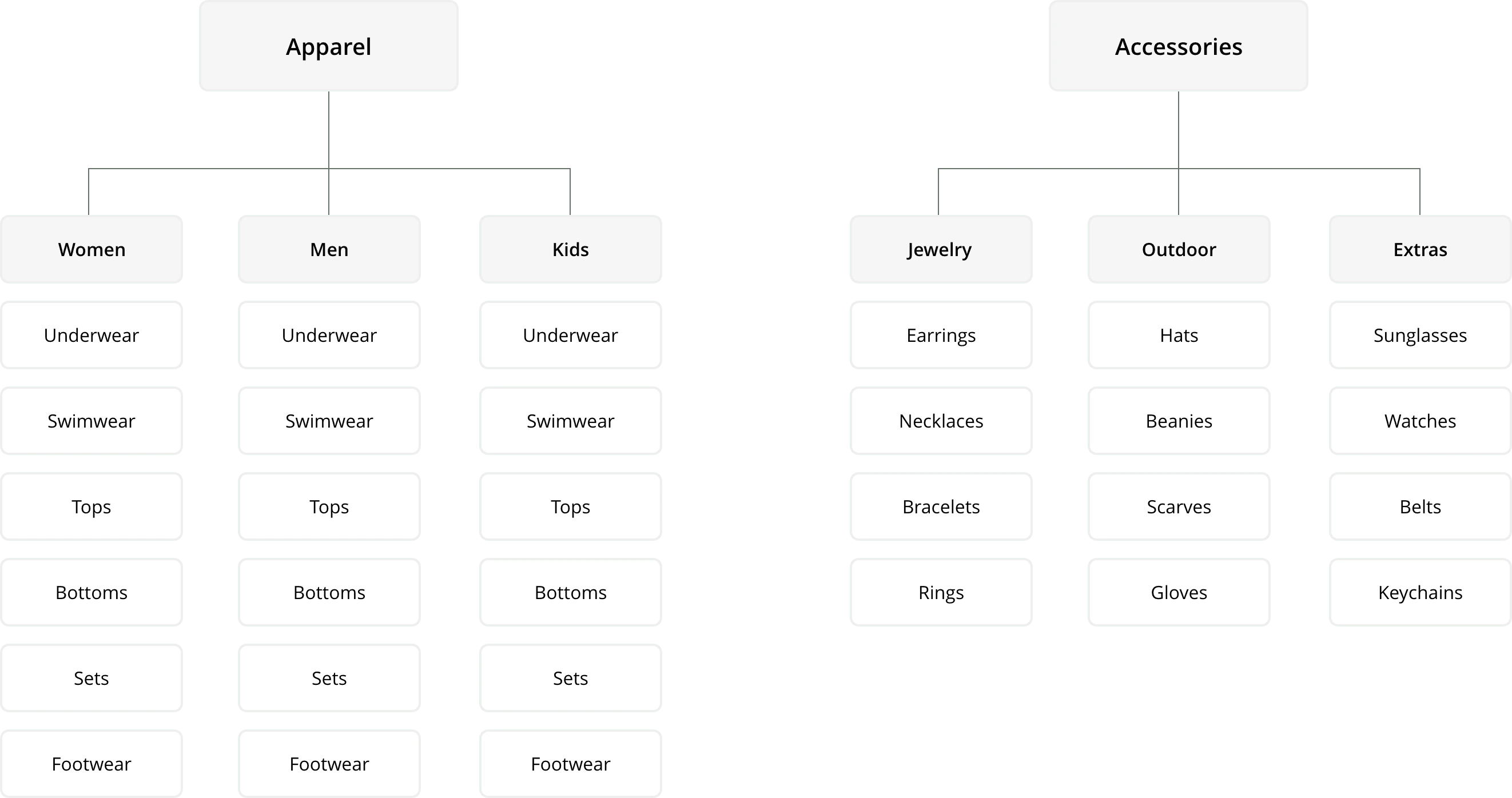
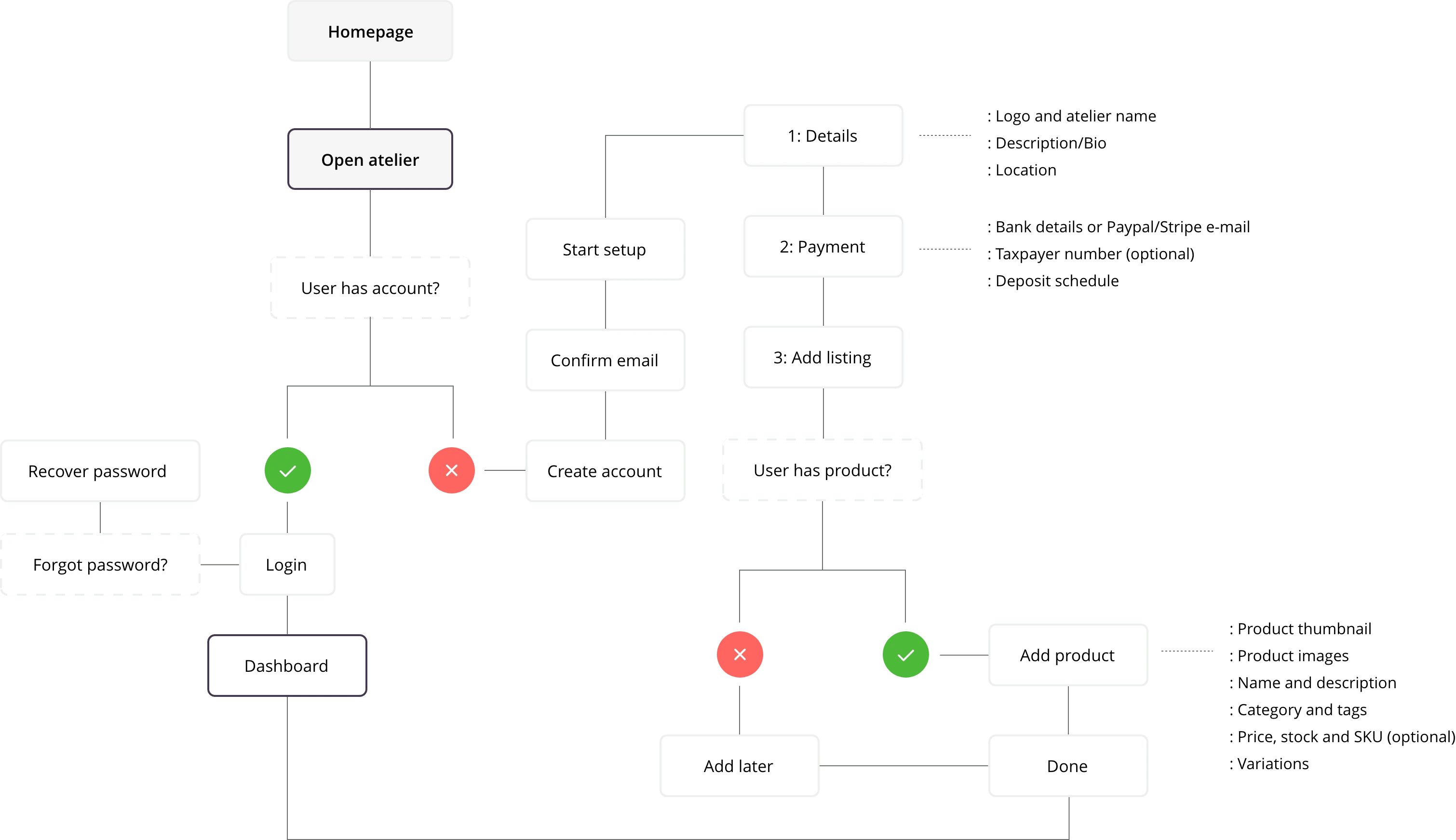
After a benchmark analysis of national and international e-marketplaces, I started this practical project by defining the personas - sellers and buyers meaning there would be two prototypes (front-end marketplace and CRM tool for artisans); and mapped out the taxonomy, sitemap, and user flows.

Exploring the marketplace taxonomy


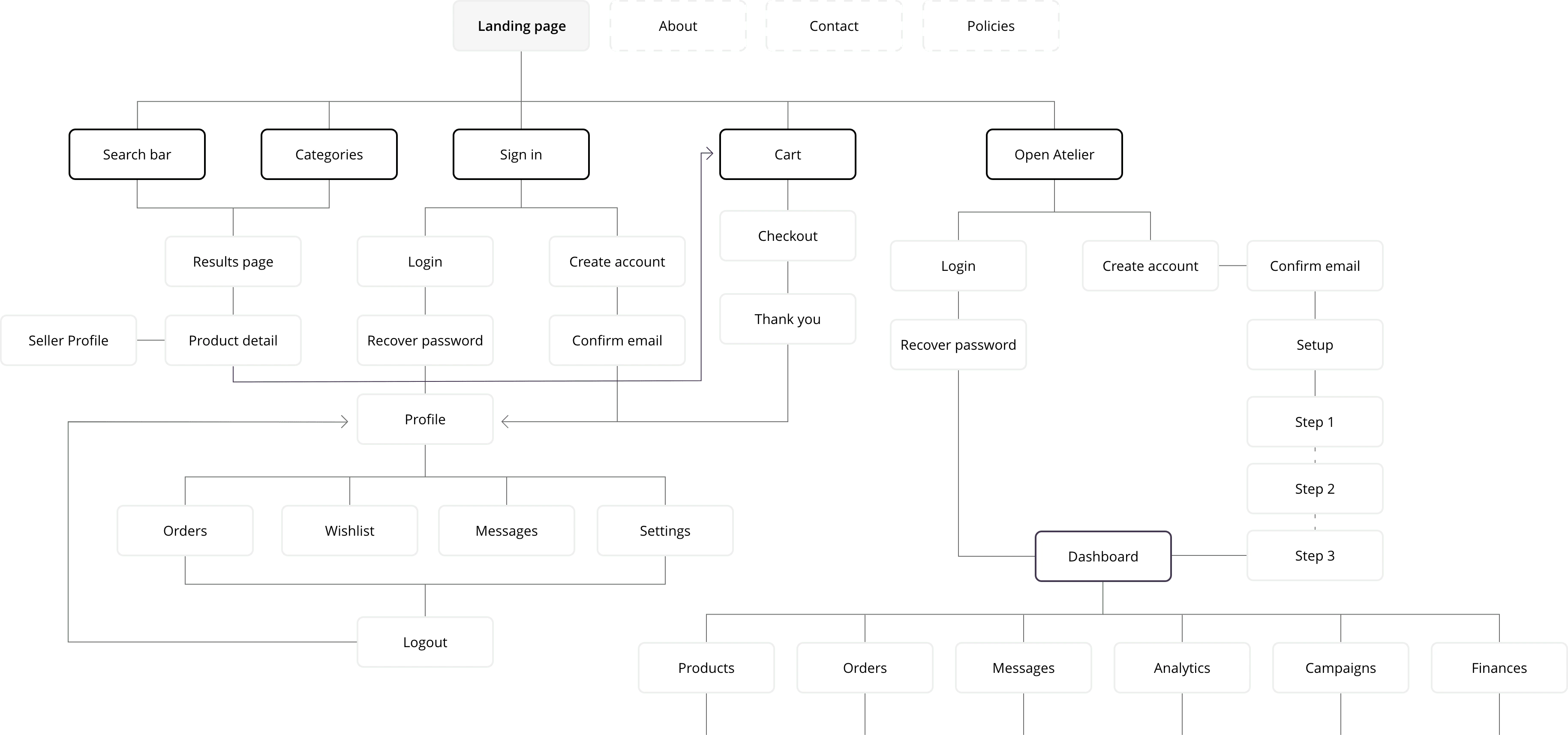
Sitemap

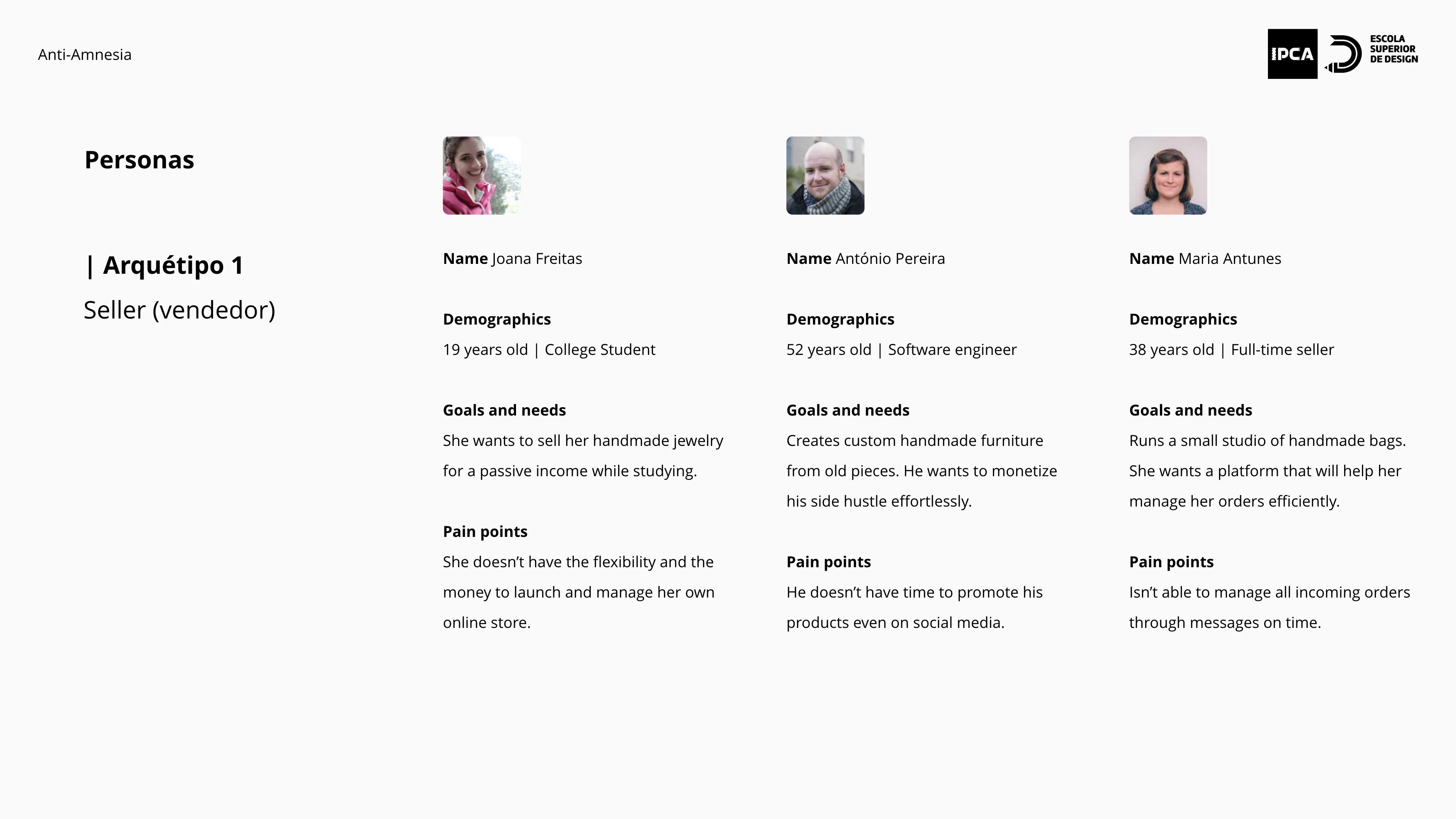
Personas group 1: sellers (artisans)

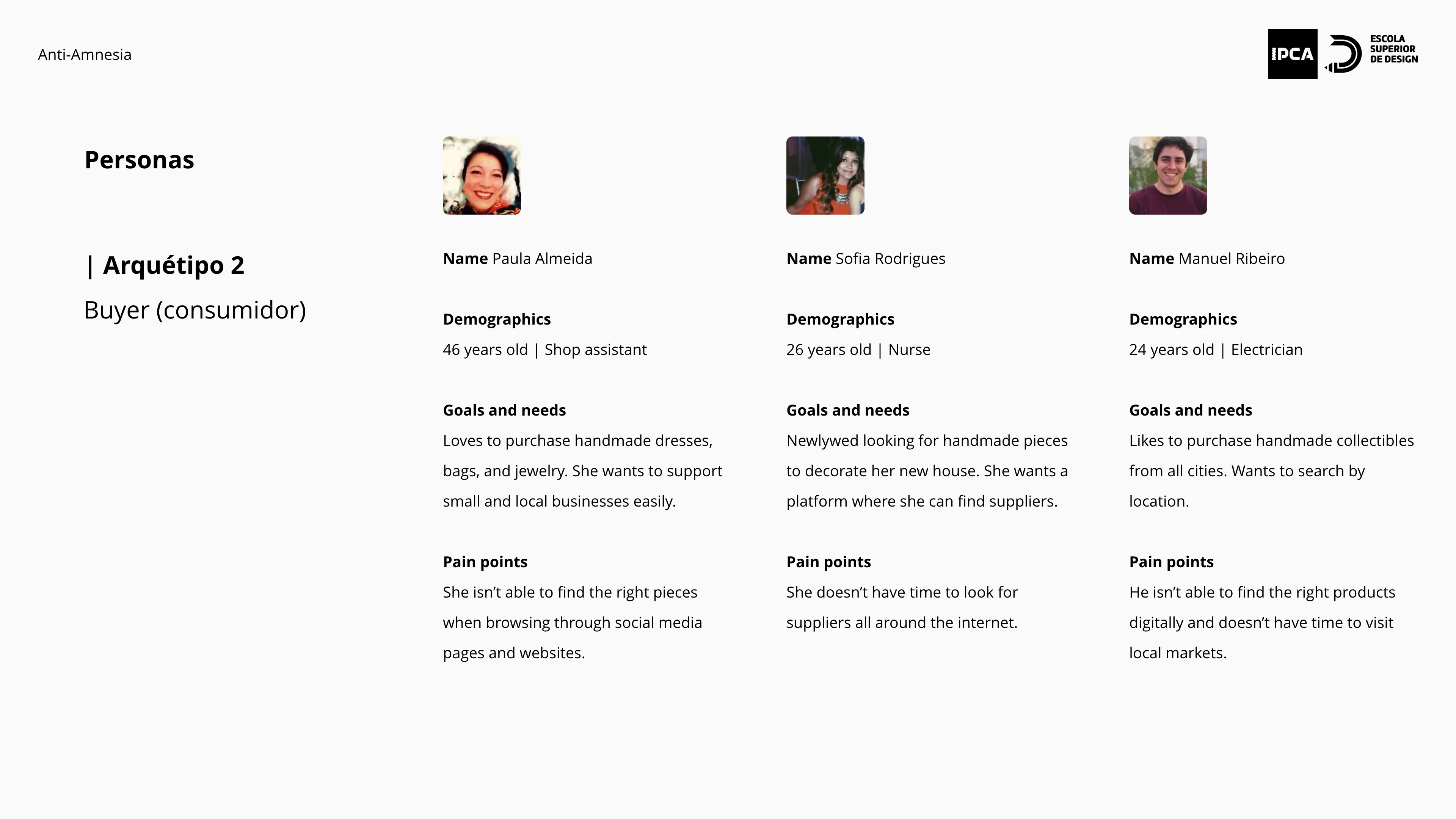
Personas group 2: buyers
Wireframes and low-fidelity prototypes
This project included a few rounds of user testing with MVPs to identify issues and define the visual direction for this product and also understand what users considered as "core features" to be included/improved.

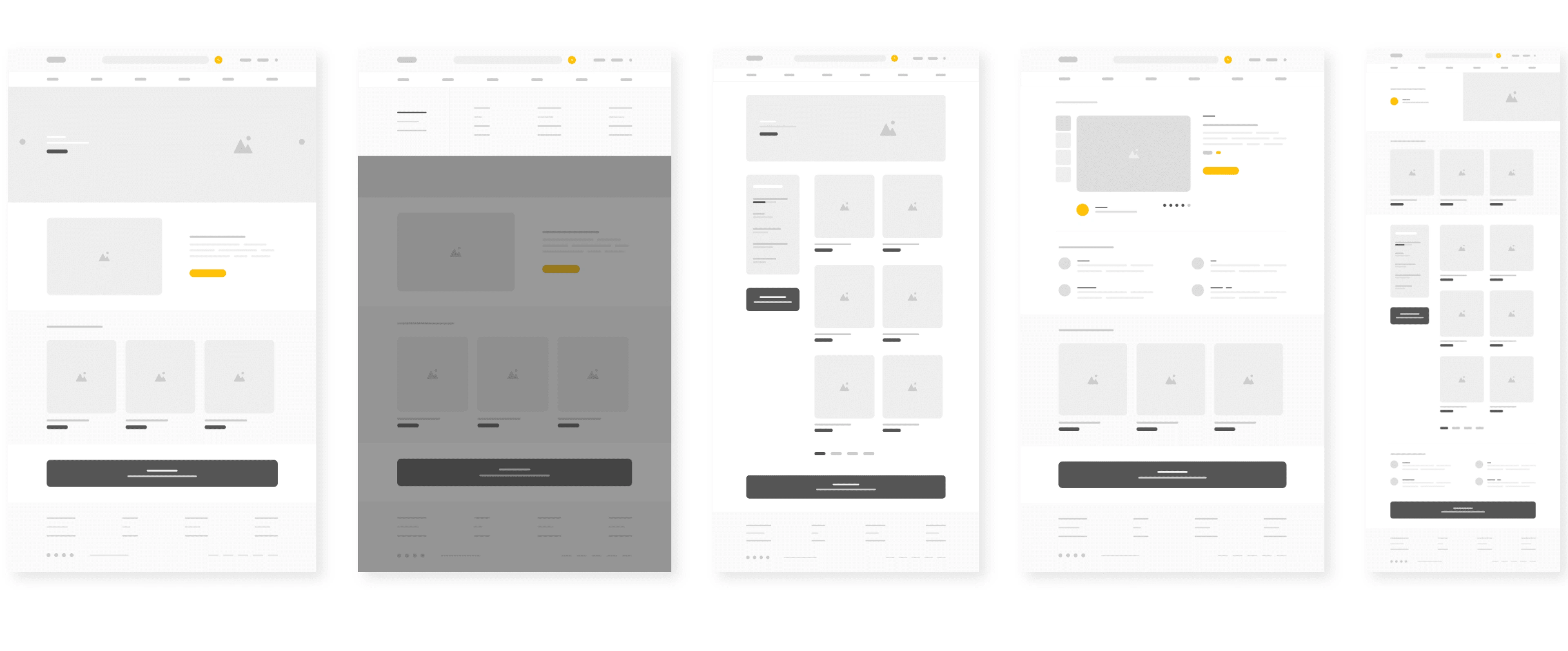
Early stage wireframes

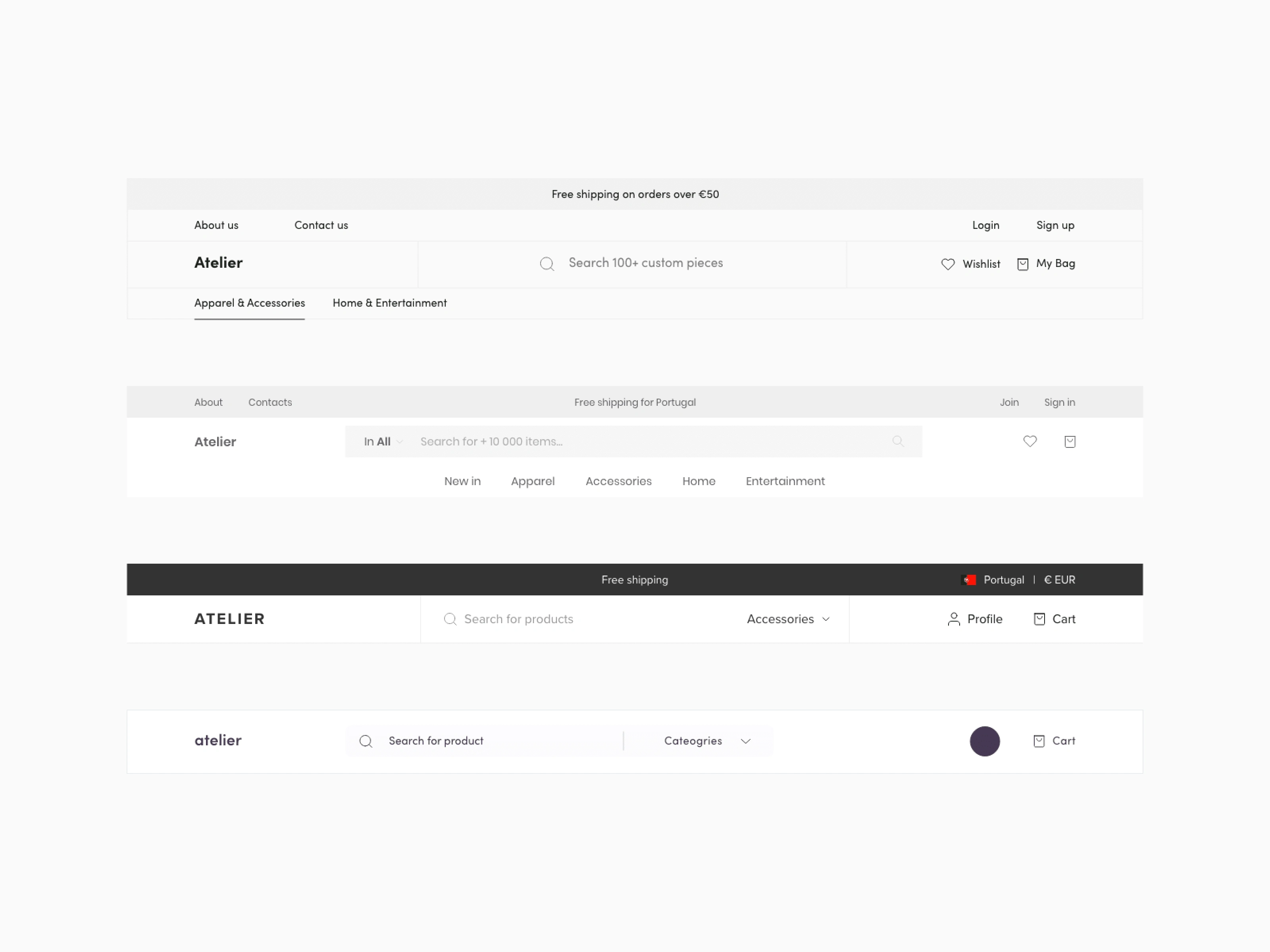
Example of A/B test: how complex or simple the navbar should be
Designing a scalable and accessible design system
I developed a design system before moving to the high-fidelity prototype, which considered accessibility issues such as color contrast and variable font sizes that could be defined in the user's settings easily. The idea was to pursue something really clean, simple, with enough white space, and easily scalable for other products within the marketplace.

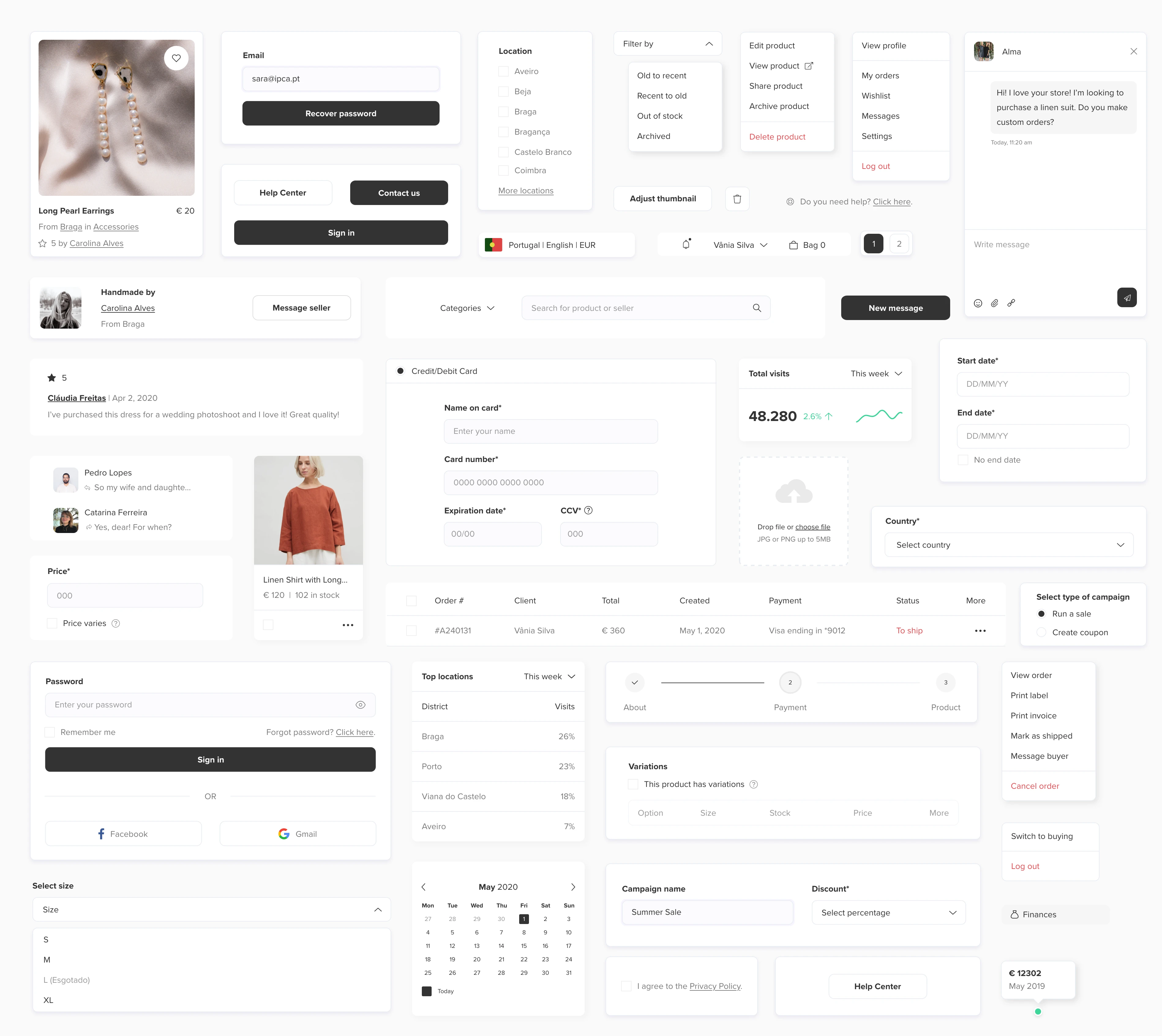
A snippet of the component library

CRM tool product tab
User testing
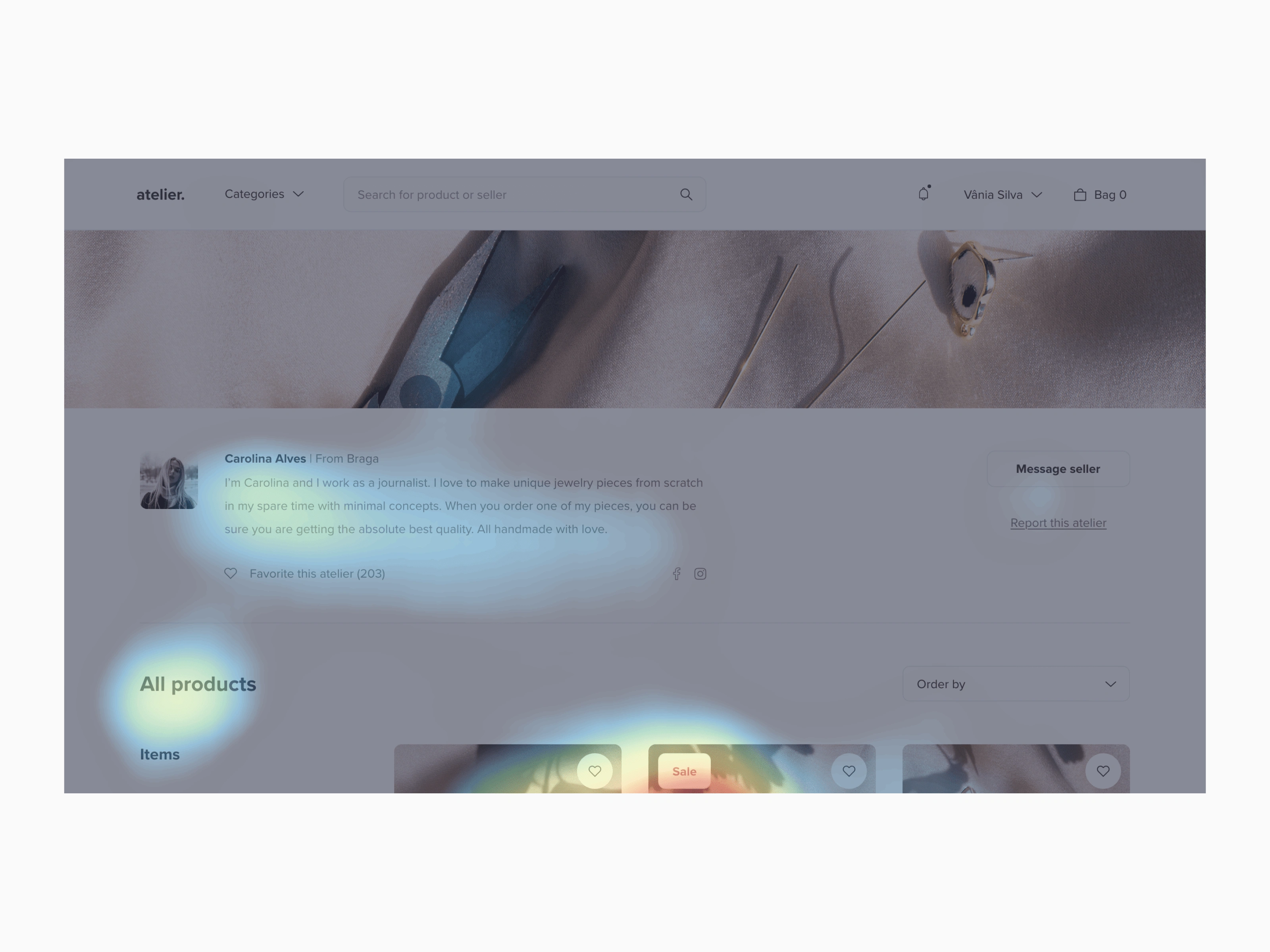
We had two rounds of user testing with small focus groups. Each group was given tasks in Typeform and they had to rate the level of difficulty of each task using an SEQ Liker scale. In the end, users rated their experience in a System Usability Scale (SUS) questionnaire. Heatmaps were recorded using UserBerry.

Heatmap of session
During my thesis, I had the chance to showcase this project at multiple conferences (such as IPCA D3), workshops, and academic articles.

Presenting my research and learnings at a digital conference
Wins
• Improved my user interviewing and user testing skills considering different levels of digital literacy
• Made me face new design challenges such as accessibility and scalable design systems with balanced visual cues
• Increased my empathy, made me understand users and their motivations
You can find all articles I wrote about this project on my LinkedIn Profile under Publications.
ATELIER is a Product Design Project designed for my Master's Thesis in Digital Design under The Anti-Amnesia Project (POCI-01-0145-ERDF-029022). This project wouldn't be possible without the immense support of my family, thesis supervisor, all users, and the team behind Anti-Amnesia. Insanely grateful for the opportunity that made me learn so much.