Gaydar
Like this project
Posted Mar 5, 2025
Reviving a surpassed gay-dating pioneer
Likes
0
Views
10
Reviving a surpassed pioneer
The company, a pioneer in the online gay-dating service, found itself overtaken by newer competitors who entered the market with more powerful and modern mobile apps. Additionally, its website and mobile apps faced usability issues, resulting in a loss of users. With significant operating costs and limited recurring revenues, this became a pressing issue. Although challenging, we eventually found a solution.
Before redesigning the app, the team made significant improvements to the website, addressing errors and resolving coding issues. While I contributed to these changes, my involvement was limited. Therefore, this case study will focus on the redesign of the mobile apps, where my role was crucial.
User Experience
The Android and iOS apps had subtle differences, making it challenging to pinpoint specific distinctions between them. Nonetheless, both faced UX challenges that needed to be addressed. Using Morville's UX Honeycomb, we identified serious issues in the useful, usable, desirable, valuable, and credible aspects of the apps. Here's how we resolved them:
Usability: shortening processes, highlingting affordances, improving communication
Desirability: streamlining user flows, enhancing UI design
Usefulness & value: adding features,
Credibility: long term asset, regained after solving the rest
Usability
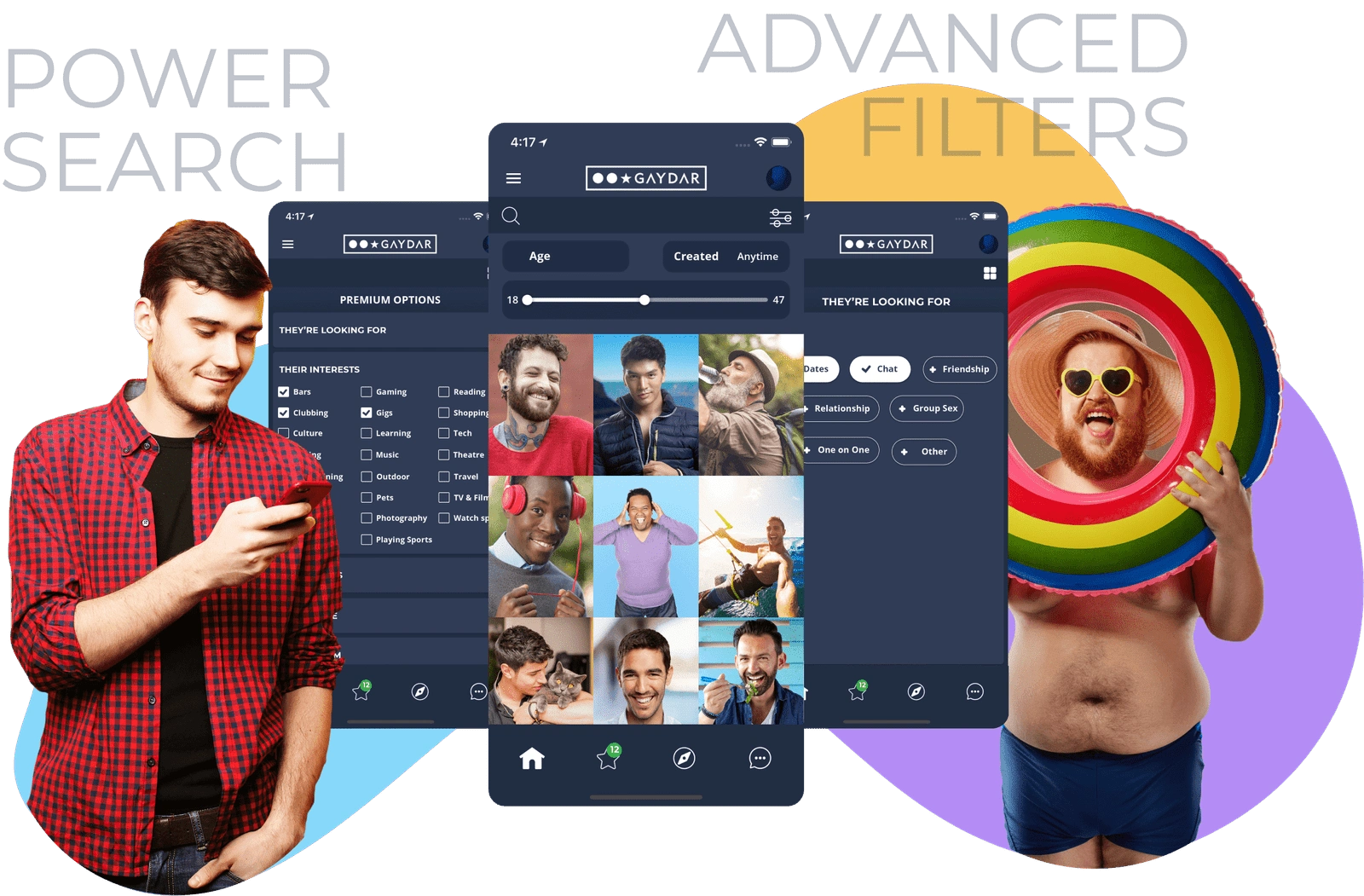
Power filters
Filters are a key component of the search process. Consequently, we powered the filtering options to offer a smoother experience in finding other guys. We keep the legacy filters: relantionship status, heigh, body type, body hair, orientation, out?, role, drink, smoke, style, safer sex and HIV status. But added some relevant new ones such as: profile creation, looking for, tribes, interests and in bedroom.
Additionally, age seemed to be the most relevant filter feature for two reasons:
1- For many people age really matter
2- Age is the most used and variable filter
For these reasons we moved this age filter into the grid which speeded up the search process
New Languages
Despite having important user centers in some points of Brazil, Spain and Italy, Gaydar was only available in English. To improve the usability, we included these 3 languages in addition to French and Danish leveraging the team's native language skills. This was advisible for the advertising campaigns.
Improved signifiers and affordances
Following Norman's principles outlined in "The Design of Everyday Things," we enhanced signifiers and affordances for clearer communication between the system and users. For instance, we made it intuitive to interact with photos using familiar gestures like double tapping or pinching for zooming. We also highlighted online indicators in grid profiles and chat, providing users with essential information about each profile

Usufulness and value
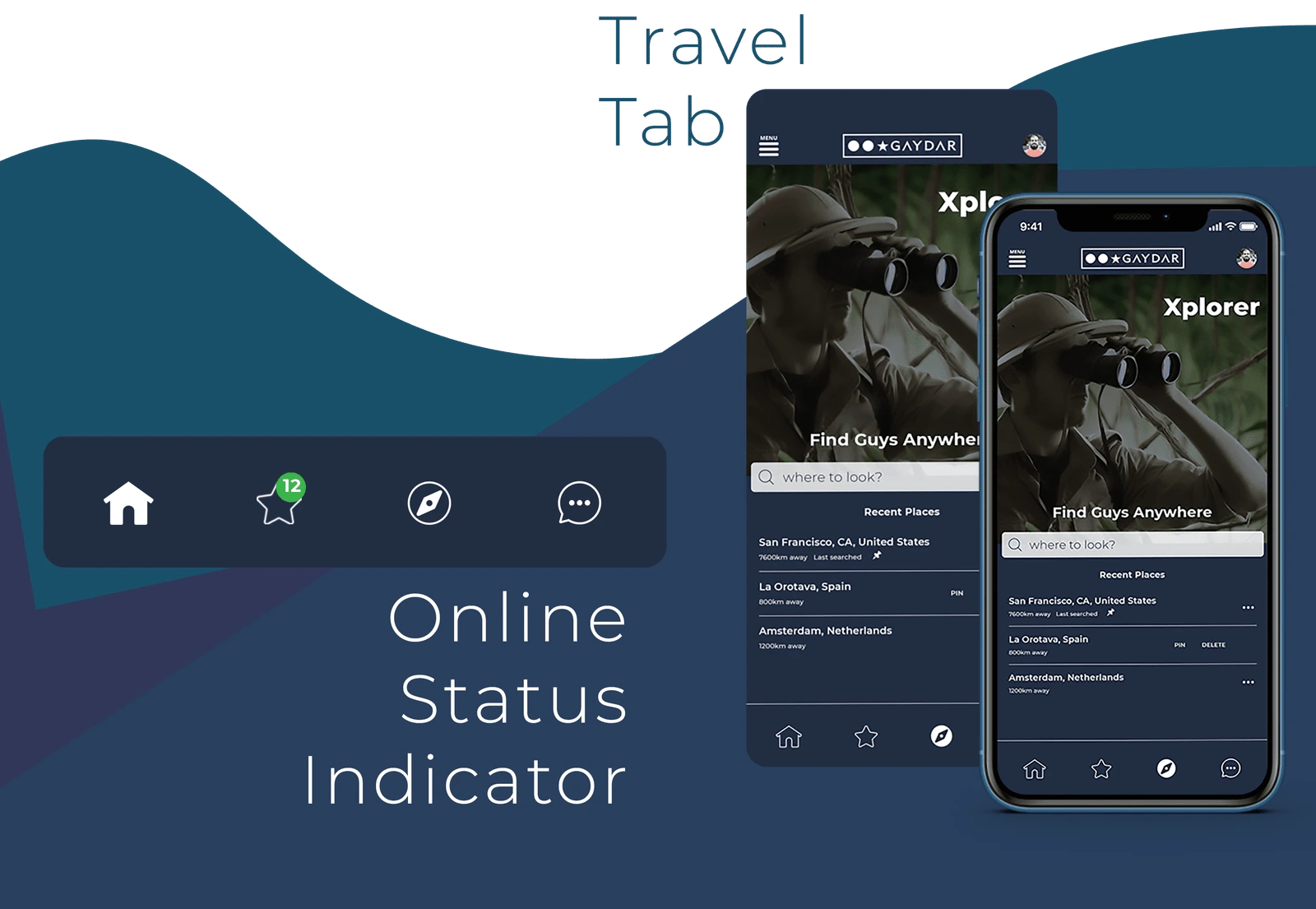
Travel Tab
Data showed that a significant portion of our users used the app during their trips. This posed the problem of being unable to anticipate chats and missing out on many opportunities. Therefore, we devised a solution: the Xplorer function, a travel tab where users can search for people in their destinations. This feature also enables users to view their recent searches and bookmark their favorite locations for quicker access.
Online status indicator
For another vital segment of Gaydar's community, chat and hookups were essential. By offering them an online status indicator for their favorites, these two needs would be better met.
Adult pictures
Despite the fact that a large portion of users did not want to be seen and refrained from uploading photos or used generic ones, another significant portion of users desired uncensored pictures. However, this was not permitted according to the App Store guidelines. To address this issue, we blurred these images for all users, making them exclusively visible to premium users who had to be +18.
Chatrooms & Hotspots
Gaydar was launched in 1999 and has since played a significant role in the gay community, providing an online platform where users could be themselves and find support from like-minded individuals who might have faced similar situations. The website featured numerous chatrooms, but recently, the atmosphere was marred by trolls and a few toxic profiles, which drove many users away. Consequently, we engaged in deep, meaningful discussions with actual users to understand their needs. This conversation laid the groundwork for an enhanced service, which was implemented after the app redesign as Gaydar Chatrooms.
Furthermore, we believed it was time to take a step further and offer users and progressive brands additional support by establishing Gaydar Hotspots. These physical spaces allowed users to access all premium features, even with regular accounts. We anticipated that this initiative would help unite the community in secure environments, such as pride parades, NGOs, or facilities of brands openly supporting the community and collaborating with Gaydar.


User Interface
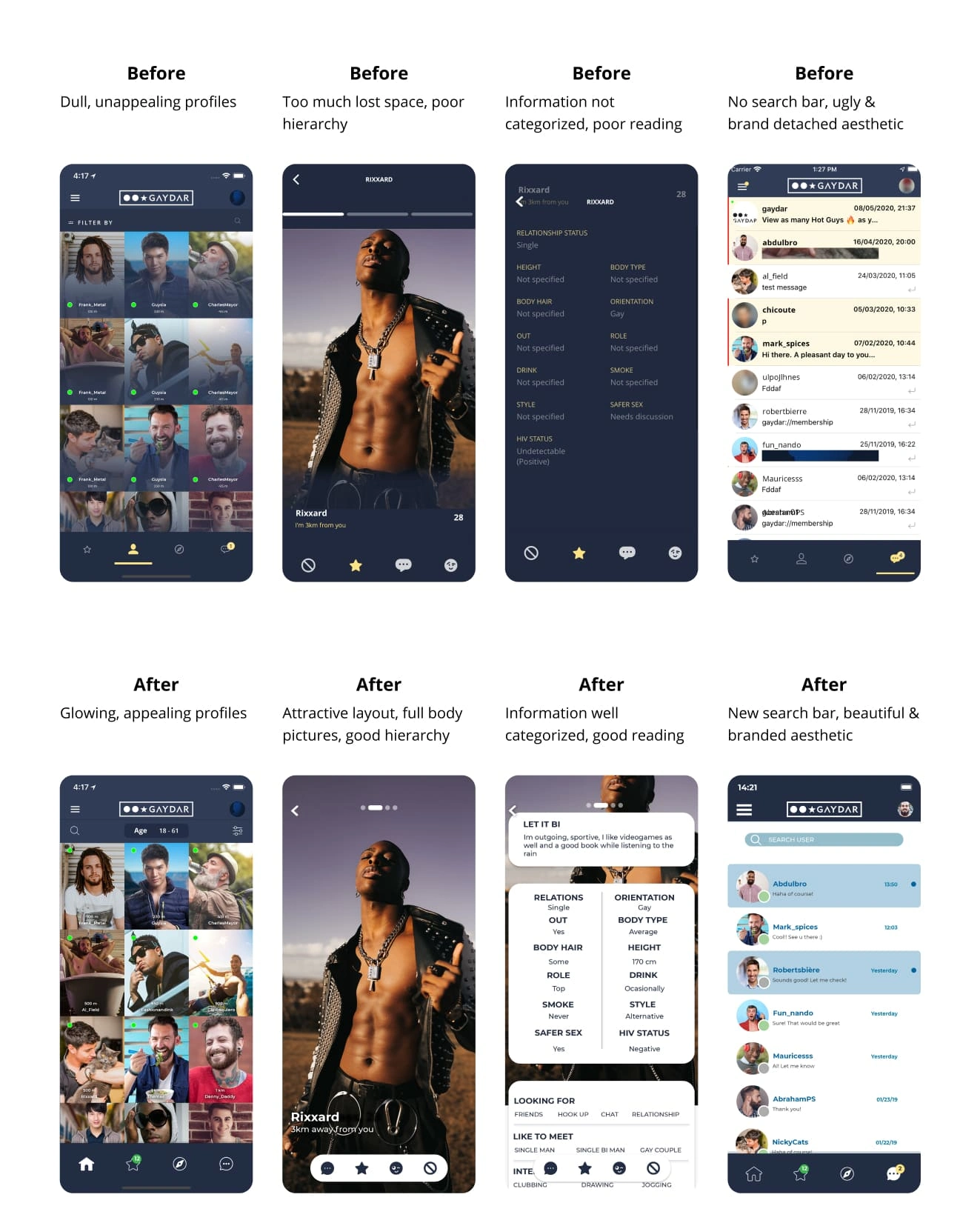
This is obviusly the most notorious part of the update. Formerly, Android and iOS apps had had little in common and were somewhat distinct from the website. After the redesign, both apps now share a consistent visual appearance, aligning them with the website's overall look and feel. The colour scheme, iconography, and typography have been standardized across all platforms, enhancing integration in terms of branding and recognizability. Next, we can assess the UI to enhance the product's desirability.
Desirability
We boosted the product's desirability by improving its usability, usefulness, and value, as mentioned earlier. Furthermore, we transformed the app's appeal by eliminating the previous dull and monotonous mood it had. While retaining the brand colors, we revitalized the atmosphere by removing overlays and emphasizing the importance of photographs in a gay dating app.

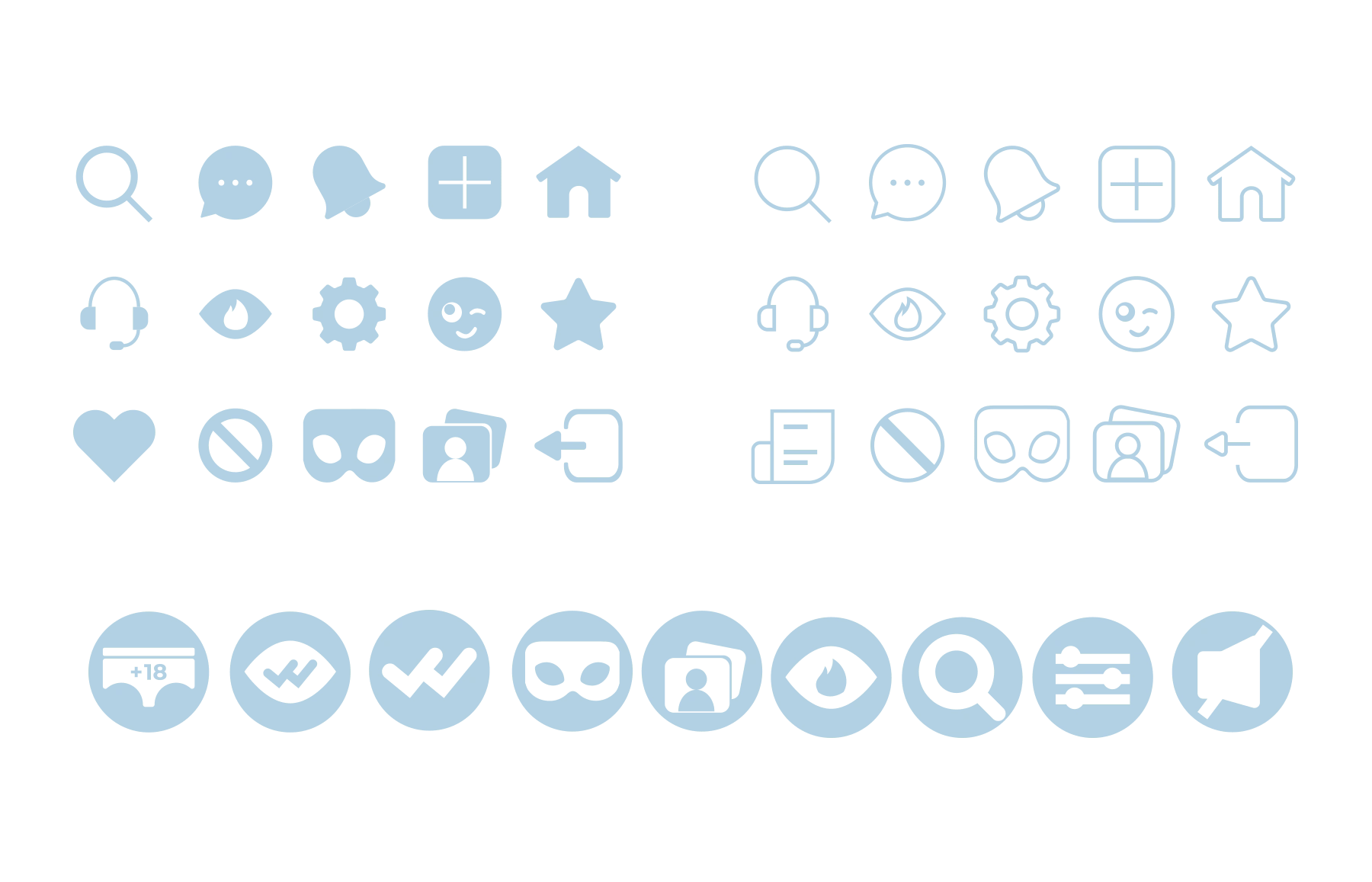
Iconology

Before and after