Natura New E-commerce 2024
Like this project
Posted Apr 27, 2024
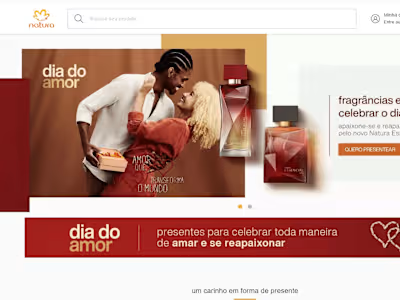
Natura revamped its Front-end for modernity and speed, adopting Next.js, TailwindCSS, TanStack Query for scalability and Zustand for state management.
Likes
0
Views
6
Natura embarked on a journey to redefine its Front-end experience, prioritizing modernity, elegance, and speed.
In pursuit of a sleeker and faster website, Natura underwent a comprehensive redesign. It was necessary to stop using the React + MUI stack, so the platform embraced the Next.js + Tailwind CSS combination. This shift was complemented by integrating the Gaya design system, TanStack Query for API requests, and Zustand for robust state management, all contributing to the project's scalability.
The team's focus centered on optimizing performance and enhancing SEO by predominantly rendering content statically and on the server.
An inherent challenge lies in ensuring that all Natura sites, converge to this new source code, a task made more complex within the Next.js framework.
Version 14 of Next.js serves as our foundation, that we equipped with essential features such as translations, themes, and other configurations tailored to cater to diverse country-specific requirements.