Portfolio Website Design :: Behance
Like this project
Posted Jan 17, 2025
A sleek dark-mode portfolio showcasing Jayanta Biswas's UI/UX design and front-end development expertise with modern, well-structured sections.

Overview
This portfolio website was designed for Jayanta Biswas, a UX Engineer specializing in UI/UX design and front-end development. The primary goal of the design was to create a modern, developer-friendly, and visually striking platform that highlights Jayanta's skills, achievements, and creative work.
Key Sections of the Website
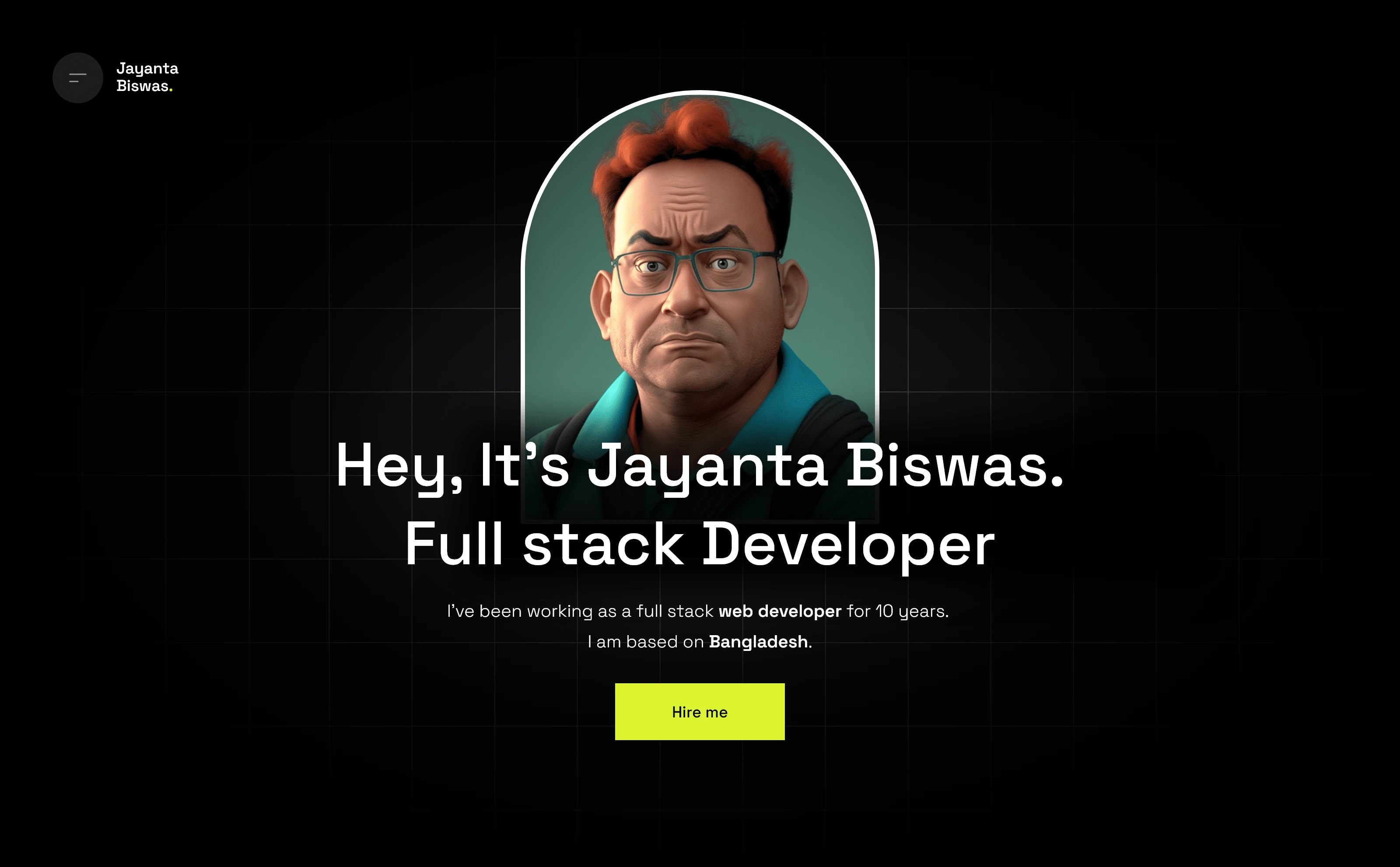
Hero Section:
The hero section introduces Jayanta with a bold headline and a clean profile image. It includes a short description of his expertise and clear call-to-action buttons, making it easy for users to dive into his portfolio or get in touch.
Services Section:
This section showcases Jayanta's core competencies—UI/UX design, front-end development, and related services—through distinct, interactive cards. The design uses a minimalistic approach with modern icons and hover effects to keep it engaging.
Portfolio Section:
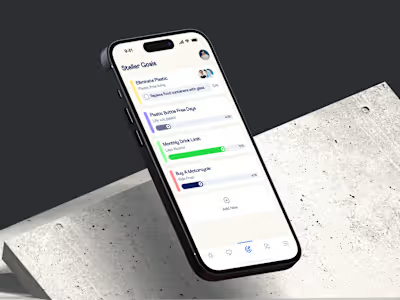
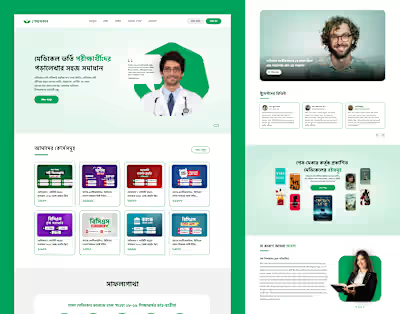
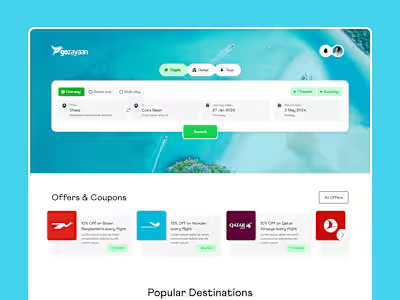
A gallery of Jayanta's best work, featuring project thumbnails with hover interactions. Each project is presented with clean visuals to give potential clients and collaborators a quick glimpse of his design and development capabilities.
Awards & Achievements:
This section highlights Jayanta's professional accomplishments, using visually appealing badges and logos to showcase industry recognition. It adds credibility to his profile and demonstrates his impact in the field.
Photography Section:
A personal touch that showcases Jayanta’s photography skills, featuring a grid of black-and-white images. This section reflects his creativity and eye for detail, giving visitors insight into his artistic side.
Testimonials Section:
A carousel displaying client and colleague testimonials, complete with their names and roles. This section adds social proof and builds trust with prospective clients.
Journal Section:
A blog-style area where Jayanta shares his thoughts, insights, and experiences. The design encourages visitors to explore his knowledge and passion for the industry.
Contact Section:
A clean, interactive contact form for inquiries, along with links to social media platforms. This section ensures seamless communication with potential clients or collaborators.
FAQ Section:
A collapsible FAQ area addressing common questions about Jayanta's services and workflow. It adds clarity and reduces friction for users seeking quick answers.
Footer:
The footer includes quick navigation links, social icons, and a copyright notice, providing a polished and professional finish to the website.
Design Approach
The website uses a dark mode theme, complemented by bright yellow accents for a modern and tech-oriented aesthetic. Clean typography, interactive elements, and structured layouts ensure an intuitive user experience. Each section was carefully designed to balance professionalism with creativity, making it an ideal representation of Jayanta's skills and personality.