Sunbeam Social: Interactive Social Analytics Frontend Dashboard
Project Overview
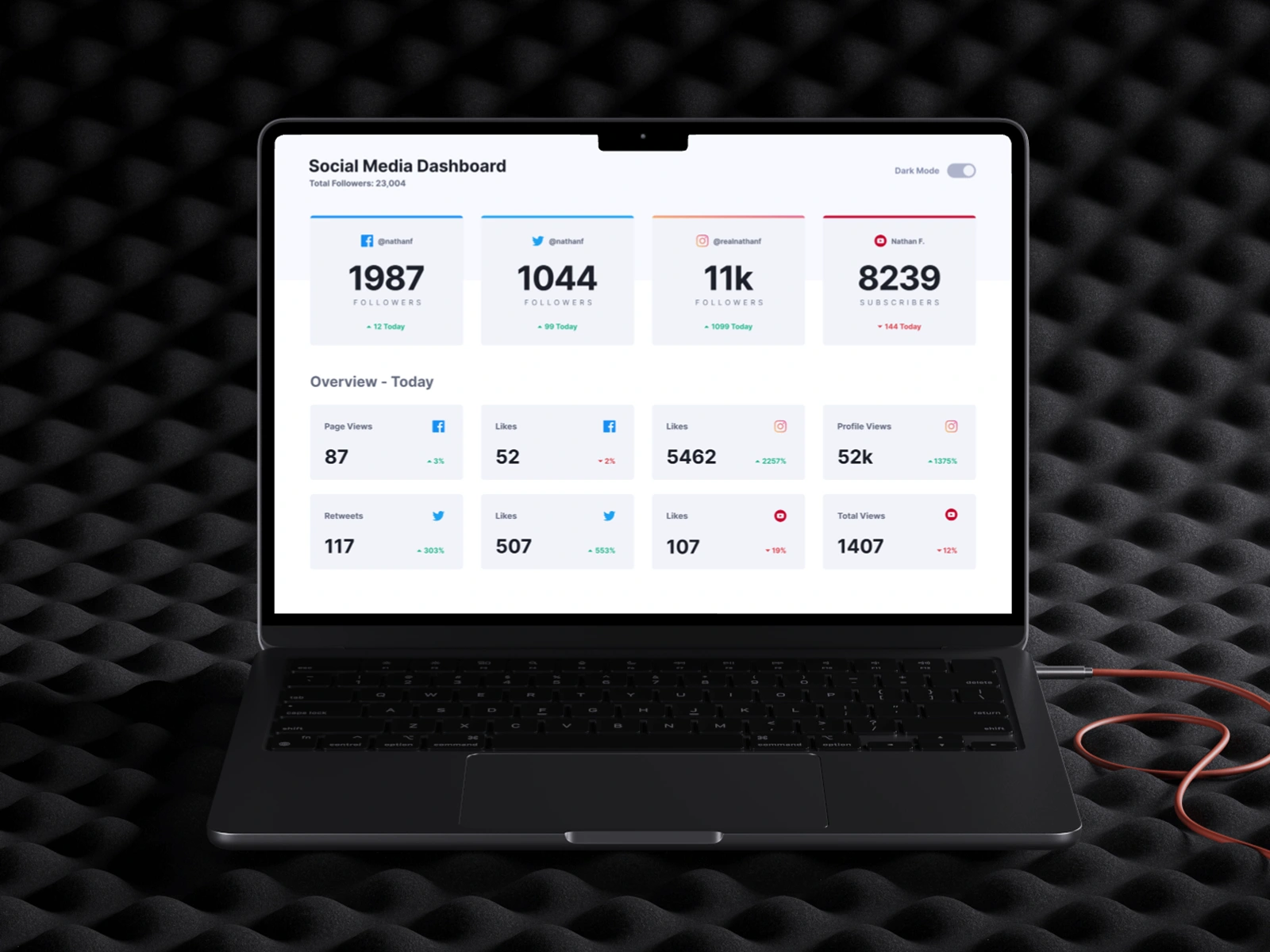
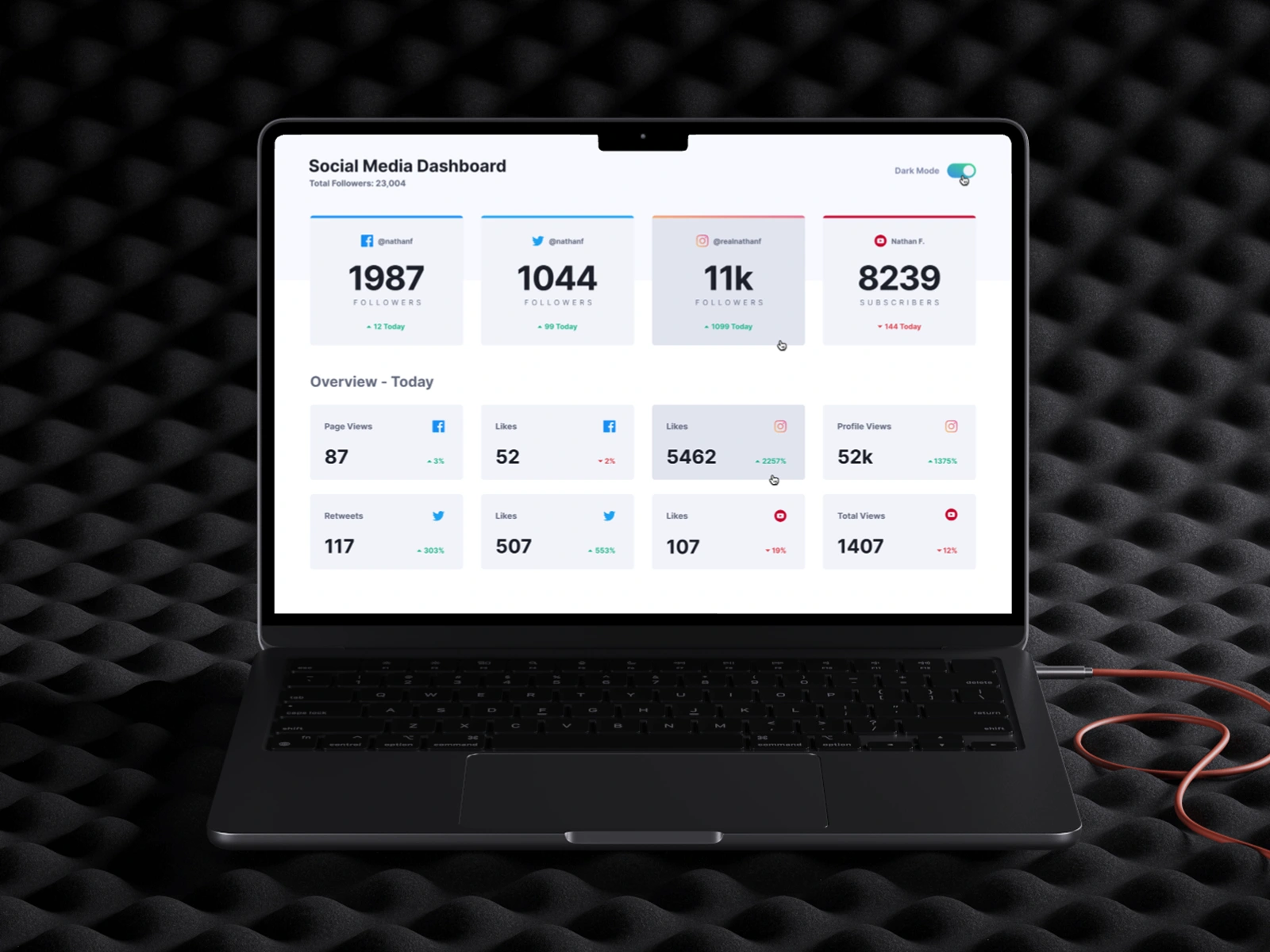
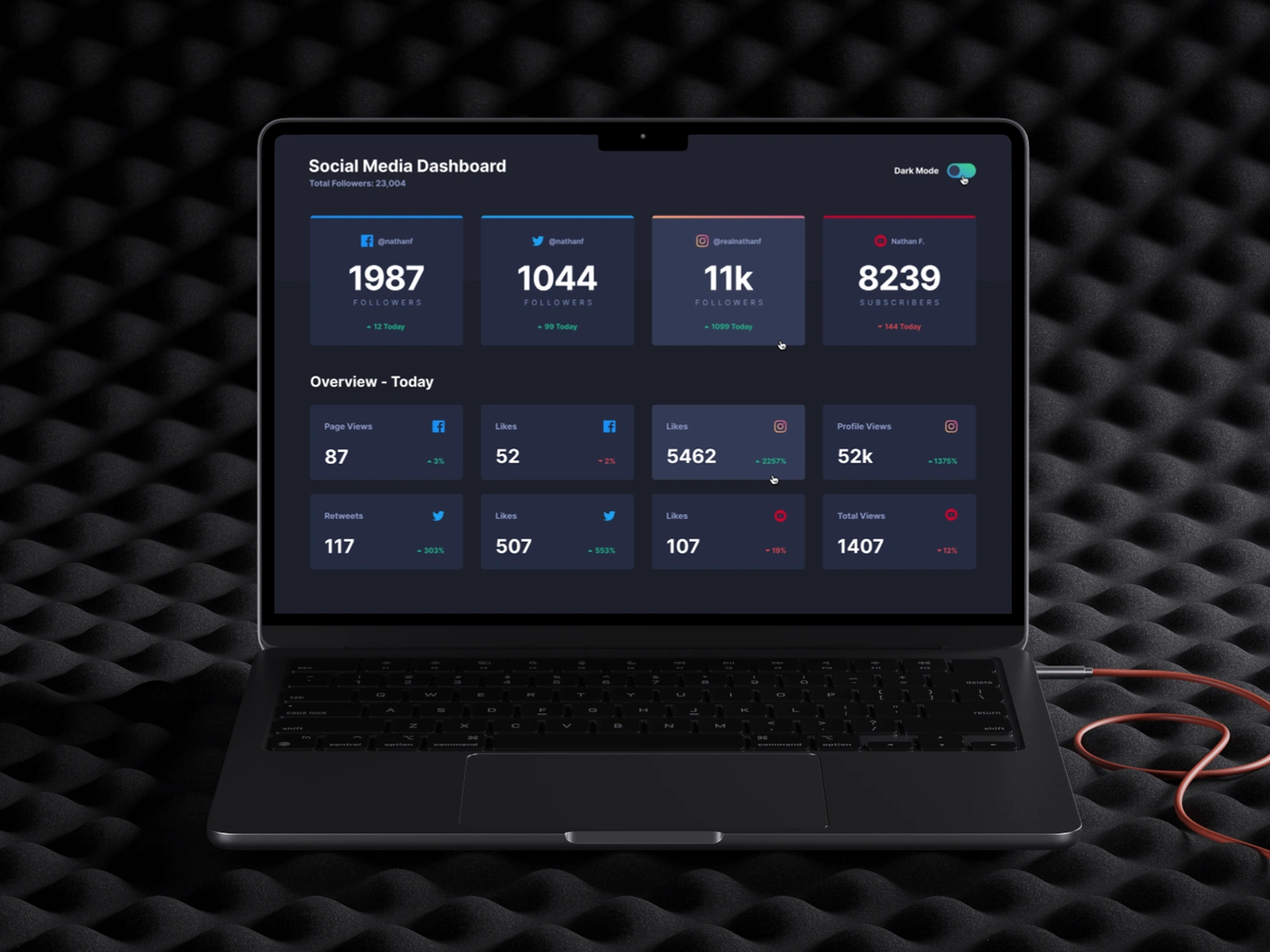
Sunbeam Social, an emerging lifestyle brand, wanted an engaging and user-friendly dashboard to enhance their social media analytics capabilities across Instagram, Facebook, YouTube, and TikTok. The main goal was to transform static design concepts into a dynamic, responsive, and interactive dashboard that would allow the marketing team to easily analyze key metrics and make informed decisions.
The Challenge
Unclear Design Guidelines: The provided mockups didn’t account for responsiveness or theme switching.
Data Overload: Identifying the most relevant metrics from four major social platforms was critical.
Tight Timeline: The new dashboard had to coincide with a major marketing campaign.
Process & Implementation
Collaborative Exploration: I worked directly with Sunbeam Social’s marketing team to determine which KPIs mattered most and outline the scope.
API Integration: I established secure connections to Instagram, Facebook, YouTube, and TikTok APIs, consolidating essential analytics in one place.
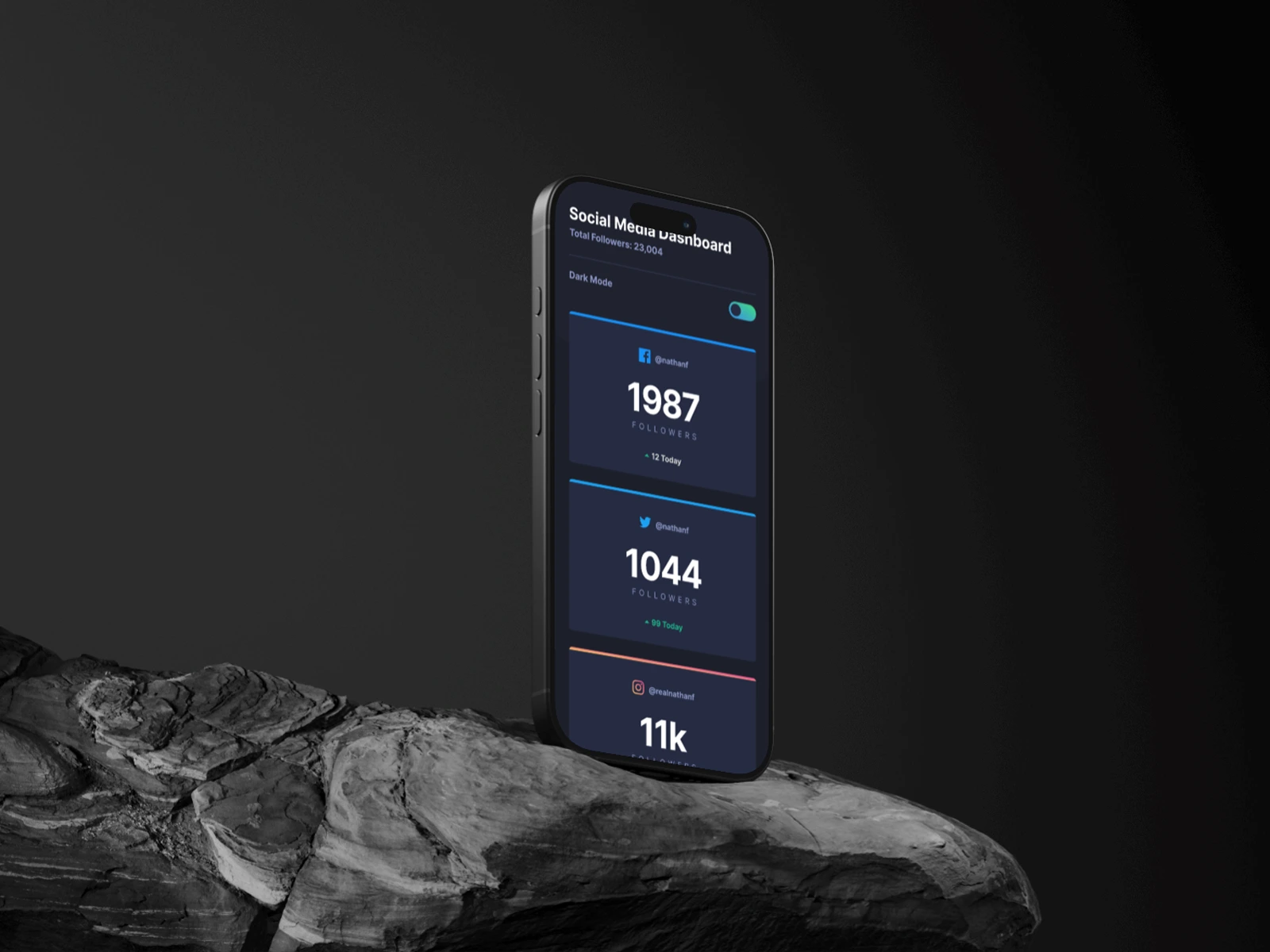
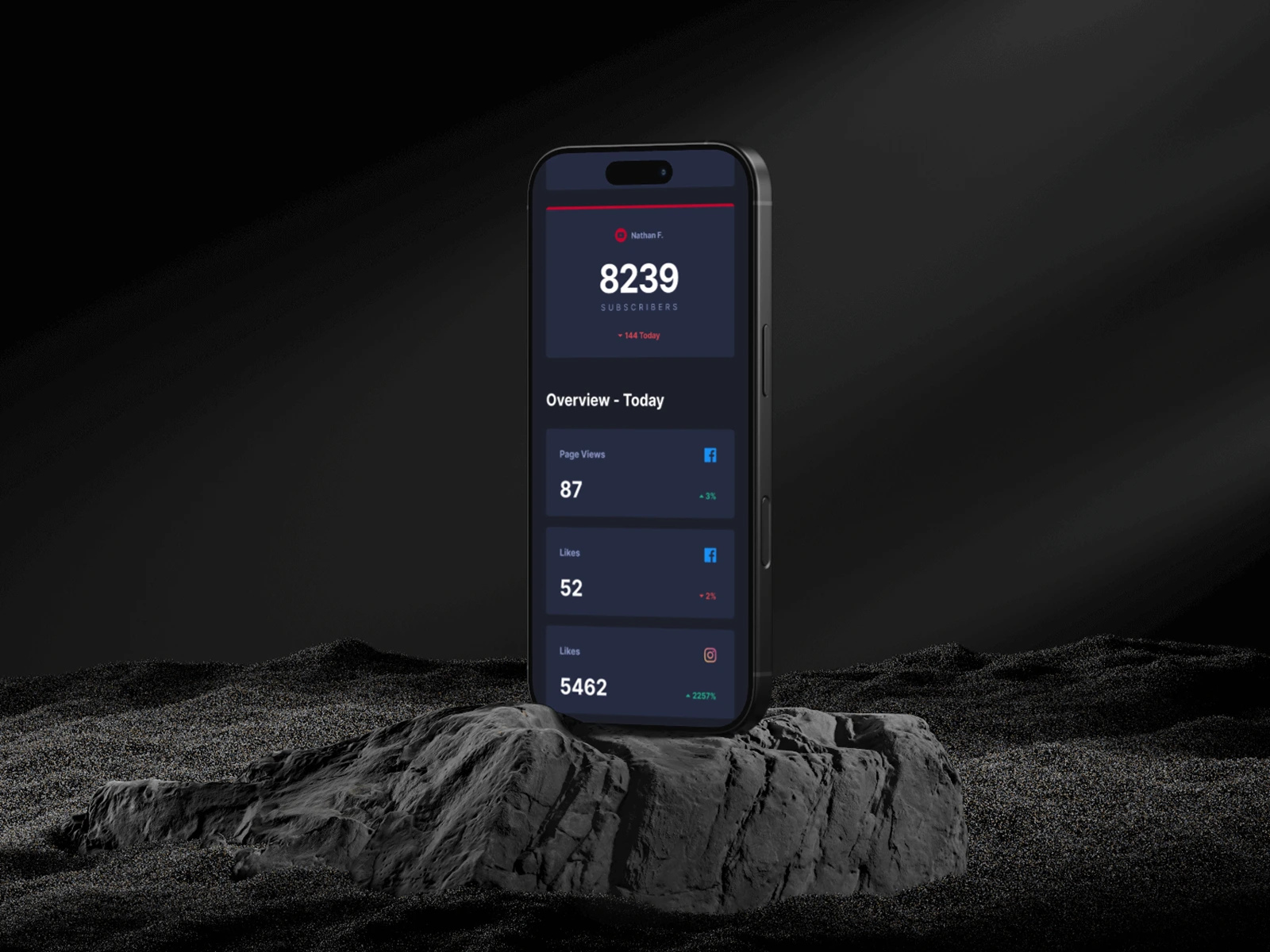
Responsive Grid System: I used a flexible layout so the dashboard adapted to desktops, tablets, and phones without compromising usability.
Theme Switching with CSS Variables: I employed custom properties for straightforward dark/light mode toggling.
Interactive Visualizations: By leveraging a JavaScript chart library, I converted raw data into clear, actionable insights.
Tech Stack
Front-End: HTML, CSS, JavaScript
Data Visualization: Chart.js (or similar) for interactive graphs
APIs: Instagram, Facebook, YouTube, TikTok (secure endpoints)
Impact
Centralized Insights: The dashboard unified data from multiple social platforms, eliminating the need for multiple tools.
Informed Decision-Making: A single source of truth enabled more effective campaign optimization.
Time Savings: The marketing team could quickly access and act on real-time analytics.
Reflection
Working on the Sunbeam Social dashboard reinforced my strengths in UI/UX design, responsive web development, and effective data visualization. This project demonstrated the ability to translate complex data across four major social channels into an engaging, user-friendly interface that directly supported strategic business objectives.
Snapshots






Like this project
Posted May 14, 2024
Sunbeam Social, an emerging lifestyle brand, wanted an engaging and user-friendly dashboard to enhance their social media analytics capabilities.