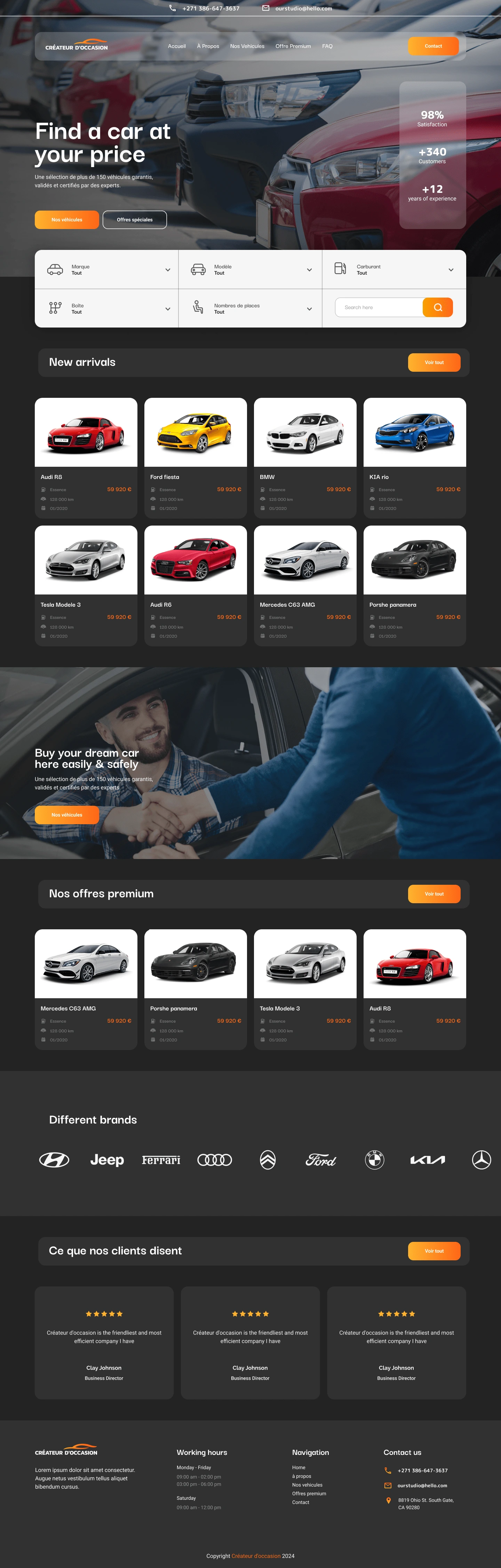
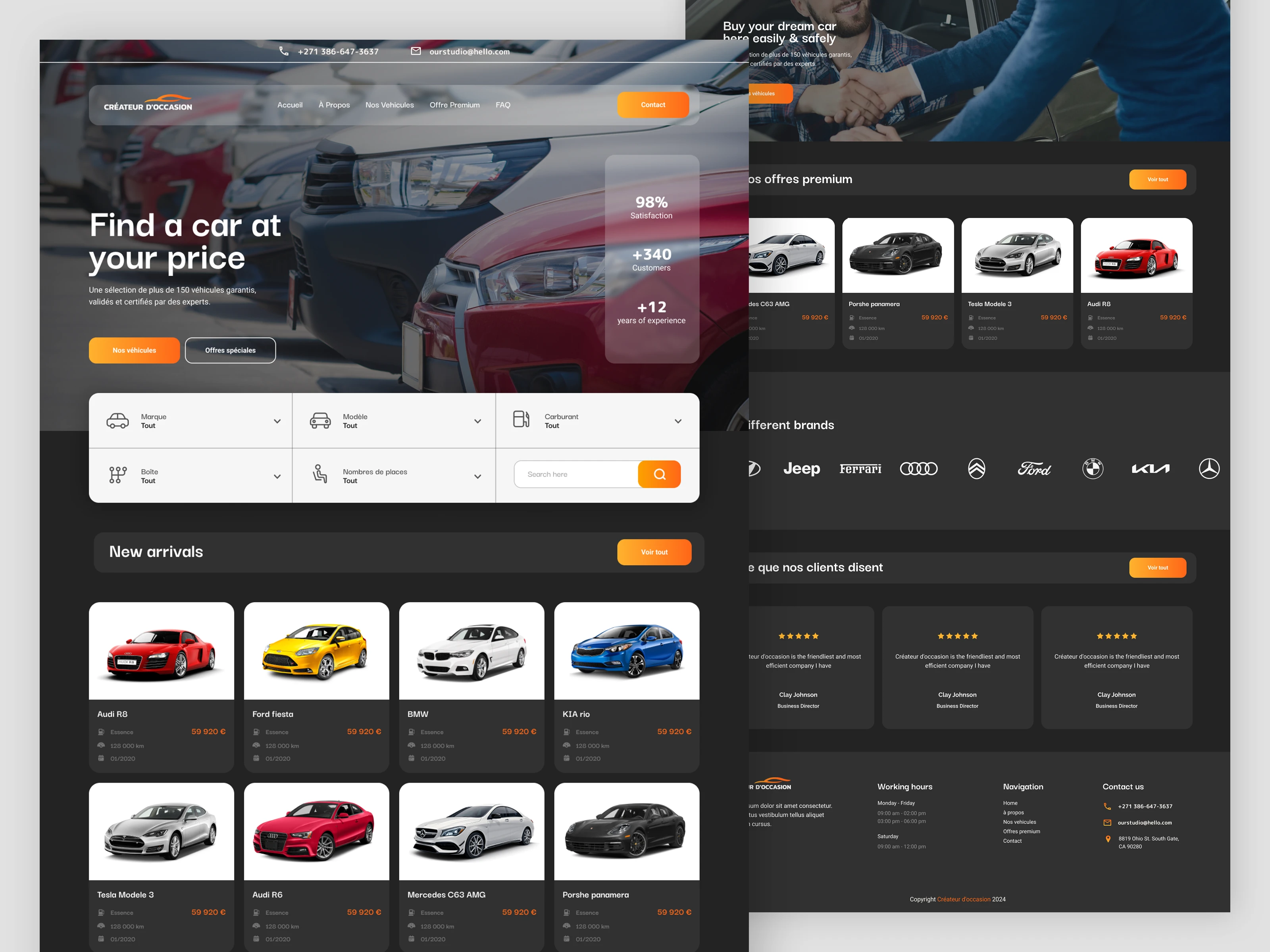
Créateur d'occasion : Used cars webflow website
Like this project
Posted Mar 18, 2024
Dynamic website specializing in used cars sale, Leveraging the power of Figma for design and Webflow for development
Likes
0
Views
11

As a web designer and developer, I recently crafted a dynamic online platform for a company specializing in the sale of used cars. Leveraging the power of Webflow for development and Figma for design, I seamlessly integrated functionality with aesthetics to create an intuitive and visually captivating experience.
Key Features:
Responsive Design: Ensured seamless functionality across devices of all sizes, providing users with a consistent experience whether they're browsing on a desktop, tablet, or smartphone.
User-friendly Interface: Designed an intuitive user interface that prioritizes ease of navigation, enabling visitors to effortlessly browse through the inventory of available vehicles.
Advanced Search Filters: Implemented advanced search filters allowing users to refine their search based on criteria such as make, model, year, mileage, and price range, streamlining the browsing process.
Interactive Galleries: Utilized interactive galleries to showcase high-quality images of each vehicle from various angles, providing prospective buyers with a comprehensive view of the car's exterior and interior.
Detailed Vehicle Listings: Developed detailed vehicle listings that include key information such as specifications, features, pricing, and seller contact details, empowering users to make informed purchasing decisions.
Secure Checkout Process: Integrated a secure checkout process, enabling users to complete their purchase with confidence while adhering to industry-standard security protocols.
Tools Used:
Webflow: Utilized Webflow's powerful web design and development platform to bring the project to life, ensuring smooth functionality and efficient workflow.
Figma: Leveraged Figma's collaborative interface design tool to create visually stunning designs and prototypes, facilitating seamless communication and iteration throughout the design process.