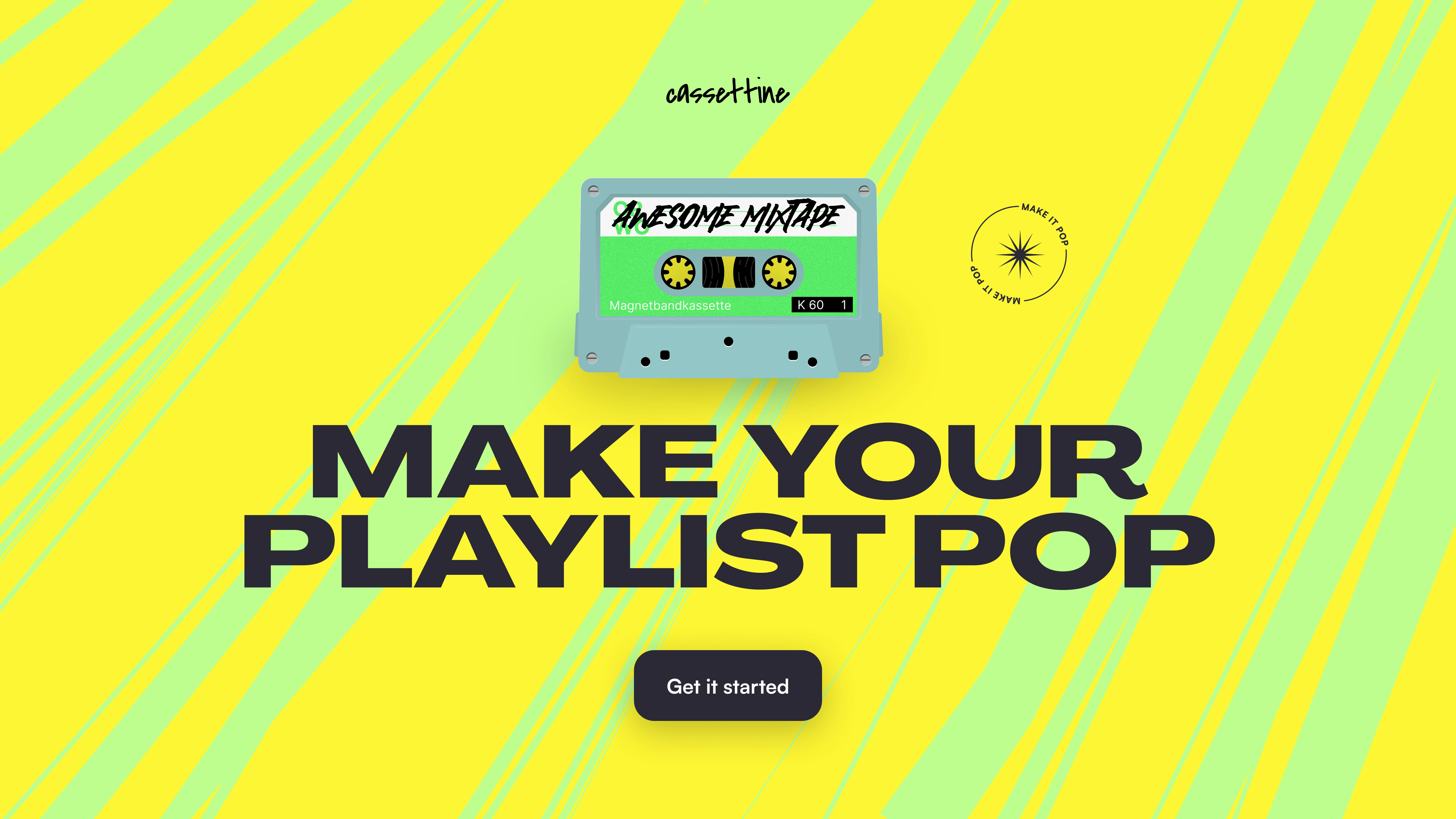
Cassettine - Make your Playlist Pop
Like this project
Posted Oct 27, 2023
Send a customized music playlist from Spotify, apple music or Youtube music in just 60 seconds.
Likes
0
Views
128

Hero section of Cassettine

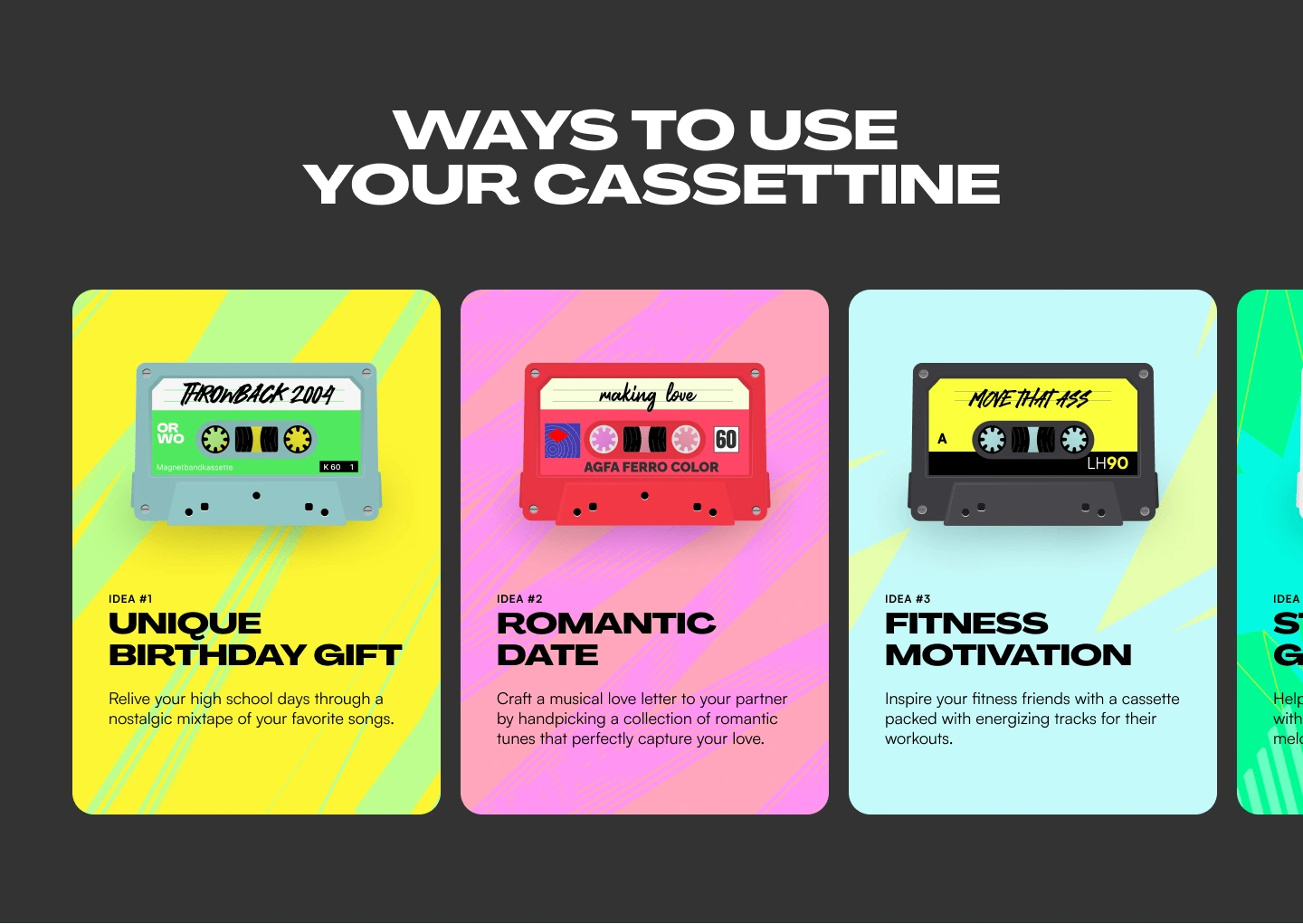
Ways to use your Cassettine section
Existing Landing Page:
- Slow loading, unresponsive, ineffective at converting visitors.
Client Objective:
- Revamp landing page with a fresh design focusing on responsiveness, speed, and conversion.
Approach:
- Improved loading speed.
- Ensured responsiveness.
- Enhanced conversion rates.
- Checked cross-browser compatibility.
Solution:
- Cross-Browser Compatibility:
- Ensured compatibility across Chrome, Firefox, Safari, Edge.
- Resolved CSS/JavaScript inconsistencies in different browsers.
- Performance Optimization:
- Used HTML, CSS, and Tailwind CSS for an efficient frontend.
- Incorporated JavaScript for interactivity and user engagement.
- Employed GSAP for smooth animations and transitions.
- Mobile-First & Responsive Design:
- Mobile-first approach for seamless functionality across devices.
- Utilized media queries for responsive layouts.
- Loading Speed Enhancement:
- Code minification and bundling for smaller file sizes.
- Optimized images for faster loading.
- Server-side caching to reduce requests and enhance performance.

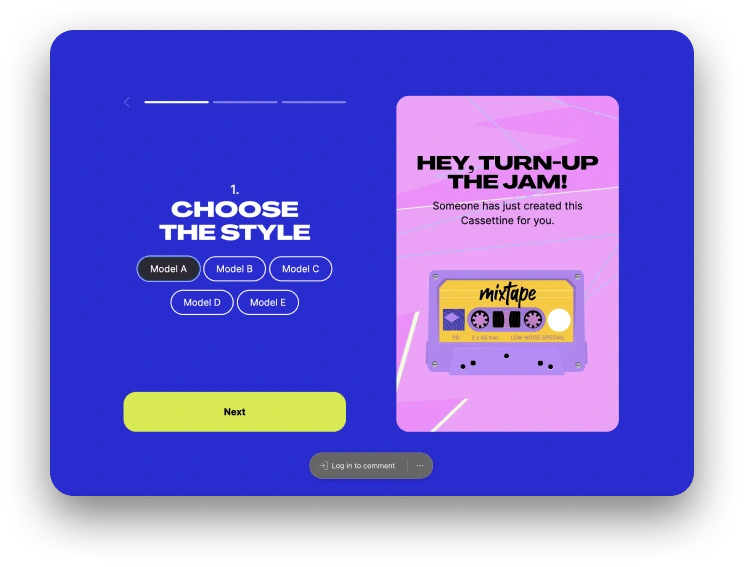
Step 1 on how to use Cassettine

Mobile view of Cassettine