GitViz | React Component
Like this project
Posted Dec 14, 2024
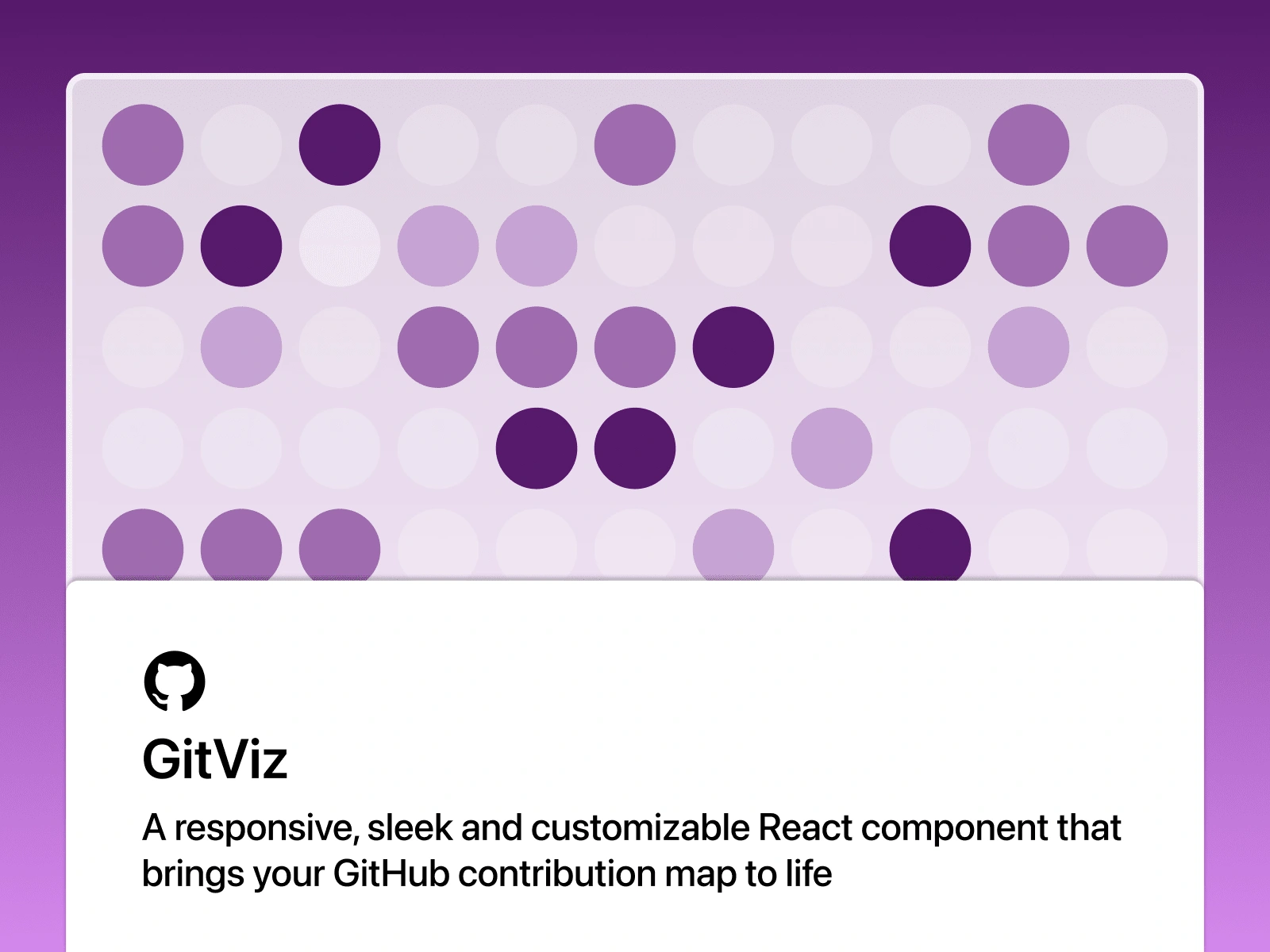
A responsive, sleek and customizable React component that brings your GitHub contribution map to life. Perfect for builders who want to add some asthetics.
Likes
1
Views
11
A responsive, sleek and customizable React component that brings your GitHub contribution map to life. Perfect for builders who want to add some aesthetics.


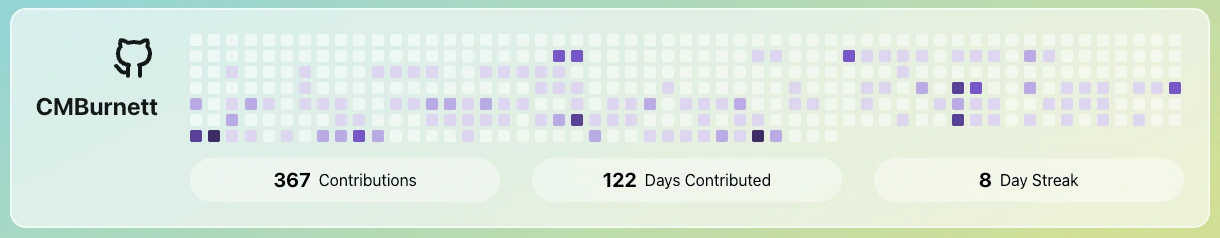
GitViz: A Dynamic GitHub Contribution Visualizer
Elevate your work with GitViz, a sleek and customizable React component that brings GitHub contribution data to life. Perfect for designers and developers who want to add a touch of data-driven aesthetics to their online presence.
Features
Stunning Visualization: Transform GitHub contribution data into an eye-catching, responsive grid
Flexible Styling: Seamlessly integrate with your design system using customizable colors and shapes
Responsive Design: Looks great on any device, from mobile to desktop
Animation Magic: Smooth, attention-grabbing animations powered by Framer Motion
Designer-Friendly: Easy to implement with minimal coding required
Dark Mode Ready: Automatically adapts to light and dark themes
Accessibility Focus: Designed with keyboard navigation and screen reader support in mind
Performance Optimized: Fast loading and rendering, even for large datasets
Tailwind CSS Integration: Easily customizable using utility classes
Crafted with React, Next.js, Tailwind CSS and Framer Motion, GitViz is the perfect tool for builders looking to add a dynamic, data-driven element to their projects without compromising on aesthetics or performance.
Tech Stack
React 18+
Next.js 14.2.5
Tailwind CSS 3.4.1
Framer Motion 11.3.24