Personal Project -Delivery Website
Like this project
Posted Nov 12, 2024
For this project, my goal was to create an immersive, fun, and engaging delivery website that captivates users through an interactive 3D experience.
Likes
0
Views
10
Check out my latest project: an innovative delivery website design! 🚀
I focused on creating an exceptional user experience, incorporating 3D elements designed in Spline to add a modern, interactive feel. These 3D models and animations bring a personal touch to the site.
The website is built in Framer, featuring smooth navigation, a visually captivating interface, and a unique emphasis on 24-hour delivery as a key highlight. The footer even has a playful animation to make the experience fun and engaging!
live demo👇
For this project, my goal was to create an immersive, fun, and engaging delivery website that captivates users through an interactive 3D experience. Here’s a breakdown of the design process and how each element came to life:
Concept & Initial Ideas

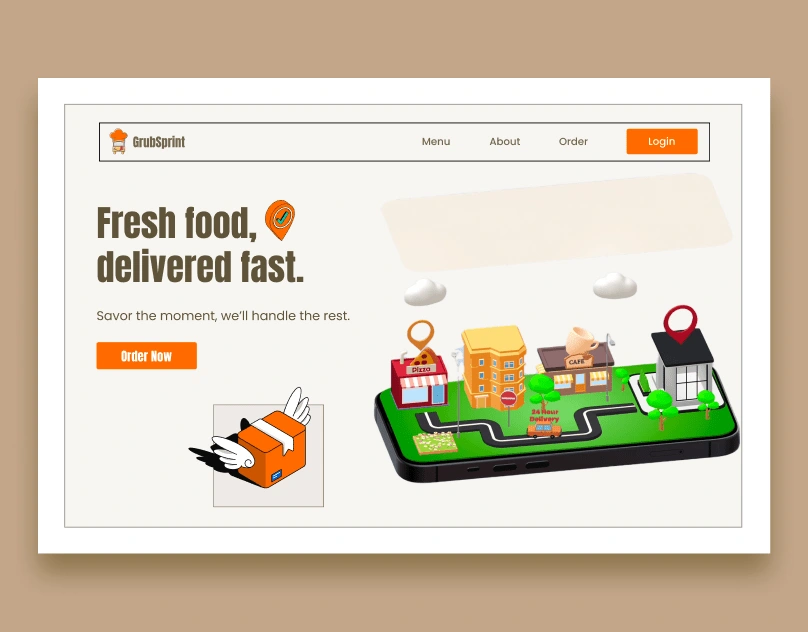
The inspiration for this design was to visualize a delivery experience in a miniature, 3D world. I wanted users to feel as if they were navigating a lively, compact city within their own device, making the app both engaging and informative. The idea was to show a tiny city scene coming to life, where users can see a delivery journey unfold right from their phone screen.
Building the 3D Animation in Spline
Using Spline, I crafted a 3D model of a city that would rise up from the screen of a phone. This "mini-world" approach helped to create a sense of interaction and depth, drawing the user into the scene.

Here’s the sequence I designed:
City Rising from the Phone: The scene starts with a smartphone on the screen. A small 3D city, complete with buildings and roads, gradually emerges from the phone. This effect symbolizes the app bringing the city closer to the user.
Delivery Car Animation: To make the experience relatable, I animated a delivery car starting from a pizza shop in the mini-city. The car follows a route from the restaurant to a user’s house, showing a direct, personalized delivery journey.
Playful App Interface: As the car completes the delivery, the mini-city sinks back into the phone, and the app interface appears. This transition was designed to communicate the simplicity of using the app to fulfill delivery needs.
Rotating Location Icon and Map: I also added a rotating location icon above the phone to indicate real-time tracking. This icon and map animation provide an intuitive visual cue that this is a dynamic delivery experience.
Emphasis on 24-Hour Delivery: To highlight the 24-hour delivery feature, I placed a bright "24-Hour Delivery" sign on top of the car, giving it a playful but clear emphasis that the service is available anytime.
Key Design Goals
User Engagement: By making the scene lively and different, I aimed to create a memorable first impression, making users curious to explore the app further.
Clarity of Features: Through this 3D scene, I was able to visually communicate key features, like tracking, 24-hour delivery, and a seamless app experience.
Immersive Experience: This 3D model brings a playful, "miniature world" feel that allows users to imagine using the app within a realistic yet compact city.
Final Thoughts
This project allowed me to explore new ways of visual storytelling through 3D design and animation. By turning a typical delivery service into a fun, immersive journey, users get a fresh experience that stands out from other delivery websites. This interactive 3D world not only entertains but also gives users a glimpse into the app’s functionality in an engaging, imaginative way.