Built with Framer
Revvue AI - Frame website design and development
Project Overview
Client
Revvue.ai - An innovative AI-powered revenue intelligence platform

Challenge
Create a compelling digital presence that effectively communicates the platform's complex value proposition while maintaining a modern, tech-forward aesthetic
Solution
A comprehensive website design and development project utilizing Figma for design and Framer for implementation
Background
Revvue.ai approached our team with a critical need:
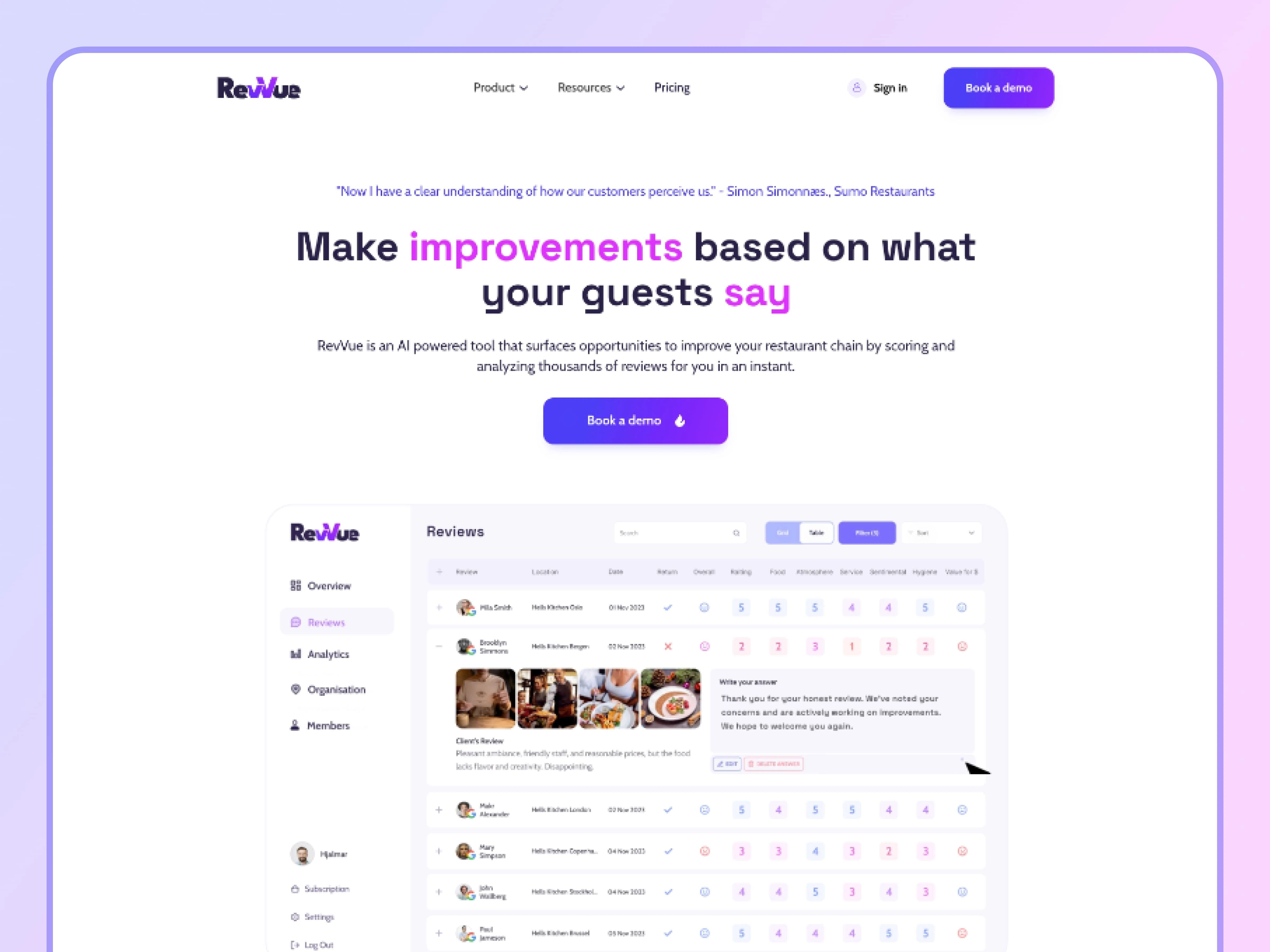
Translate their cutting-edge AI technology into a visually stunning and intuitive website
Differentiate themselves in the competitive AI and revenue intelligence market
Create a website that speaks to both technical and business-oriented audiences
Showcase the platform's unique capabilities and value proposition
Design Process
Phase 1: Strategic Discovery
In-depth workshops with Revvue.ai's leadership team
Comprehensive competitive landscape analysis
Identification of key differentiators and unique selling points
Phase 2: Design Exploration (Figma)
Design Strategy
Our Figma-driven design process focused on the following:
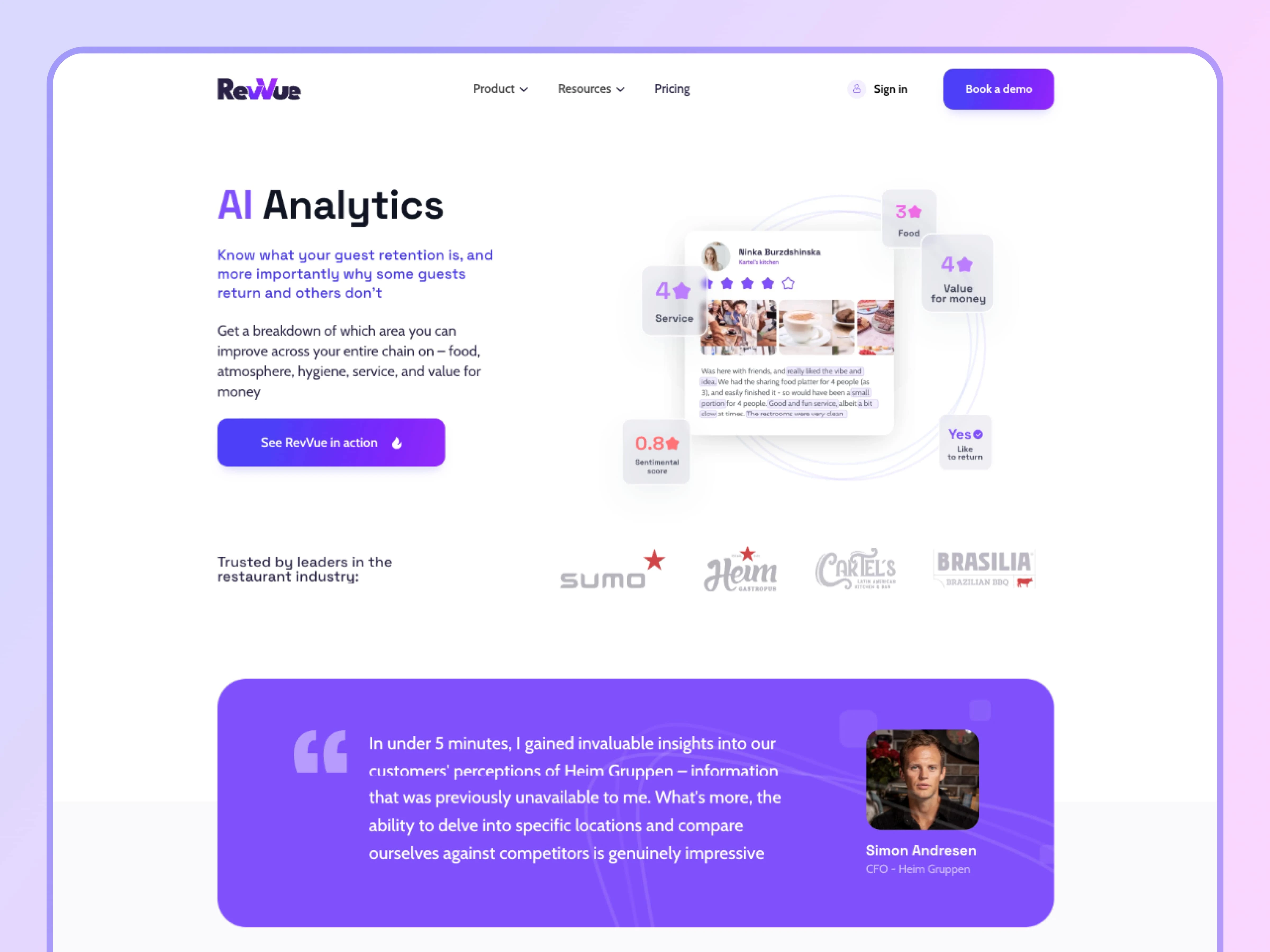
Creating a visually dynamic representation of AI technology
Developing a clean, futuristic design language
Ensuring clear communication of complex technical concepts
Key Design Elements
Custom AI-inspired graphic elements
Innovative data visualization components
The sleek, modern color palette
Typography that balances technical precision with approachability
Design System Development
Modular design components
Consistent visual language across all pages
Responsive design considerations
Interactive element prototyping

Phase 3: Prototyping and Development (Framer)
Key Development Objectives
Pixel-perfect translation of design
Smooth, interactive user experience
Performance optimization
Cross-device compatibility
Technical Highlights
Advanced scrolling animations
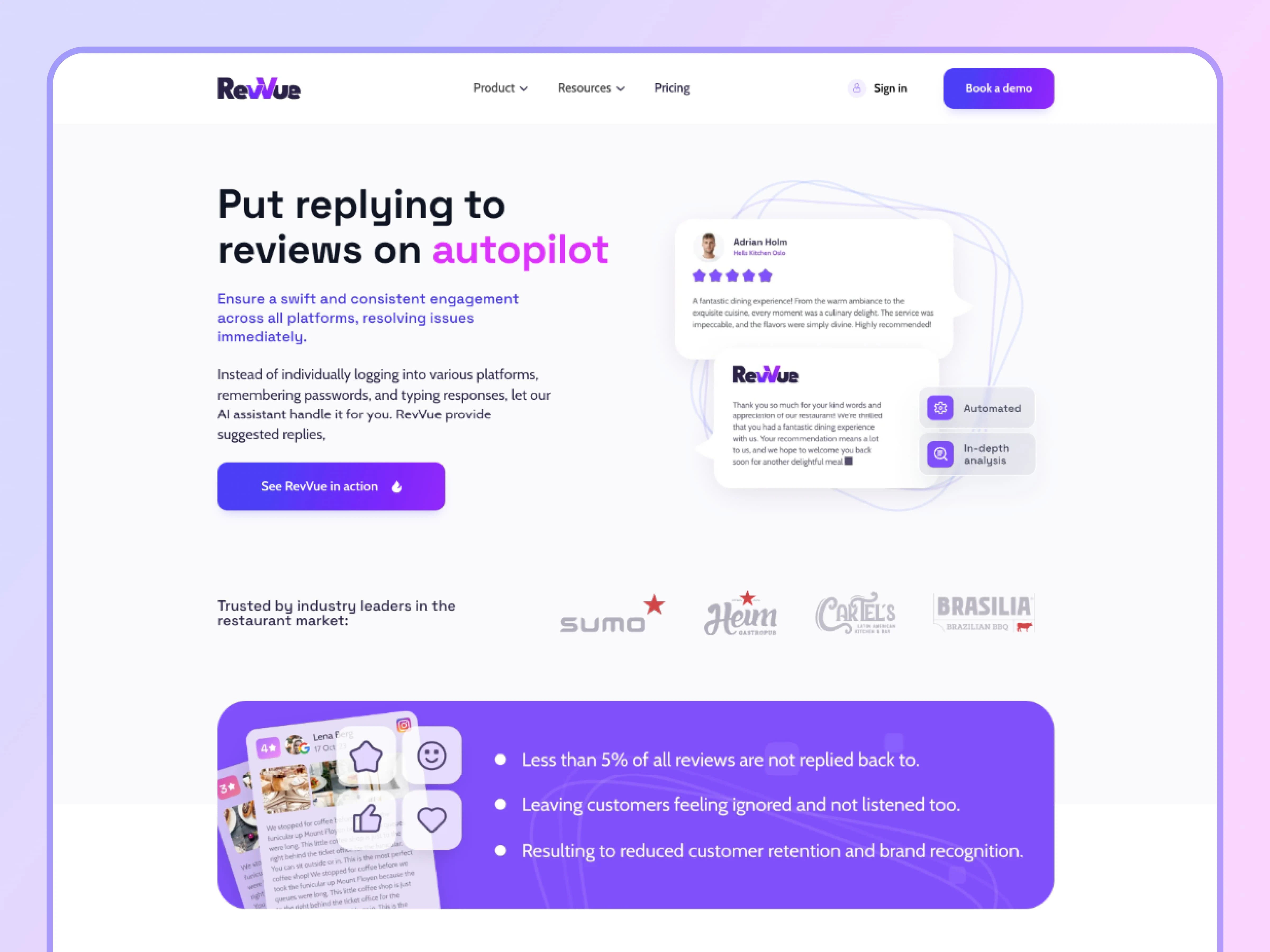
Interactive product demonstration sections
Dynamic content loading
Micro-interactions that enhance user engagement

Technical Implementation
Technology Stack
Design: Figma
Development: Framer
Hosting: Framer's hosting platform
Additional Integrations:
Marketing automation tools
Analytics
CRM integration
Performance Metrics
Page Load Speed: 98/100 (Google PageSpeed Insights)
Mobile Responsiveness: 100% compatibility
Interaction Engagement:
65% increase in time on site
40% reduction in bounce rate

Results and Impact
Website Performance
Conversion Rate: 35% increase in demo requests
Engagement: Significant uptick in content downloads
Visibility: Improved search engine ranking for key AI and revenue intelligence terms
Client Feedback
"The website isn't just a digital brochure—it's a living, breathing representation of our AI technology. It perfectly captures the essence of Revvue.ai." - CEO, Revvue.ai
Challenges and Solutions
Design Challenges
Translating complex AI concepts into digestible visual narratives
Balancing technical depth with user-friendly design
Creating a unique visual identity in a crowded market
Technical Challenges
Implementing smooth, performant animations
Ensuring cross-browser and cross-device compatibility
Maintaining fast load times with rich, interactive content

Lessons Learned
The importance of close collaboration between design and development teams
Value of iterative design and continuous user feedback
The critical role of performance optimization in modern web design
Conclusion
The Revvue.ai website redesign successfully transformed their digital presence, creating a powerful platform that showcases their innovative AI technology and drives user engagement.
Like this project
Posted Nov 27, 2023
The Revvue.ai website redesign successfully transformed their digital presence, creating a powerful platform that showcases their innovative AI technology.
Likes
0
Views
13