A fast website for slow fashion
Like this project
Posted Oct 5, 2024
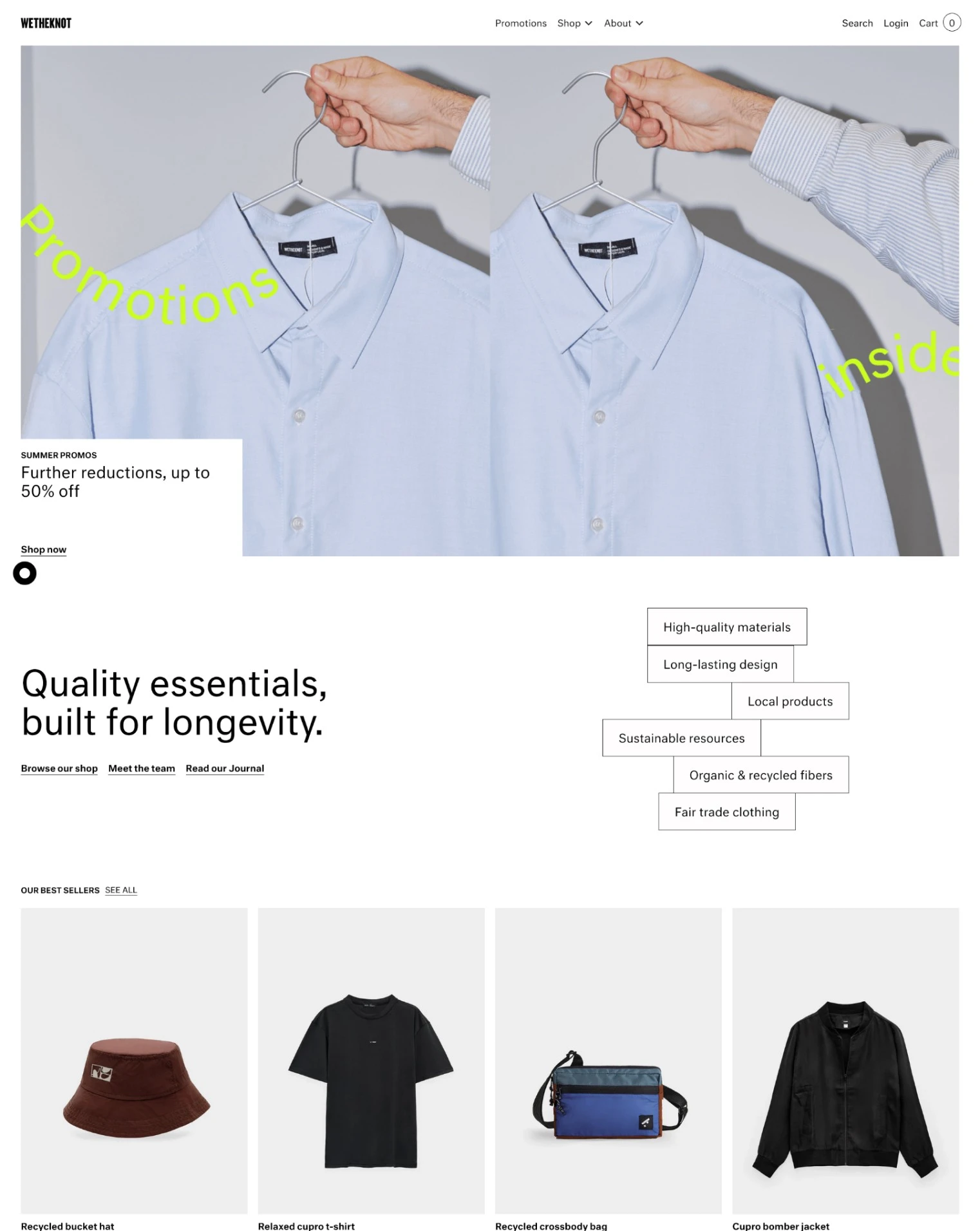
A new shopping experience 3 times faster for wetheknot, a Portuguese slow fashion brand.
A new shopping experience 3 times faster for wetheknot, a Portuguese slow fashion brand.

wetheknot is a fashion brand based in Lisbon, Portugal, with a quality over quantity ethos, and no interest in trends or seasonal collections. By sourcing local materials, producing as little waste as possible, and making their customers think about the impact of their choices, the brand aims to find sustainable solutions at every step of production. They contacted us to elevate their online shop experience because their exciting WooCommerce-based platform was becoming very slow and cumbersome to manage. They were also concerned about the website's environmental impact and wanted to address those issues as well.
Where we began
Site Benchmark
We performed an initial analysis of key performance indicators on the existing website which suffered from poor performance across multiple metrics.
- GTmetrix Grade: D
- Core Web Vitals: Failed
- Desktop Performance Score: 67/100
- Mobile Performance Score: 28/100
- Carbon Rating: F (dirtier than 87% of global websites)
- CO2 per visit: 1.74g
- Slow loading times (between 4.0s - 5.4s)
Back-end choice
The first step was to select the right technology and eCommerce backend for building the website. After evaluating various options, the decision was swiftly made to migrate to Shopify. This choice was driven by Shopify's robust features, ease of management, and scalability, which promised to address the performance issues and streamline the overall user experience. By transitioning to Shopify, we aimed to provide a more efficient and reliable platform that could better support their growing business needs.
Front-end choice
We explored various solutions for building the front-end and ultimately decided to use a combination of Webflow and Shopify connected via the Smootify plugin. This approach allowed us to leverage the extensive features of Shopify while retaining significant design freedom through Webflow. By integrating these platforms, we ensured a flexible and powerful solution that met both functional and aesthetic needs, striking a balance between robust eCommerce capabilities and creative design possibilities.
New Website Focus Points
To achieve our objectives and enhance overall website performance,
we made the following design and development decisions and implemented key improvements:
Image Management
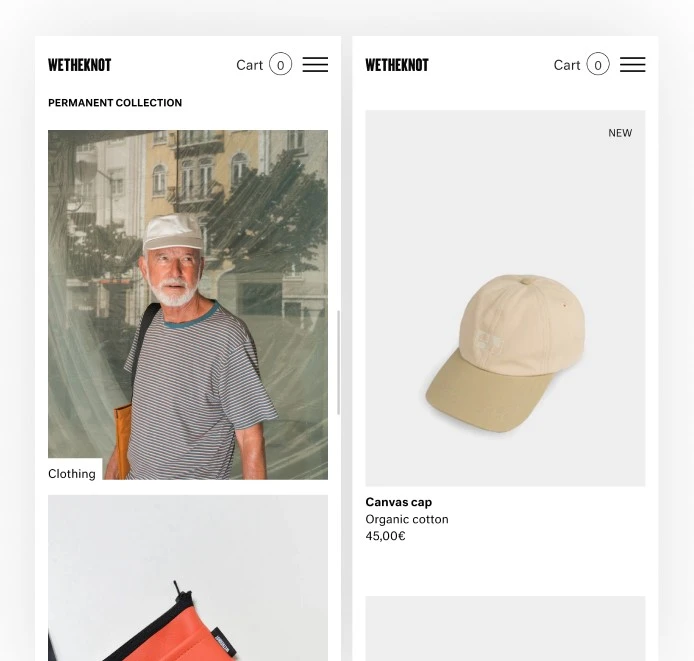
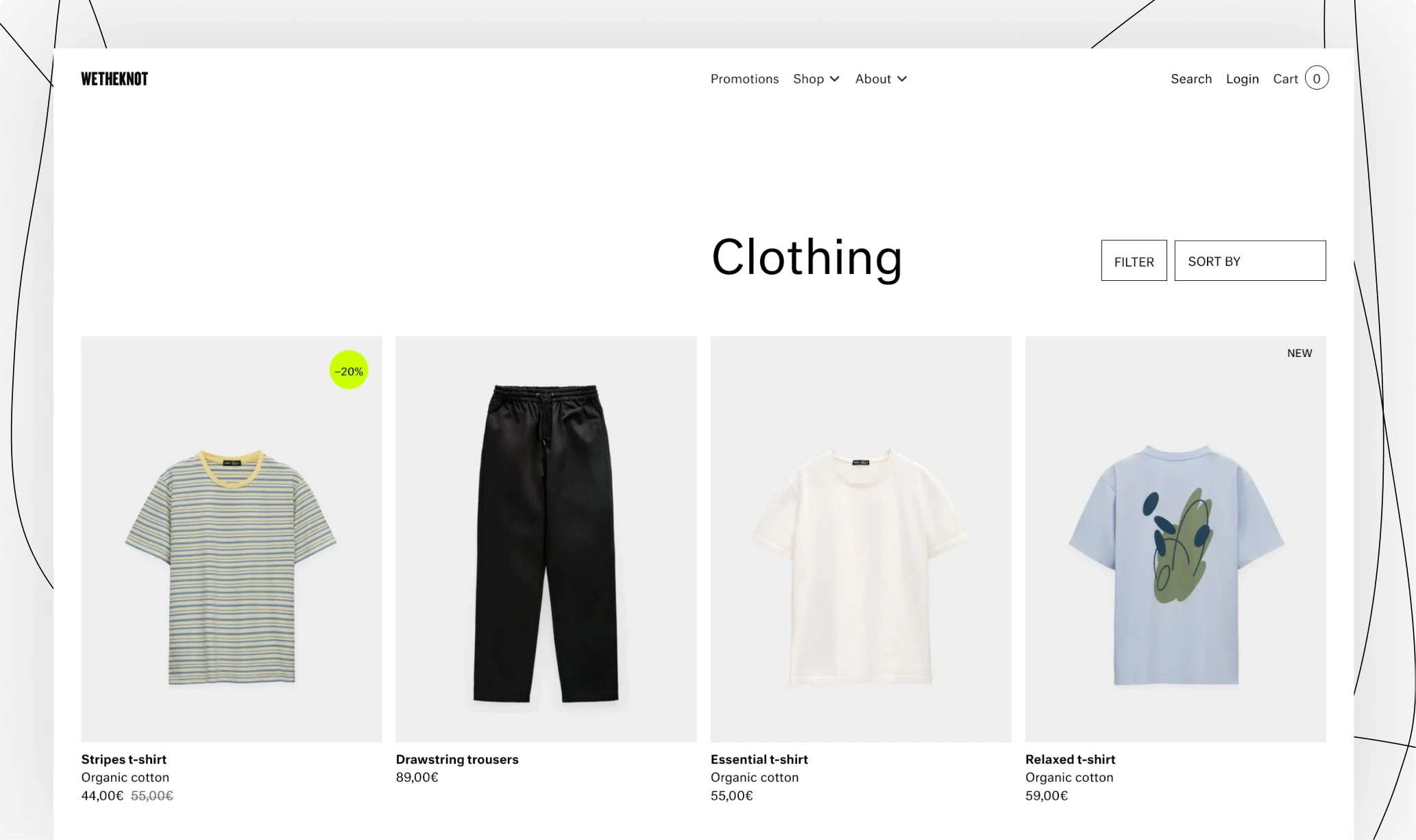
We cut down on the number of images displayed on collection pages by showing only one image per product, rather than an additional hover image. This change automatically halved the amount of data loaded and reduced the page's impact. We also implemented image compression and adopted modern formats like WebP, leading to significant improvements in loading times. These adjustments not only enhanced website performance and provided a smoother user experience but also reduced bandwidth usage, benefiting users with slower connections and improving overall server efficiency. This comprehensive approach ensures high-quality product images while boosting site speed and usability.


Typographic System
A more consistent and comprehensive typography system has been established, featuring a wider range of font sizes and larger font sizes overall. This enhancement aims to improve the hierarchy of content, making it easier for readers to navigate and absorb information effectively.

Homepage
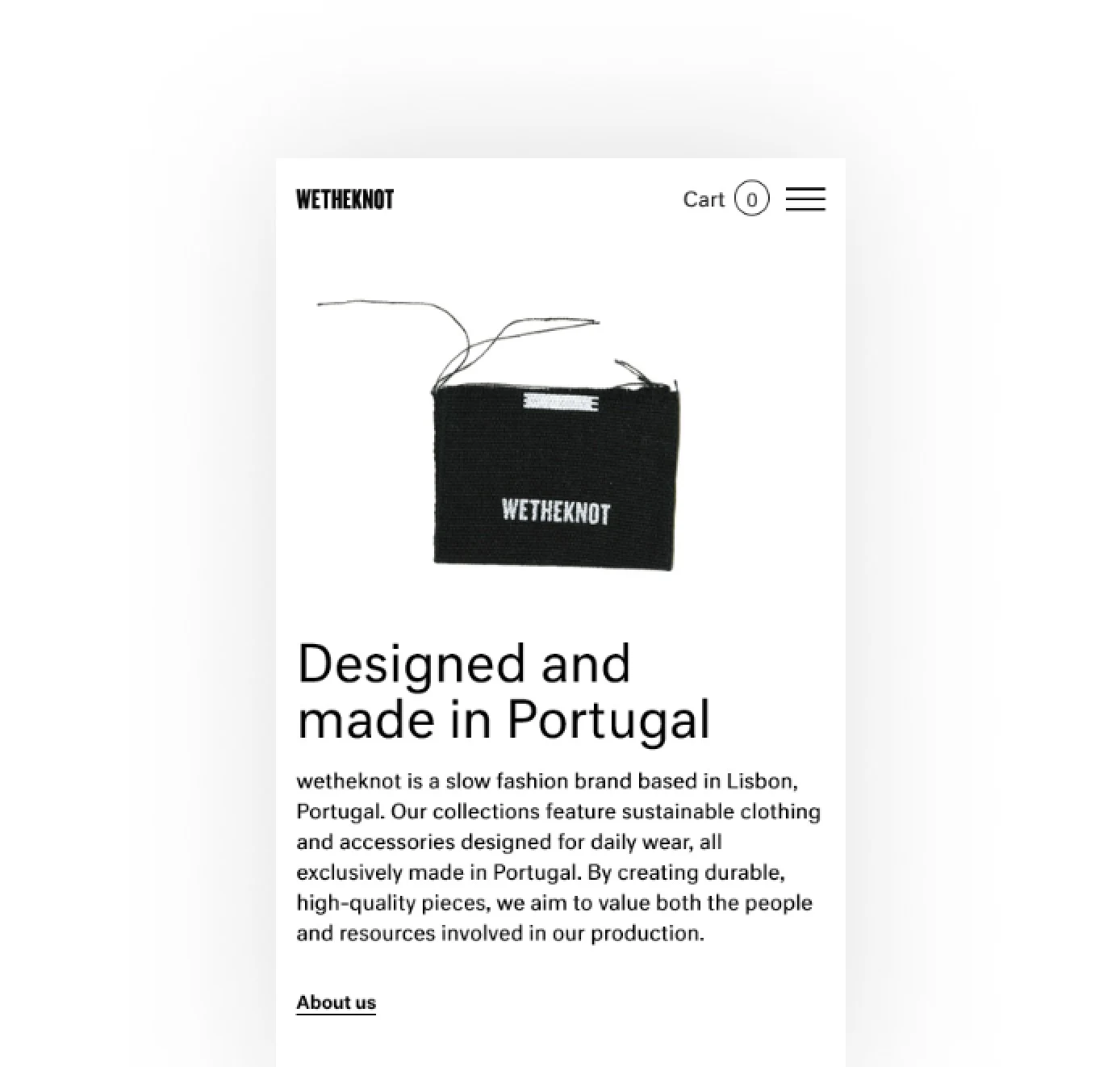
Special care was taken with the homepage to create a better hierarchy of content and more appealing sections, enhancing both user experience and marketing effectiveness. This focus ensures that visitors can easily navigate the site while enjoying a visually engaging experience to drive more conversion.
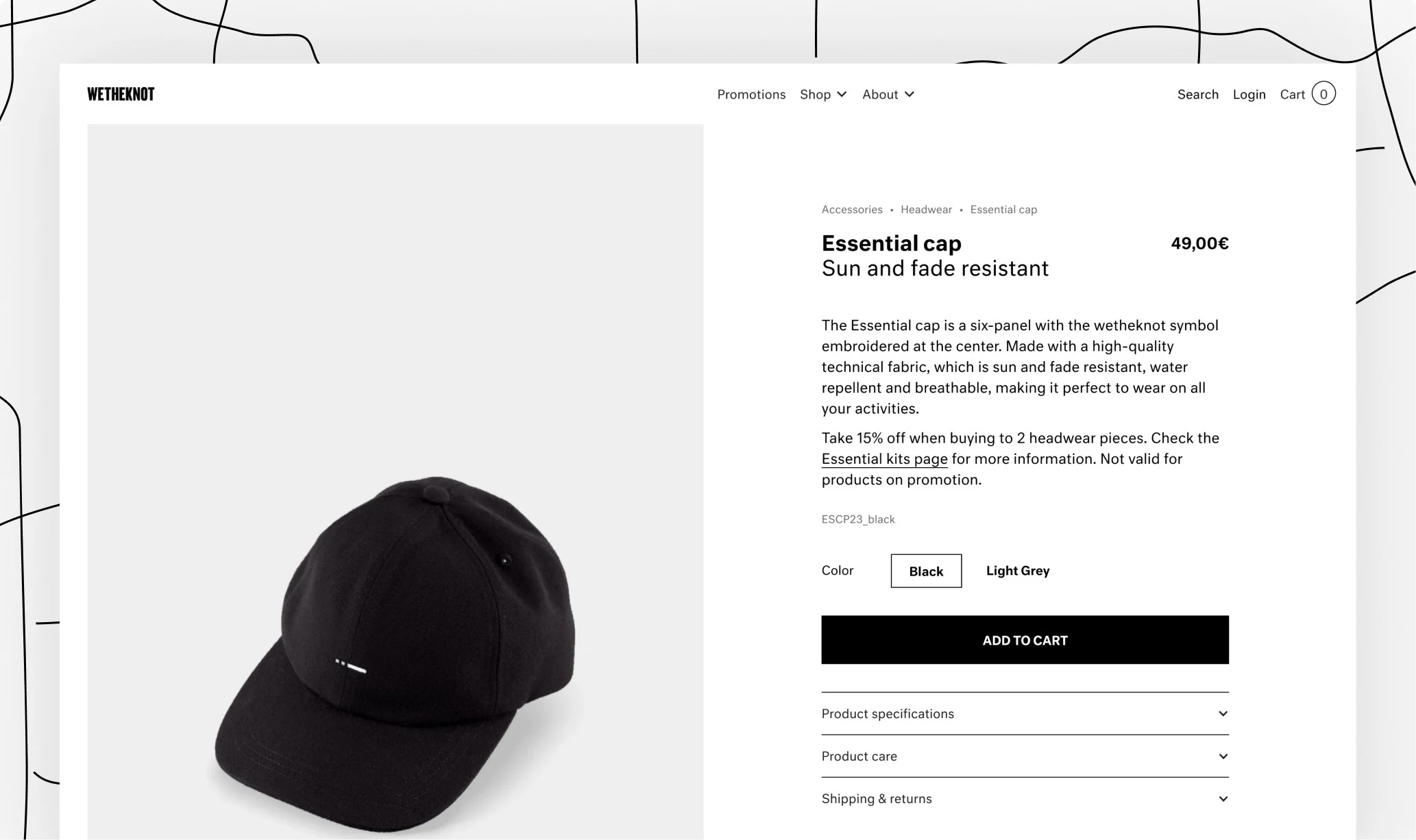
Product pages
We’ve applied these concepts to the product pages, ensuring better hierarchy and enhancing the user experience. This optimization helps customers easily find all the information they need, resulting in a more intuitive and satisfying browsing experience. By organizing product details more effectively, we've made it simpler for users to make informed purchasing decisions, ultimately improving customer engagement.

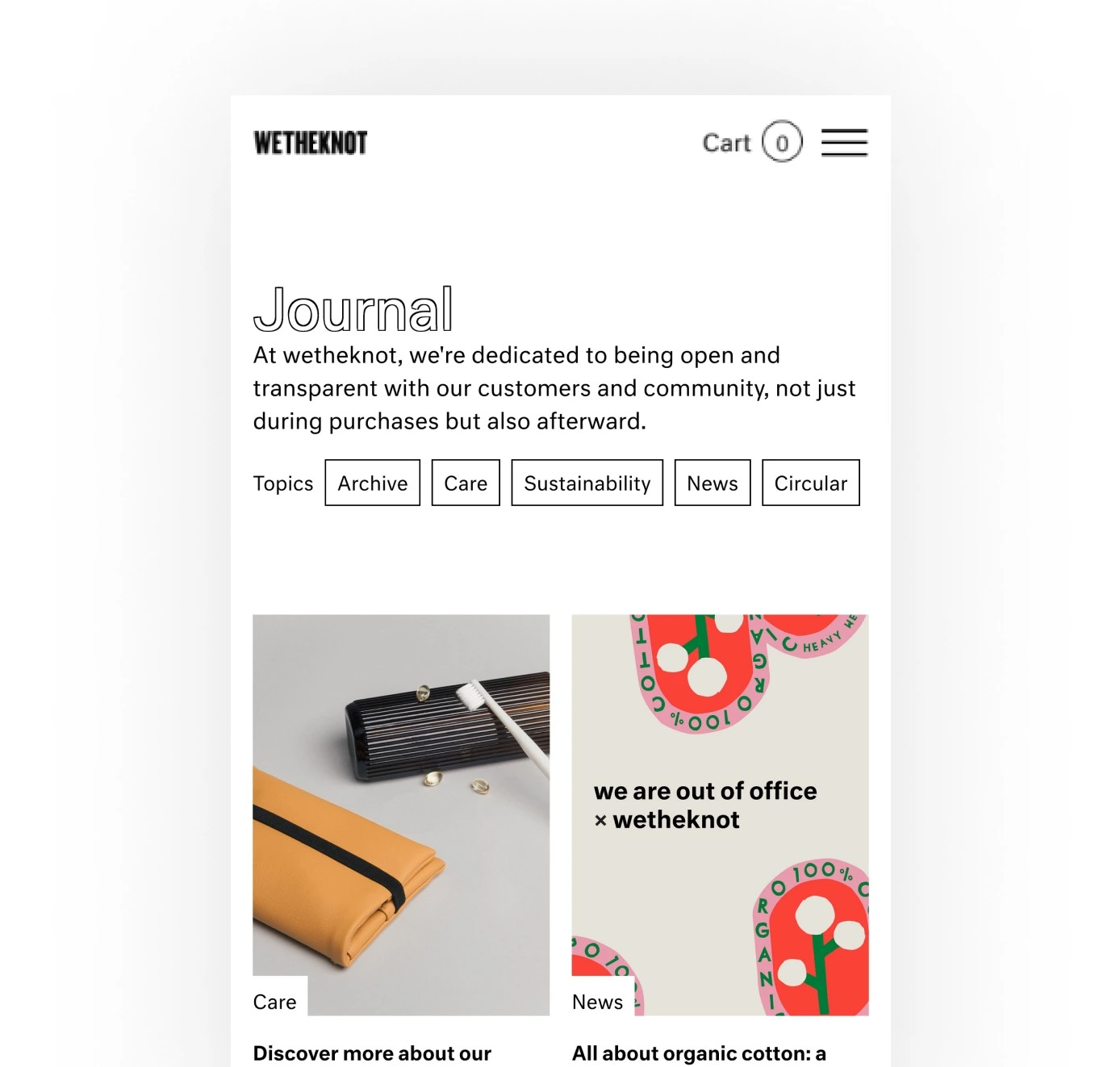
Journal Section
We have significantly improved the journal section by transitioning from a single, lengthy page that covered all articles to a streamlined list format. Each article is now accessible through its dedicated page, making navigation simpler and more intuitive. This new structure not only facilitates easier discovery and retrieval of specific content but also enhances the ability to share articles. By organizing the journal in this manner, we have greatly improved the user experience, allowing readers to find and share content with ease.
Filtering system
One of the key new functionality add-ons is the filtering system, which was not available in previous versions. Introducing a filtering system always presents a set of challenges, but we have successfully developed one that is both user-friendly and easy to maintain. This system features automatic detection based on comprehensive product information, ensuring accuracy and relevance. Moreover, its intuitive design allows users to effortlessly navigate through and locate specific products, significantly enhancing their overall experience. By implementing this robust filtering system, we have greatly improved the platform's usability and efficiency, making it a valuable asset for both users and administrators.
Checkout
We streamlined the checkout process for faster and more efficient transactions by integrating Shopify Checkout directly, ensuring a seamless experience for customers. This integration reduces friction during the purchasing process, minimizes cart abandonment rates, and enhances overall customer satisfaction by providing a quick and reliable checkout method. By leveraging Shopify's robust infrastructure, we have optimized payment processing, improved security, and ensured compatibility with various payment methods, ultimately leading to increased conversion rates and a more user-friendly shopping experience.

Results
After the redesign and optimization, the new website demonstrated significant improvements, resulting in a much better user experience for both our client, wetheknot, and, most importantly, their customers.
Performance score: 97
(from 58% previously)
GTmetrix* Grade:A
(from D previously)
*GTmetrix is a tool to test and monitor webpage's performance.
Loading Speed:1.1s
reduced from 4.0 seconds
In details:
1. Performance:
- GTmetrix Grade: A (from D)
- Performance score: 97% (from 58%)
- Core Web Vitals: Passed (previously failed)
- Desktop Performance Score: 90/100 (from 67/100)
- Mobile Performance Score: 73/100 (from 28/100)
2. Loading Speed:
The time it takes for the main content of a webpage to load (LCP) has been reduced from 4.0 seconds to 1.1 seconds on desktop. This means the most important part of the page now appears much faster.
3. SEO and Accessibility:
- Perfect SEO score: 100/100
- Accessibility score: 100/100 (desktop), 96/100 (mobile)
4. Environmental Impact:
- Carbon Rating: B (from F) on websitecarbon.com
- Cleaner than 80% of websites globally (previously dirtier than 87%)
- CO2 per visit: 0.19g (reduced from 1.74g)
“I really appreciated the work and effort Hey Low put into my project. It got from a very slow and sticky website to a fast and clean one. I am very happy with result and would definitely recommend them.”
Filipe Cardigos Co-Founder of wetheknot