Customer-Centric Dashboard
Like this project
Posted Nov 12, 2024
This dashboard offers a quick view of customer stats, time spent, and profit/loss, enabling fast insights for informed business decisions.
Likes
1
Views
13
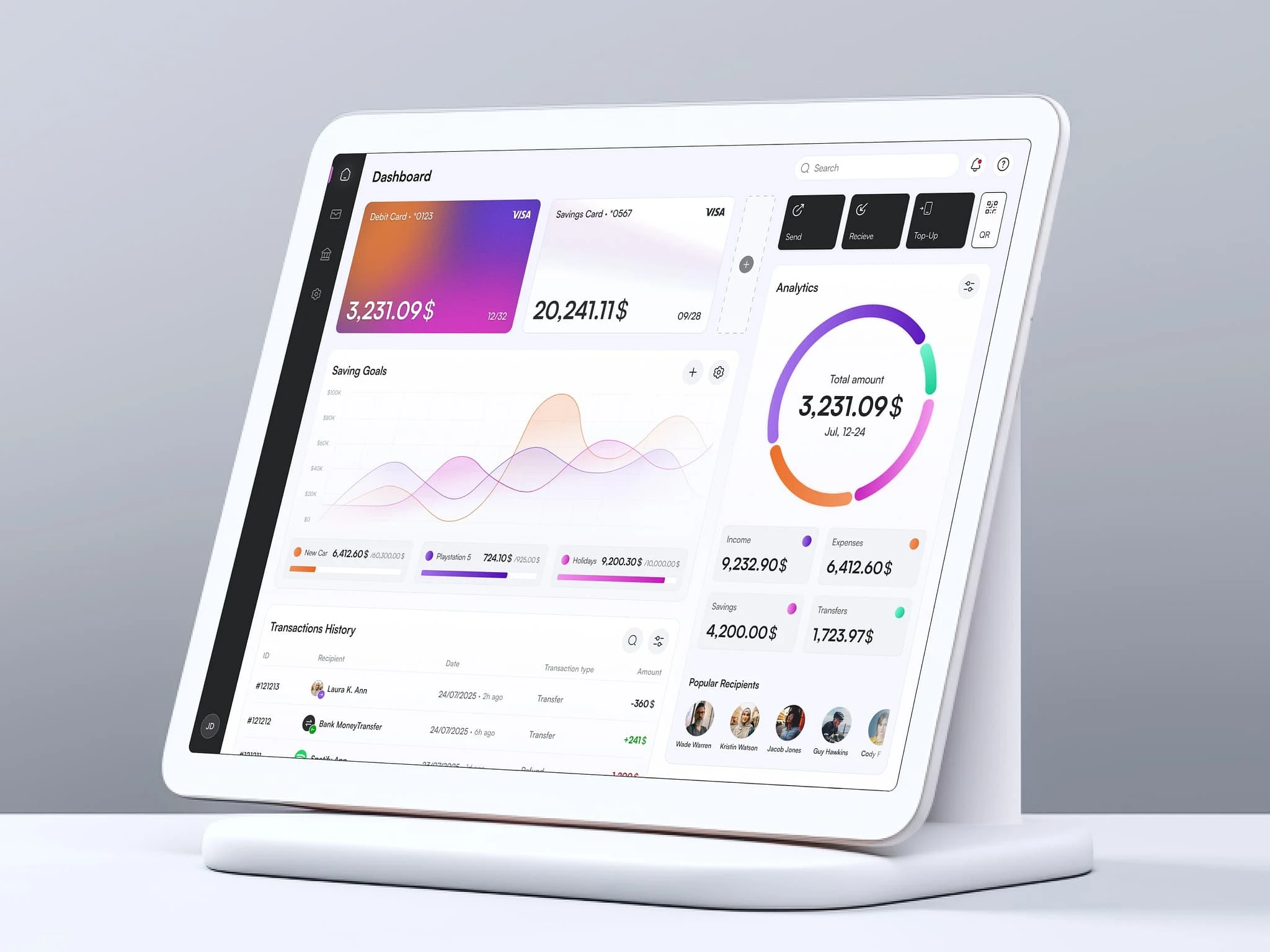
🖥️ Dashboard Design Overview

This financial dashboard is clean, modern, and user-friendly, with well-organized sections for easy access to financial insights. Key features include:
- Balance Cards: Top-left display of debit and savings balances in eye-catching gradient colors.
- Saving Goals: A color-coded line chart tracking progress toward various financial goals.
- Analytics (Pie Chart): A breakdown of total amounts into income, expenses, savings, and transfers, giving a quick view of financial health.
- Transactions History: A table of past transactions for easy reference.
- Popular Recipients: Quick access icons for frequent recipients.
🔄 UX Flow Highlights
1. Onboarding: A quick guide for new users to understand each section.
2. Navigation: Simple left-menu icons for intuitive access to other areas.
3. Goal Setting: Easy-to-add and track saving goals with color-coded progress.
4. Analytics: Interactive pie chart with time filters.
5. Quick Actions: “Send,” “Receive,” and “Top-Up” buttons at the top for fast transactions.
6. Customization: Options for theme, notifications, and security.
✅ UX Enhancements
- Clear hierarchy and color coding for easy navigation.
- Responsive design for tablet and desktop.
- Consistent styling and interactive feedback for a smooth user experience.