Safar Landing Page - Design & Development
Like this project
Posted Jul 1, 2024
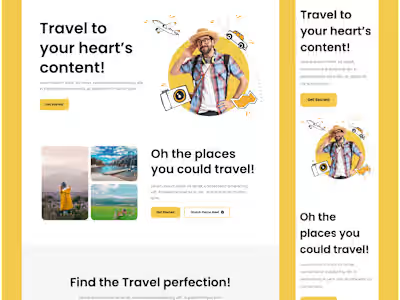
Safar is a fictional northern African tourism company. This project included both the design and development of the landing page.
Likes
0
Views
72
Project Overview
Client: Safar Travel Company Deliverable: Responsive Landing Page Platform: Webflow Development: Personal Project.
Challenge
Create a compelling digital entry point that:
Captures the essence of travel and exploration
Converts website visitors into potential customers
Provides a seamless, intuitive user experience
Reflects Safar's brand identity and values
Design Strategy
User Experience (UX) Approach
Implemented a clean, minimalist design that prioritizes visual storytelling
Developed an intuitive navigation structure
Ensured mobile responsiveness across devices
Created clear, compelling calls-to-action (CTAs)
Visual Design Elements
Utilized a color palette inspired by travel and adventure
Incorporated high-quality, immersive travel imagery
Designed typography that balances readability and aesthetic appeal
Used whitespace strategically to guide user attention
Technical Implementation
Webflow Development Highlights
Leveraged Webflow's responsive design capabilities
Created dynamic interactions and micro-animations
Optimized page load speed and performance
Implemented SEO best practices
Integrated smooth scrolling and parallax effects
Key Features
Hero section with engaging travel imagery
Service overview with concise, impactful descriptions
Testimonial carousel showcasing customer experiences
Clear and prominent booking/inquiry CTA
Integrated contact form
Responsive design functioning seamlessly on desktop and mobile
Conclusion
The Safar landing page represents a strategic blend of design, user experience, and technical implementation, creating a digital gateway that invites users to explore and engage with the travel brand.