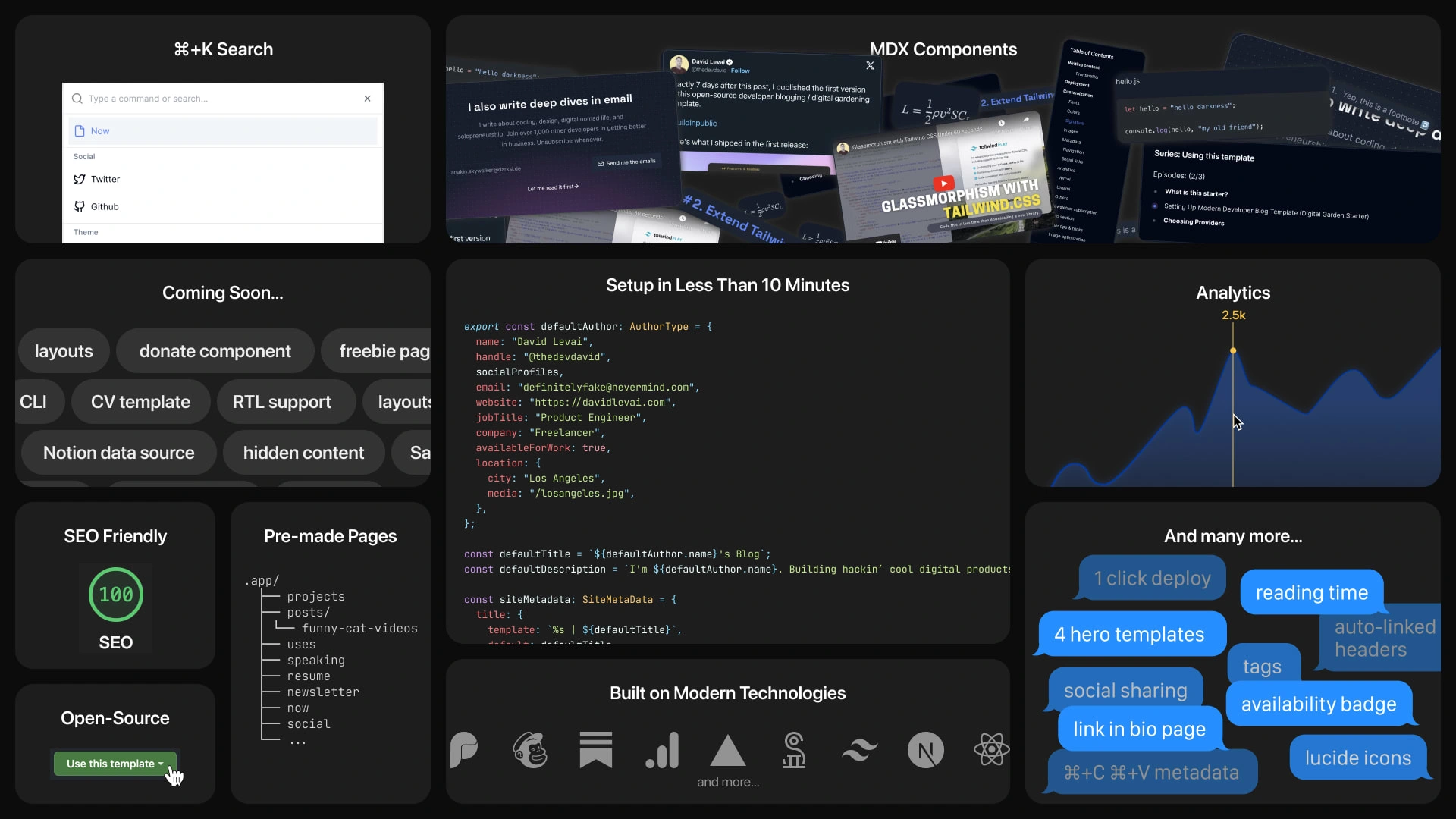
Modern Developer Blog Template (Digital Garden Starter)

An open source blogging (digital gardening) template for developers using Next.js app router, MDX, Contentlayer, Tailwind CSS, @shadcn/ui , Lucide Icons, and more.
If you love this template and/or use it, please give it a star on GitHub. This will help more people discover it, thus help improving the template.
Note: This project is always evolving and it's far from being perfect or even done. I'm always open to suggestions and contributions. Feel free to open an issue or a PR if you have any ideas or suggestions. You can also see the roadmap for planned features if you want to contribute.
Table of Contents
Motivation
As a developer who creates content, I want to have a blog & digital garden where I can share my thoughts and ideas with the world. Now, there's not really a "perfect solution" for this currently. With included analytics, SEO, email subscriptions, modern tooling, simple design, etc. We either have to build one from scratch, use a design template and code the features, or use a CMS/no-code tool.
So I decided to build a solution that I would use myself. This is the result.
Getting Started
If you want to see how I set up this template for my own digital garden, you can check out this commit with all the changes.
Use the repo as a template
Install dependencies with
pnpm installEdit
utils/metadata.ts with your information and general settingsEdit
utils/uses-data.ts with software & hardware you useEdit
utils/projects-data.ts with your projectsEdit
utils/navigation-links.ts with the links you want in the navigationEdit
content/pages/now with your availabilityEdit
content/pages/about with your bioRun the development server with
pnpm devOpen http://localhost:3000 in your browser to see the result.
Writing content
You can write content in Markdown or MDX. The content is located in
content/ and is organized in folders. The pages folder contains the pages. The posts folder contains the blogposts. The projects folder contains the projects.Editing list pages is done in the
lib folder./uses - lib/uses-data.ts/projects - lib/projects-data.ts/social - lib/social-data.tsFrontmatter
Frontmatter is used to define metadata for pages and posts. It's located at the top of the file and is written in YAML. You can define the following fields:
title - The title of the page/postdescription - The description of the page/postpublishedDate - The date of the post (not used on pages)lastUpdatedDate - The date of the page/posttags - List of tags for the post. You can add new tags by adding them to the tagOptions list. (not used on pages)series - The series of the post. A series has a title and an order number for a post. (not used on pages)author - The author of the post. An author has a name, and image. (not used on pages)status - Whether the page/post is published or draftDeployment
You can deploy the project with Vercel or any other hosting provider. If you want to use Vercel, you can use the button at the top of this README.
Update
package.json author informationPublish your repo to GitHub
Create a new project on Vercel and import your repo
Set up the
NEXT_PUBLIC_BASE_URL environment variable on Vercel to point to your website's root URLIf you plan to use analytics and/or newsletter providers, set up the respective environment variables on Vercel
Build and deploy 🎉
Customization
Fonts
This project uses Inter as the default font. You can change it on
app/layout.tsx using the next/fonts package.Colors
The project uses Tailwind colors and @shadcn/ui config. Customize the colors on
globals.css.Signature
There's a signature component to use in the footer. You can edit the signature on
components/signature.tsx. I used Figma to write the signature with Caveat font and exported it as SVG. You can do the same and update the SVG in the component.Images
Images and other media files are located in
public/ directory. You can use them in your content by using the /<filename>.<ext> path.Homepage Avatar
Here's a quick tutorial on how to make a similar avatar in Figma in under 2 minutes. https://youtu.be/Ny-VaEEhJKM
Metadata
You can change the metadata and author details in
utils/metadata.ts. This will be used around the site for titles, social links, social handles, SEO, etc.Navigation
You can edit navigation links in
lib/navigation-links.ts.Social links
You can edit social links in
lib/social-data.ts. You can also add new social links by adding them to the file and using the platform name as the key and the URL as the value. The SocialButton component will automatically add the icon for the platform if it's supported in simple-icons.Analytics
Vercel
To configure, you need to enable it on Vercel project dashboard by selecting your Project and then click the Analytics tab and click Enable from the dialog.
Umami
Umami is a simple, easy to use, web analytics solution with self-hosting option! You can read more about it on Umami website. (Hint: On Railway, you can self-host it low cost or even free).
Configure: Set
NEXT_PUBLIC_UMAMI_SCRIPT_URL & NEXT_PUBLIC_UMAMI_WEBSITE_ID environment variables on your .env.local file and on Vercel dashboard.Plausible
Plausible is a simple, lightweight, open-source alternative to Google Analytics. You can read more about it on Plausible website.
Configure: Set
NEXT_PUBLIC_PLAUSIBLE_DOMAIN & NEXT_PUBLIC_PLAUSIBLE_SCRIPT_URL environment variables on your .env.local file and on Vercel dashboard. If you're concerned about ad blockers, you can proxy the plausible script through your own domain. You can read more about it here.Google Analytics
Google Analytics is a web analytics service offered by Google that tracks and reports website traffic, currently as a platform inside the Google Marketing Platform brand. You can read more about it on Google Analytics website.
Configure: Set
NEXT_PUBLIC_GOOGLE_ANALYTICS_ID environment variable on your .env.local file and on Vercel dashboard.Other analytics providers
Supporting other analytics providers are in progress. Feel free to open an issue if you have any suggestions or a PR if you want to implement it yourself.
Newsletter subscription
MailerLite
MailerLite is a simple email marketing tool for all types of businesses. You can read more about it on MailerLite website.
Configure: Set
EMAIL_API_BASE, EMAIL_API_KEY, and EMAIL_GROUP_ID environment variables on your .env.local file and on Vercel dashboard.Other newsletter providers
Supporting other newsletter providers are in progress. Feel free to open an issue if you have any suggestions or a PR if you want to implement it yourself.
Hero section
You can choose between 3 different hero variants to use in
app/(site)/page.tsx by changing the imported hero component.HeroSimple - A simple centered hero section with image, title, and subtitle.HeroVideo - 2 column hero section with Videoask embed on one side and title and subtitle on the other.HeroImage - 2 column hero section with image on one side and title, and subtitle on the other.HeroMinimal - small hero section name & job titleOther tips & tricks
Image optimization
I recommend optimizing images fast for free with ImageOptim. Install on your Mac, then open the
public folder in Finder. Select all images, right-click, and choose "Open with > ImageOptim". This will optimize all images in the folder.Note: DO NOT overdo it. You can easily make images look bad with lossy compression algorithms.
Examples
https://davidlevai.com/ - My own digital garden
Dragons and Codes Digital Garden - Simple modifications Source
Create a PR and add your blog to this list if you're using the template!
Features & Roadmap
Basic functionality of reading pages and posts
Basic design dark/light mode
MDX code highlighting
Readme.md
robots.txt & sitemap.xml RSS Feed
Reading time estimate
LICENSE
contributing.md
MDX components (TOC & footnotes)
general config & metadata (author, URL, socials, etc.)
uses page
Link in bio page
OG image generation
projects page
about section on homepage
search & command bar
Analytics: Vercel, Umami, Plausible, Google Analytics
Post series
Not found page
contributing docs
Docs refresh
Back to top button
Social icons component
Social sharing buttons
Tags
newsletter integration (form, api route, keys, thank you/welcome page, MailerLite provider)
more MDX components (katex, math)
author content definition
SEO improvements
Other newsletter providers (Convertkit, Substack, Buttondown, Mailchimp, etc)
Other analytics providers (fathom, simplelytics, etc)
RTL Support
Post series page
prev/next post links
related/similar posts
Donate component & page
CLI and/or recipes
Newsletter previous issues page
Layouts/templates system
Notion data source
Sanity data source
Design improvements (whitespace, layout, etc.)
lightbox for images
implement content security policies
Code preview component
Code highlight improvements (copy code, theme)
Rich project cards
Landing page/offer page/freebie page
CV template
Authenticated pages and/or hidden content (behind email address)
100 lighthouse score
Command bar fuzzy search in content
Accessibility audit
more MDX components (oembed)
error, and loading pages
TypeScript fixes
Redesign social page (link in bio)
Redesign uses page
Redesign projects page
general refactor
general cleanup
implement a videoask-like solution for the hero section
RSS feed improvements (image, description, etc.)
custom admin CMS(?)
hero title and subtitle text HTML support(?)
Pagination (?)
multi-author support (?)
Post like counter (?)
Visitor counter (?)
code playground instead of code highlighting (?)
Commenting system (?)
keyboard-based navigation with hotkeys (?)
multilang support (?)
Contributing
Contributors
This project is from developers for developers. All contributions are welcome! Please feel free to:
Report a bug
Discuss the current state and ideas for improvements
Submit a fix
Propose new features
How?
Fork the repo and create your branch from
develop.Add your code.
Update the documentation.
Make sure your code lints and the app builds.
Open pull request to
develop branch.Any contributions you make will be under the MIT Software License. In short, when you submit code changes, your submissions are understood to be under the same MIT License that covers the project. Code of Conduct can be found here.
Inspiration & Mentions
Delba Oliveira Personal Blog - Using and structuring table of contents with Contentlayer
Support
If you love this template and/or use it, please give it a star on GitHub.
Like this project
Posted Aug 9, 2023
An open source blog (digital garden) template for developers - GitHub






