Gratio - Design Class Website

1. Emphatize
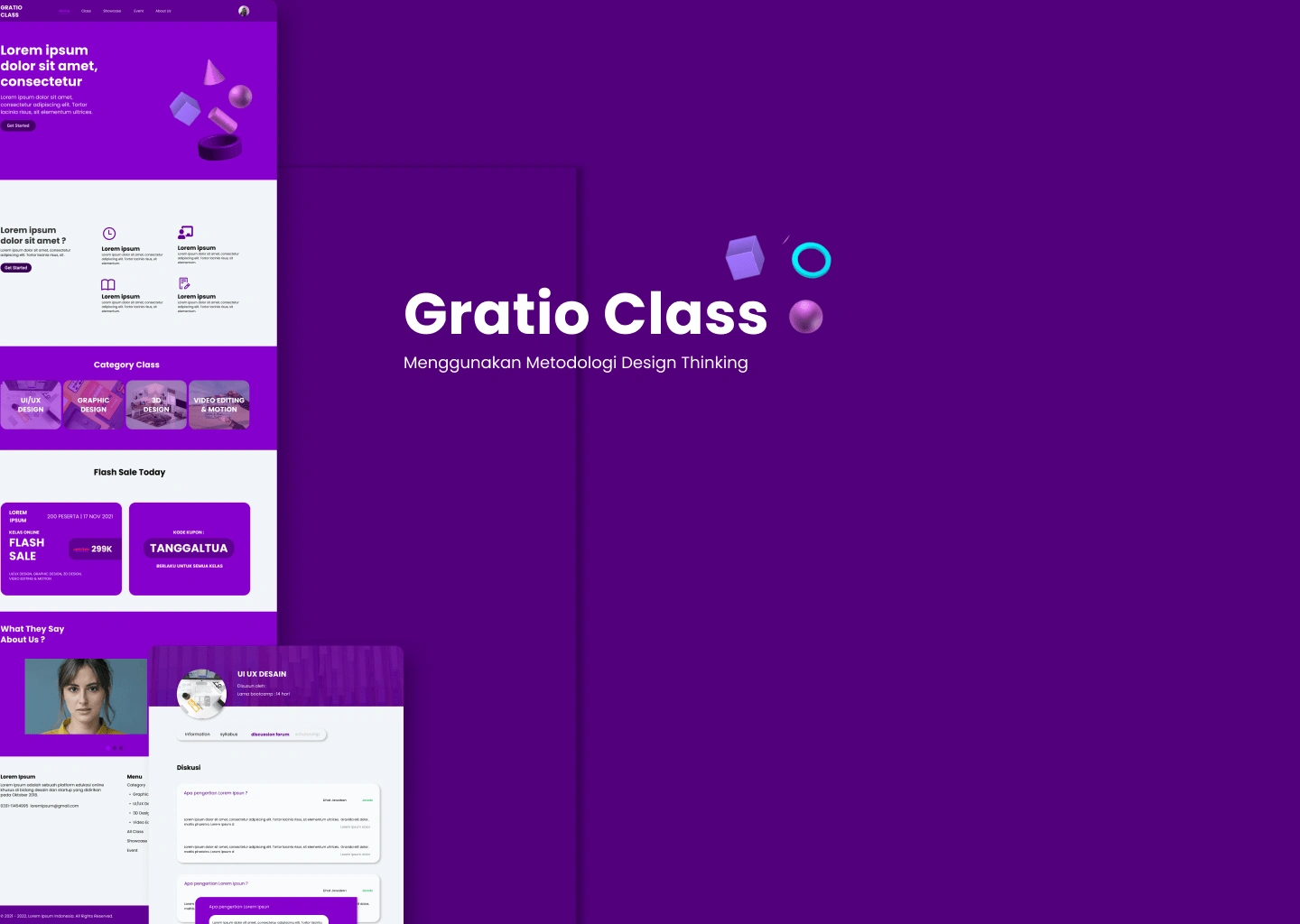
This website, aptly named "Gratio" aimed to provide a comprehensive range of classes to cater to every design enthusiast's needs. From graphic design to UX/UI, from illustration to motion graphics, the options were diverse and abundant. The founders understood that every individual had their own unique preferences and areas of interest, so they made sure to offer a wide variety of classes to suit every passion.
With The Gratio, hoped to create a community of passionate individuals who could connect, learn, and grow together. Believed that by providing a platform for aspiring designers to unleash their creativity, they could contribute to a world filled with innovative and impactful designs. Gratio aimed to make a lasting difference in the lives of its users, helping them delve deeper into their passions and flourish in the world of design.
Interview
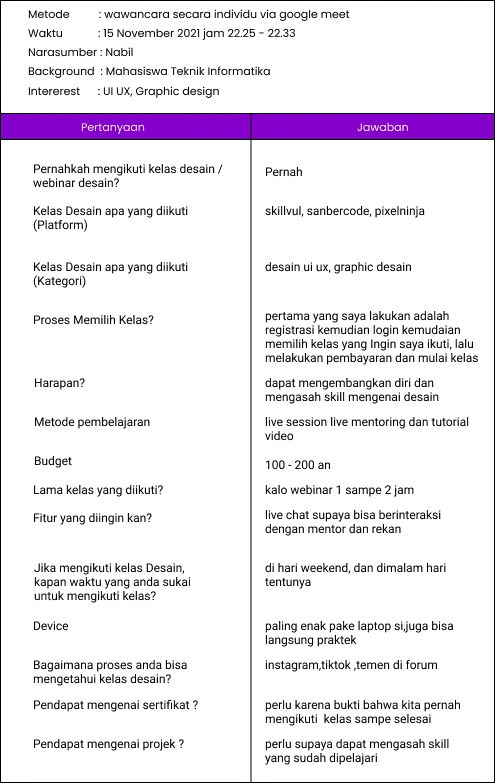
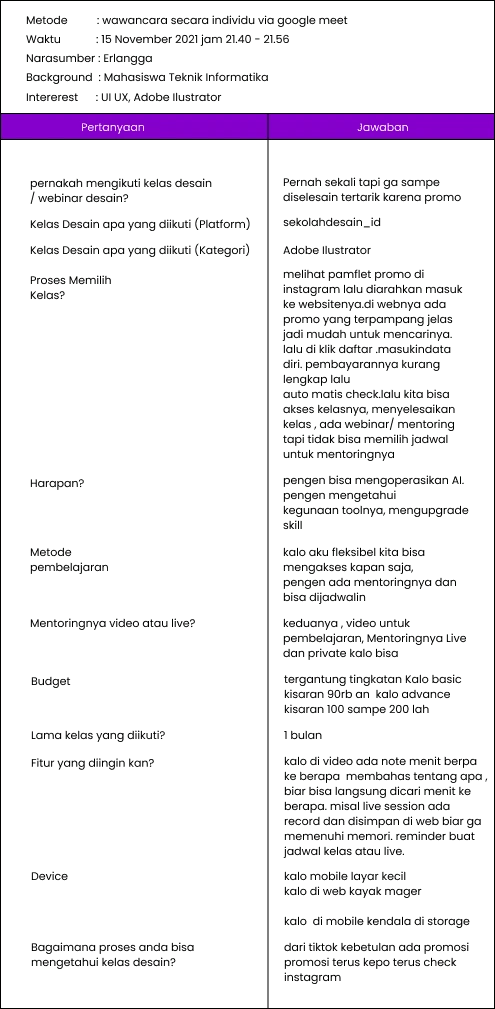
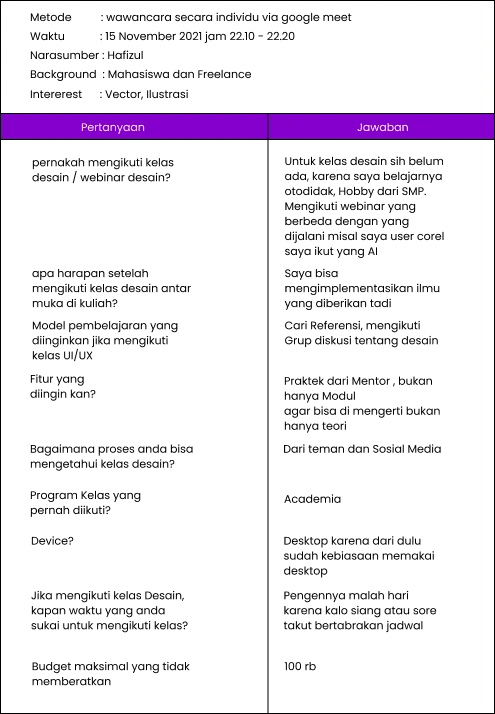
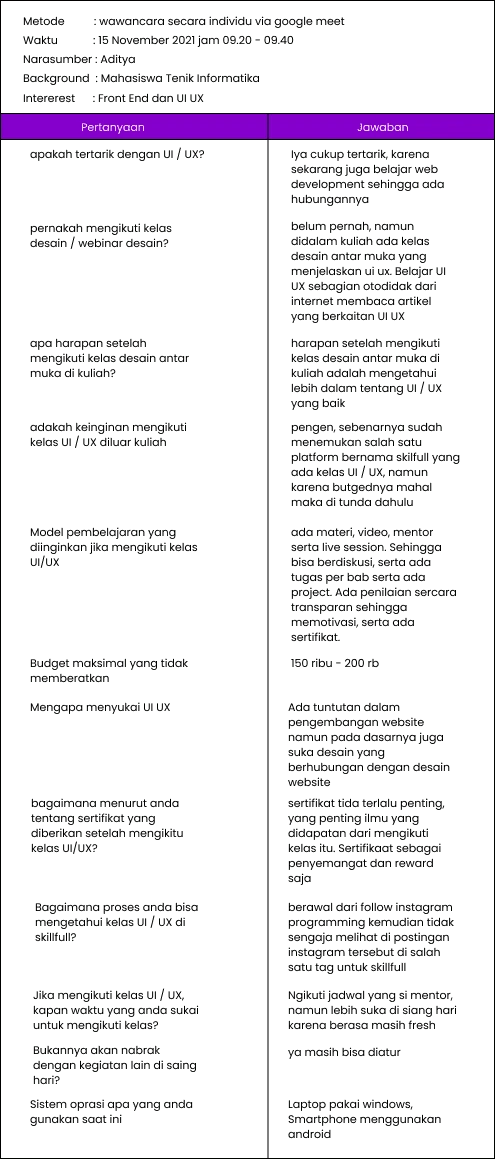
To understand the needs and habits of users of our product, we conducted individual interviews via gmeet. We interviewed four individuals, and the results of the interviews are as follows:




2. Define
After conducting the previous interview, the next step is to delve deeper into summarizing the target users, the problems they face, and their behaviors. By understanding the needs and habits of the users, we can design solutions that are more effective and relevant to meet their needs. The results of the interview will serve as a strong foundation in developing our product to align with the users' expectations and desires. In this stage, we will carefully analyze each interview, searching for patterns and findings that can assist in formulating strategies and next steps. Thus, we can ensure that our product can provide significant added value to the users and help them achieve their goals.
User Persona
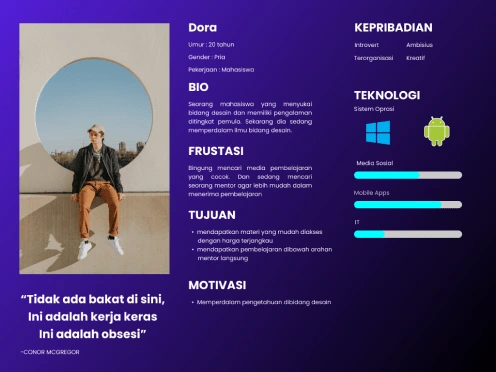
The conclusion of the target user analysis will result in a User Persona consisting of the following components:
User Profile: Describes the characteristics and demographics of the target user, such as age, gender, education, and occupation.
Preferences and Interests: Depicts the interests, hobbies, and preferences of the target user regarding the offered products or services.
Goals and Motivations: Explains the main goals and motivations of the target user in using the product or service.
Challenges and Obstacles: Identifies the challenges and obstacles that the target user may face in achieving their goals.
User Experience: Describes the expected user experience of the target user when using the product or service.
By analyzing and understanding the elements above, the User Persona will provide a more complete and detailed overview of the target user, making it easier to design marketing strategies and develop products that align with their needs.

Jorney Map
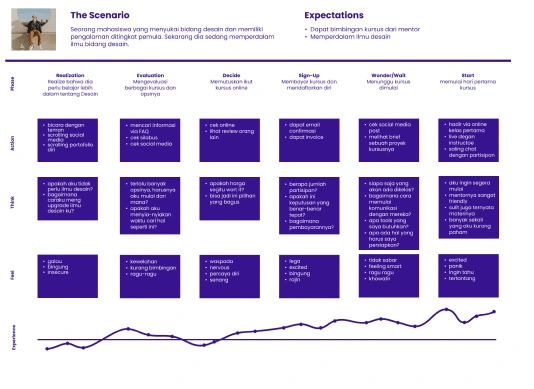
To facilitate understanding of the user's experience while interacting with the product, we have designed a Journey Map that visually depicts the persona's journey. In this Journey Map, you can see the steps taken by the user, the challenges they face, and the key touchpoints in their journey. By using this Journey Map, we hope to provide a deeper insight into the user's experience and enable us to identify areas that need improvement in our product.

3. Ideate
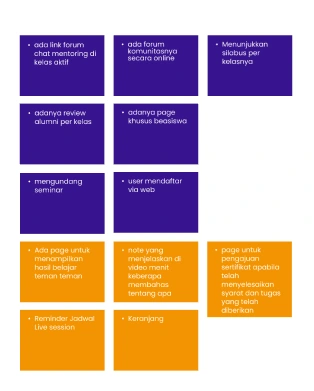
The process of collecting ideas begins by considering the known user problems. Next, we conduct brainstorming sessions to gather references and ideas from the entire team. These ideas are then recorded on post-it notes as a means of visualizing and organizing them. Additionally, we create user scenarios to aid in a deeper understanding of user needs and goals.
Brainstorming
To find references, there are several online course platforms that can be used, such as Coursera, Udemy, and Dicoding. In addition, you can also find inspiration from images on Google Image or creative works on Dribbble. Don't forget to explore other sources as well, such as books, journals, or relevant blogs on the topic being studied.

Post - it
In order to effectively collect a diverse array of ideas from our team and facilitate a creative planning process, we actively employ a collaborative approach that involves the use of adhesive notes, commonly referred to as post-it notes, which are filled with brilliant ideas.

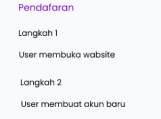
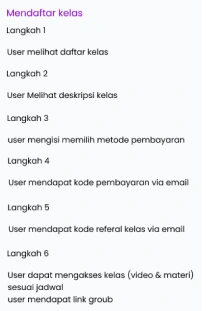
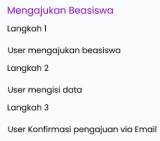
User Scenario
Here, we have the opportunity to gain a deeper understanding of the strategies or steps that the persona may take to achieve their desired goals. This allows us to identify potential solutions or recommendations that are more aligned with the persona's needs and preferences.




4. Prototyping
Here, we have the opportunity to gain a deeper understanding of the strategies or steps that the persona may take to achieve their desired goals. This allows us to identify potential solutions or recommendations that are more aligned with the persona's needs and preferences.
Wireframing
In the realm of User Interface (UI) and User Experience (UX) design, "wireframing" refers to the creation of simplified, low-fidelity visual representations that outline the structure and layout of web pages, app screens, or interfaces. These wireframes lack intricate visual details but are instrumental in conceptualizing design ideas, organizing content and elements, defining user flows, establishing content hierarchies, and facilitating collaboration and feedback among designers, stakeholders, and users. They serve as the initial blueprint for more detailed design phases and help ensure that the final product aligns with user needs and business objectives, making the overall design process more efficient and user-centric.












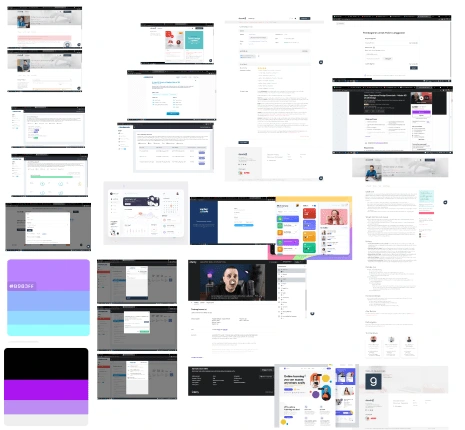
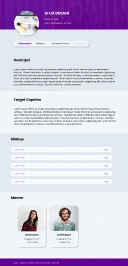
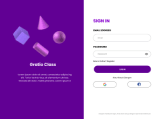
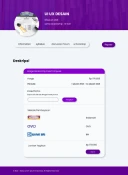
High Fidelity Design
High fidelity design refers to the advanced stage of design development where digital prototypes closely resemble the final product in terms of visual details and interactive functionality. Unlike low-fidelity wireframes or sketches, high fidelity designs incorporate realistic elements such as precise typography, images, colors, and interactive components like buttons and forms. These designs offer a comprehensive and polished representation of the user interface, enabling designers and stakeholders to thoroughly evaluate the user experience and aesthetics before moving into the development phase. High fidelity designs are instrumental in fine-tuning user interactions, testing usability, and ensuring that the final product aligns with both the design vision and user expectations, ultimately leading to a more refined and user-friendly digital experience.












5. Usability Testing
Usability testing is carried out by sending a form containing a figma prototype which then asks several questions about the user's comfort and experience in using the product and produces the following response.

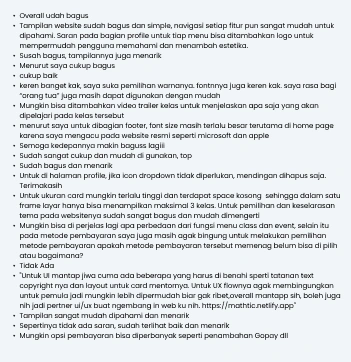
Some Feedback From Users After Trying Our Product Prototyping

Conclusions from usability testing
Overall UI is good. There is input regarding the layout of objects and then the UX flow that users cannot understand, such as the difference between classes and events and class payment methods. From here on, improvements to the commented part will be considered. The problem with the size of the object itself is that users feel it is lacking because users use different desktop screen sizes and this website has not been made responsive.
Like this project
Posted Dec 21, 2023
This website, aptly named "Gratio" aimed to provide a comprehensive range of classes to cater to every design enthusiast's needs.
Likes
0
Views
0




