Mpay - Reinventing Payments
Like this project
Posted Feb 24, 2025
Mpay is a conceptual payment app designed to offer a seamless, modern way to manage finances.

Project Overview
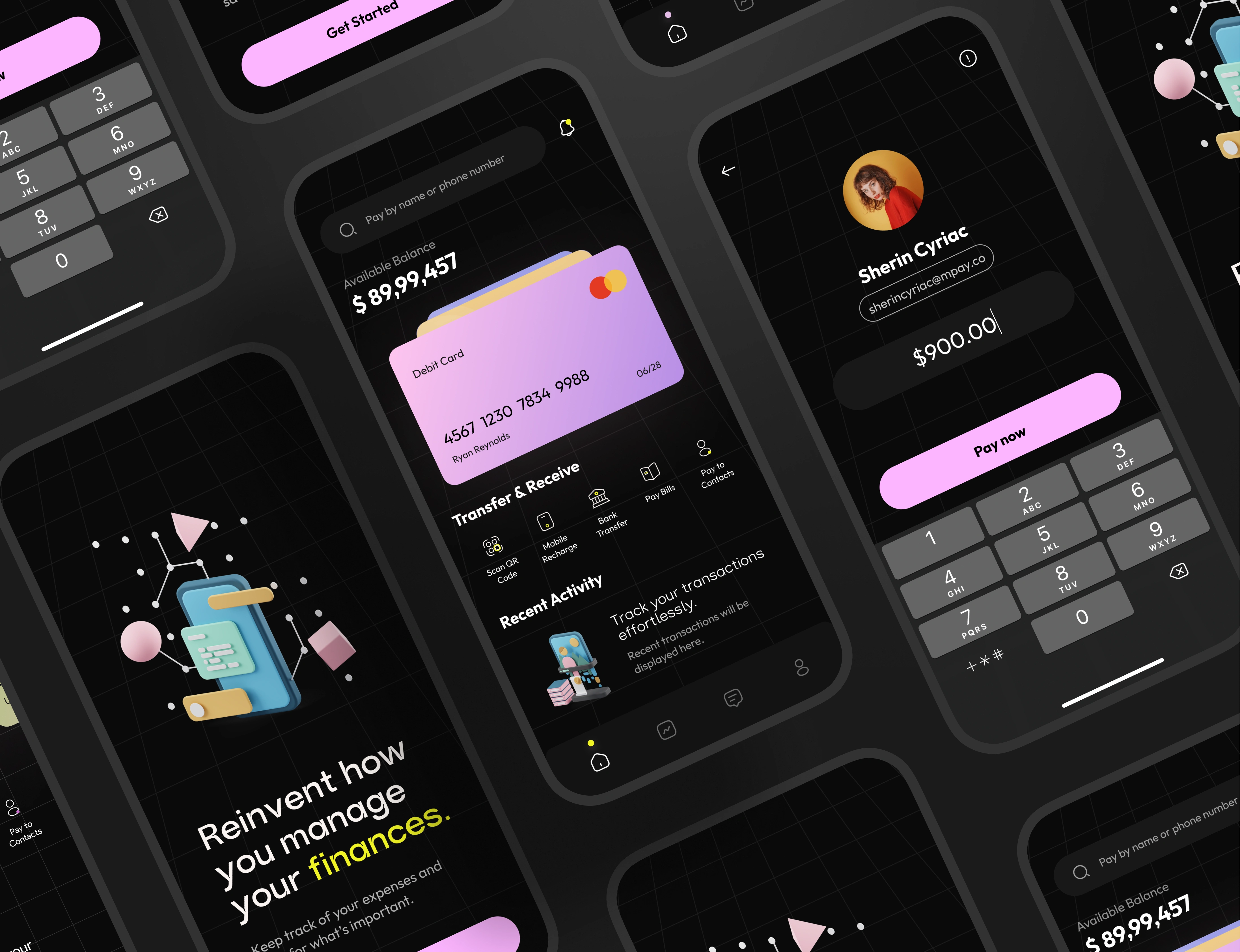
Mpay is a payment app designed to offer a seamless, modern, and user-friendly way to manage finances. The app’s primary goal is to simplify money transfers, track expenses, and streamline day-to-day transactions. The overall look is sleek, minimal, and futuristic—highlighted by a bold black background, 3D elements, and vibrant accent colors.

Key Objectives
Reinvent How You Manage Finances:
Provide users with a clear snapshot of their available balance, recent transactions, and key financial activities.
Simple Transfers & Payments:
Enable quick money transfers via phone number or email, while also supporting features like bill payments, mobile recharges, and bank transfers.
Modern & Intuitive UI:
Emphasize clean typography, 3D graphic elements, and an uncluttered layout that enhances usability and gives a premium feel.
Security & Transparency:
Include obvious card details (such as name and masked card numbers) to instill user confidence, while still maintaining a visually appealing design.
Design Breakdown
1. Splash Screen & Branding
Screen Elements:
Mpay logo in a futuristic, gradient-based design.
Tagline: “Reinvent Payments.”
Dark, grid-like background to hint at a cutting-edge tech feel.
Brand Identity:
The logo combines sleek lettering with a bright purple-to-pink gradient, symbolizing innovation and approachability.
The black background accentuates the brand colors, creating a striking first impression.
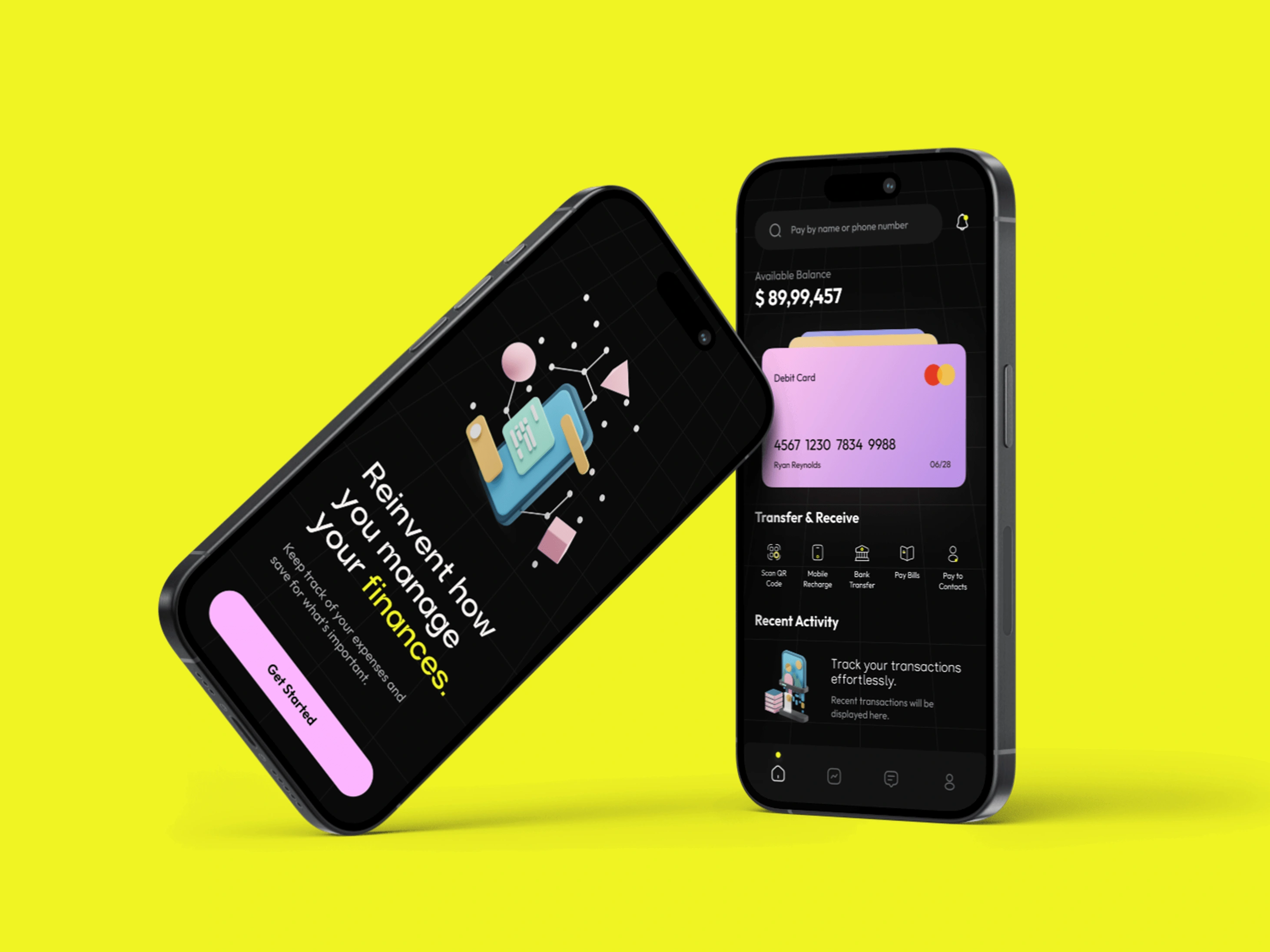
2. Onboarding/Promotional Screen
Hero Section:
3D mobile mockup with playful geometric shapes floating around, signifying modern tech and versatility.
Catchy headline: “Reinvent how you manage your finances.”
Subtext: Emphasizes tracking expenses and saving for what’s important.
“Get Started” call-to-action for a straightforward onboarding flow.
Visual Style:
High contrast with pops of pastel 3D shapes to draw attention.
Typography is bold yet clean, ensuring legibility against the dark background.
3. Dashboard / Home Screen
Available Balance:
Large, prominent display of current balance (e.g.,
$89,99,457) for immediate clarity.Debit Card Preview:
Subtle 3D card design with partial details (e.g., name, card number, expiry).
Serves as a quick reference to primary payment method.
Transfer & Receive Options:
Icons for scanning QR codes, mobile recharges, bank transfers, paying bills, and sending money to contacts.
Arranged in a grid for intuitive navigation.
Recent Activity:
Teaser section showing the latest transactions.
Tagline: “Track your transactions effortlessly.”
4. Payment Screen
Payee Details:
User’s profile image, name, and email
Clean layout focusing on the amount input field.
Keypad & Amount Entry:
Minimal numeric keypad for quick input of payment amounts.
“Pay now” button with a distinctive color (pink) that stands out.
User Flow:
Straightforward single-step to confirm the payment, enhancing ease of use and speed.

Conclusion
Mpay encapsulates a forward-thinking approach to digital payments. With its striking visual identity, intuitive user interface, and robust feature set, it aims to redefine how users interact with their finances. By prioritizing simplicity and innovation, Mpay positions itself as a next-generation payment solution—fusing design excellence with practical functionality.