Built with Framer
Trojan Monkeys Website Redesign | Framer
Like this project
Posted May 1, 2025
Re-designed and created an unforgettable website for Trojan Monkeys with interactive and engaging features.
Likes
5
Views
68
Timeline
Apr 3, 2025 - Ongoing

The Brief:
When Trojan Monkeys—a creative agency specializing in buzzworthy content—needed a website that matched their bold personality, they came to me with one request: "Make it unforgettable." Challenge accepted.
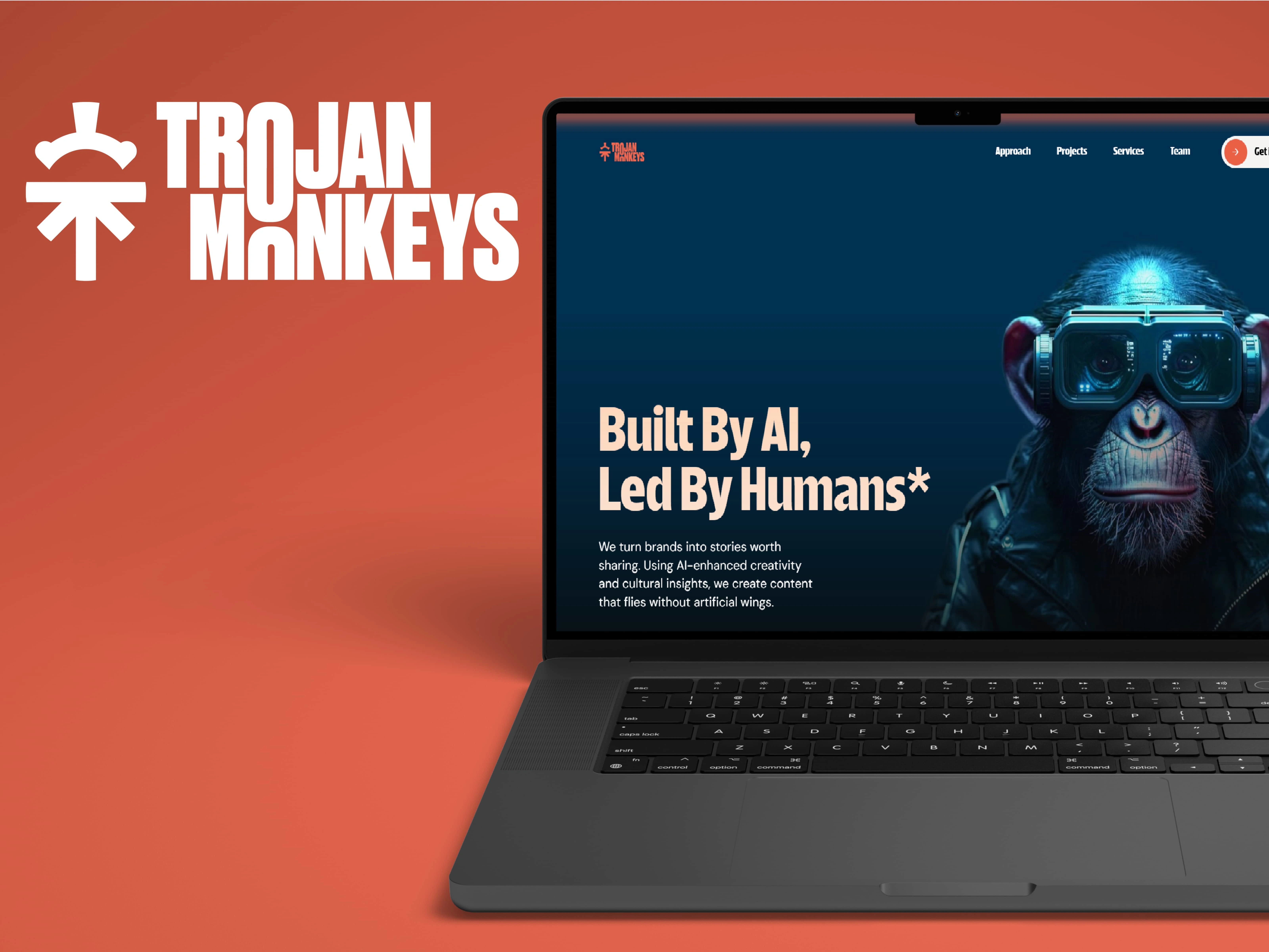
1. Hero Section: "Where Monkeys & Motion Collide"
The Hook:
Loader with Personality: A playful intro with the brand’s orange logo bouncing into view, teasing the adventure ahead.
Sparky’s Grand Entrance: A 100% viewport hero with a parallax-effect chimp (Sparky) that sticks around as you scroll—literally!
Tagline Magic: Bold copy declaring, “Content that captivates? We’re bananas for it.”
2. The Triangle Tango: "Three Steps to Marketing Magic"
The Brainchild:
Interactive React Triangle: A dynamic, animated triangle representing their Trojan Plan (Strategy, Creativity, Impact). Hover to see corners light up!
Two Designs, One Winner: Originally fought for space with Sparky, but the final full-triangle version won hearts (and pixels).
Why It Roars: No static infographics here—this shape moves and teaches without a single bullet point.
3. Client Carousel: "A Who’s Who of Who We’ve Wowed"
The Roll Call:
Hover-Slowing Gallery: Client logos glide in a smooth carousel that slows down when you hover—like digital window shopping.
Secret Sauce: Logos pulled from the wild web? Nope—crisp, custom-optimized files to avoid pixelated shame.
4. Project Cards: "Where Hover Meets Houdini"
The Showstoppers:
Sticky Scroll Sorcery: Cards stack like pancakes as you scroll, each with project-specific hover effects (e.g., TUI cards “fly” sideways).
CMS Power: All content pulled from a foolproof system—clients can swap videos/images without breaking a sweat.
“View All” CTA: Ends with a cheeky button: “Still scrolling? There’s more…”
5. "AI’s the Sidekick, Humans Wear the Cape"
The Philosophy Section:
Bold & Animated: Orange background pops, Sparky grows/shrinks as you scroll, and copy shouts: “We train bots, bots don’t train us.”
CTA with Bite: A button urging users to “Meet the Humans Behind the Magic”—because robots can’t drink coffee.
6. Our Business Playground: "Where Ideas Swing Wild"
The Nitty-Gritty:
Cursor-Chasing Images: Hover over services like “Partnerships” to see Sparky’s plushie + merch photos slide in on the left.
Mobile-Friendly Grid: Desktop = interactive playground; mobile = clean grid (no tiny cursor tantrums).
7. Meet the Monkey Crew: "Bios That Flip (Literally)"
The Team Section:
Horizontal Scroll → Grid Glow-Up: Cards now in a tidy grid (future-proof for 50+ monkeys).
Bio Magic: Hover to see cards dodge your cursor; click to flip and reveal team secrets (plus a “Pssst… we’re hiring!” Easter egg).
8. Case Studies That Stack Like Pancakes
The Project Pages:
Immersive Scrolling: Sections stack on top of each other—image left, copy right, then flip-flopped.
iPhone Mockups: Videos play in custom iOS-style frames with tap-to-fullscreen and mute buttons. Users control the show!

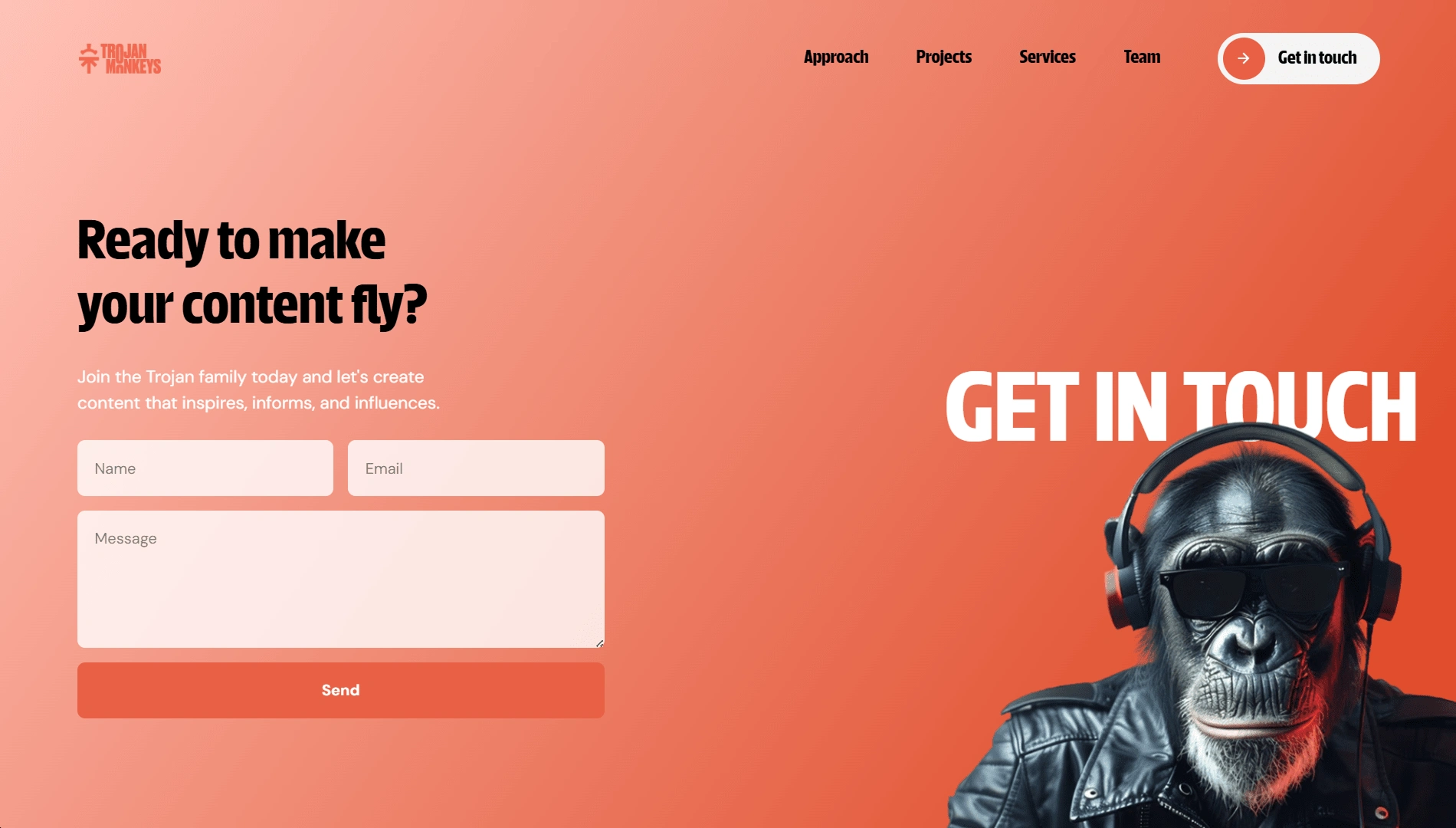
9. Contact Us: "Your Ticket to the Banana Phone"
The Footer Finale:
Sparky’s Mood Board: Footer images change based on your page (e.g., Projects = Sparky in explorer gear).
Social Links + Phone: Added a phone number with a banana-shaped icon—because why not?
10. 404: "Oops, Someone Ate the Banana"
The Error Page:
Playful Design: A lost Sparky in a jungle maze, waving a “Go Back!” sign.
Hidden Game: Press arrow keys to “navigate” him out (spoiler: you can’t—but it’s fun to try).

Why This Redesign Climbed to the Top
Engagement Overload: Hovers, flips, scrolls—users play instead of just browsing.
Future-Proof AF: CMS-ready, scalable grids, and color/text systems for easy rebrands.
Like the post if you love it ❤️ Thanks!
Let's work together!