Budget Tracker – Personal Finance Templates
Like this project
Posted May 15, 2025
Budget Tracker helps everyday users stay on top of their money. Whether you’re trying to save for a trip, cut back on spending.
Likes
1
Views
28
Collaborators

Template Name
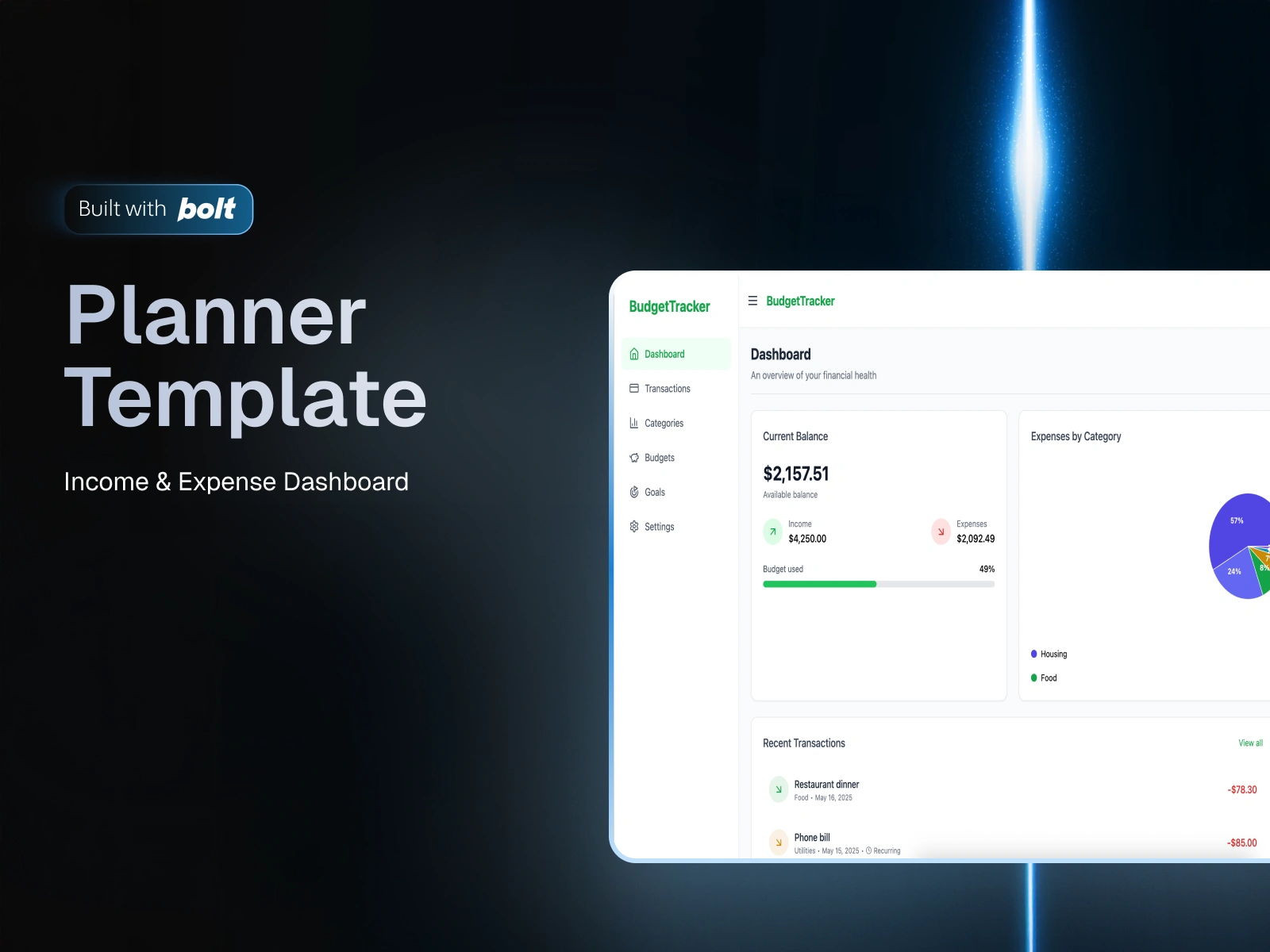
Budget Tracker – Simple Personal Finance Planner
Purpose / Use Case
Budget Tracker helps everyday users stay on top of their money. Whether you’re trying to save for a trip, cut back on spending, or just get a clearer picture of your finances, this app makes budgeting feel easy. It’s designed to be clean, visual, and mobile-friendly, no spreadsheets, no stress.
Bolt Generation Prompt
Build a responsive budget tracking app with the following pages:
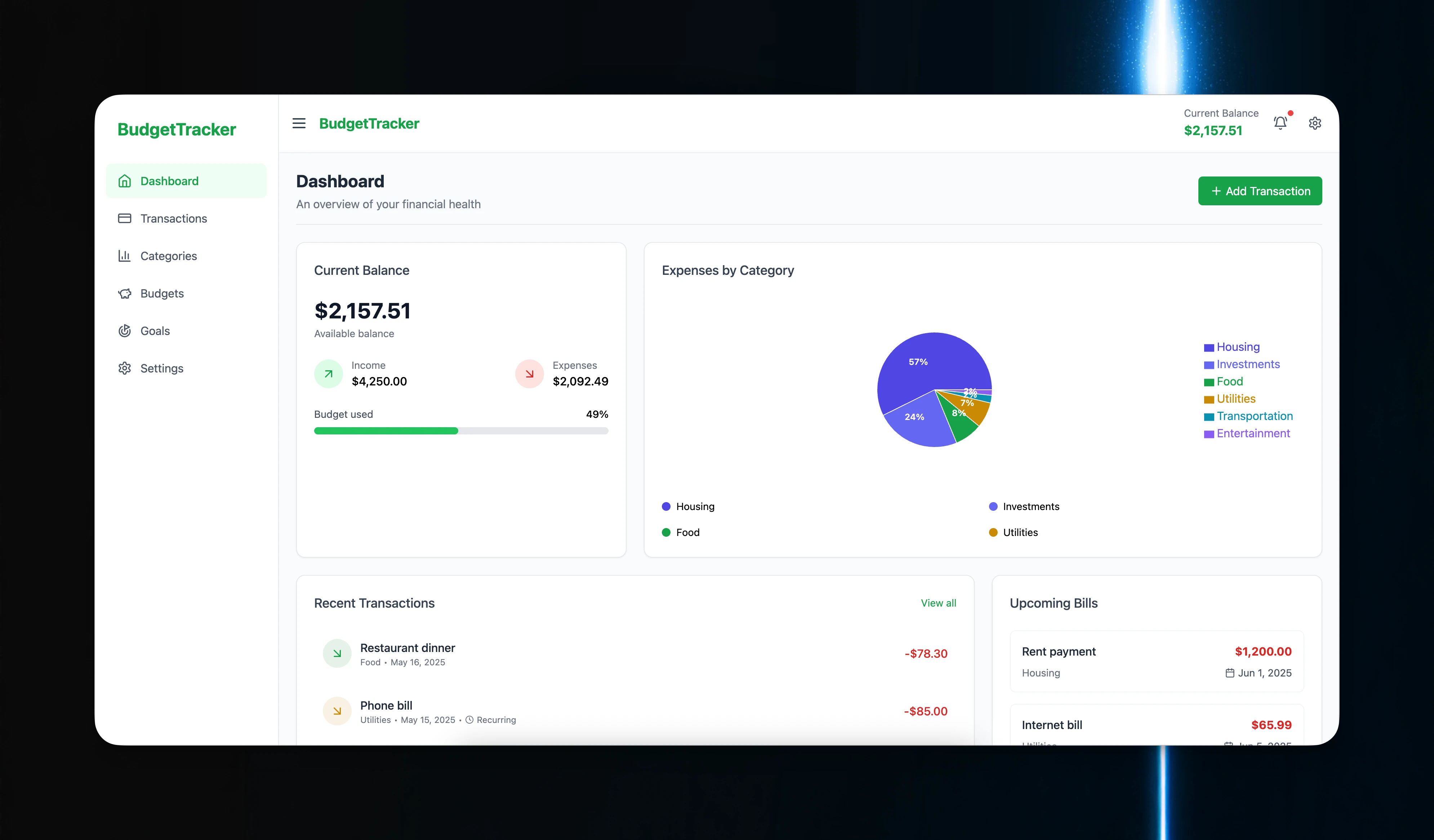
Home Dashboard – Shows balance, total income/expenses, and recent transactions
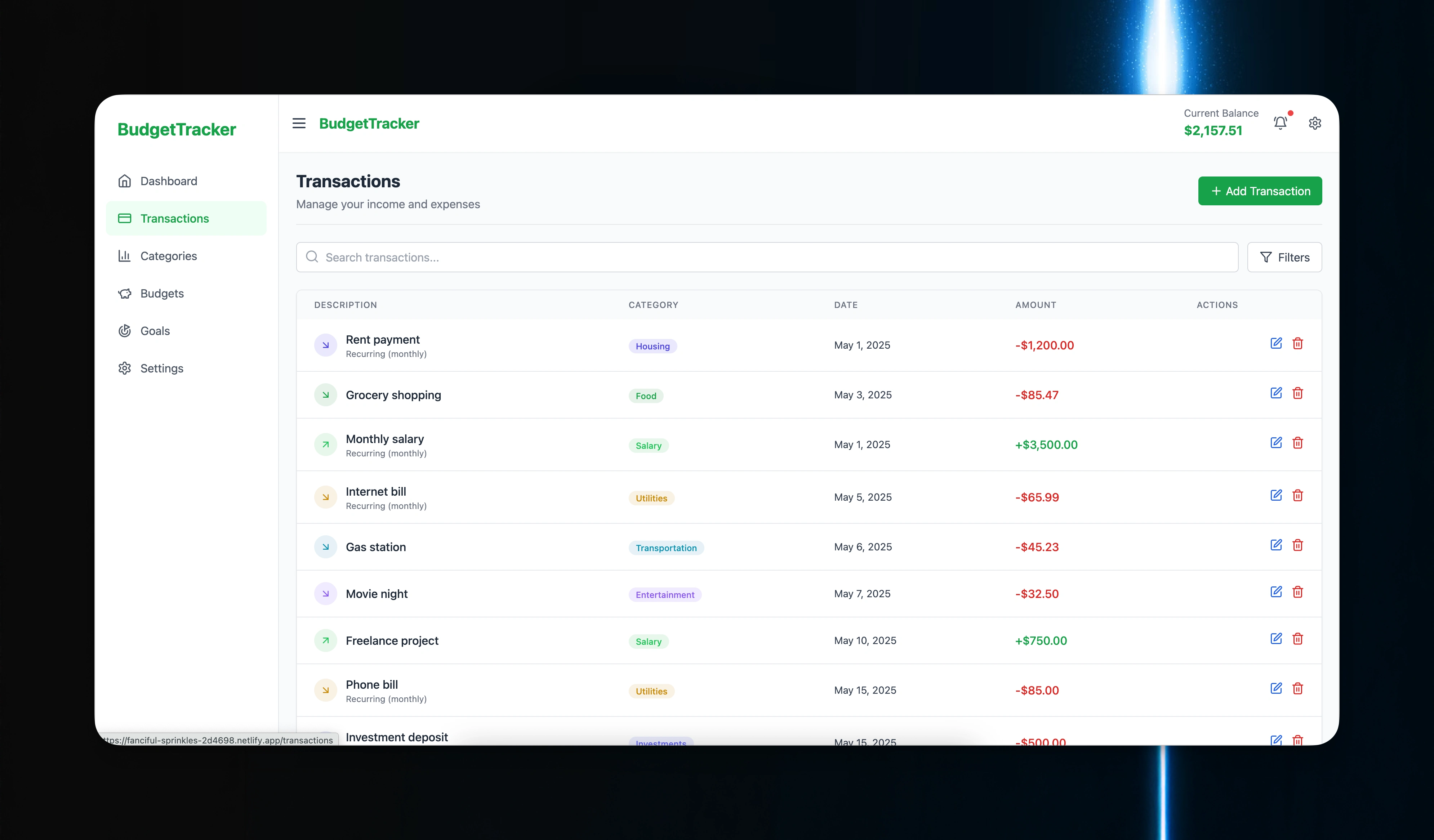
Transactions Page – Log income or expenses with categories and filters
Goals Page – Create and track financial goals like saving for travel or emergencies
Insights Page – Visual charts (pie, bar) for understanding spending by category or time
Settings/Profile – Manage account details, toggle dark mode, and export data
Design it with a clean, card-based UI, large readable fonts, and color-coded categories. Prioritize speed, simplicity, and mobile usability.
Budget

Homepage

Transactions

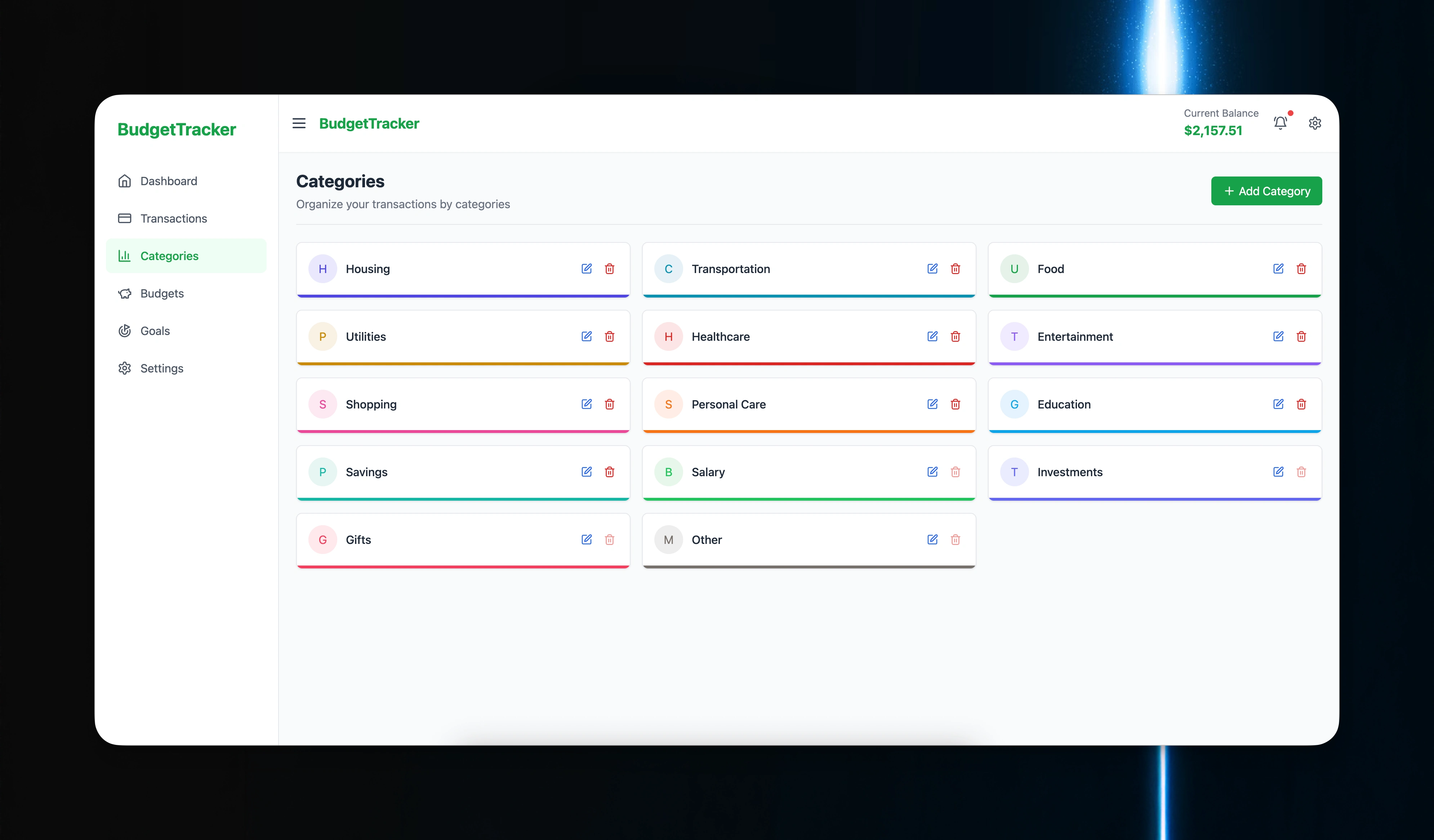
Categories

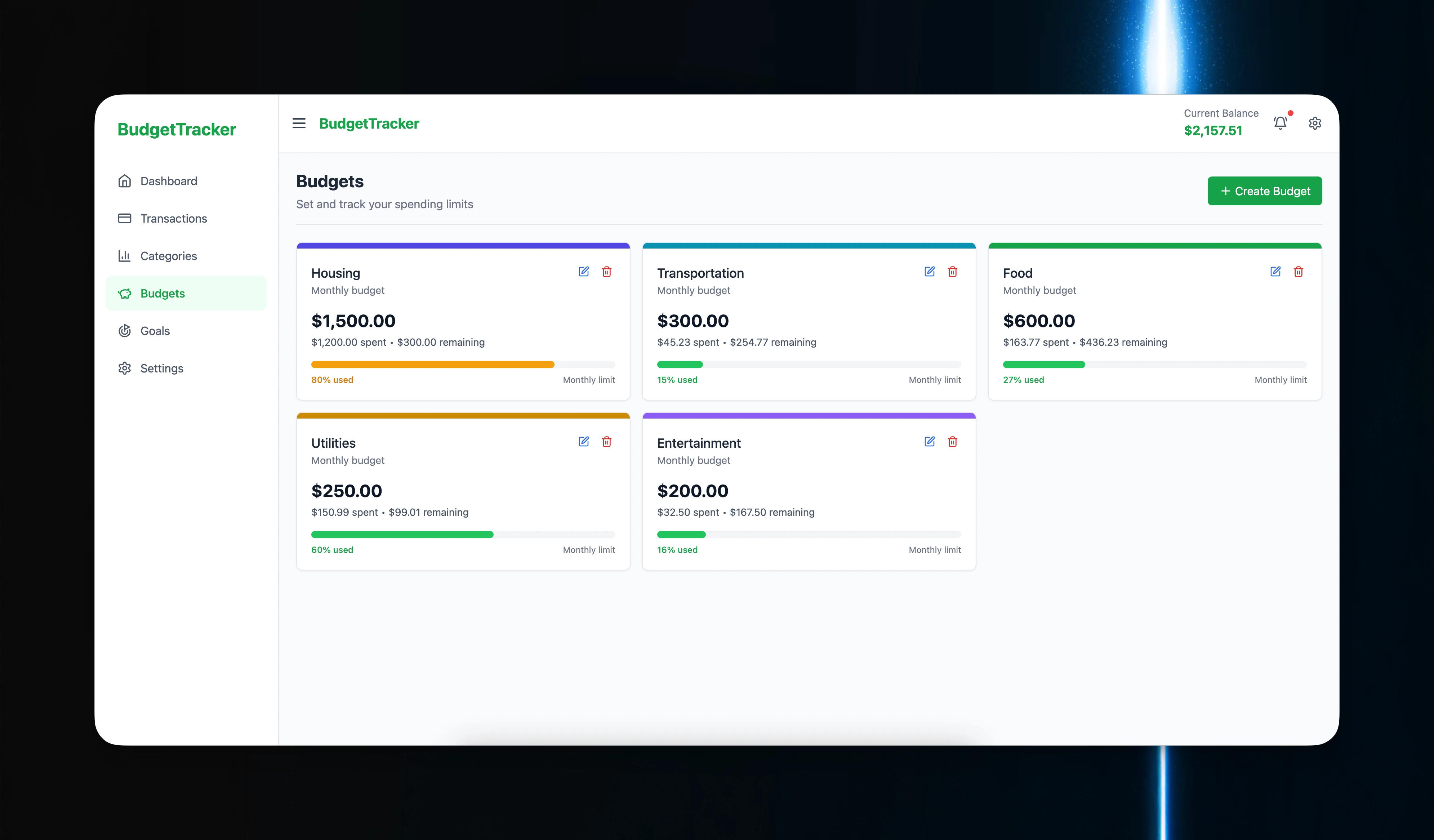
Budgets
Features
Add income or expenses in seconds
See where your money goes with category insights
Create and manage savings goals
Filter transactions by type, date, or category
Export your data for safekeeping
Light & dark mode support
Design Notes
Inspired by finance apps like Dave and Mint
Uses Tailwind CSS for utility-first styling
Colors are used to signal money in/out (green for income, red for expenses)
Charts built with Chart.js, responsive on mobile
Supabase handles all backend needs - auth, database, and real-time sync
Troubleshooting
Navigation error? Wrap your app in <BrowserRouter> for useNavigate() to work
Supabase errors? Check that SUPABASE_URL and SUPABASE_ANON_KEY are in your .env file
Chart issues? Make sure your data arrays are correctly structured for Chart.js
Missing transactions? Confirm write access to Supabase and refresh your context/state