Better Online Dating.
Like this project
Posted Sep 23, 2024
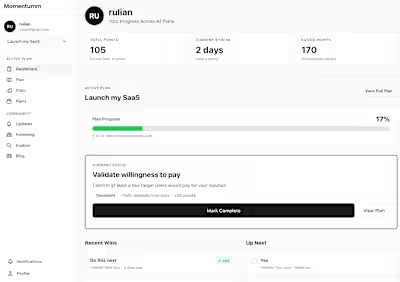
I build a dating app in Ionic and Alpine that focused on the user experience rather than the tech used. Built it very quickly and got a lot of positive feedback

The "dating app" for people who hate dating apps.
I built Bold, after years of this idea floating in my head, and never going away.
I'm married now, but before I was, I really disliked how online dating became more consumed by the technology rather than the goal, which was connecting people.
The result was we created apps and experiences that feel very alien, unnatural, provide the completely wrong incentives and downright leads to worst outcomes for people.
As with every app I make - it all starts with a desire to have real world impact in peoples lives. It's never about using the latest tech, or the new AI/crypto fad. The first question I always ask is - "How will things be different if people use this app"
And so... Bold is Born
So my idea for Bold was simple - What if online dating felt like offline dating. What if people experienced online dating like they experienced dating before apps were even a thing?
What if people valued in each other online what they value for each other offline?
And so, Bold was born with that premise and a few rules in mind.
Focus on what people think/say/feel.
Questionnaires are pointless, pictures reduce dating to just a visual medium.
To learn about people, ask them questions that make them think.
You'll learn more about someone's values, priorities and interests by asking them to speak about subjects instead of themselves.
Incentives must align
Using a dating app is work. People don't like doing work for no reason. So provide reasons for people to participate in order to drive interactions organically. Otherwise the app becomes another mindless endless swiping app.
Building A Better Dating App
So I had to decide whether to use React Native or Ionic for the mobile app experience. React Native and Ionic have both come a long way in terms of support and performance. React native provides a lower level integration while Ionic provides the same experience as an in browser app. The advantage of Ionic is because its web, you can build things faster with a wide range of tools. So the question became - do I need anything for this app that Ionic can't do?
While I prefer React Native, as it provides a more lower level integration. Truth is, Bold didn't need the power of React Native. I could build Bold faster in Ionic, without sacrificing performance. Which made Ionic the winner.
As always, my backend of choice is Laravel. Chosen for it's "focus on your product, not on the tech" mindset. Since these were mobile apps, Laravel provides out of the box functionality for mobile app authentication, and provides me a simple way to build an API that is tightly coupled with the app logic.
Yes, I prefer tight coupling of API's to mobile apps. It makes the front end easier to wire up, keeps the application lean. I like purpose built API's that avoid needless complications.
As for the rest of the app - there tech wise there were no hurdles to clear. Its not so much inventing new tech as it is creating a new experience.
Let us not forget, we are here to build products users value, not tech nobody needs.