Website Development


Designing a website from a wireframe
Understanding Requirements: Begin by thoroughly understanding the client's needs and goals for the website. Discuss the target audience, desired functionalities, branding guidelines, and any specific features required.
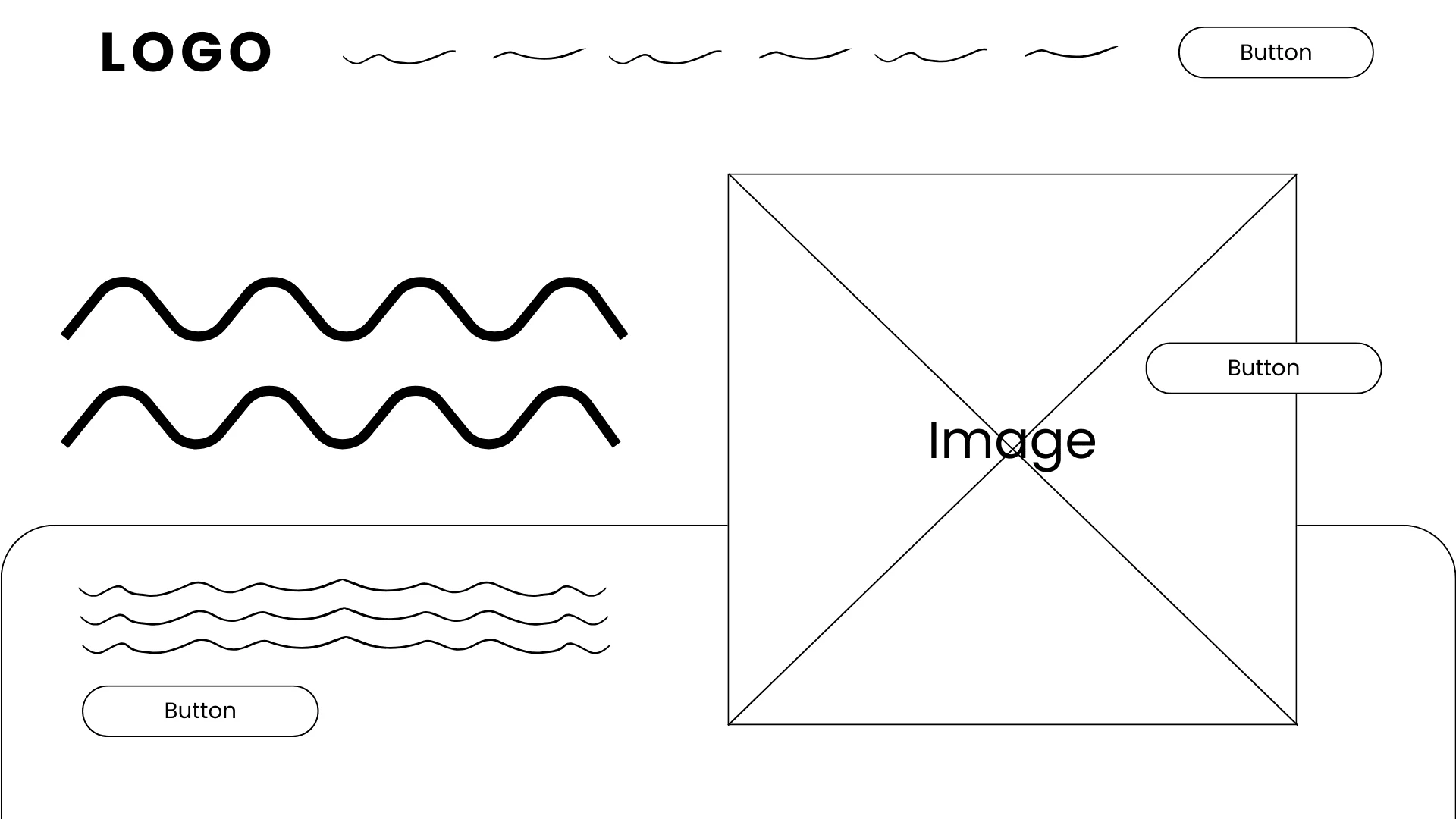
Wireframe Creation: Based on the gathered information, create a wireframe. This is a basic visual representation of the website's layout, outlining the placement of key elements such as headers, footers, navigation bars, content sections, and call-to-action buttons. Tools like Adobe XD, Sketch, or Figma are commonly used for this phase.
Review and Feedback: Share the wireframe with the client for feedback and revisions. This step ensures alignment with their vision before proceeding to the design phase.
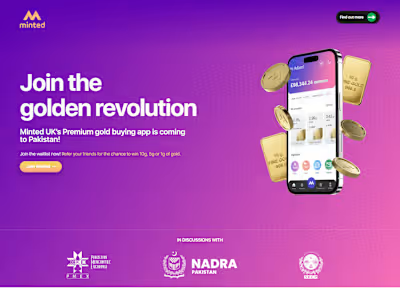
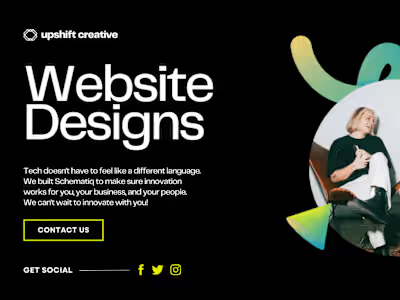
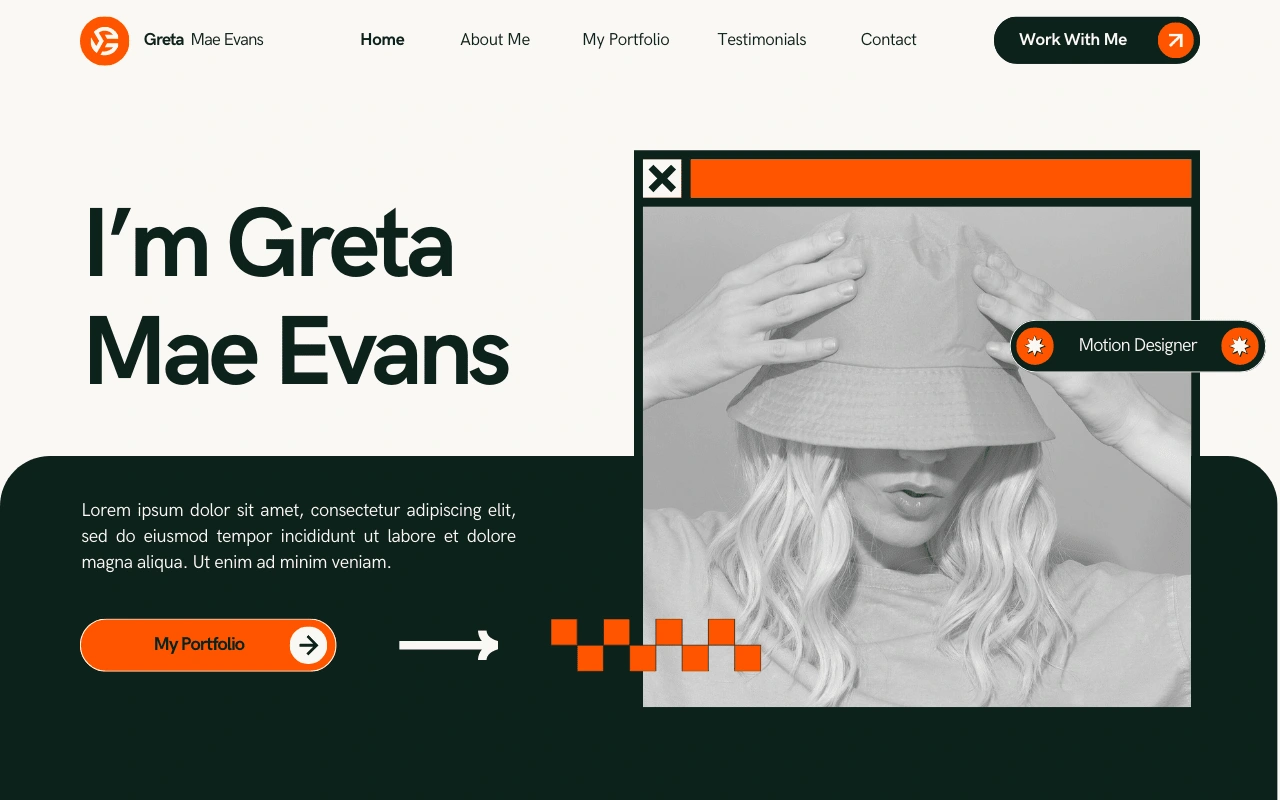
Design Mockup: Once the wireframe is approved, convert it into a high-fidelity design mockup. Incorporate colors, typography, images, and graphical elements to give the website a more polished and realistic appearance. Iterate and refine the design based on client feedback.
Development Preparation: After finalizing the design, prepare the necessary assets and resources for development. This includes slicing images, preparing code snippets, and ensuring all design elements are well-documented for developers to understand and implement.
Front-end Development: Start coding the website based on the approved design. Use HTML, CSS, and JavaScript (or other programming languages/frameworks) to bring the design to life. Implement responsive design principles to ensure the website looks good and functions well across various devices and screen sizes.
Back-end Development (if applicable): If the website requires dynamic content or functionality that involves server-side processing, this stage involves creating the server-side code, database integration, and other back-end functionalities.
Testing: Perform thorough testing across different browsers and devices to ensure the website functions correctly, looks consistent, and is free from errors or bugs. Check for responsiveness, navigation, forms, links, and overall user experience.
Client Review: Present the developed website to the client for review and feedback. Address any final changes or modifications they might request.
Launch: Once the client approves the final version, prepare for the website launch. Configure hosting, domain settings, and deploy the website to make it live on the internet.
Post-Launch Support: Provide necessary support to the client after the website goes live. This might involve training, maintenance, or addressing any post-launch issues that arise.
Like this project
Posted Dec 9, 2023
Designing a website from wireframe.