Fin-Erth
Like this project
Posted Feb 12, 2025
how the Fin-Erth Women platform was envisioned, designed, and brought to life using Next.js, Tailwind CSS, and Framer, with a focus on performance, scalability,
Live Link: https://www.fin-erth.com/
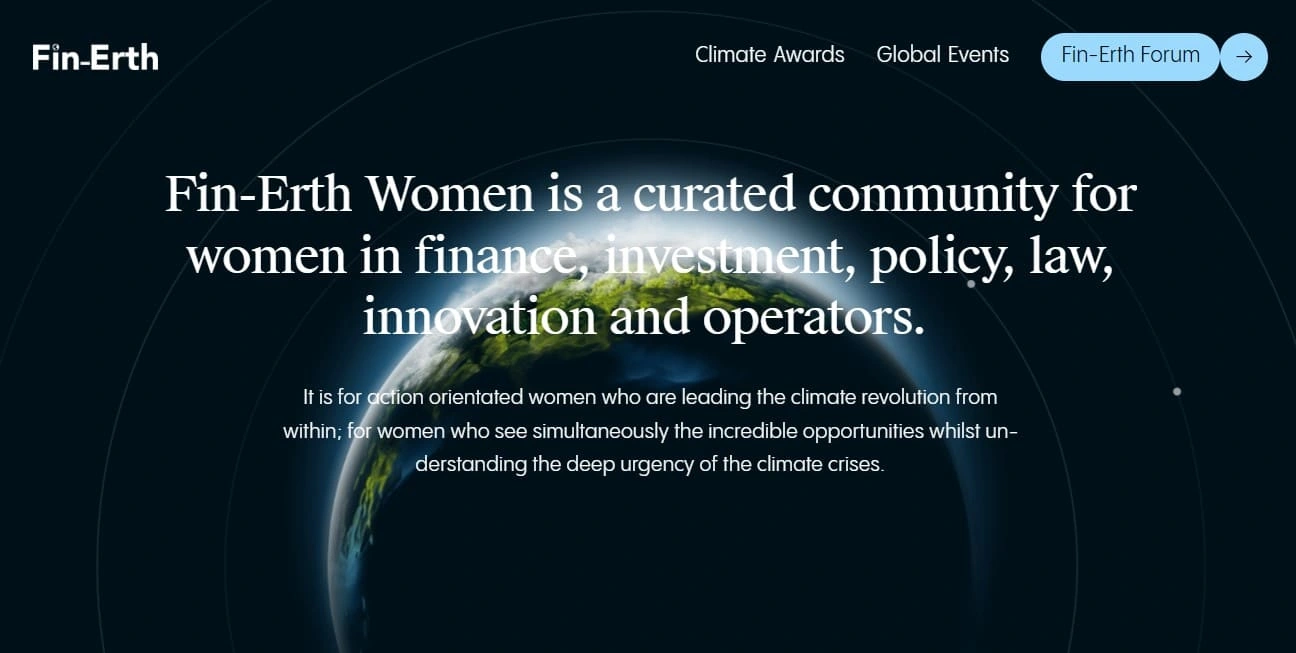
Fin-Erth Women is a dynamic platform created to unite and empower women across finance, investment, policy, law, innovation, and operations. Built to foster action-oriented leadership, this community harnesses the collective power of women who recognize both the incredible opportunities and the urgent responsibilities presented by the climate crisis. Below is an overview of how the Fin-Erth Women platform was envisioned, designed, and brought to life using Next.js, Tailwind CSS, and Framer, with a focus on performance, scalability, and an engaging user experience.
Modern and Inclusive Design
From the outset, the Fin-Erth Women platform was designed to reflect inclusivity, collaboration, and forward-thinking. Tailwind CSS provided a powerful utility-first approach to quickly craft a cohesive, professional aesthetic that resonates with women leading the climate revolution. Meanwhile, Framer brought in fluid animations and interactive transitions, adding an extra layer of polish and immersion without overwhelming the user.
Blazing-Fast Performance
By leveraging Next.js for both static site generation (SSG) and server-side rendering (SSR), the platform achieves remarkable speed and responsiveness. This approach ensures that visitors can seamlessly access content on upcoming events, success stories, and networking opportunities—encouraging deeper engagement and collaboration among community members.
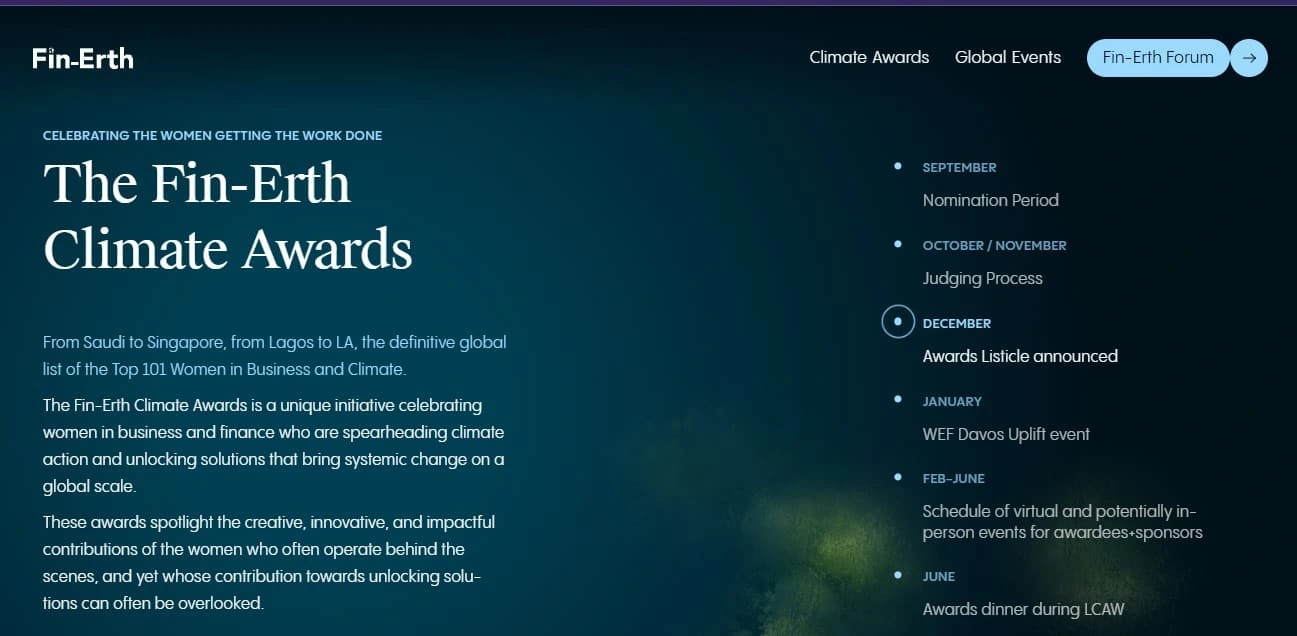
Dynamic Community Features
A hallmark of the Fin-Erth Women platform is its dynamic content structure. Through Next.js’s file-based routing, adding new sections—like curated member spotlights or detailed climate-focused resources—is effortless. This adaptability allows the site to keep pace with evolving policy changes, emerging innovations, and shifting investment landscapes in the climate space.
Engaging Animations and Interactions
Framer plays a key role in creating smooth, eye-catching animations and micro-interactions. Whether it’s subtle hover effects on buttons or animated transitions between pages, these elements help guide users through the platform in an intuitive, enjoyable way—fostering a sense of community and exploration.
SEO-Optimized for Greater Visibility
To maximize online reach, the site employs best SEO practices, including well-structured metadata, descriptive URLs, and a clean codebase. This ensures that Fin-Erth Women ranks higher in search engine results, making it easier for women leaders and professionals to discover and join the community.
Seamless User Experience with Responsive Design
Built with Tailwind CSS, the website’s layout is fully responsive, adapting effortlessly to desktops, tablets, and smartphones. This responsiveness is essential for a community that spans diverse industries and geographies, ensuring all members stay connected to resources, events, and one another—no matter their device.
Empowering Calls-to-Action
Strategically placed CTAs encourage visitors to join the community, register for upcoming webinars, or contribute to collaborative projects. Through clear messaging and Framer-enhanced interactions, these CTAs effectively drive meaningful engagement and support Fin-Erth Women’s mission of fostering climate leadership.
Custom Workflow for Community Engagement
To support its vision, Fin-Erth Women integrates:
Event Registration Forms: Streamlined forms for workshops, networking sessions, and panel discussions.
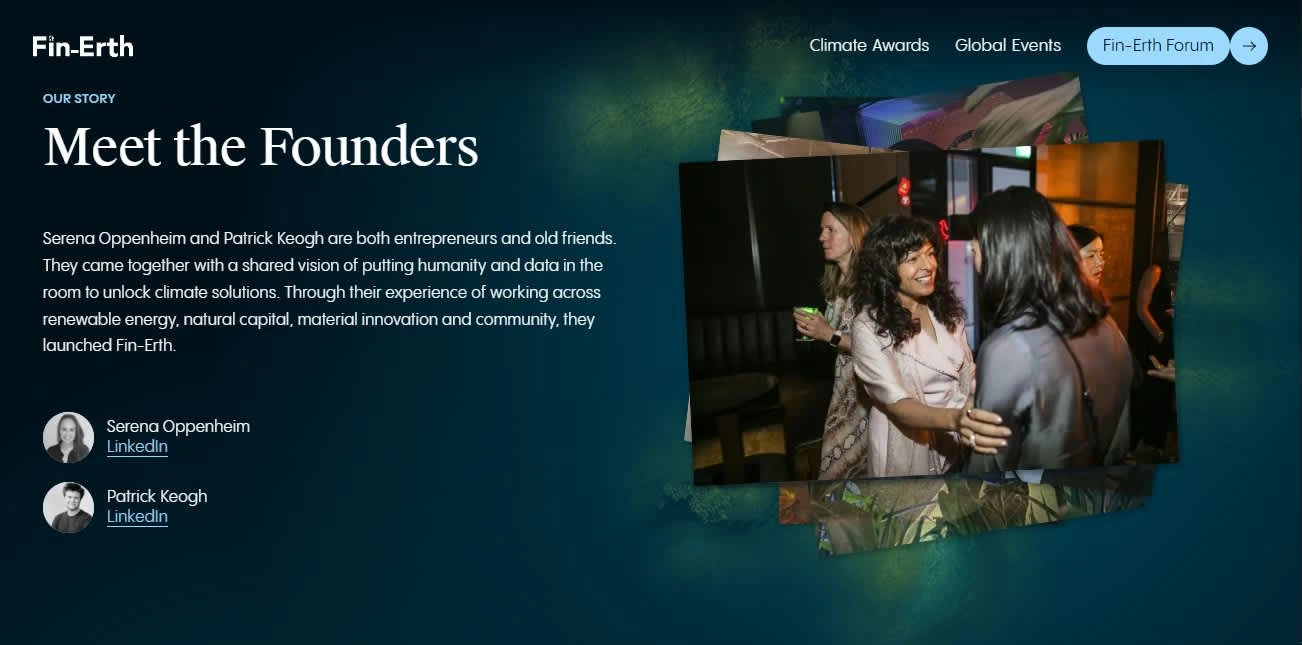
Member Success Stories: Dedicated sections celebrating the achievements of women in finance, policy, law, and other fields.
Climate Revolution Roadmaps: Step-by-step guides outlining how professionals can implement climate initiatives within their organizations.
Scalability and Future-Readiness
Built with Next.js, the platform is highly scalable and can easily incorporate new features or APIs as the community expands. Tailwind’s modular structure streamlines design updates, and Framer’s flexible animation library allows for ongoing enhancements to user interactions—all without disrupting existing content or functionality.
Hosting and Deployment
Deployed on a robust hosting platform such as Vercel, the site benefits from automatic updates, a global CDN for faster load times, and streamlined build processes. This ensures the Fin-Erth Women platform remains secure, continuously up-to-date, and fully capable of supporting its growing network of climate-focused leaders.