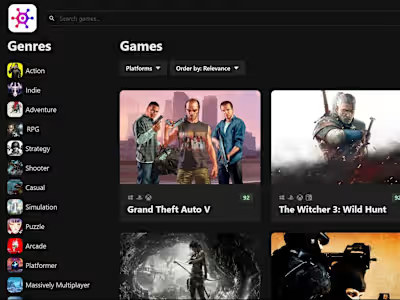
Cinéma, movie-hub
Like this project
Posted Aug 16, 2023
A movie library web-app built using react. Information provider only.
Likes
0
Views
17
React + TypeScript + Vite
This template provides a minimal setup to get React working in Vite with HMR and some ESLint rules.
Currently, two official plugins are available:
@vitejs/plugin-react uses Babel for Fast Refresh
@vitejs/plugin-react-swc uses SWC for Fast Refresh
Expanding the ESLint configuration
If you are developing a production application, we recommend updating the configuration to enable type aware lint rules:
Configure the top-level
parserOptions property like this: parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
project: ['./tsconfig.json', './tsconfig.node.json'],
tsconfigRootDir: __dirname,
},
Replace
plugin:@typescript-eslint/recommended to plugin:@typescript-eslint/recommended-type-checked or plugin:@typescript-eslint/strict-type-checkedOptionally add
plugin:@typescript-eslint/stylistic-type-checkedInstall eslint-plugin-react and add
plugin:react/recommended & plugin:react/jsx-runtime to the extends list




![Adidas Shoe Mobile App[unofficial]](https://media.contra.com/image/upload/w_400,q_auto:good,c_fill/veuwumy9st9uy2i1wz5s.avif)